介绍
在本教程中,您将通过使用 CSS 类来造型八个 HTML <div> 容器来重塑 [示范网站]的项目部分的板式布局。您还将将这些元素中添加hover的假类类类,以便在用户向它们转换时改变颜色。如果您想要个性化大小,请自由将Sammy的信息换成自己的信息。

前提条件
要遵循本教程,请确保您已设置必要的文件和文件夹,如本系列中以前的教程中指示的那样 How To Set Up You CSS and HTML Practice Project。
添加和格式化一个标题
要开始,请将标题项目添加到网页上的新部分,确保您没有从以前的教程中删除任何内容。
1[label index.html]
2. . .
3<!--Section 3: Projects-->
4
5 <h2 >Projects</h2>
6. . .
此代码片段的第一个行是标记您将添加的代码的评论,以创建网站的第三部分。 一个评论被用来保存您的代码上的解释性注释,以供未来参考,并且不会被浏览器显示给网站访问者(除非他们查看网页的源代码)。
接下来,您将通过创建一个分类标题类来格式化标题,返回到styles.css文件,并在文件底部复制并粘贴下面的代码片段:
1[label styles.css]
2. . .
3
4/* Section 3 */
5
6.section-heading {
7 text-align:center;
8 color:#102C4E;
9 margin-top: 150px;
10 margin-bottom:70px;
11 font-size: 35px;
12}
请查看本教程系列中的以前部分,以设置 内容, padding和 边界的大小。
接下来,你会将分类标题类添加到 HTML 文件中的标题标题项目。
1[label index.html]
2<!--Section 3: Projects—>
3
4 <h2 class="section-heading">Projects</h2>
保存两个文件并在浏览器中加载您的网页. 有关加载HTML文件的说明,请访问我们的教程步骤 如何在您的浏览器中查看离线HTML文件. 标题现在应该以页面为中心,其大小,位置和颜色应如下图像中所示:

添加和造型砖项目盒
要开始,你将创建一个CSS类,使我们能够以一种方式来设计<div>容器,使其中的四个容器能够在网页上旁边搭配。
返回styles.css文件并在文档底部添加以下代码片段:
1[label styles.css]
2. . .
3/* Sizing for Project Containers */
4
5.column-4 {
6 float: left;
7 width: 21%;
8 padding: 10px;
9 margin:20px;
10 height: 250px;
11}
在此代码片段中,您已经定义了类列4并指定了允许在页面上旁边显示四个列的值:
*浮:左;声明指示元素向其内部容器的左侧(在这种情况下是网页)浮动,同时允许周围的内容(在这种情况下是其他项目框)在其右侧休息。 *宽度: 21%;声明将元素的宽度设置为其容器的宽度的21% - 在这种情况下是网页的宽度。设置尺寸(如宽度)以百分比为代价,而不是像素,当您希望元素根据其内部容器的大小进行调整时,可以是有用的。
接下来,您将为八个框中的每一个创建一个类,以便您可以以不同的方式格式化它们,并在第一个和最后一个框中添加一个特征图像,以匹配示范站点. 要开始,请将一个或两个图像保存为图像文件夹中的特征图像。
注意**:要下载机器人图像,请访问链接并点击CTRL + Left Click (在 Mac 上) 或Right Click (在 Windows 上),然后选择Save Image As 并将其保存为project-left.jpeg 和project-right.jpeg 到您的图像文件夹。
若要为每个项目框创建一个类,请将以下代码片段添加到styles.css文件的底部:
1[label styles.css]
2. . .
3
4/* Color and Images for Project Containers */
5
6.project-1 {
7 background: url('../images/project-left.jpeg');
8 background-size: cover;
9}
10
11.project-2 {
12 background-color:white;
13}
14
15.project-3 {
16 background-color:#209BFF;
17}
18
19.project-4 {
20 background-color:#112d4e;
21}
22
23.project-5 {
24 background-color:#F9F7F7;
25}
26
27.project-6 {
28 background-color:#209BFF;
29}
30
31.project-7 {
32 background-color:#ffffff00;
33}
34
35.project-8 {
36 background: url('../images/project-right.jpeg');
37 background-size: cover;
38}
如果您正在使用自己的图像,请确保您已将其保存到图像文件夹中,并在项目-1类和项目-8类的规则集中指定了正确的文件路径。
在类project-1和project-8的规则集中,你添加了一个背景图像,指定了它的文件路径位置,并声称背景图像应该被装到覆盖整个元素。
在Project-2到Project-7的规则集中,您使用HTML颜色代码指定了不同的背景颜色。 请注意,您已经为Project-7设计选择了透明的背景颜色,但您可以随心所欲地更改。
接下来,您将添加一个规则集,改变将添加到这些项目框的文本的字体大小和位置。
1[label styles.css]
2. . .
3.project-text {
4 text-align:center;
5 font-size:50px;
6}
现在你将添加
index.html 文件并在本行下方添加以下代码片段: `Projects
: 1[label index.html]
2. . .
