Shards Vue 是一个美丽而现代的 Vue.js UI 工具包,包含数十个定制的预建组件,您可以使用它们来启动您的下一个应用程序。
图书馆是从头开始建造的,其目标是拥有非常小的足迹,并提供易于使用的强大组件。
该库基于核心 Shards UI kit和 Bootstrap 4,所以如果您已经熟悉 Bootstrap 4,则在使用 Shards Vue 时,您将感到很舒服。

开始使用 Shards Vue 很容易。
1、安装
首先,请确保通过 npm 或 Yarn 安装库,取决于您的项目是如何设置的:
1$ yarn add shards-vue # Install via Yarn
2$ npm install shards-vue # Or install via NPM
2、登记
下一步是包括基本的 Shards 和 Bootstrap 样式表,并在应用程序的入口处注册图书馆。
1import Vue from 'vue'
2import ShardsVue from 'shards-vue'
3
4import 'bootstrap/dist/css/bootstrap.css'
5import 'shards-ui/dist/css/shards.css'
6
7Vue.use(ShardsVue);
3、你准备好了!
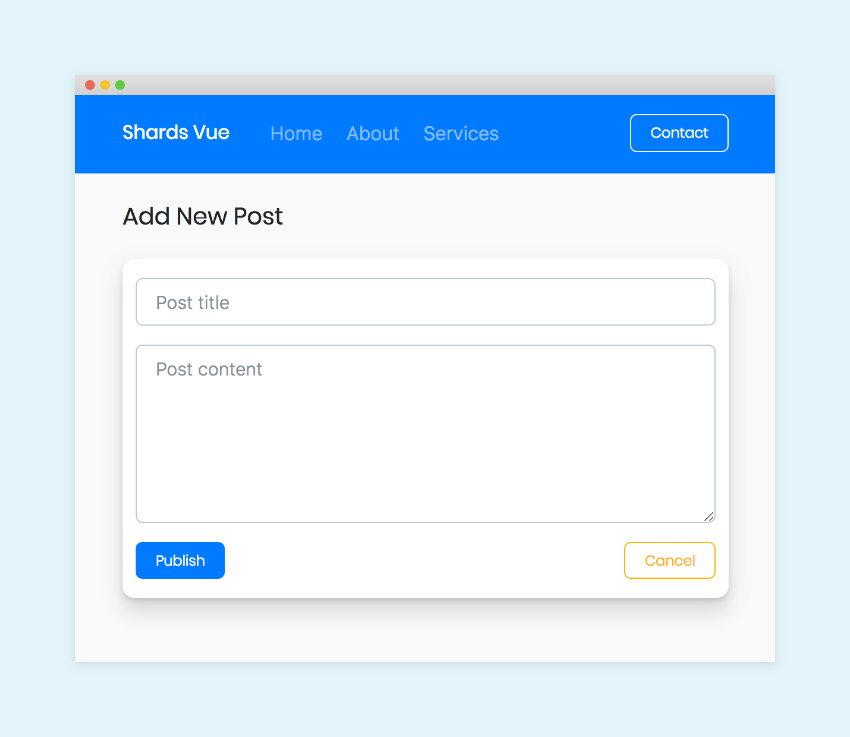
你现在已经准备好在你的Vue模板中使用Shards Vue构建优雅的用户界面了,这是你可以使用Shards Vue创建的非常小的例子。
1<template>
2 <div class="main-wrapper">
3 <d-navbar toggleable="md" type="dark" theme="primary">
4 <d-container>
5 <d-navbar-toggle target="nav-collapse"></d-navbar-toggle>
6 <d-navbar-brand>
7 <h6 class="text-white my-auto mr-4">Shards Vue</h6>
8 </d-navbar-brand>
9 <d-collapse is-nav id="nav-collapse">
10 <d-navbar-nav>
11 <d-nav-item href="#">Home</d-nav-item>
12 <d-nav-item href="#">About</d-nav-item>
13 <d-nav-item href="#">Services</d-nav-item>
14 </d-navbar-nav>
15 </d-collapse>
16 <d-btn theme="white" size="sm" outline>Contact</d-btn>
17 </d-container>
18 </d-navbar>
19 <d-container class="py-4">
20 <h5 class="mb-4">Add New Post</h5>
21 <d-card class="w-100">
22 <d-card-body class="p-3">
23 <d-form>
24 <d-form-row>
25 <d-input class="mb-3" placeholder="Post title" />
26 </d-form-row>
27 <d-form-row>
28 <d-textarea class="mb-3" placeholder="Post content" :rows="6" />
29 </d-form-row>
30 <d-form-row class="justify-content-between">
31 <d-button size="sm" type="submit">Publish</d-button>
32 <d-button size="sm" outline theme="warning" class="ml-auto">Cancel</d-button>
33 </d-form-row>
34 </d-form>
35 </d-card-body>
36 </d-card>
37 </d-container>
38 </div>
39</template>
40
41<style>
42.main-wrapper {
43 background: #f9f9f9;
44 min-height: 100vh;
45}
46</style>
以下是结果的UI:

资源 & 链接
以下是您可以遵循的几个链接,以了解更多关于Shards Vue的信息: