React Developer Tools(简称Devtools)是Chrome和Firefox的浏览器扩展,提供了一组额外的React特定的检查小工具,以帮助您进行开发。
咱们来调试吧!
开始的
要安装 React Devtools,请访问您选择的浏览器的扩展页面 - Chrome或 Firefox - 然后找到安装按钮。
本教程中的图像是从Chrome中捕获的,但Firefox版本没有显著的差异. 如果您使用不同的浏览器,或者可能需要检查React Native应用程序,React Devtools作为一个独立的应用程序可用。
如果您发现自己无法访问工具包,请尝试重新打开浏览器或通过点击地址栏旁边的 React 标志来验证 Devtools 是否可以访问页面上的 React 实例:

检查你的app
打开 React Devtools 的最快方法是右键单击您的页面并选择检查。
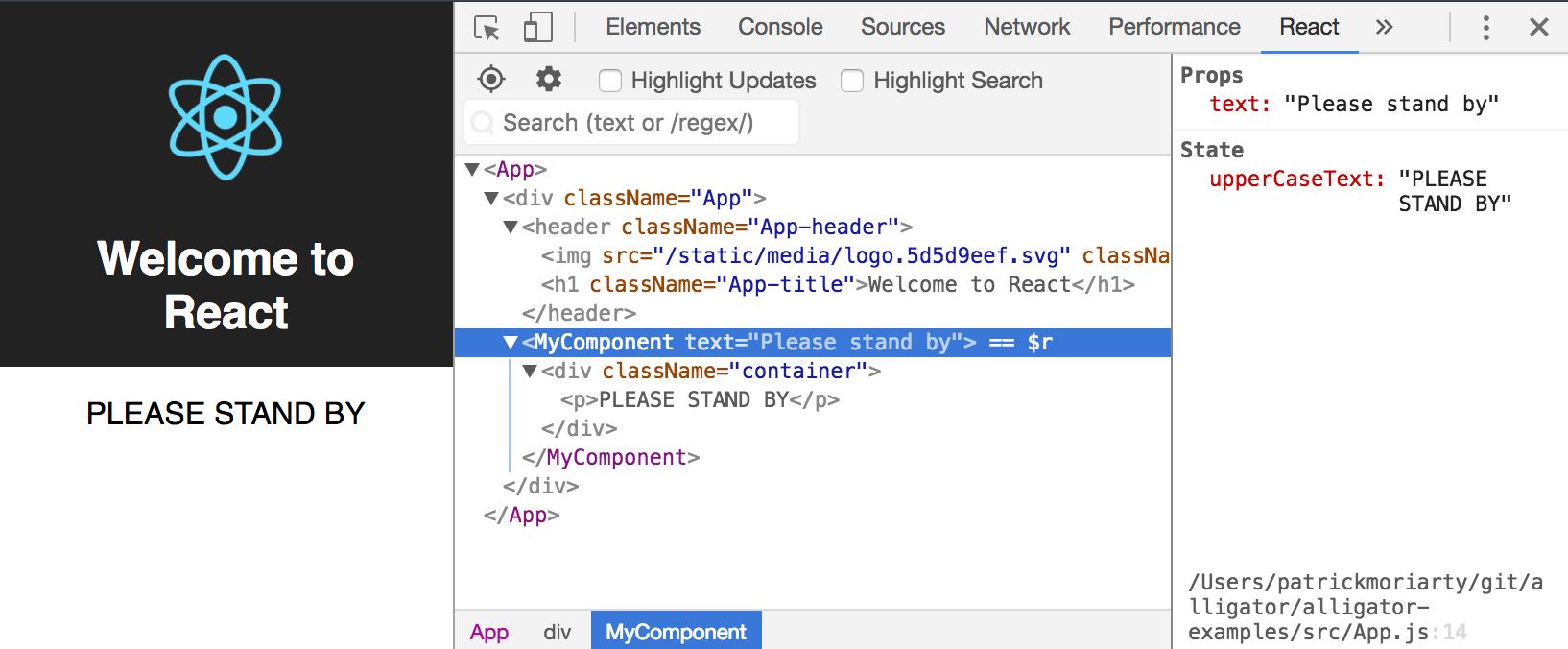
在浏览器的检查窗口中,选择 React 选项卡,您应该看到应用程序的组件层次结构:

