介绍
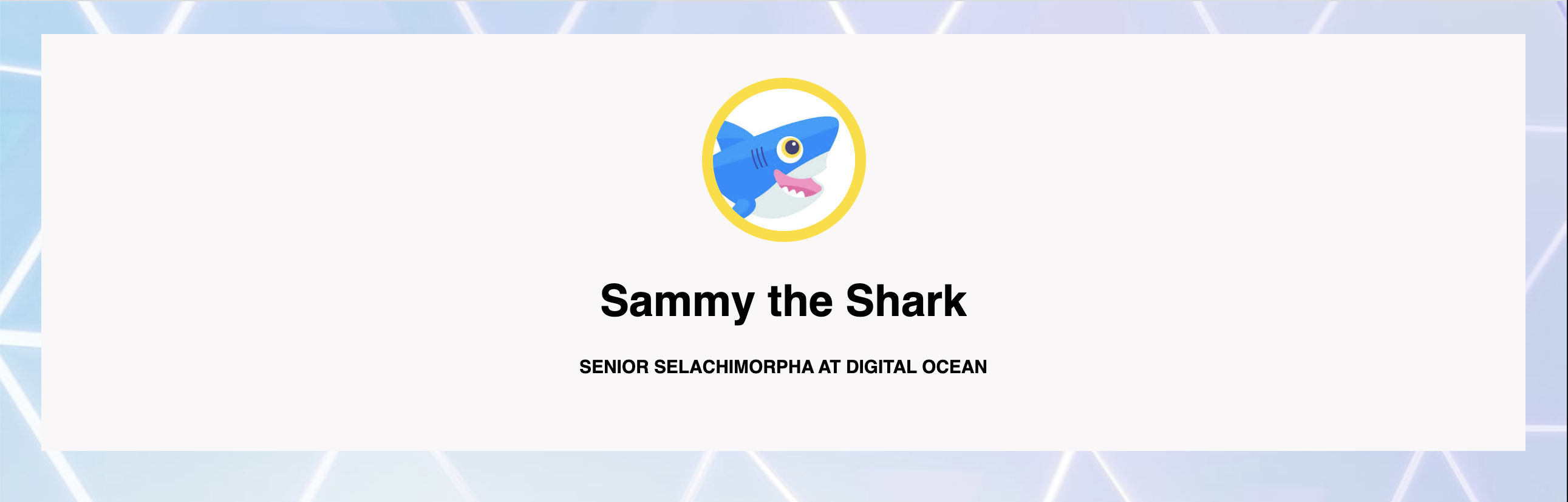
在本教程中,您将使用HTML和CSS重建示范网站的顶部标题部分(https://css.sammy-codes.com/) 如果您希望尝试或个性化大小,您可以将Sammy的信息换成自己的信息。

前提条件
要遵循本教程,请确保您已设置必要的文件和文件夹,如在本系列的上一个教程中所指示的 How To Set Up You CSS and HTML Practice Project。
将标题和标题添加到您的网页标题
我们的网站标题包括标题(),标题(),以及一个小型个人资料图像. 这些元素被包装在一个<div>容器中,以 CSS 样式表中定义的类型为典型。
要将标题和子标题添加到您的网站,请在index.html文件中打开和关闭<body>标签之间添加以下突出代码片段。
1[label index.html]
2. . .
3
4<body>
5
6<!--Header content-->
7 <h1>Sammy the Shark<h1>
8 <h5>SENIOR SELACHIMORPHA AT DIGITALOCEAN<h5>
9</body>
在此代码片段中,您已添加了标题 Sammy the Shark 并将标题标签 <h1> 作为本网页最重要的标题,您还添加了标题 SENIOR SELACHIMORPHA AT DIGITALOCEAN 并将标题标签 <h5> 作为一个不那么重要的标题。
请注意,您在标题之前也添加了 comment <!--Header content-->。 评论被用来在您的代码上保存解释性笔记,以供将来参考,并且不会被浏览器显示给网站访问者(除非他们查看网页的源代码)。 在HTML中,评论被写在<!--和-->之间,如上面的代码片段所示。
将小型个人资料图像添加到您的网页标题
如果你没有个人资料照片,你可以使用任何替代的图像(如 Sammy 的个人资料图像)或通过网站创建一个动画,如 Getavataaars.com。
一旦您选择了图像,将其保存到您的图像文件夹中作为small-profile.jpeg。
现在,使用一个<img>标签和src属性来添加您的个人资料图像的文件路径,将您的index.html文件添加到以下突出的代码片段,即在<!--Header content-->行后和<h1>Sammy the Shark<h1>行之前:
1[label index.html]
2. . .
