介绍
DOM通常被称为DOM树,由一个名为节点的对象树组成,在DOM介绍(https://andsky.com/tech/tutorials/introduction-to-the-dom),我们讨论了文档对象模型(DOM)是什么,如何访问文档对象并使用控制台(https://andsky.com/tech/tutorials/how-to-use-the-javascript-developer-console)修改其属性,以及HTML源代码和DOM之间的区别。
在本教程中,我们将审查HTML术语,这对于JavaScript和DOM工作至关重要,我们将了解DOM树,节点是什么,以及如何识别最常见的节点类型。
HTML 术语
了解HTML和JavaScript术语对于了解如何使用DOM至关重要,让我们简要审查一些HTML术语。
首先,让我们来看看这个HTML元素。
1<a href="index.html">Home</a>
在这里,我们有一个元素,它是index.html的链接。
a是 标签href是 属性index.html是 属性值Home是 文本
打开和关闭标签之间的所有组合都构成整个HTML **元素。
我们将从 上一本教程中使用 index.html:
1[label index.html]
2<!DOCTYPE html>
3<html lang="en">
4
5 <head>
6 <title>Learning the DOM</title>
7 </head>
8
9 <body>
10 <h1>Document Object Model</h1>
11 </body>
12
13</html>
使用JavaScript访问元素的最简单方法是通过id属性. 让我们将上面的链接添加到我们的index.html文件中,并使用nav的id。
1[label index.html]
2...
3<body>
4 <h1>Document Object Model</h1>
5 <a id="nav" href="index.html">Home</a>
6</body>
7...
在浏览器窗口中加载或重新加载页面,并查看DOM,以确保代码已更新。
我们将使用 getElementById() 方法访问整个元素. 在控制台中,键入以下内容:
1document.getElementById('nav');
1[secondary_label Output]
2<a id="nav" href="index.html">Home</a>
我们使用getElementById()获取了整个元素,现在,而不是每次我们想要访问nav链接时输入该对象和方法,我们可以将元素放入变量中,以便更轻松地使用它。
1let navLink = document.getElementById('nav');
