简介
在本教程中,您将使用HTML表和https://css.sammy-codes.com/)类重新创建演示网站的就业部分。如果你想要个性化的尺寸,可以随意将Sammy的信息与你自己的信息互换。您在这里使用的方法也可以应用于其他的css/html网站项目。

要构建这一节,您将添加一个节标题并设置其样式,添加一个宽列并设置其样式,并在该列内添加一个HTML表并设置其样式。
前提条件
要学习本教程,请确保您已经按照本系列上一个教程如何设置您的css和HTMLPractice Project.]中的说明设置了必要的文件和文件夹
创建分节符和分节标题
首先,创建一个类,在前面的项目部分和这个就业部分的内容之间添加空间。将以下css注释和css规则集添加到您的style es.css文件的底部:
1[label styles.css]
2. . .
3
4/* Section 4 */
5
6/* Add space between sections */
7.section-break {
8 margin:50px;
9 height:500px;
10}
在这段代码中,您添加了一个标记Section4的CSS规则集的CSS注释,以及一个解释Section-Break‘类的用途的CSS注释。您将把这个类分配给index.html文件中的空
,这将使它的高度为500像素,边距为50像素。虽然返回到index.html文件并添加以下代码片段:
1[label index.html]
2. . .
3
4<!--Section 4: Employment—>
5
6<div class="section-break"> </div>
7<h2 class="section-heading">Experience</h2>
这段代码添加了一条HTML注释来标记用于网站第四部分的HTML代码,并添加了一个<div>容器,该容器分配了您刚刚创建的Section-Break类。代码片段还添加了).中创建的类Section-Heading设置它的样式
<$>[备注]
注意 :如果您没有遵循本教程series,],您可以通过在style.css文件的底部添加以下代码片段来添加Section-Heading类:
1[label styles.css]
2. . .
3.section-heading {
4 text-align:center;
5 color:#102C4E;
6 margin-top: 150px;
7 margin-bottom:70px;
8 font-size: 35px;
9}
<$>
保存您的index.html文件并将其加载到浏览器中。现在,在小节分隔符之后,您应该有一个名为Experience的小节标题:
 标题为
标题为Experience的屏幕截图
设置宽栏表样式
接下来,您将创建类,这些类将允许您设置宽白列和将放置在其中的表的样式。在style es.css文件的底部添加以下代码片段:
1[label styles.css]
2. . .
3
4/* Wide column */
5.column-1 {
6 width: 90%;
7 height: auto;
8 padding-top:70px;
9 padding-left:70px;
10 padding-bottom:70px;
11 margin:auto;
12 margin-bottom:50px;
13 margin-top: 75px;
14 background-color:white;
15}
16
17/* Table formatting */
18.table-style {
19 width:100%;
20 border-spacing: 24px;
21}
在第一个规则集中,您为类Column-1声明了许多样式规则。请注意,您已经以百分比形式指定了Width,以便列的大小将根据视区的宽度而改变。您已经将height指定为au,这将允许表格根据您放置在其中的HTML内容的高度需求来调整其高度。您还创建了一条规则,将分配给这个类的<div>的背景颜色设置为白色。
如果您想了解有关此规则集中其他声明的更多信息,请查看本教程系列中有关设置content,大小的前几节[padding](https://andsky.com/tech/tutorials/how-to-understand-the-css-box-model how-to-adjust-the-padding-size-of-an-html-element-with-css),和margins.
在第二个规则中,您定义了类table-style并声明了一些规则。width:100%声明使表的宽度占据了它所在容器的整个宽度,这将是您正在创建的宽列。边框间距:24 px;`声明在表格的单元格之间放置24像素的空间,允许表格的内容占据列的宽度。如果不包含此规则,则每个表格单元格之间的距离会更近。
添加列和表
现在,您将把列和表添加到该HTML文件中。保存您的style es.css文件,返回到index.html文件,并将以下代码片段添加到代码<h2class=Section-Heading>Experience</h2>的HTML行下面:
1[label index.html]
2. . .