3
4 <body>
5
6 <!--Header content-->
7 <img src="https://cdn.jsdelivr.net/gh/andsky/tutorials-images/images/small-profile.jpeg" alt="Sammy the Shark, DigitalOcean’s mascot">
8 <h1>Sammy the Shark<h1>
9 <h5>SENIOR SELACHIMORPHA AT DIGITALOCEAN<h5>
10 </body>
11</html>
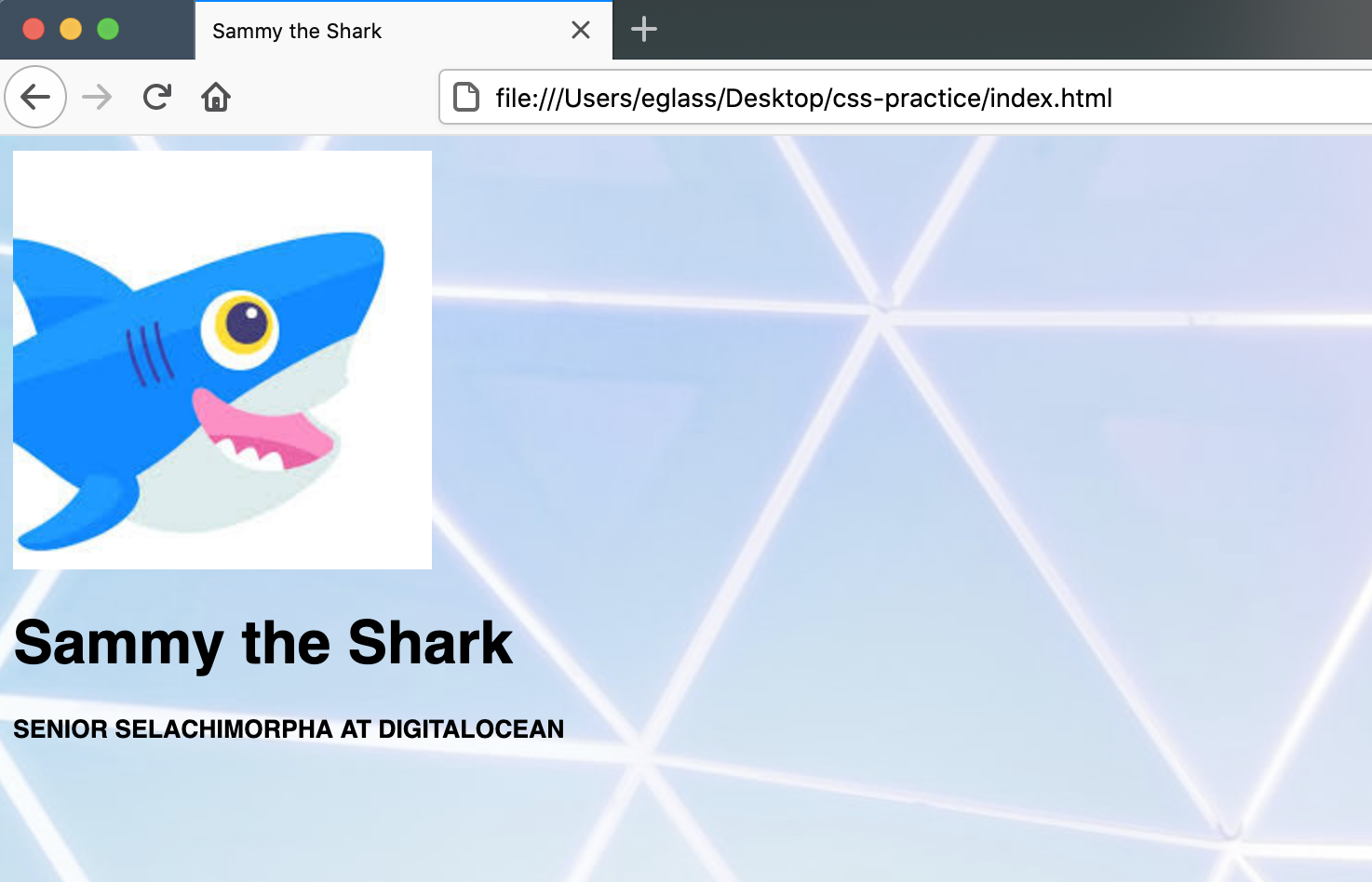
保存文件并将其加载到浏览器中. 您的网页现在应该有标题,标题,个人资料图像和背景图像:

请注意,该图像与 [演示网站] 中的个人资料图像不具有相同的样式(https://css.sammy-codes.com)。 若要在演示网站中重新创建个人资料图像的形状、大小和边界,请将以下规则集添加到您的 styles.css 文件中:
1[label styles.css]
2. . .
3/*Top header profile image*/
4.profile-small {
5 height:150px;
6 border-radius: 50%;
7 border: 10px solid #FEDE00;
8}
在继续前,让我们审查您刚刚添加的每个代码行:
- `/* Top头像图* /'是CSS对代码标签的评论.