navLink变量包含我们的元素.从这里开始,我们可以轻松地修改属性和值.例如,我们可以通过改变href属性来改变链接的位置:
1navLink.href = 'https://www.wikipedia.org';
我们还可以通过重新分配textContent属性来更改文本内容:
1navLink.textContent = 'Navigate to Wikipedia';
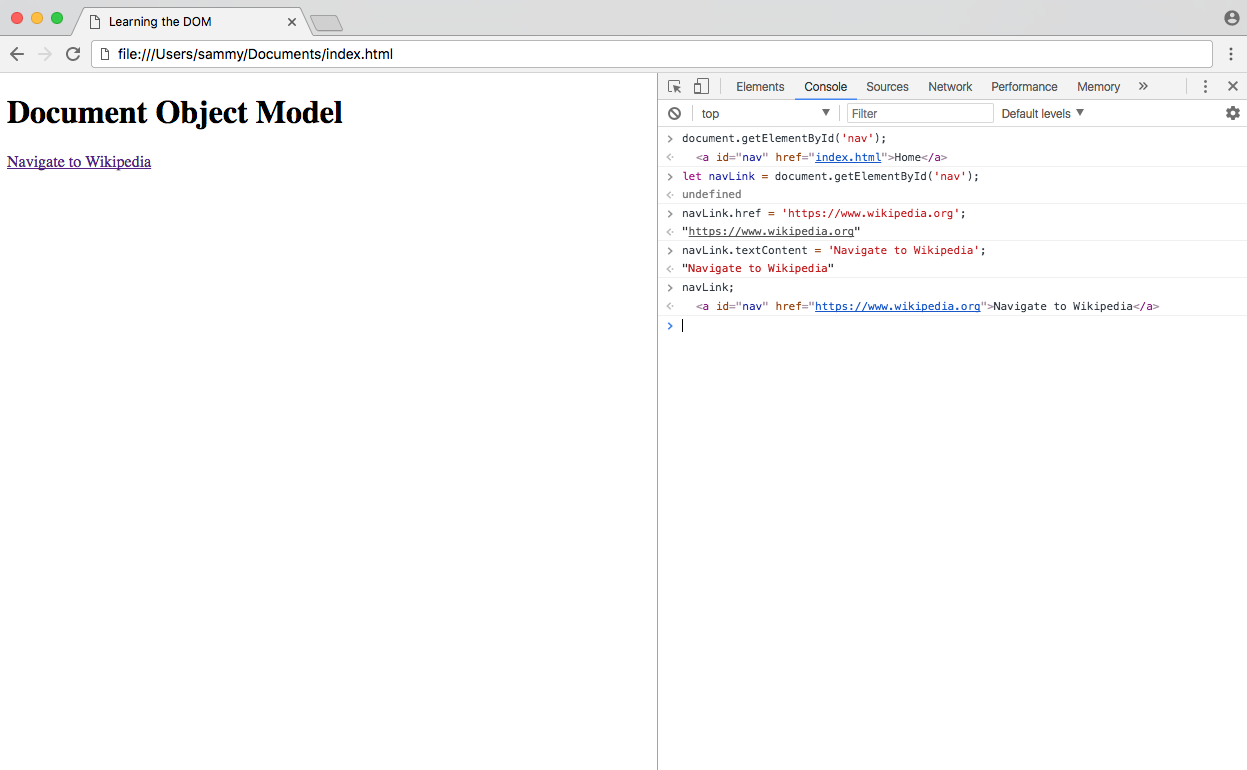
现在,当我们查看我们的元素时,无论是在控制台中还是通过检查 Elements 标签时,我们可以看到元素是如何更新的。
1navLink;
1[secondary_label Output]
2<a id="nav" href="https://www.wikipedia.org/">Navigate to Wikipedia</a>
这也反映在网站的前端。

刷新页面将使一切都恢复到原始价值观。
在此时,您应该了解如何使用文档方法访问元素,如何将元素分配给变量,以及如何修改元素中的属性和值。
DOM树和节点
DOM中的所有项目都被定义为 nodes. 有许多类型的节点,但我们最常使用的主要有三种:
- ** 元素**节点
- ** 文本**节点
- ** 评论**节点
当一个 HTML 元素是 DOM 中的一个元素时,它被称为一个 元素节点. 元素之外的任何单独文本都是一个 文本节点,而一个 HTML 评论是一个 评论节点。
DOM 由一棵树组成,它通常被称为DOM树,你可能熟悉一个祖先的家族树,由父母,孩子和兄弟姐妹组成。
要演示,创建一个nodes.html文件,我们将添加文本、评论和元素节点。
1[label nodes.html]
2<!DOCTYPE html>
3<html>
4
5 <head>
6 <title>Learning About Nodes</title>
7 </head>
8
9 <body>
10 <h1>An element node</h1>
11 <!-- a comment node -->
12 A text node.
13 </body>
14
15</html>
html元素节点是母节点,头和身体是兄弟姐妹,是html的子孙。
<$>[注] **注:**在使用HTML生成的DOM时,HTML源代码的注入会产生许多空的文本节点,这些节点不会从DevTools Elements选项卡中可见。
识别节点类型
文档中的每个节点都有一个 节点类型,可以通过nodeType属性访问。Mozilla 开发者网络有最新列表的 所有节点类型常数。
| Node Type | Value | Example |
|---|---|---|
ELEMENT_NODE | 1 | The <body> element |