3
4<div class="column-1">
5 <h2>Employment</h2>
6 <table class="table-style">
7 <tr>
8 <td>Freelance designer</td>
9 <td>Seven Seas</td>
10 <td>2015-present</td>
11 </tr>
12 <tr>
13 <td>Associate Sea Creature</td>
14 <td>Small Pond Productions</td>
15 <td>2019-2020</td>
16 </tr>
17 <tr>
18 <td>Associate Surfer</td>
19 <td>Open Watery Web</td>
20 <td>2018-2019</td>
21 </tr>
22 <tr>
23 <td>Open Web Advocate</td>
24 <td>Kiddie Pool Kubernetes</td>
25 <td>2017-2018</td>
26 </tr>
27 <tr>
28 <td>Assistant Shark</td>
29 <td>Small Pond Pictures</td>
30 <td>2016-2017</td>
31 </tr>
32 </table>
33 </div>
34</div>
在这段代码中,您添加了一个根据Column-1类设置样式的<div>容器,并在使用table-style类设置样式的内部放置了一个HTML表。在该表中,您已经放置了雇用历史记录内容。<tr>标签打开一个TABLE_ROW_,其中插入了以下三组TABLE_DATA_(用<td>标签标记)。要阅读有关HTML表如何工作的更多信息,请访问我们的教程如何使用HTML创建表
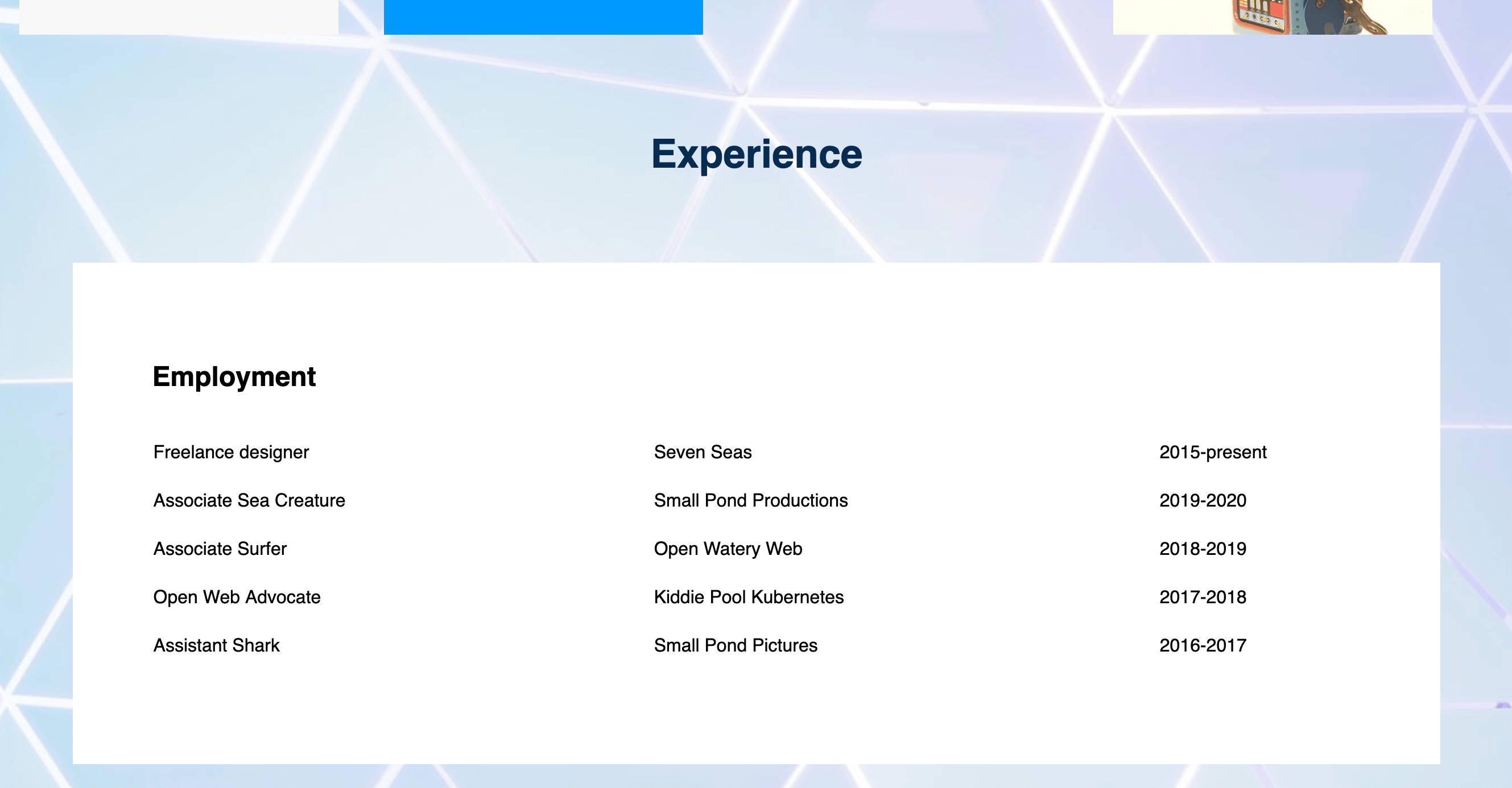
保存这两个文件并在浏览器中重新加载您的网页。您的网页现在应该有一个单一的宽列,其中包含一个四行三列的表,如本教程开头的图片所示。
请注意,前三个<td>元素插入在第一组<tr>标签之间。您可以继续使用相同的表行和数据格式来添加行,列的高度也会相应调整,因为您已经将Column-1类的height设置为auto。或者,您可以通过在<tr>行中添加<td>元素来添加额外的列。
结论
现在,您已经使用CSS创建了一个表格并设置了其样式,以在结构化布局中显示雇佣历史内容。尝试调整行和列的大小并添加行和列,以自定义用于不同目的的表。在下一个教程中,您将继续探索表格布局的可能性,为Education和Skills创建一个表格。