- 联合国 `.profile-small ' 是指我们用规则界定的类别的名称。 此类将应用于下一步的剖面图像.
- 联合国 声明'height:150px;'将图像的高度设置为150像素并自动调整宽度以保持图像大小比例.
- 联合国 宣布`边界辐射:50%;'将图像边缘绕入圆形。
- 联合国 声明
边界: 10px 固态 # FEDE00;给予图像一个宽10 像素并有 HTML 颜色编码 QQFEDE00 的固态边框。 .
保存该文件并返回您的index.html文件,以便将profile-small类添加到您的<img>标签中:
1[label index.html]
2. . .
3 <img src="https://cdn.jsdelivr.net/gh/andsky/tutorials-images/images/small-profile.jpeg" class="profile-small" alt="Sammy the Shark, DigitalOcean’s mascot">
4. . .
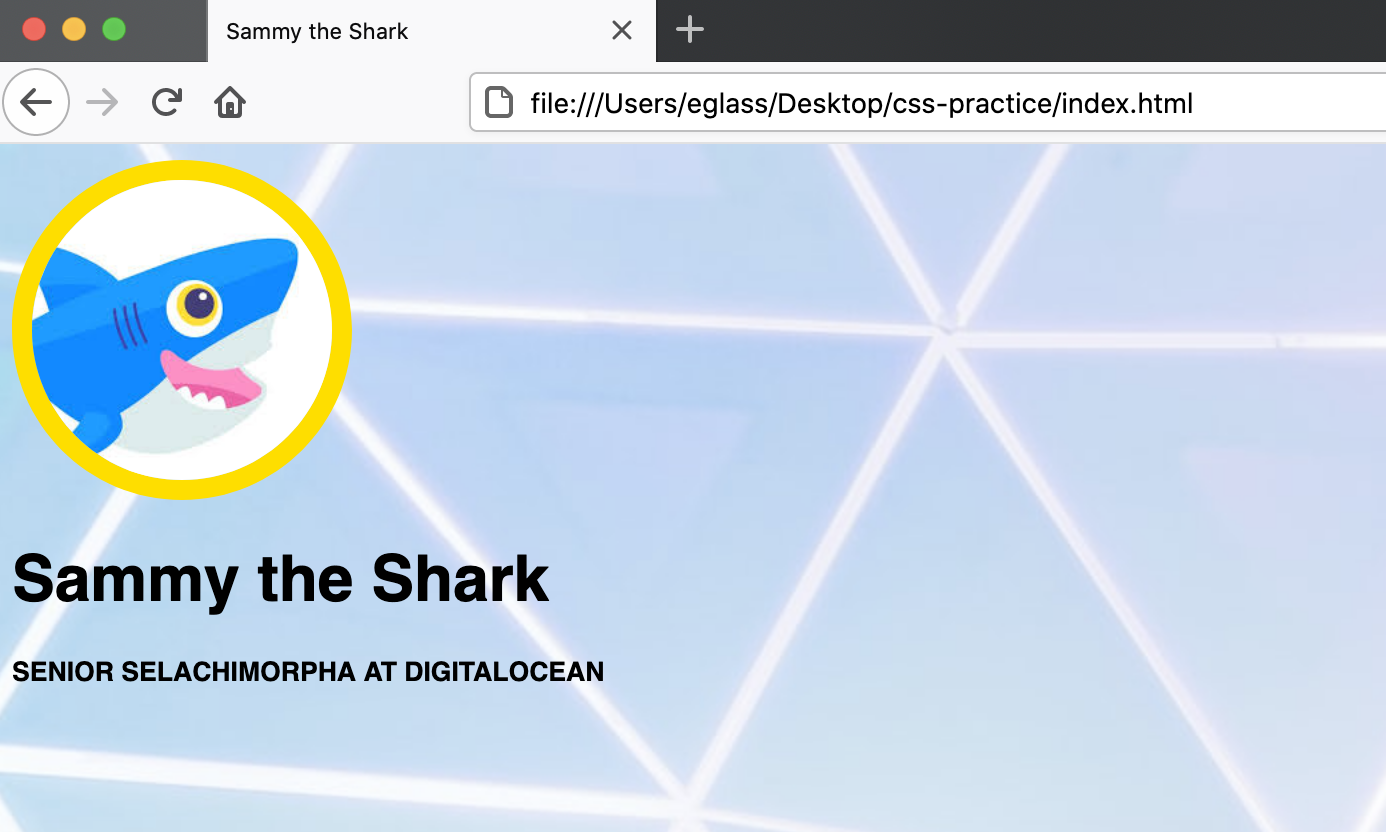
保存文件并在浏览器中重新加载。您的个人资料图像现在应该有150像素的高度,圆形形状和黄色边界:

在下一步中,您将对标题,标题和个人资料图像作为一个整体应用额外的风格。
用CSS来定位和定位标题内容
您现在将用 CSS 定义一个 class以格式化和定位标题内容。 返回到 styles.css 文件并通过添加以下 CSS 规则组来创建一个 header 类:
1[label styles.css]
2. . .
3/* Header Title */
4.header {
5 padding: 40px;
6 text-align: center;
7 background: #f9f7f7;
8 margin:30px;
9 font-size:20px;
10}
让我们暂停一下,了解您刚刚添加的代码的每个行:
- `/* 标题* /'是评论,浏览器不显示。
- 联合国 `.header'是用这一规则创建和界定的类别选择者的名称。
- 联合国 `铺平:40px;' 声明在元素的内容和边框之间创造了40像素的铺平。
- 联合国 " 文本对齐:中心; " 声明将内容移到要素的中心。 也可以调整 " 左 " 或 " 右 " 的值,以相应调整案文。
- 联合国 ‘背景:# f9f7f7;'声明将颜色设定为演示网站使用的特定HTML颜色代码. 这个教程将不涵盖本教程系列中的HTML颜色代码,但您也可以使用HTML颜色名称(
黑',白',灰',银',纯',红',富奇西亚',林',寡',绿',黄',teal',navy',蓝色',maroon'和aqua')来改变该地产的颜色价值。 - 联合国 " 边距:30px; " 声明在元素周边和取景口周边或任何周边元素之间产生30像素相差。
- 联合国 `font-size:20px;'声明增加了标题和字幕的大小。 .
保存您的)嵌入一个<div>标签,分配给标题类别:
1. . .