TEXT_NODE | 3 | Text that is not part of an element |
COMMENT_NODE | 8 | <!-- an HTML comment --> |
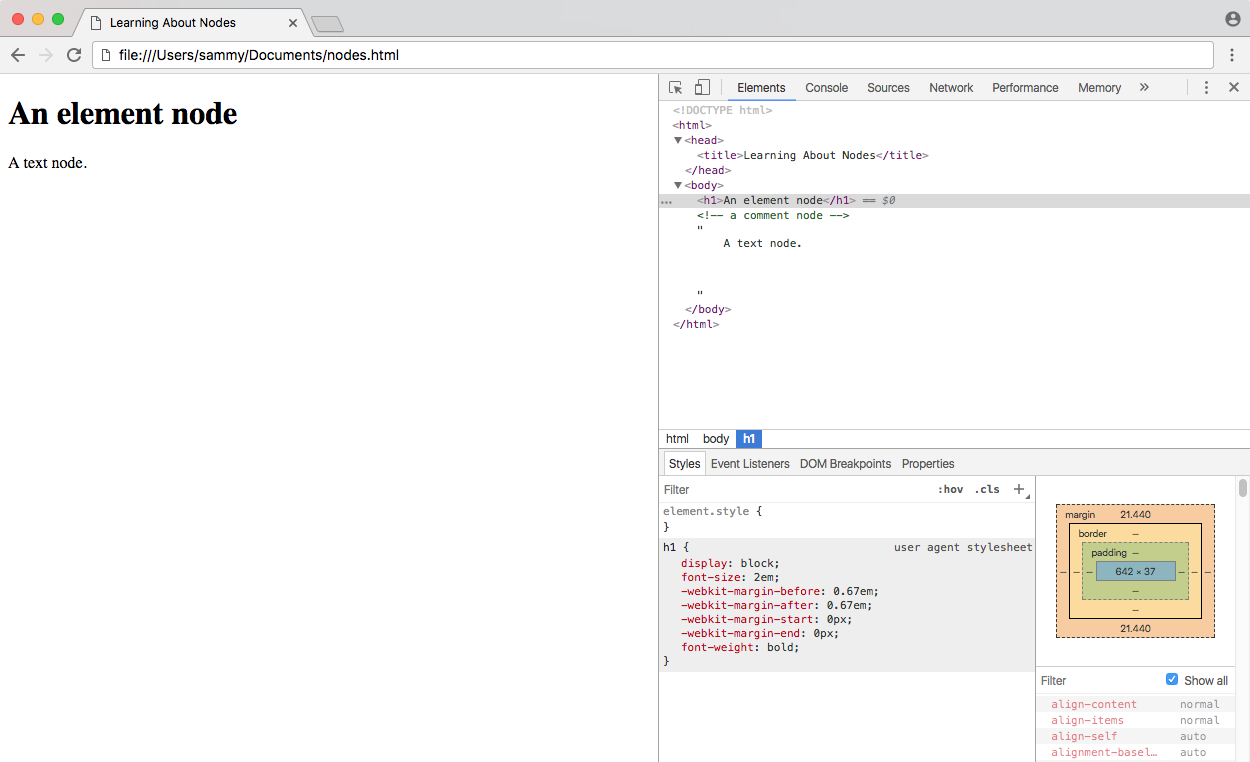
在开发人员工具的 Elements 选项卡中,您可能会注意到,当您点击并突出 DOM 中的任何行时,值 == $0' 将出现在它旁边,这是通过键入 $0 来访问开发人员工具中的当前活跃元素的一个非常方便的方式。
在 nodes.html的控制台中,单击body中的第一个元素,这是一个h1元素。

在控制台中,使用nodeType属性获取当前选择的节点的 **节点类型。
1$0.nodeType;
1[secondary_label Output]
21
选择了h1元素,你会看到1作为输出,我们可以看到与ELEMENT_NODE相关。
当您知道如何访问一个元素时,您可以看到节点类型,而无需在 DOM 中突出显示该元素。
1document.body.nodeType;
1[secondary_label Output]
21
除了nodeType,您还可以使用nodeValue属性来获取文本或评论节点的值,以及nodeName来获取元素的标签名称。
通过事件更改 DOM
到目前为止,我们只看到如何在控制台中修改 DOM,我们看到的是暂时的;每次更新页面时,这些更改都丢失了。
让我们回到我们的index.html文件,并添加一个按钮元素,并添加一个id。
1[label index.html]
2<!DOCTYPE html>
3<html lang="en">
4
5 <head>
6 <title>Learning the DOM</title>
7 </head>
8
9 <body>
10 <h1>Document Object Model</h1>
11 <button id="changeBackground">Change Background Color</button>
12
13 <script src="scripts.js"></script>
14 </body>
15
16</html>
在 JavaScript 中,一个 ** 事件** 是用户所采取的操作。当用户将鼠标移动到某个元素上,或点击某个元素,或在键盘上按特定键时,这些都是类型的事件。
创建scripts.js并将其保存到新的js目录中,在文件中,我们首先会找到按钮元素,并将其分配给变量。
1[label js/scripts.js]
2let button = document.getElementById('changeBackground');
使用addEventListener()方法,我们会告诉按钮听一个点击,然后在点击后执行一个函数。
1[label js/scripts.js]
2...
