使用 React 工作时,您在使用 CSS-in-JS 来处理风格时有许多选择,您可以在我们的 CSS-in-JS Roundup中了解许多可用的选项。
大多数图书馆都有一个生命周期,它们越来越受欢迎,然后被更好的解决方案取代。
最受欢迎的图书馆之一是 styled-components。
易于开始
Styled 组件的创建者也是 react-boilerplate的维护者,这是创建 React 项目最流行的方式之一。
锅炉板包括风格化的组件,如果您从头开始新应用程序,则仅仅使用锅炉板是有意义的。
要开始,克隆 Repo:
1$ git clone --depth=1 https://github.com/react-boilerplate/react-boilerplate.git
然后cd进入它,然后运行npm run setup。
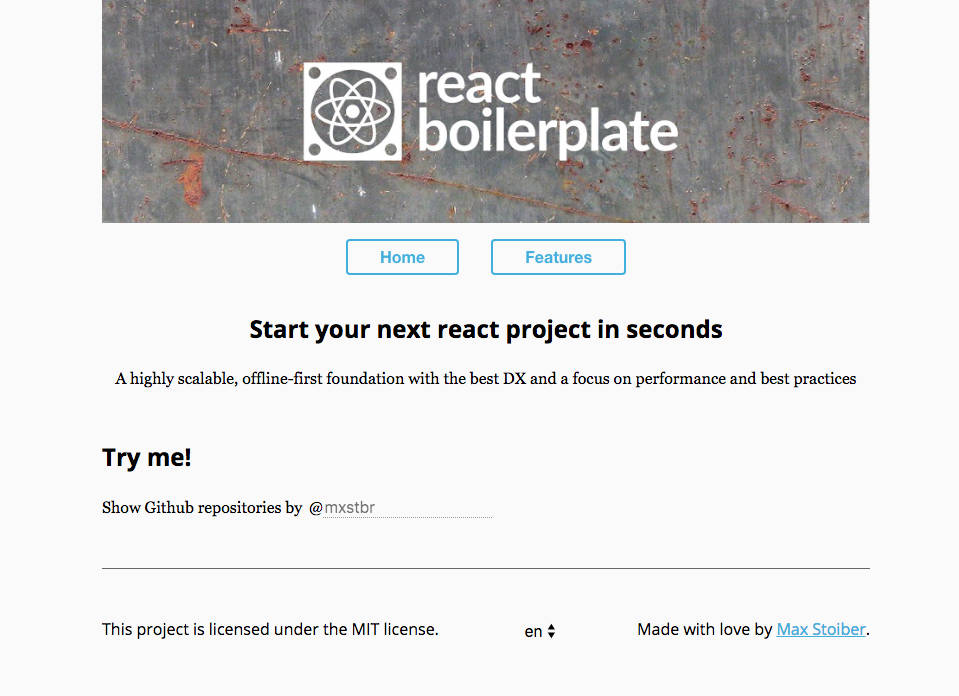
锅炉板提供了一个示例应用程序,非常方便开始潜入成型组件。
点击npm start开始,然后到达您的应用程序在 http://localhost:3000。

示例应用程序中的组件已经使用样式化组件,请参见app/containers/App/index.js示例:
1[label app/containers/App/index.js]
2// ...other imports
3import styled from 'styled-components';
4
5const AppWrapper = styled.div`
6 max-width: calc(768px + 16px * 2);
7 /* ... */
8`;
9
10export default function App() {
11 return (
12 <AppWrapper>
13 {/* ... */}
14 </AppWrapper>
15 );
16}
这是与 AppWrapper 容器相关的 Styled 组件,负责渲染页面包装器. 输出的 DOM 将是应用风格的 div 元素。
锅炉板使用热重新加载,因此您可以调整某些东西,保存文件,并将更改应用于页面。
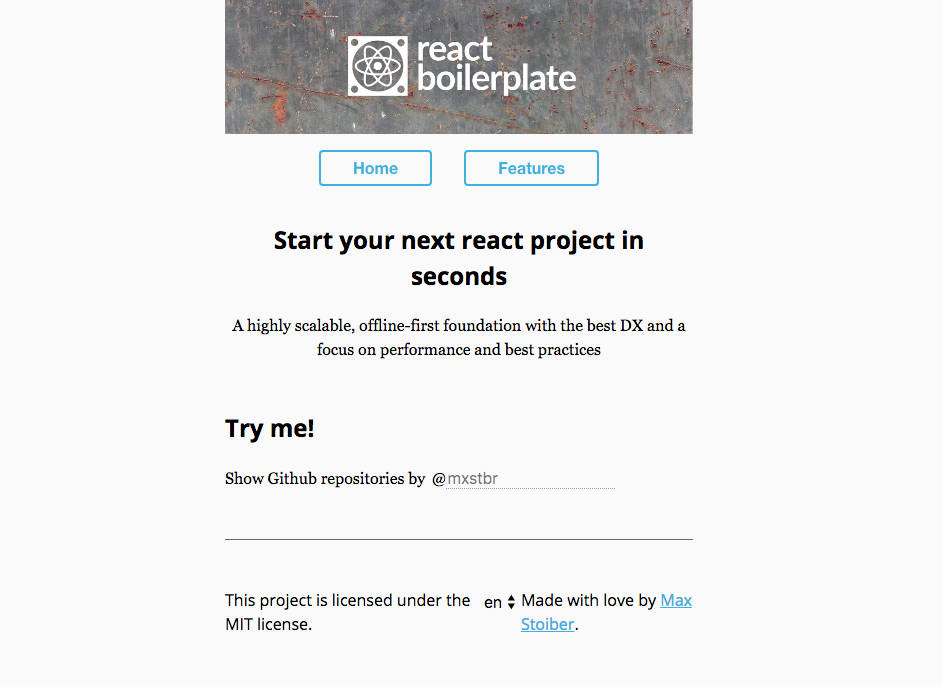
尝试设置自定义max-width到500px:
1const AppWrapper = styled.div`
2 max-width: 500px;
3 /* ... */
4`;
保存檔案:

您刚刚编辑了您的第一个 Styled Component!
忘记课堂
正如您所看到的,没有什么可以将您刚刚编辑的风格链接到其容器中。
使用 CSS 构建 Web 界面时的常见工作流程是:
- 您创建一个 HTML 结构,具有独特的类或 id 属性
- 您通过使用 CSS 中的类或 id 选择器来瞄准页面中的元素
这需要将它们保持同步,如果您需要更改它们,它还需要您研究一个可以容纳所有元素的命名结构。
如果你是在一个团队中,这通常意味着有可能很难执行的命名惯例,而不是在制定项目的初始结构时,但在快速修复时很容易绕过。
