简介
在本教程中,您将探索演示网站的结构以及在前面的教程中重新创建它的计划。
演示网站概述
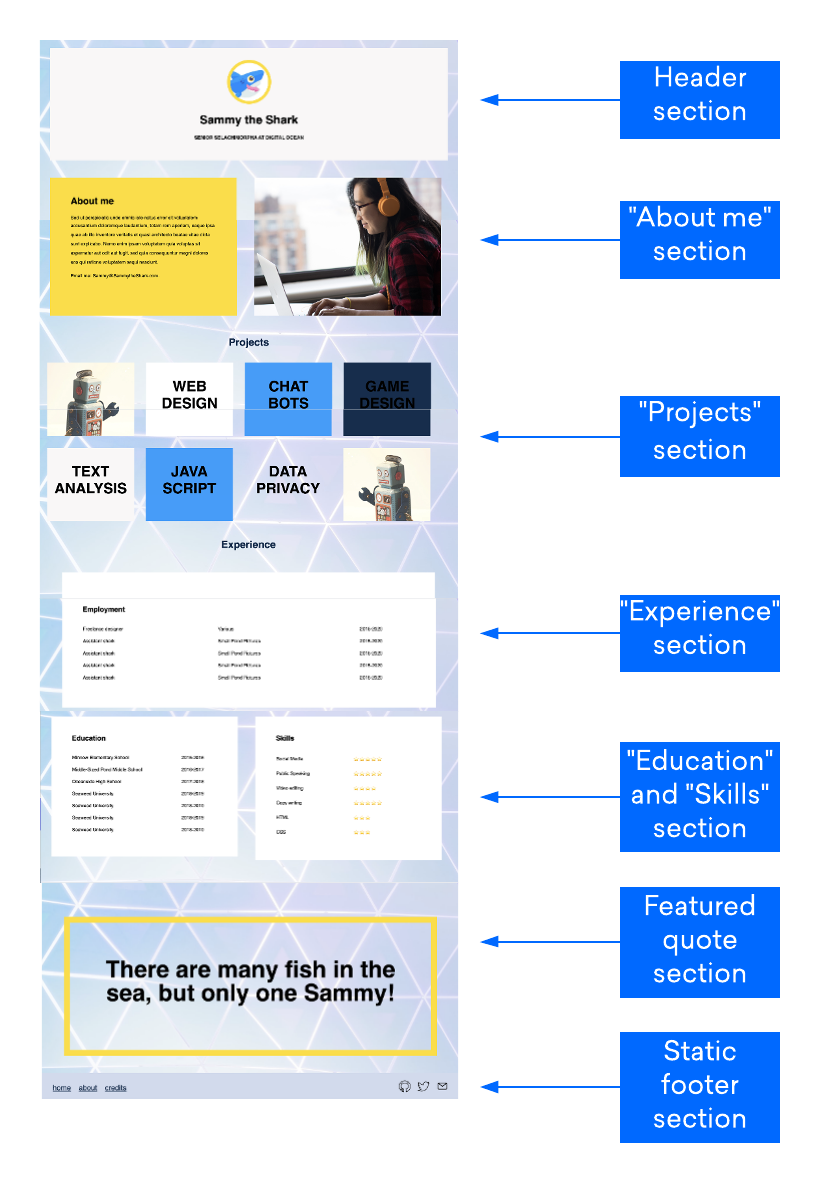
从视觉上看,该网站可以分为七个水平部分:
 插图
插图
在前面的概述图像中,七个部分中的每个部分都相应地进行了标记:
- )。此部分的详细说明请参阅我们的教程如何使用css(1)部分)构建网站的页眉部分
- )。此部分的详细说明请参阅我们的教程如何使用css构建网站的关于我部分(第2部分)
- )。本部分的详细说明请参阅我们的教程如何使用css(3)部分)构建切片布局
- )。此部分的说明在我们的教程[如何使用css将简历或工作历史部分添加到您的网站(4)].(https://andsky.com/tech/tutorials/how-to-add-a-resume-or-work-history-section-to-your-website-with-css-section-4)部分
- )。本部分的详细说明请参阅我们的教程如何使用css将您的教育历史和技能添加到您的网站(5)部分
- 特色报价部分(顶部倒数第六)。本部分的详细说明请参阅我们的教程如何使用css在您的网站上创建特色报价框(6)部分
- 静态页脚,)](https://andsky.com/tech/tutorials/how-to-create-a-static-footer-with-html-and-css-section-7)节)》中有详细介绍
这些部分中的每一节都是使用您在本教程系列的前半部分中探索的HTML元素的CSS属性创建的。在本系列教程的其余部分中,您将在各自的单独教程中重新构建这些部分。如果您刚刚开始学习CSS,我们建议您复制教程中的样式选择,包括大小、颜色和背景图像,以便在完成每个教程时保持与示例的一致。
在本系列教程的末尾,有一些关于尝试您的网站的样式和布局的建议。这些建议将演示如何个性化内容和重新组合这些教程,从而为您的站点创建新的样式和安排可能性。
结论
在本教程中,您了解了演示网站的结构,并概述了重新创建该网站的计划。在下一个教程中,您将创建一个CSS规则来样式化网页的整个正文,并了解为什么该规则是重要的第一步。