介绍
jQuery可以与表单提交相结合来处理验证,这有助于用户对其输入中的任何错误提供反馈。

在本教程中,您将被介绍一个样本表格,该表单将使用jQuery来处理表单而无需更新页面(使用AJAX),表示任何错误,并显示成功消息。
前提条件
要完成本教程,您将需要:
*本教程假设您有本地安装的PHP,并能够运行 内置的Web服务器。您可能能够咨询其中一个(我们在您的环境中安装PHP的教程)(https://www.digitalocean.com/community/tutorial_collections/how-to-install-lamp)。 *一些熟悉选择器和方法从 jQuery库。 *一些熟悉的类从 Bootstrap库。
- 代码编辑器
- 一个现代的Web浏览器
<$>[注] **注:**本教程不指定 jQuery(目前为 3.5.1)或 Bootstrap(目前为 5.0.0-beta1)的最新版本。
本教程已通过 PHP v7.3.24、jQuery v2.0.3 和 Bootstrap v3.0.3 进行验证。
步骤 1 – 使用PHP构建后端
对于本教程的目的,后端将用PHP编写。
首先,打开终端窗口并创建一个新的项目目录:
1mkdir jquery-form-validation
导航到这个新项目目录:
1cd jquery-form-validation
然后,使用您的代码编辑器创建一个新的 process.php 文件:
1[label process.php]
2<?php
3
4$errors = [];
5$data = [];
6
7if (empty($_POST['name'])) {
8 $errors['name'] = 'Name is required.';
9}
10
11if (empty($_POST['email'])) {
12 $errors['email'] = 'Email is required.';
13}
14
15if (empty($_POST['superheroAlias'])) {
16 $errors['superheroAlias'] = 'Superhero alias is required.';
17}
18
19if (!empty($errors)) {
20 $data['success'] = false;
21 $data['errors'] = $errors;
22} else {
23 $data['success'] = true;
24 $data['message'] = 'Success!';
25}
26
27echo json_encode($data);
此檔案將採取「名稱」、「電子郵件」和「超級英雄Alias」的值。如果沒有提供任何這些值,則會傳回錯誤訊息. 此時可以進行許多其他驗證,但為本教程的目的,您只會確保提供這些所需的入口。
<$>[注] **注:**在现实世界的情况下,后端也会负责其他任务,例如将数据保存到数据库,创建会话或发送电子邮件。
现在您已完成表单处理,您可以创建表单。
步骤 2 – 使用HTML和CSS构建前端
对于本教程的目的,Bootstrap将用于构建视图。
在您的项目目录中,使用代码编辑器创建一个index.html文件:
1[label index.html]
2<!DOCTYPE html>
3<html>
4 <head>
5 <title>jQuery Form Example</title>
6 <link
7 rel="stylesheet"
8 href="//netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css"
9 />
10 <script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
11</head>
12 <body>
13 <div class="col-sm-6 col-sm-offset-3">
14 <h1>Processing an AJAX Form</h1>
15
16 <form action="process.php" method="POST">
17 <div id="name-group" class="form-group">
18 <label for="name">Name</label>
19 <input
20 type="text"
21 class="form-control"
22 id="name"
23 name="name"
24 placeholder="Full Name"
25 />
26 </div>
27
28 <div id="email-group" class="form-group">
29 <label for="email">Email</label>
30 <input
31 type="text"
32 class="form-control"
33 id="email"
34 name="email"
35 placeholder="[email protected]"
36 />
37 </div>
38
39 <div id="superhero-group" class="form-group">
40 <label for="superheroAlias">Superhero Alias</label>
41 <input
42 type="text"
43 class="form-control"
44 id="superheroAlias"
45 name="superheroAlias"
46 placeholder="Ant Man, Wonder Woman, Black Panther, Superman, Black Widow"
47 />
48 </div>
49
50 <button type="submit" class="btn btn-success">
51 Submit
52 </button>
53 </form>
54 </div>
55 </body>
56</html>
将引用 Bootstrap 和 jQuery 的 CDN (内容交付网络) 版本。 表单的操作将被设置为先前创建的 PHP 文件。 表单将由名称、电子邮件和超级英雄Alias的字段组成。
打开终端窗口并导航到项目目录,然后运行 PHP 服务器:
1php -S localhost:8000
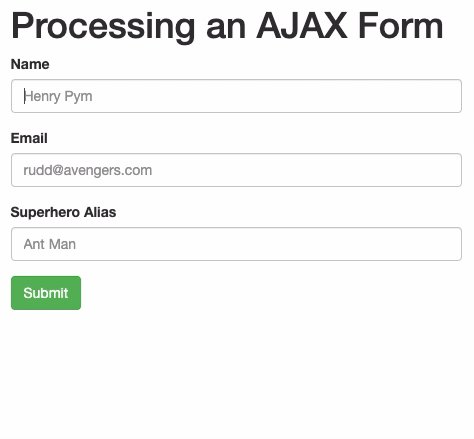
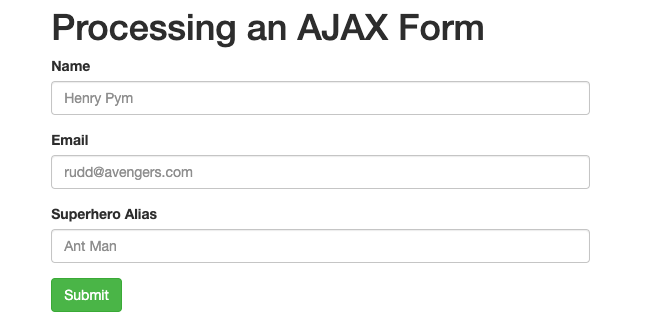
在您的 Web 浏览器中访问localhost:8000,并观察以下情况:

现在您已完成表单,您可以创建脚本来处理表单提交。
步骤 3 — 在 JavaScript 和 jQuery 中处理表单提交逻辑
要通过AJAX提交表单,你的脚本需要处理四个任务:
- 捕捉表单提交按钮,以便默认操作不会发生
- 使用 jQuery 获取表单中的所有数据
- 使用 AJAX 提交表单数据
- 显示错误
在项目目录中,使用代码编辑器创建一个新的form.js文件:
1[label form.js]
2$(document).ready(function () {
3 $("form").submit(function (event) {
4 var formData = {
5 name: $("#name").val(),
6 email: $("#email").val(),
7 superheroAlias: $("#superheroAlias").val(),
8 };
9
10 $.ajax({
11 type: "POST",
12 url: "process.php",
13 data: formData,
14 dataType: "json",
15 encode: true,
16 }).done(function (data) {
17 console.log(data);
18 });
19
20 event.preventDefault();
21 });
22});
此代码从名称、电子邮件和超级英雄Alias字段中获取数据,然后执行一个AJAX请求到process.php并使用表单数据的有效载荷。
將變更儲存為「form.js」後,請與您的代碼編輯器重新瀏覽「index.html」檔案。
1[label index.html]
2<!DOCTYPE html>
3<html>
4 <head>
5 <title>jQuery Form Example</title>
6 <!-- ... -->
7 <script src="form.js"></script>
8</head>
9<!-- ... -->
现在,当用户在表单上按下提交按钮时,JavaScript代码将检索所有输入值,并将POST请求发送到process.php。
<$>[注]
**注:**您将使用 .done 召回来处理成功的 AJAX 请求。
另一种选择是使用 serialize而不是单独拉出表单信息。
PHP 脚本将处理 AJAX 调用发送的输入,并返回所创建的 $data[] 数组. 在提交表单后,您可以在浏览器的控制台中观察到此:

现在您已经完成了表单逻辑,您可以创建脚本来处理表单错误。
步骤 4 – 显示表单验证错误
在PHP脚本中,代码检查以确保所有需要的字段。
重定义form.js并添加以下突出的代码行:
1[label form.js]
2// ...
3
4 $.ajax({
5 type: "POST",
6 url: "process.php",
7 data: formData,
8 dataType: "json",
9 encode: true,
10 }).done(function (data) {
11 console.log(data);
12
13 if (!data.success) {
14 if (data.errors.name) {
15 $("#name-group").addClass("has-error");
16 $("#name-group").append(
17 '<div class="help-block">' + data.errors.name + "</div>"
18 );
19 }
20
21 if (data.errors.email) {
22 $("#email-group").addClass("has-error");
23 $("#email-group").append(
24 '<div class="help-block">' + data.errors.email + "</div>"
25 );
26 }
27
28 if (data.errors.superheroAlias) {
29 $("#superhero-group").addClass("has-error");
30 $("#superhero-group").append(
31 '<div class="help-block">' + data.errors.superheroAlias + "</div>"
32 );
33 }
34 } else {
35 $("form").html(
36 '<div class="alert alert-success">' + data.message + "</div>"
37 );
38 }
39
40 });
41
42 event.preventDefault();
43 });
44// ...
此代码检查对每个字段的响应是否包含错误. 如果存在错误,则添加一个有错误类,并附上错误消息。
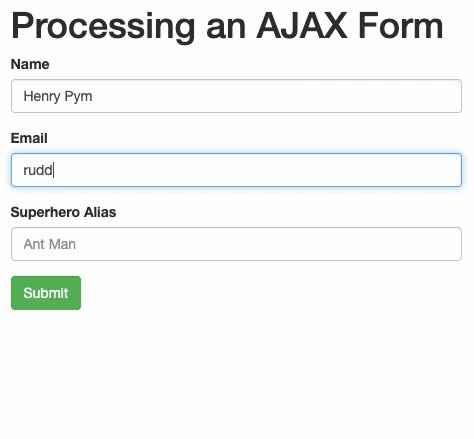
现在,在 Web 浏览器中重新访问表单,并尝试使用表单提交数据。
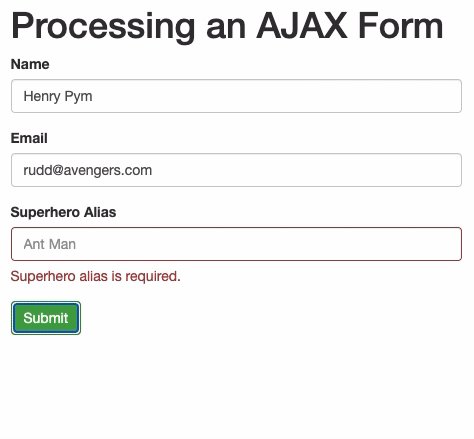
如果有来自服务器的任何错误,表单将提供有关所需的任何字段的反馈:

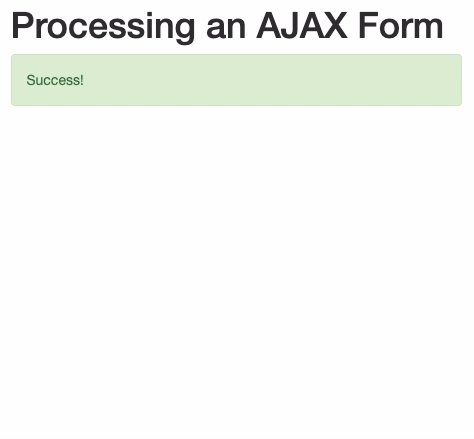
如果没有来自服务器的错误,表单将为成功提交提供反馈:

每次我们提交表单时,我们之前提交的错误仍然存在,您需要在再次提交表单后立即删除它们。
重定义form.js并添加以下突出的代码行:
1[label form.js]
2// ...
3
4 $("form").submit(function (event) {
5 $(".form-group").removeClass("has-error");
6 $(".help-block").remove();
7
8 // ...
9 });
10
11// ...
此代码将从所有 .form-group 元素中删除 ha-error 类,并将删除包含错误消息的 .help-block 元素。
步骤 5 – 显示服务器连接错误
如果出现连接到服务器的错误,则不会有来自 AJAX 调用的 JSON 响应. 为了防止用户等待永远不会到达的响应,您可以提供连接故障的错误消息。
重定义form.js并添加以下突出的代码行:
1[label form.js]
2// ...
3
4 $.ajax({
5 type: "POST",
6 url: "process.php",
7 data: formData,
8 dataType: "json",
9 encode: true,
10 })
11 .done(function(data) {
12 // ...
13 })
14 .fail(function (data) {
15 $("form").html(
16 '<div class="alert alert-danger">Could not reach server, please try again later.</div>'
17 );
18 });
19
20// ...
如果服务器因任何原因故障或故障,试图提交表单的用户将收到一个错误消息:

现在您已完成服务器错误消息,您已完成示例表单。
使用$.post而不是$.ajax
jQuery 还提供了 $.post 缩写方法作为 $.ajax 的替代方法。
form.js中的$.ajax代码可以用$.post重写:
1$.post('process.php', function(formData) {
2 // place success code here
3})
4 .fail(function(data) {
5 // place error code here
6 });
$.post的优点在于它不需要如此多的连接配置来声明。
结论
在本文中,您构建了一个样本表单,该表单与 jQuery 通信到 PHP 后端,并显示表单中的任何错误。
作为下一步,您将想要探索更复杂的验证,如有效的电子邮件地址和日期,您也可能对应用在浏览器中工作的客户端验证感兴趣。
如果您想了解更多关于 JavaScript 的信息,请查看 我们的 JavaScript 主题页面以获取练习和编程项目。