介绍
本文将教您如何在 React 中渲染数组,以及在元件中渲染不同元素时使用的最佳做法。
使用现代Web语言如JavaScript的优点之一是,您可以快速自动生成HTML块。
使用某种类似于对数组或对象的循环,意味着您只需要一次写一个元素的HTML。
创建多元元素
要在 React 中渲染多个 JSX 元素,您可以使用 .map() 方法循环通过一个数组,然后返回一个元素。
以下是爬行动物数组,然后返回数组中的每个项目的li元素,您可以使用此方法来显示数组中的每个项目的单个元素:
1function ReptileListItems() {
2 const reptiles = ["alligator", "snake", "lizard"];
3
4 return reptiles.map((reptile) => <li>{reptile}</li>);
5}
结果将是这样的:
1[secondary_label Output]
2- alligator
3- snake
4- lizard
在下一个示例中,您将探讨为什么要将独特的密钥添加到由数组渲染的元素列表中。
构建一个组件中的元素集合
在此示例中,您可以循环通过一个数组,并像上一个示例一样创建一系列列表项目组件。
要开始,更新代码以使用 <ol> 组件来保持 <li> 项目。
1function ReptileList() {
2 const reptiles = ["alligator", "snake", "lizard"];
3
4 return (
5 <ol>
6 {reptiles.map((reptile) => (
7 <li>{reptile}</li>
8 ))}
9 </ol>
10 );
11}
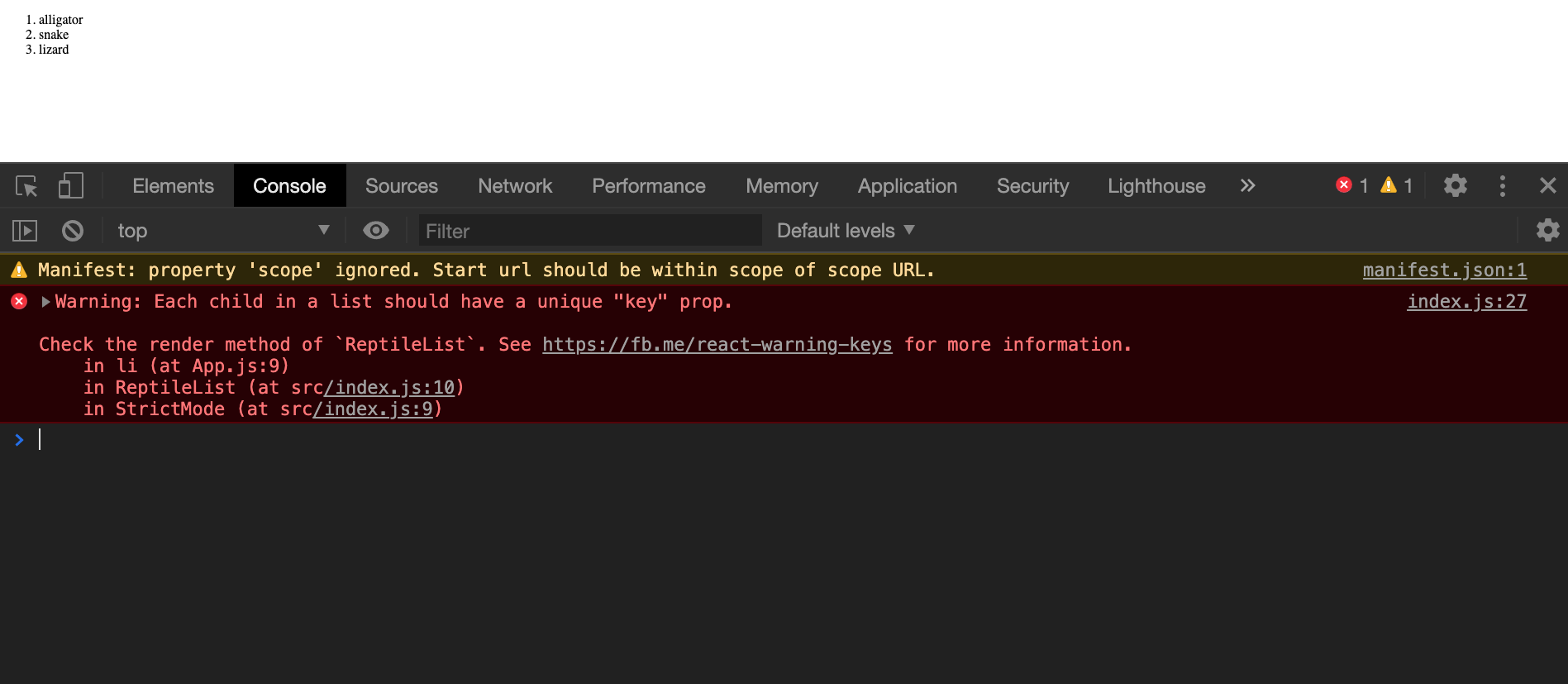
但是,如果你看看控制台,你会看到一个警告,每个孩子在一个数组或迭代器应该有一个独特的密钥。

出现警告,因为当您尝试在组件内渲染集合时,必须添加一个密钥。
在 React 中,使用一个独特的密钥来确定集合中的哪些组件需要重新渲染。
在此步骤中,您将在组件中渲染多个元素,并添加一个独特的密钥。更新代码以在列表元素中包含一个密钥,以解决警告:
1function ReptileList() {
2 const reptiles = ['alligator', 'snake', 'lizard'];
3
4 return (
5 <ol>
6 {reptiles.map(reptile => (
7 <li key={reptile}>{reptile}</li>
8 ))}
9 </ol>
10 );
11}
现在你已在密钥中添加,警告将不再存在于控制台中。
在下一个示例中,您将看到如何渲染相邻元素,而不会遇到常见的语法错误。
添加附属元素
在 JSX 中,要在组件中渲染多个元素,您必须在组件周围添加一个包裹。
在此示例中,您将首先返回一个项目列表,而不会循环通过数组:
1function ReptileListItems() {
2 return (
3 <li>alligator</li>
4 <li>snake</li>
5 <li>lizard</li>
6 );
7}
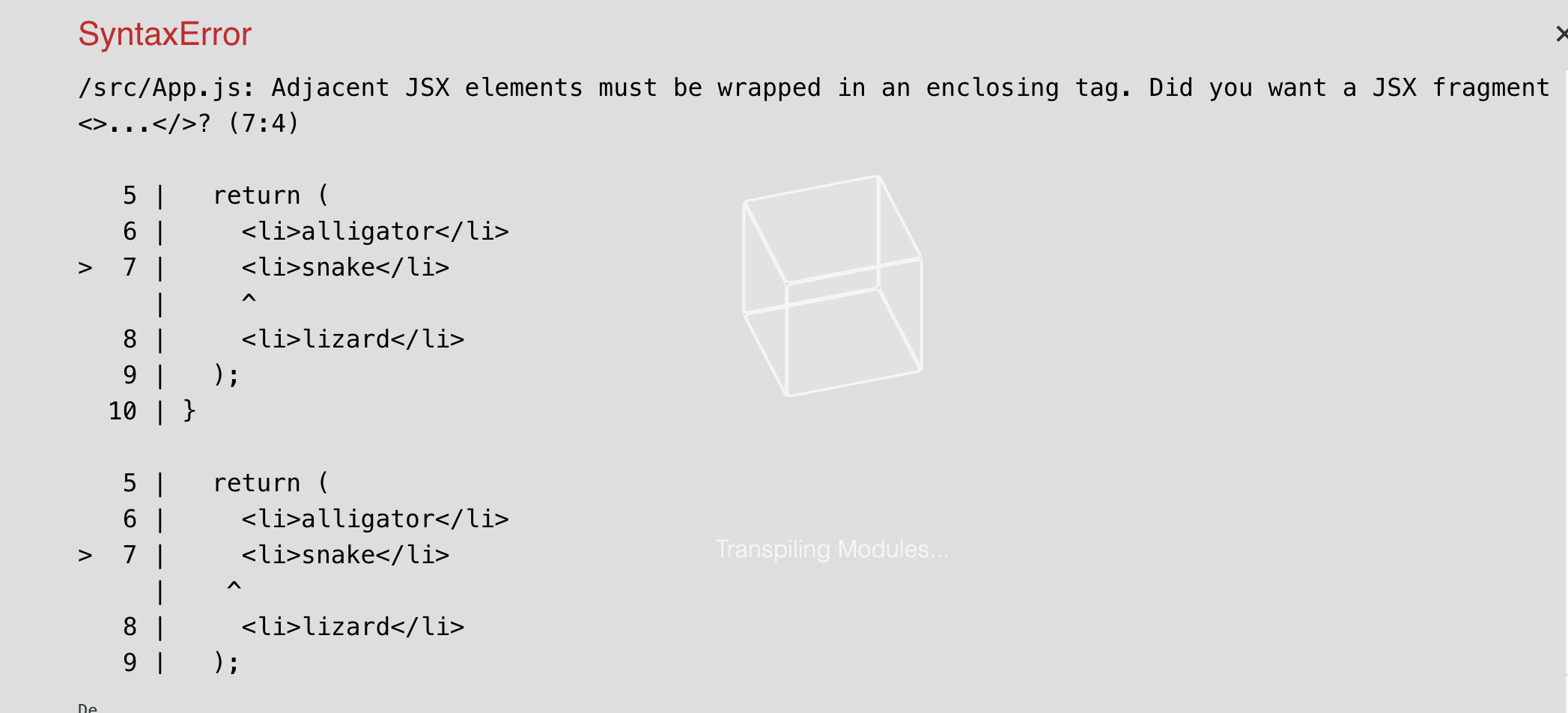
这会给你一个硬错误在控制台:

要修复此错误,您需要将li元素的块包装到包装器中,为列表,您可以将它们包装成一个ol或ul元素:
1function ReptileListItems() {
2 return (
3 <ol>
4 <li>alligator</li>
5 <li>snake</li>
6 <li>lizard</li>
7 </ol>
8 );
9}
接近的<li>元素现在被包裹在一个封面标签中,<ol>,你将不再看到错误。
在下一节中,您将使用片段组件在包装器中渲染列表。
使用React.fragment渲染邻近元素
在 React v16.2 之前,您可以将一个组件块包装到一个<div>元素中,这将导致一个充满divs的应用程序,通常被称为_div soup_。
为了解决此问题,React 发布了一项名为片段的新组件:
当您需要在封面标签中渲染列表,但想要避免使用div,您可以使用React.Fragment:
1function ReptileListItems() {
2 return (
3 <React.Fragment>
4 <li>alligator</li>
5 <li>snake</li>
6 <li>lizard</li>
7 </React.Fragment>
8 );
9}
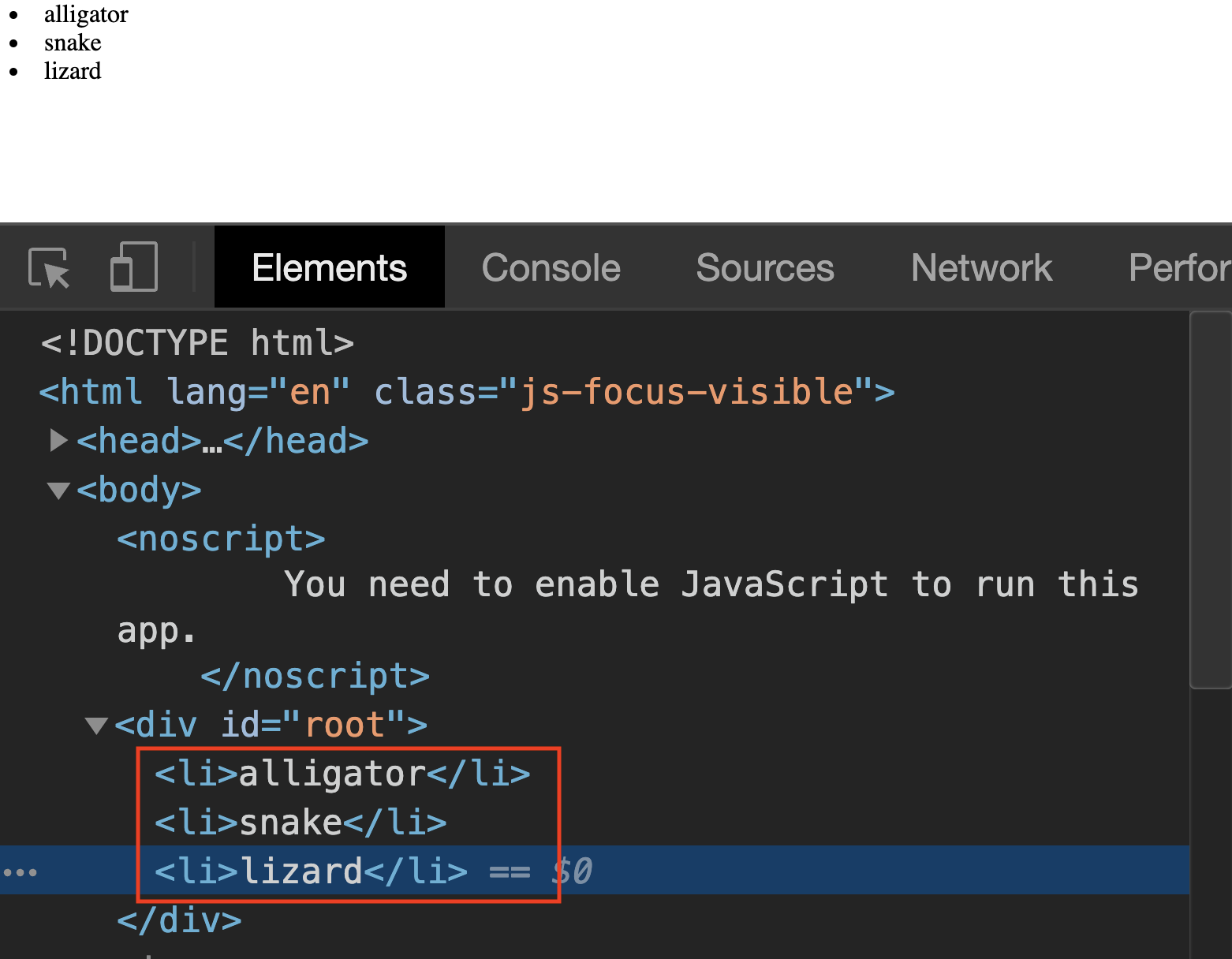
渲染的代码只包含li元素,而React.Fragment元素不会出现在代码中。

另外,请注意,在React.fragment中,不需要添加密钥。
您可能会注意到写React.fragment比添加<div>更为无聊。 幸运的是,React 团队开发了一种更短的语法来表示该组件。
1function ReptileListItems() {
2 return (
3 <>
4 <li>alligator</li>
5 <li>snake</li>
6 <li>lizard</li>
7 </>
8 );
9}
结论
在本文中,您探索了如何在 React 应用程序中渲染数组的各种示例。
当在另一个组件中渲染一个元素时,您应该使用一个独特的密钥,并将您的元素包装在包装元素中。
根据您的使用情况,您可以创建简单的列表,包装在不需要密钥的片段组件中。
若要了解有关 React 最佳实践的更多信息,请遵循 DigitalOcean 上完整的 如何在 React.js 中编码系列。