3<div class="column-4 project-1">
4</div>
5
6<div class="column-4 project-2">
7 <h2 class="project-text">WEB <br>DESIGN</h2>
8</div>
9
10<div class="column-4 project-3">
11 <h2 class="project-text">CHAT <br>BOTS</h2>
12</div>
13
14<div class="column-4 project-4">
15 <h2 class="project-text">GAME <br> DESIGN</h2>
16</div>
17
18<div class="column-4 project-5">
19 <h2 class="project-text">TEXT <br> ANALYSIS</h2>
20</div>
21
22<div class="column-4 project-6">
23 <h2 class="project-text">JAVA <br> SCRIPT</h2>
24</div>
25
26<div class="column-4 project-7">
27 <h2 class="project-text">DATA <br> PRIVACY</h2>
28</div>
29
30<div class="column-4 project-8">
31</div>
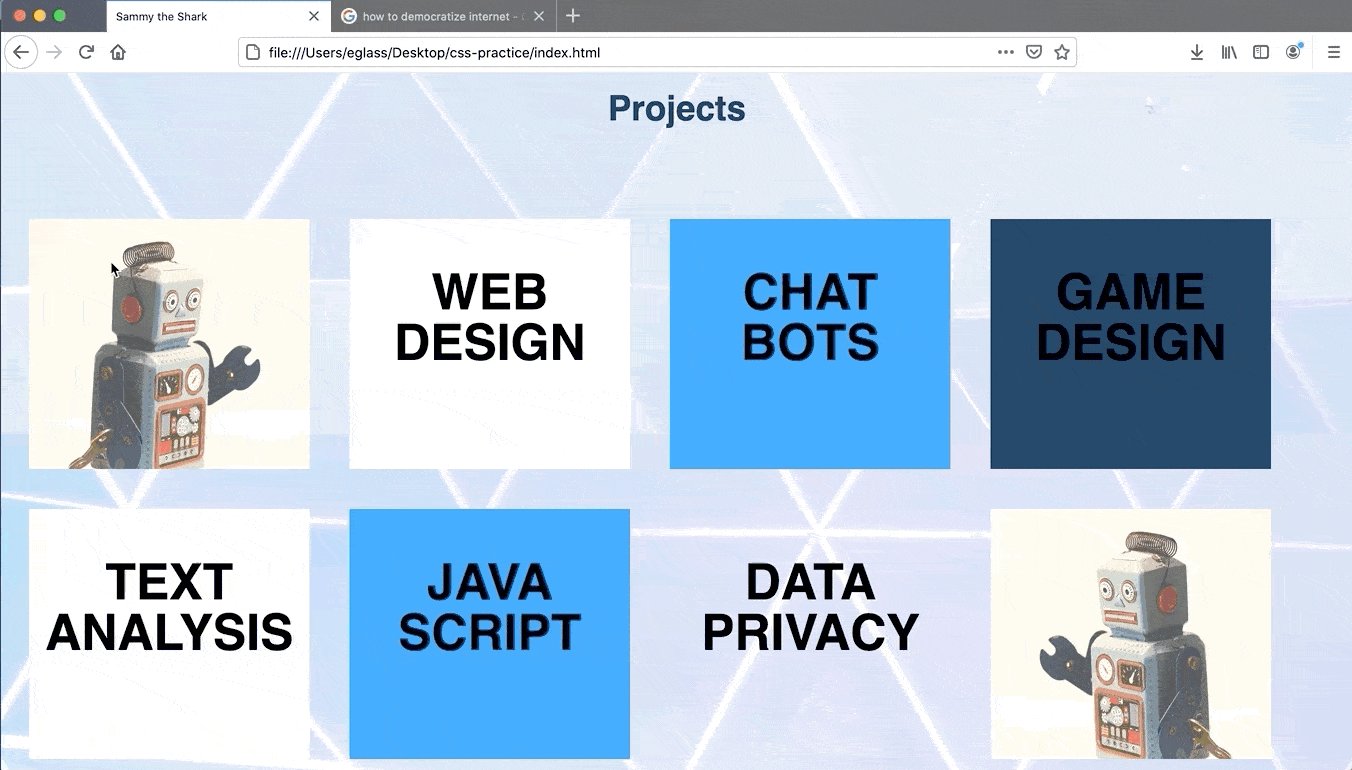
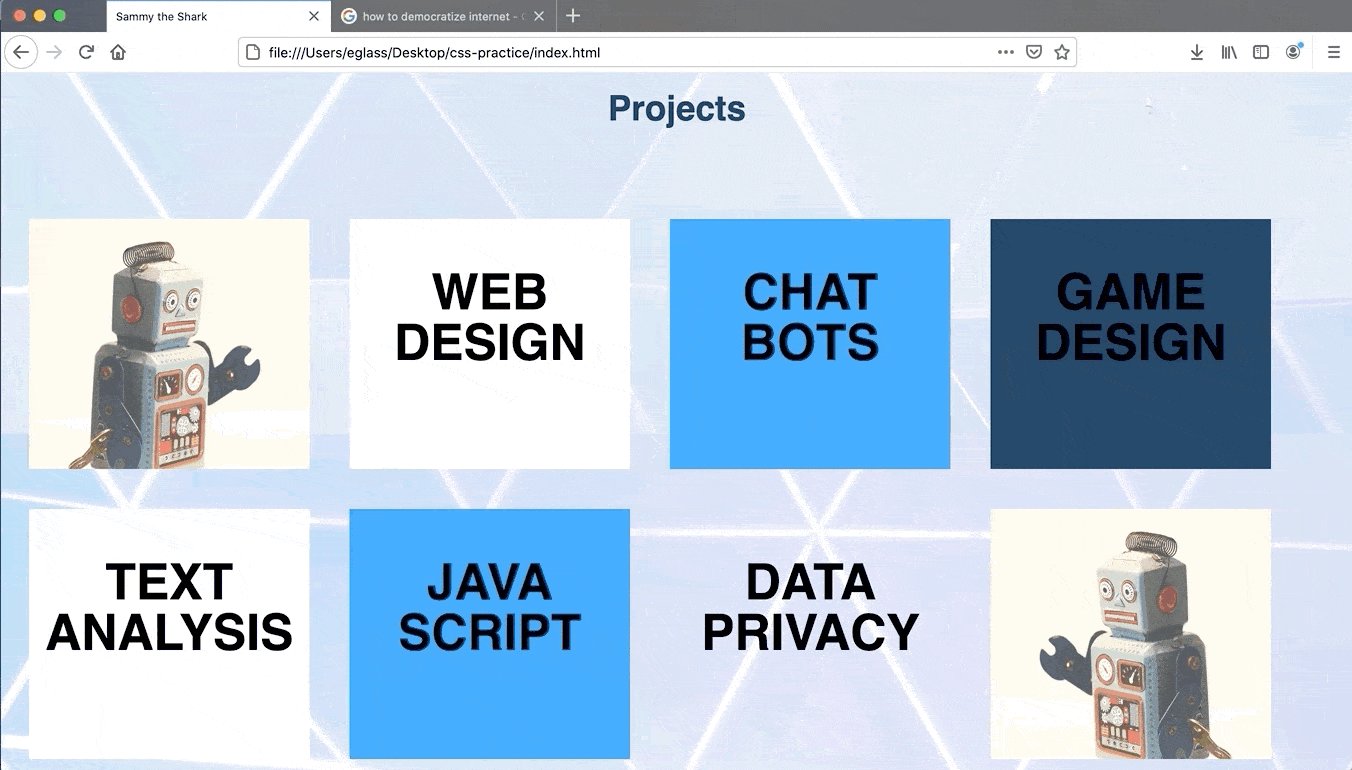
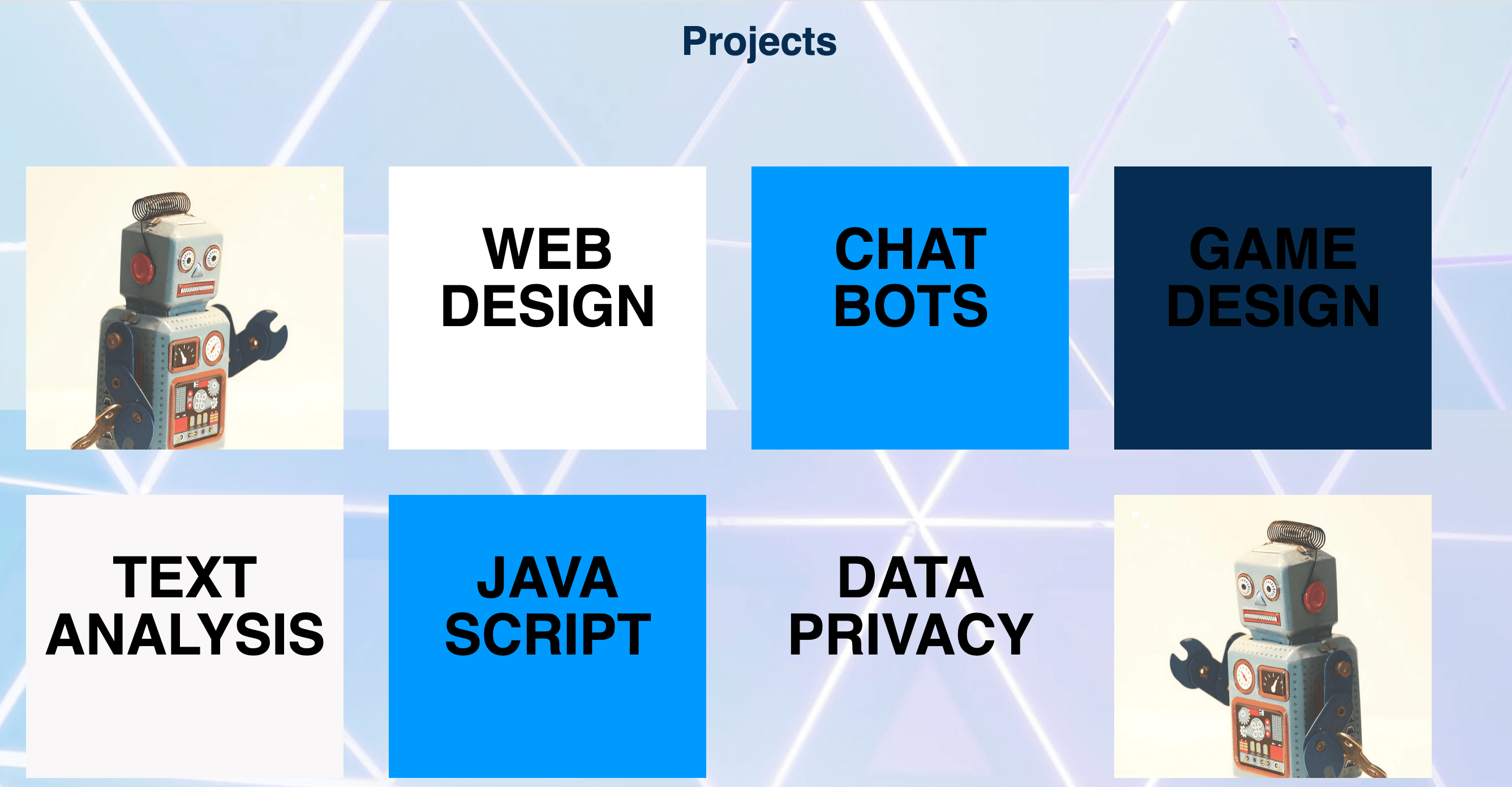
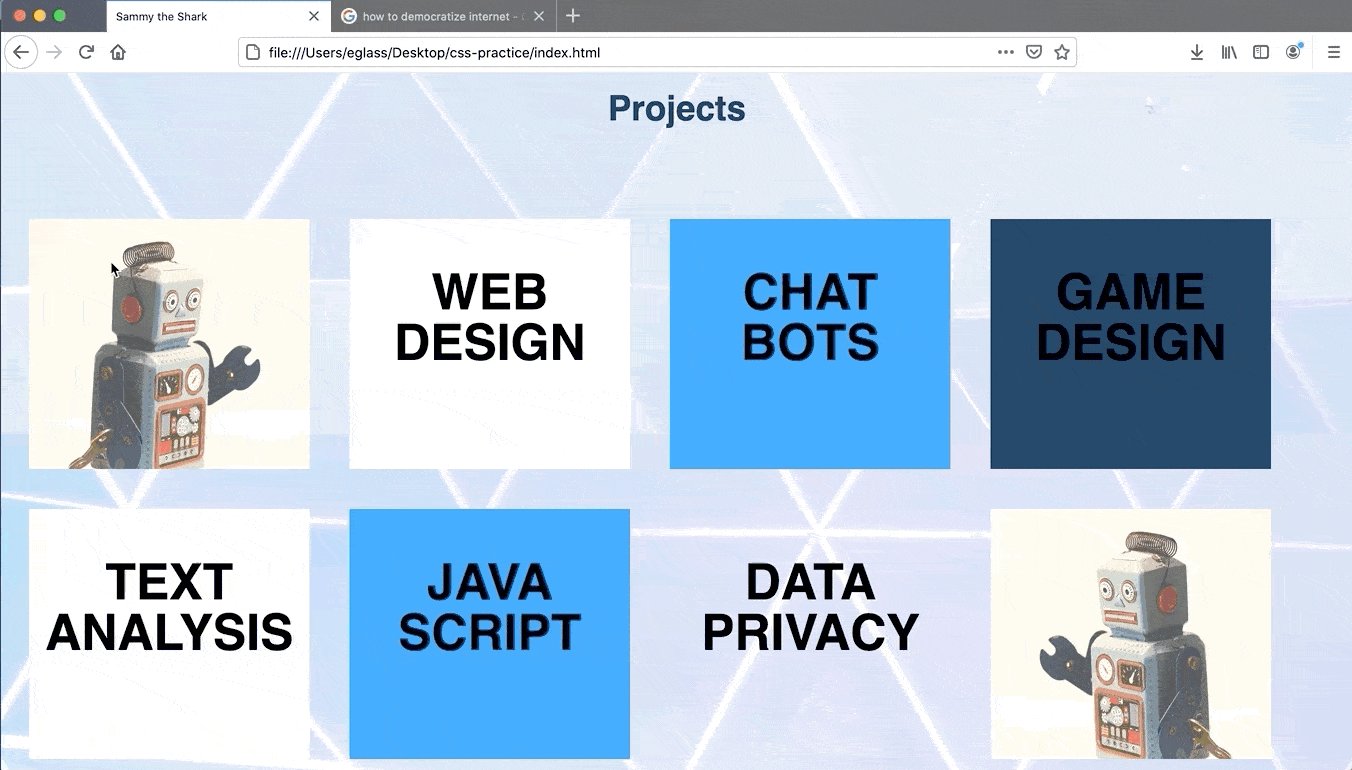
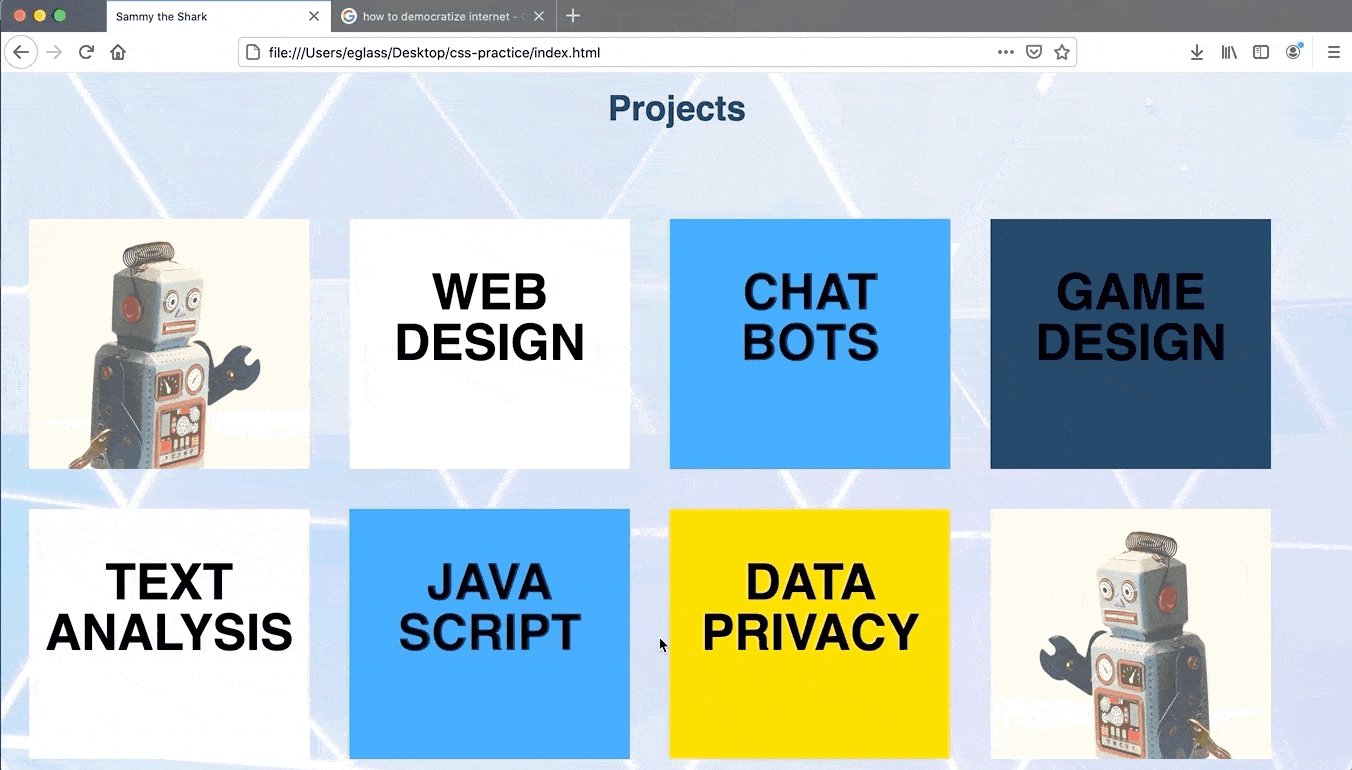
保存您的 index.html 文件并在浏览器中重新加载,您应该收到如下图像的输出:

您应该有四个字段的两行,每个字段都根据列4和项目-x类来定义,它们已经被分配给了类属性。