2<!--Section 1: Header content-->
3 <div class="header">
4 <img src="https://cdn.jsdelivr.net/gh/andsky/tutorials-images/images/small-profile.jpeg" class="small-profile.jpeg" alt="Sammy the Shark, DigitalOcean’s mascot">
5 <h1>Sammy the Shark<h1>
6 <h5>SENIOR SELACHIMORPHA AT DIGITALOCEAN<h5>
7 </div>
8 </body>
9</html>
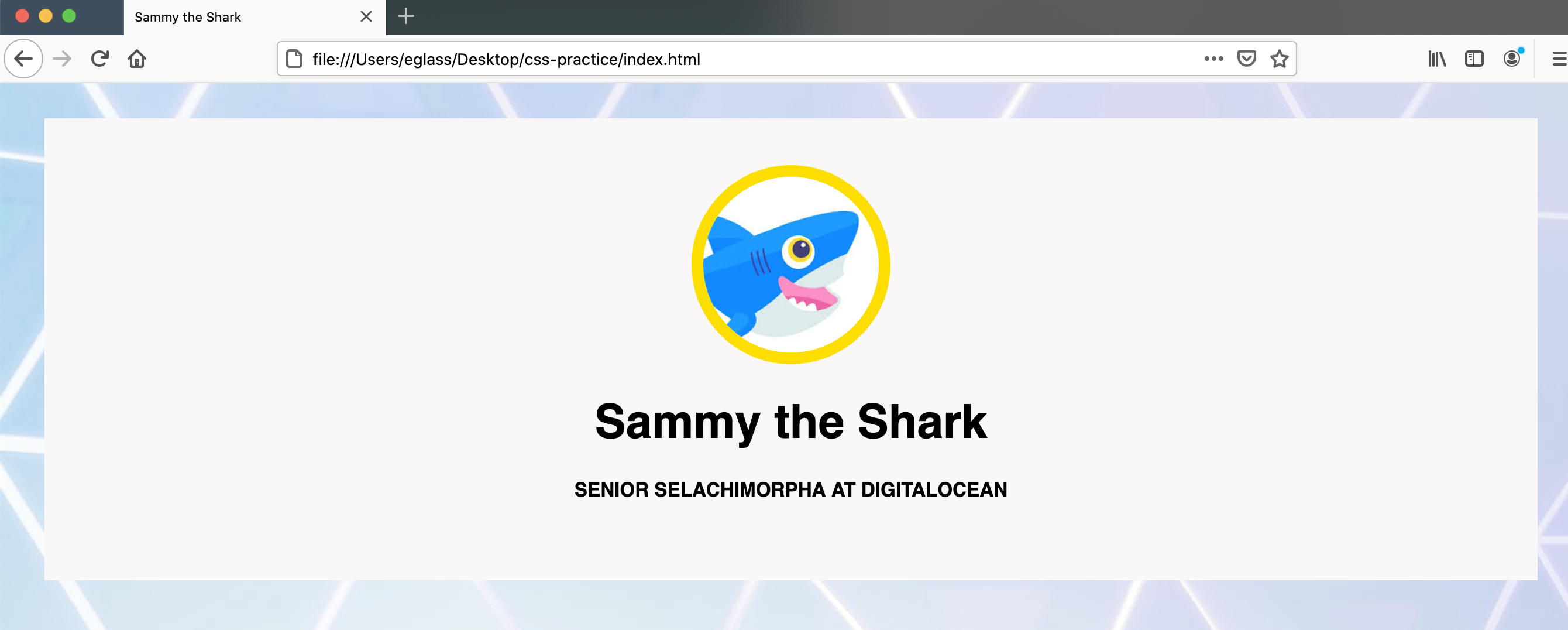
保存index.html文件并将其重新加载到您的浏览器中. 您的标题,标题和个人资料图像现在应该根据您声明的标题类别的规则在一个<div>容器中进行样式化:

结论
您现在使用HTML和CSS在您的网页上重新创建了示范网站的标题部分,您使用<div>容器和CSS类添加和样式化了标题,标题和个人资料图像,如果您感兴趣,您可以通过修改您的CSS规则来继续探索设计可能性。
当你准备好了,你可以继续到下一个教程,在那里你将重建示范网站的第二部分。