如果你每天在这里和那里刮几秒钟,你会在一年中节省大量时间。
这包括尽可能频繁地使用键盘和 尽可能少地接触鼠标. 这是我的目标,一整天没有触摸鼠标。
学习vim是你的编辑器中生产力的重要部分,即使在你的浏览器中使用Vimium(https://chrome.google.com/webstore/detail/vimium/dbepggeogbaibhgnhhndojpepiihcmeb?hl=en)也能帮助很多。
Simple React Snippets for VS Code by Burke Holland)是加快开发的好方法。
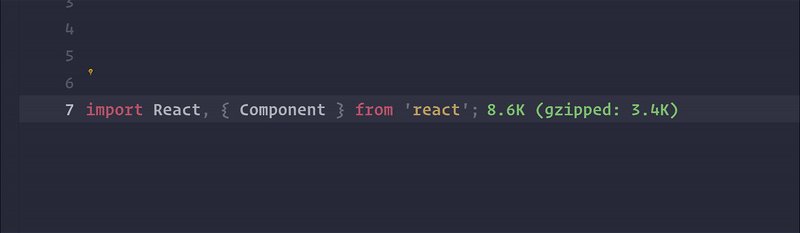
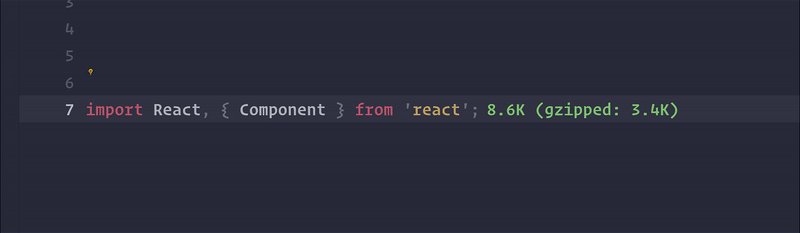
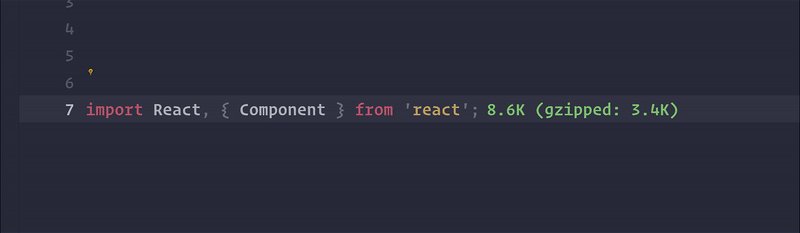
这里的imrc扩展到从react导入 React, { Component };

扩展
简单反应片段可以在 VS代码扩展市场中找到。

快速的例子
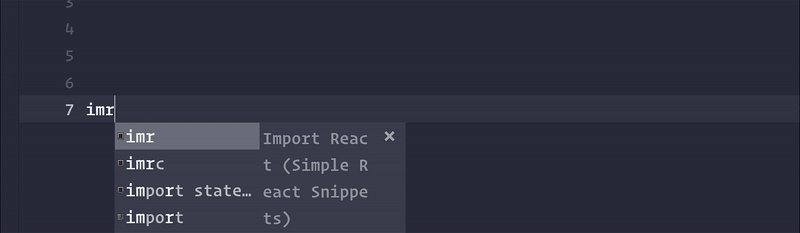
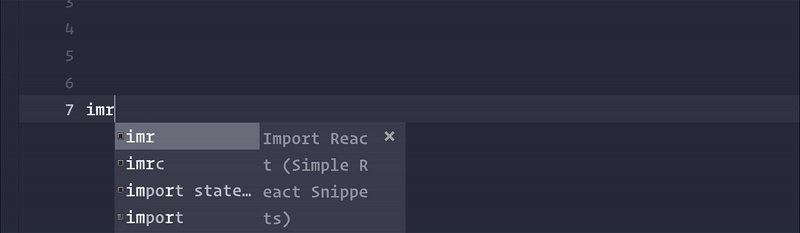
每次启动一个新的React文件,我会使用imr或imrc片段。
imr->import React from'react'imrc->import React, { Component } from'react'

《Snippets》
安装VS Code扩展后(可能需要重新启动VS Code吗),您可以通过键入快捷键来使用片段,然后点击Tab或Enter。
以下是开始新文件时的一些有用的摘要:
IMR - 进口反应
1import React from 'react';
imrc - 导入反应器和组件
1import React, { Component } from 'react';
cc - 创建一个类组件并导出
1class | extends Component {
2 state = { | },
3 render() {
4 return ( | );
5 }
6}
7
8export default |;
sfc - 创建一个无状态函数组件
1const | = props => {
2 return ( | );
3};
4
5export default |;
cdm - 组件DidMount
1componentDidMount() {
2 |
3}
CDU - 组件更新
1componentDidUpdate(prevProps, prevState) {
2 |
3}
ss - 定位
1this.setState({ | : | });
REN - 回报
1render() {
2 return (
3 |
4 );
5}
结论
还有几个你可以使用的片段,你可以在 官方页面找到。