您还添加了 HTML 线路断片元素(<br>)来创建每个字段中的两个单词之间的线路断片。如果您想要个性化您的网站,请立即或稍后更改此文本。您还可以使用 HTML 超链接元素 <a> 将此文本链接到您为您的网站创建的新页面(https://andsky.com/tech/tutorials/how-to-create-and-link-to-additional-website-pages-with-html)。
接下来,您将添加一个假类类,以使用户在其上方移动标记器时改变颜色。
通过用户交互改变内容颜色
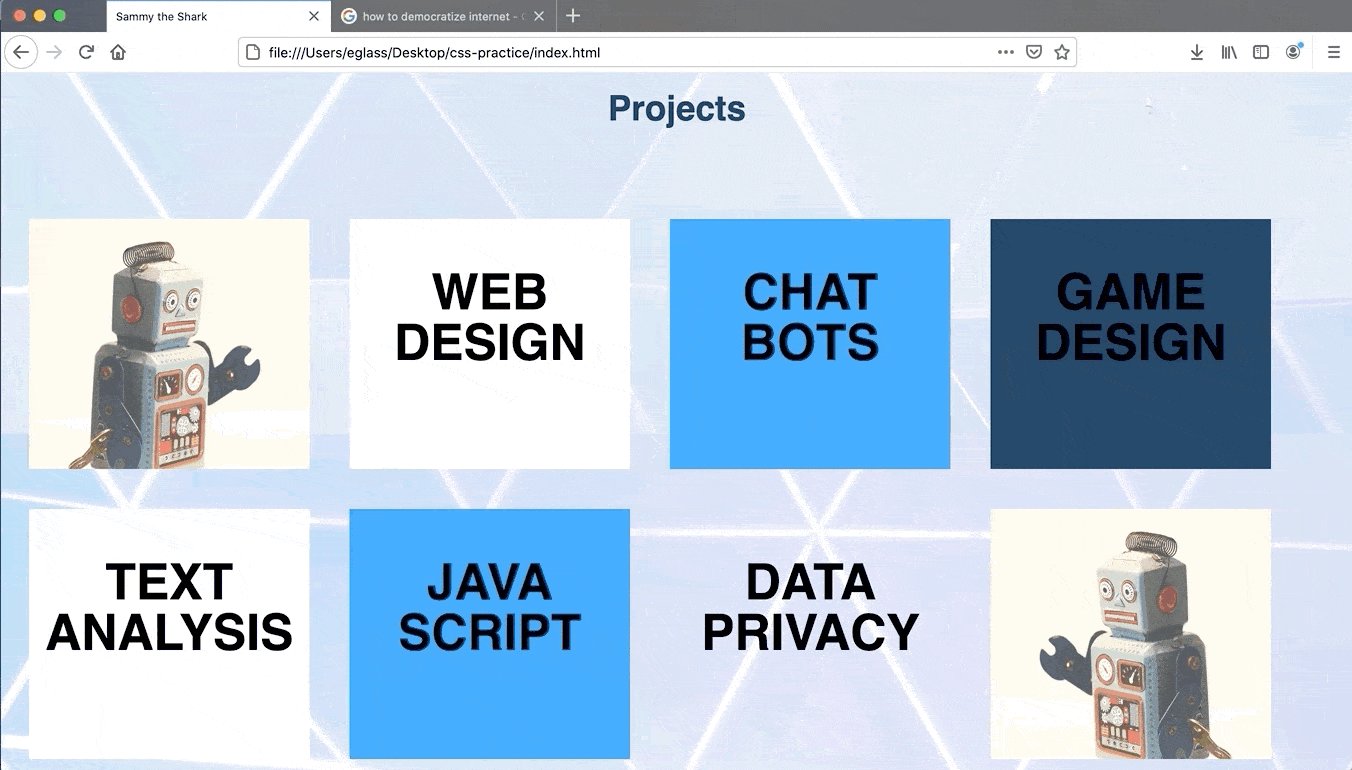
如果你回到 示范网站并在项目部分中的框架上滚动你的标记,你会注意到它们改变颜色。