如果你已经使用了Chrome或Firefox的开发工具,这个视图应该对你有点熟悉。我们应用程序的组件树的视图类似于你在元素选项卡上看到的简单的HTML树,但有一些改进:
- 我們的 React 元素在普通 HTML 元素旁邊顯示,可選擇
- 選取的 React 元素有實時顯示實例的狀態和附加元素(正如右側所示)。
额外特点
内线元素选择
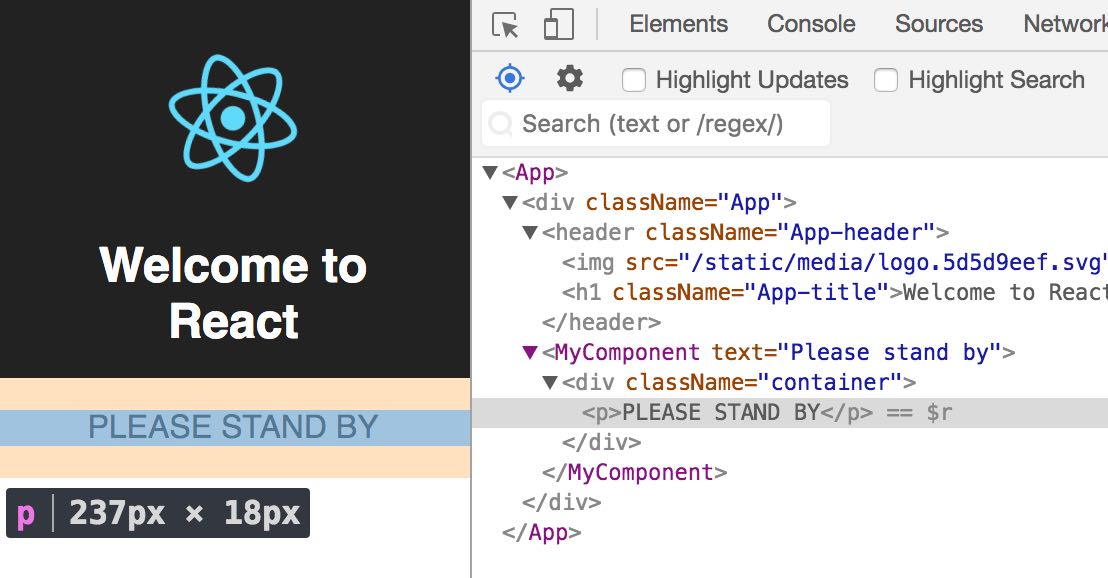
与Chrome和Firefox中的简单HTML元素选择功能相似,React Devtools具有在页面上选择React组件的功能。

你会注意到我们无法直接选择MyComponent,但我们可以通过使用选择工具来接近。
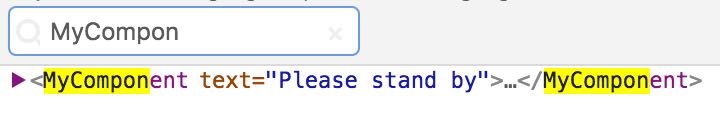
搜索
在您的组件树高或复杂的情况下,搜索功能来救援。

控制台调试
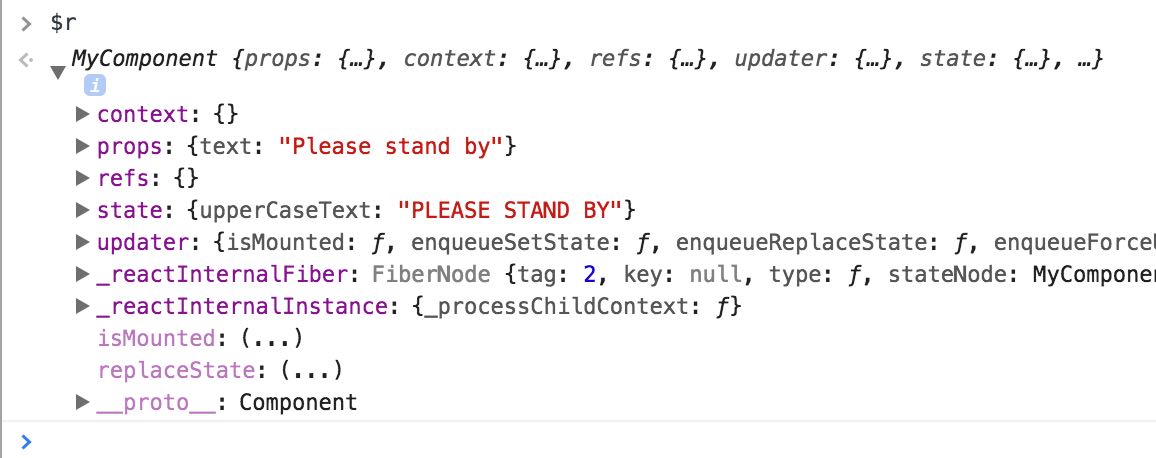
React Devtools 常被忽略的一个功能是能够在 JavaScript 控制台中访问选定的元素. 注意组件树中选定的元素旁边的 `$r - 这是我们可以用来访问实例的变量名称:

最后的想法
在大多数情况下,反应式调试仅意味着仔细检查应用程序的状态或视图。
掌握 React Devtools 中的功能是执行这两个任务的非常有效的方式。