这可以确保任何类型都无法泄露到其他元素中,就像在页面上重复使用类名一样。
它只是CSS
一些现有的 CSS-in-JS 库允许您以 JavaScript 对象的形式编写 CSS,这需要一些认知负荷,并且对于许多知道 CSS 但不了解 JavaScript 的设计师来说,这是入门的障碍。
Styled-components 依靠 JavaScript 模板字母来允许您编写实际的 CSS,可以简单地从您的 CSS 文件中复制。
唯一要注意的是,媒体查询使用特殊语法,而不是:
1@media (max-width: 700px) {
2 .app-wrapper {
3 background: white;
4 }
5}
你写:
1const AppWrapper = styled.div`
2 /* ... */
3 @media (max-width: 700px) {
4 background: white;
5 }
6`;
它使 CSS 更容易和更好
风格化组件是仅仅CSS,但略有增强的CSS。
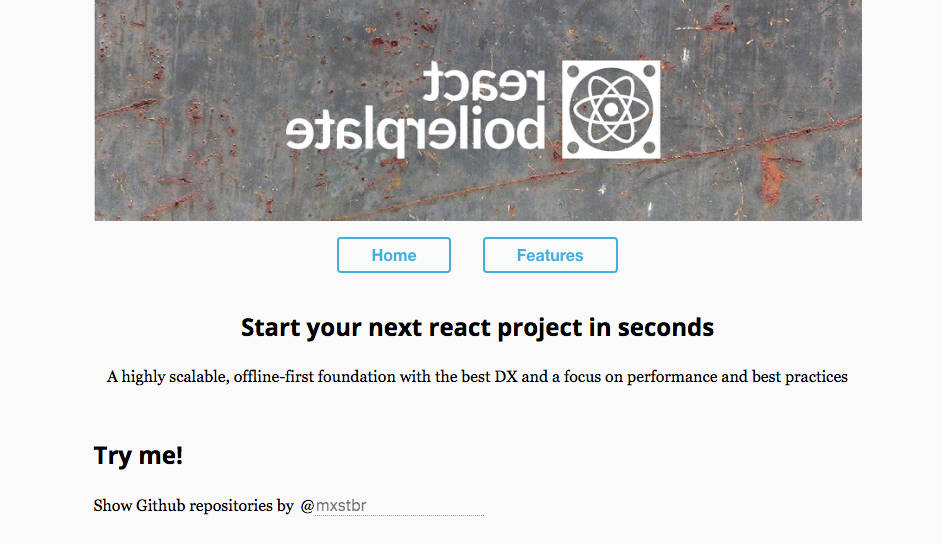
它允许CSS嵌入,这是常见CSS预处理器的主要便利之一. 让我们通过在页面上的任何图像进行快速测试:
1const AppWrapper = styled.div`
2 max-width: calc(768px + 16px * 2);
3 /* ... */
4
5 img {
6 transform: scaleX(-1);
7 }
8`;

它还为您使用 inline-style-prefixer处理供应商前缀)。
1.fpcXGq img {
2 -webkit-transform: scaleX(-1);
3 -ms-transform: scaleX(-1);
4 transform: scaleX(-1);
5}
定制组件
如果你想使右按钮灰色而不是蓝色,很容易重写这个特定的CSS属性. 按钮是HeaderLink的两种实例,这是来自react-router-dom的链接组件,应用了一些风格:
1[label /app/components/Header/HeaderLink.js]
2import { Link } from 'react-router-dom';
3import styled from 'styled-components';
4
5export default styled(Link)`
6 /* ... */
7 border: 2px solid #41ADDD;
8 color: #41ADDD;
9
10 /* ... */
11`;
现在,如果你想创建一个灰色按钮,这是很容易的:
1[label /app/components/Header/GrayHeaderLink.js]
2import styled from 'styled-components';
3import HeaderLink from './HeaderLink';
4
5const GrayHeaderLink = styled(HeaderLink)`
6 color: darkgray;