3button.addEventListener('click', () => {
4 // action will go here
5});
最后,在函数内部,我们将写出同样的代码从前一教程(https://andsky.com/tech/tutorials/introduction-to-the-dom),以更改背景颜色为fuchsia。
1[label js/scripts.js]
2...
3document.body.style.backgroundColor = 'fuchsia';
这里是我们的整个剧本:
1[label js/scripts.js]
2let button = document.getElementById('changeBackground');
3
4button.addEventListener('click', () => {
5 document.body.style.backgroundColor = 'fuchsia';
6});
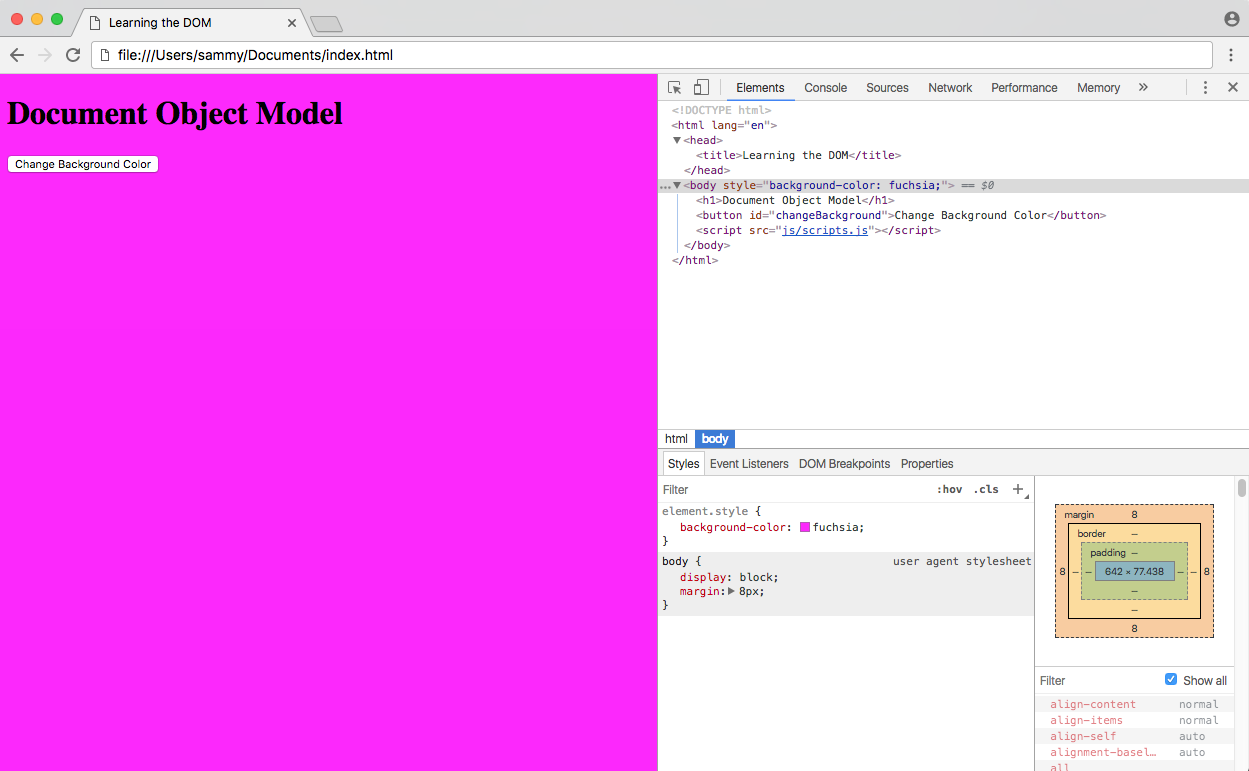
一旦您保存了此文件,请在浏览器中更新index.html。 点击按钮,事件将启动。

页面的背景颜色因 JavaScript 事件而改变为 fuchsia。
结论
在本教程中,我们审查了将使我们能够理解和修改DOM的术语,我们了解了DOM是如何构建成一棵通常是HTML元素,文本或评论的节点树,我们创建了一个脚本,允许用户修改网站,而无需手动键入开发者控制台的代码。