正如您可能记得的,如果您在本系列早些时候遵循了关于假类类的教程(https://andsky.com/tech/tutorials/how-to-use-css-pseudo-classes),假类类将被创建,通过将字符串和假类名称附加到您正在尝试修改的类的名称中。
1[label styles.css]
2. . .
3
4/* Hover classes for individual project boxes */
5
6.project-2:hover {
7 background-color:#FEDE00;
8}
9
10.project-3:hover {
11 background-color: #FEDE00;
12}
13
14.project-4:hover {
15 background-color: #FEDE00;
16}
17
18.project-5:hover {
19 background-color: #FEDE00;
20}
21
22.project-6:hover {
23 background-color: #FEDE00;
24}
25
26.project-7:hover {
27 background-color: #FEDE00;
28}
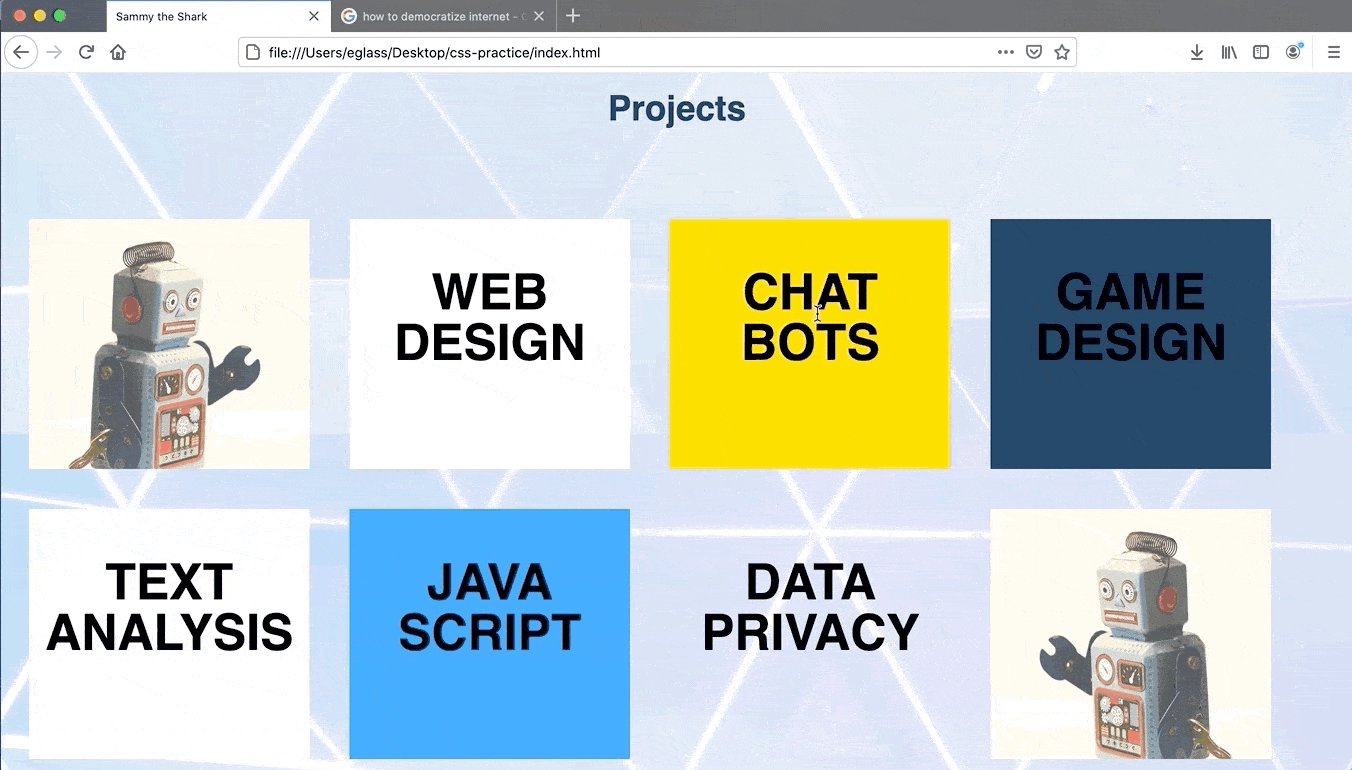
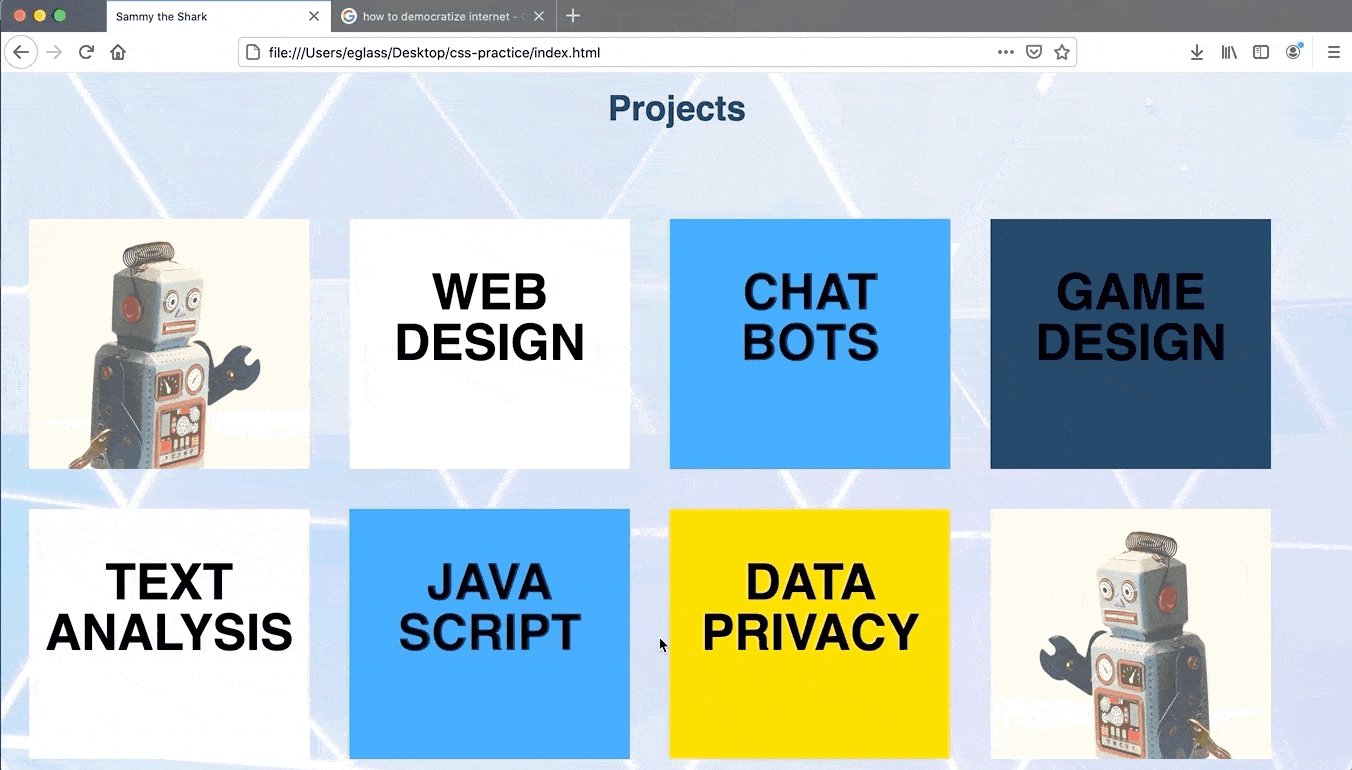
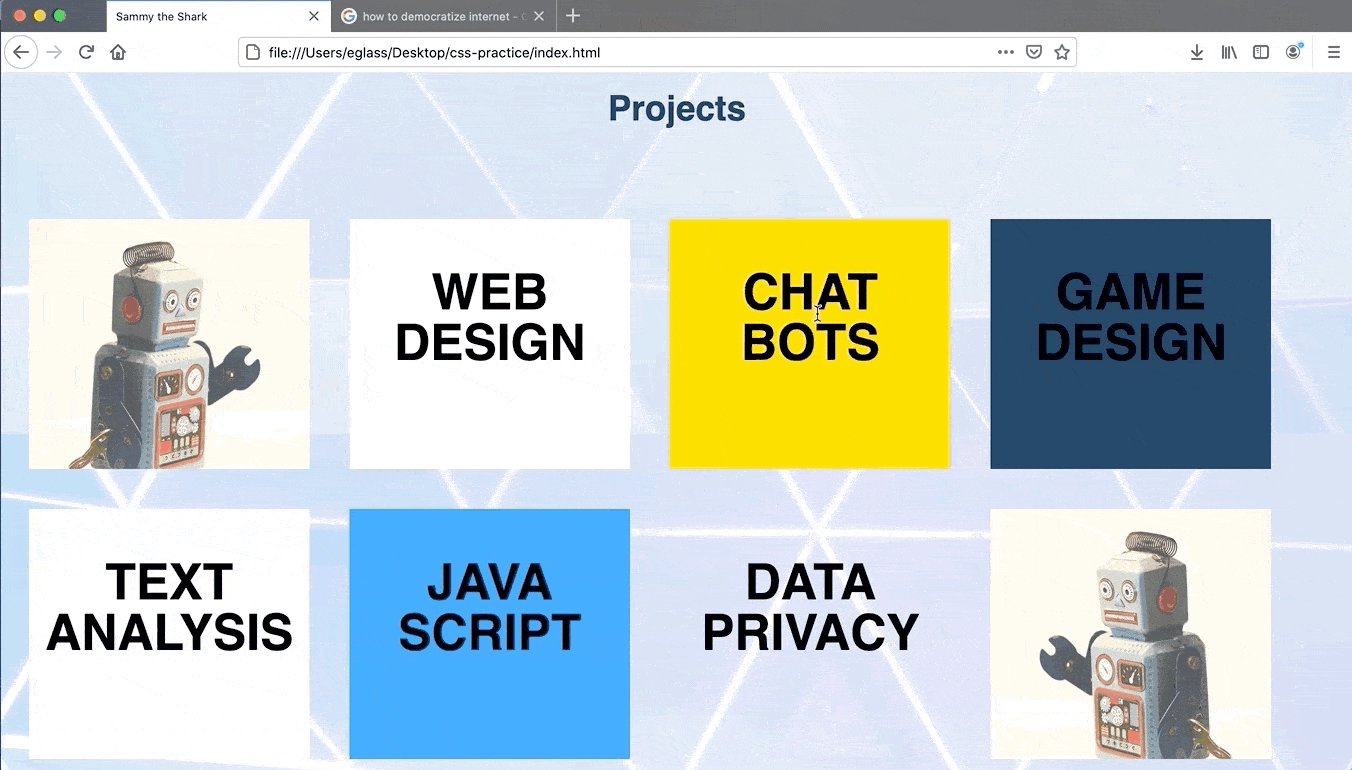
在此代码片段中,您为八个项目类中的六个创建了hover类. 此hover类指示元素在用户将路由器转移到该框时,将其颜色更改为HTML颜色代码# FEDE00。
保存styles.css文件,并在浏览器中重新加载index.html。 检查以确保hover假类类通过在项目框上浮动你的标记器工作。

结论
您现在已经在使用 CSS 类的框中放置了 HTML 内容,并添加了一种hover假类类来改变它们的外观,当用户的指针向它们倾斜时. 您可以通过改变这些类中的风格声明或改变您使用的框的大小和数量来组织页面布局来继续实验这些方法。
在下一个教程中,你将添加一个就业部分到使用HTML表的网站。