7 border: 2px solid darkgray;
8`;
现在在您的 JSX 中使用此组件,从:
1<NavBar>
2 <HeaderLink to="/">
3 {/* ...children */}
4 </HeaderLink>
5
6 <HeaderLink to="/features">
7 {/* ...children */}
8 </HeaderLink>
9</NavBar>
二:
1<NavBar>
2 <GrayHeaderLink to="/">
3 {/* ...children */}
4 </GrayHeaderLink>
5
6 <GrayHeaderLink to="/features">
7 {/* ...children */}
8 </GrayHeaderLink>
9</NavBar>
在这种情况下,链接来自反应路由器-dom包,我们没有控制它。
否则就更简单了,这是按钮的默认风格:
1[label app/components/Button/buttonStyles.js]
2import { css } from 'styled-components';
3
4const buttonStyles = css`
5 /* ... */
6 border: 2px solid #41addd;
7 color: #41addd;
8
9 /* ... */
10`;
11
12export default buttonStyles;
您会注意到使用 css 助手,这允许您在 CSS 规则中使用插入。
将一个简单的支撑插入模板的字面上将允许我们通过根据支撑值选择颜色来选择一个组件的不同风格:
1const buttonStyles = css`
2 /* ... */
3
4 border: 2px solid ${(props) => props.gray ? 'darkgray' : '#41addd'};
5 color: ${(props) => props.gray ? 'darkgray' : '#41addd'};
6
7 /* ... */
8`;
然后使用如下语法导出 StyledButton 组件:
1[label /app/components/Button/StyledButton.js]
2import styled from 'styled-components';
3
4import buttonStyles from './buttonStyles';
5
6const StyledButton = styled.button`${buttonStyles}`;
7
8export default StyledButton;
现在你可以通过简单的写入来使按钮灰色:
1<StyledButton gray />
学习更多
这是冰山的顶部,风格化的组件允许您执行更先进的配置。
了解所有风格化的组件可以提供 在官方文件中 。
- 请注意,本文中从 React Boilerplate 项目中采集的代码片段是由 MIT 和 © 2017 Maximilian Stoiber 授权的。