介绍
侧栏菜单是一种导航形式,出现在网页的侧面,这些菜单提供访问网站的不同部分,而不会干扰网页上的内容。
按钮通常用来切换侧栏菜单打开和关闭,这些按钮往往有三个水平线的图标来代表菜单,由于这个图标的形状,它通常被称为汉堡菜单图标,两个外线形成包和中间线形成patty。
react-burger-menu是一个库,允许您为您的 React 应用程序创建侧面栏。它还提供许多效果和风格来自定义您的菜单的外观和感觉。
在本教程中,您将使用反应汉堡菜单并为提供沙拉,披萨和甜点的概念餐厅网站构建侧面栏。
前提条件
要完成本教程,您将需要:
- Node.js 的本地开发环境 遵循 如何安装 Node.js 并创建本地开发环境。
本教程已通过 Node v14.7.0、npm v6.14.7、react v16.13.1 和 react-burger-menu v2.7.1 进行验证。
步骤1 - 设置项目
开始使用 create-react-app来生成 React App,然后安装依赖:
1npx create-react-app react-burger-menu-example
更改到新项目目录:
1cd react-burger-menu-example
然后打开index.css:
1nano src/index.css
添加以下风格:
1[label src/index.css]
2* {
3 box-sizing: border-box;
4}
5
6#page-wrap {
7 padding-bottom: 10px;
8 padding-top: 10px;
9}
此代码将 box-sizing属性设置为 border-box,以解决 CSS 框模型计算中的问题。
将更改保存到index.css,然后打开App.js:
1nano src/App.js
删除logo.svg,并用示例餐厅的消息替换应用组件的内容:
1[label src/App.js]
2import React from 'react';
3import './App.css';
4
5function App() {
6 return (
7 <div className="App" id="outer-container">
8 <div id="page-wrap">
9 <h1>Cool Restaurant</h1>
10 <h2>Check out our offerings in the sidebar!</h2>
11 </div>
12 </div>
13 );
14}
15
16export default App;
外容器和页包是重要的ID,后面将被称为反应汉堡菜单。
保存更改后,您可以运行 React 应用程序:
1npm start
修复您的项目中的任何错误或问题,然后在网页浏览器中打开localhost:3000:

一旦你有一个酷餐厅消息正确显示,你可以开始构建侧面栏。
步骤 2 – 添加侧栏组件
您的侧面栏将需要反应汉堡菜单和一个 React 组件。
首先,安装反应汉堡菜单:
1npm install [email protected]
现在,为一个新的Sidebar组件创建一个新的Sidebar.js文件:
1nano src/Sidebar.js
添加以下代码:
1[label src/Sidebar.js]
2import React from 'react';
3import { slide as Menu } from 'react-burger-menu';
4
5export default props => {
6 return (
7 <Menu>
8 <a className="menu-item" href="/">
9 Home
10 </a>
11 <a className="menu-item" href="/salads">
12 Salads
13 </a>
14 <a className="menu-item" href="/pizzas">
15 Pizzas
16 </a>
17 <a className="menu-item" href="/desserts">
18 Desserts
19 </a>
20 </Menu>
21 );
22};
此代码将生成一个侧面栏,包含家、沙拉、披萨和甜点的菜单链接。
本教程不会为这些项目创建单独的路径,而是将专注于侧面栏本身的功能。
react-burger-menu将要求您提供一些风格,因此创建一个Sidebar.css文件:
1nano src/Sidebar.css
添加反应汉堡菜单文档提供的默认风格:
1[label src/Sidebar.css]
2/* Position and sizing of burger button */
3.bm-burger-button {
4 position: fixed;
5 width: 36px;
6 height: 30px;
7 left: 36px;
8 top: 36px;
9}
10
11/* Color/shape of burger icon bars */
12.bm-burger-bars {
13 background: #373a47;
14}
15
16/* Color/shape of burger icon bars on hover*/
17.bm-burger-bars-hover {
18 background: #a90000;
19}
20
21/* Position and sizing of clickable cross button */
22.bm-cross-button {
23 height: 24px;
24 width: 24px;
25}
26
27/* Color/shape of close button cross */
28.bm-cross {
29 background: #bdc3c7;
30}
31
32/*
33Sidebar wrapper styles
34Note: Beware of modifying this element as it can break the animations - you should not need to touch it in most cases
35*/
36.bm-menu-wrap {
37 position: fixed;
38 height: 100%;
39}
40
41/* General sidebar styles */
42.bm-menu {
43 background: #373a47;
44 padding: 2.5em 1.5em 0;
45 font-size: 1.15em;
46}
47
48/* Morph shape necessary with bubble or elastic */
49.bm-morph-shape {
50 fill: #373a47;
51}
52
53/* Wrapper for item list */
54.bm-item-list {
55 color: #b8b7ad;
56 padding: 0.8em;
57}
58
59/* Individual item */
60.bm-item {
61 display: inline-block;
62}
63
64/* Styling of overlay */
65.bm-overlay {
66 background: rgba(0, 0, 0, 0.3);
67}
对于您的教程,您将需要应用链接颜色和浮动颜色. 更改 Sidebar.css 以添加这些自定义风格:
1[label src/Sidebar.css]
2/* Individual item */
3.bm-item {
4 display: inline-block;
5
6 color: #d1d1d1;
7 margin-bottom: 10px;
8 text-align: left;
9 text-decoration: none;
10 transition: color 0.2s;
11}
12
13.bm-item:hover {
14 color: #ffffff;
15}
现在,将 ./Sidebar.css 添加到您的 Sidebar.js 文件:
1[label src/Sidebar.js]
2import React from 'react';
3import { slide as Menu } from 'react-burger-menu';
4import './Sidebar.css';
5
6// ...
最后,要在应用程序中使用侧面栏,您需要重新访问App.js:
1nano src/App.js
导入侧面栏组件并将其添加到您的应用程序组件:
1[label src/App.js]
2import React from 'react';
3import Sidebar from './Sidebar';
4import './App.css';
5
6function App() {
7 return (
8 <div className="App" id="outer-container">
9 <Sidebar pageWrapId={'page-wrap'} outerContainerId={'outer-container'} />
10 <div id="page-wrap">
11 <h1>Cool Restaurant</h1>
12 <h2>Check out our offerings in the sidebar!</h2>
13 </div>
14 </div>
15 );
16}
17
18export default App;
此时,您可以重新运行您的应用程序:
1npm start
修复您的项目中的任何错误或问题,并在网页浏览器中访问localhost:3000:

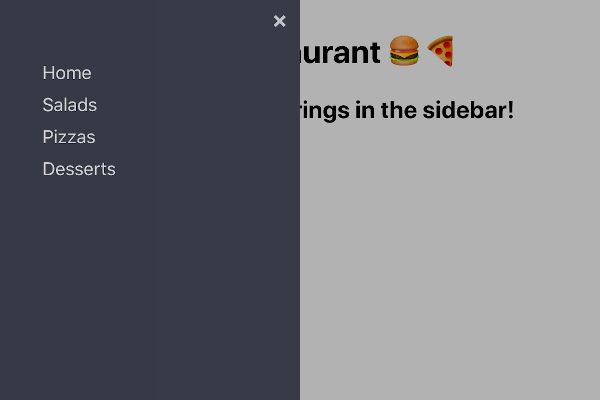
现在,如果您点击汉堡菜单图标,您的侧面菜单将出现链接到家、沙拉、披萨和甜点:

接下来,您可以探索一些可用于反应汉堡菜单的先进定制。
步骤 3 – 添加高级动画
现在,你的侧栏使用幻灯片动画。反应汉堡菜单配有十种动画可能性。
要尝试另一个动画,请打开Sidebar.js:
1nano src/Sidebar.js
然后用不同的动画代替幻灯片:
1[label src/Sidebar.js]
2// ...
3import { bubble as Menu } from 'react-burger-menu';
4// ...
此代码将导致菜单以泡沫效应出现。
1[label src/Sidebar.js]
2// ...
3import { elastic as Menu } from 'react-burger-menu';
4// ...
此代码将使菜单以弹性效果出现。
动画的完整列表可以在 react-burger-menu docs中找到。
文档还包括先进的定制,以便让侧栏菜单适合您的应用程序。
结论
在本教程中,您使用响应汉堡菜单来创建侧栏菜单. 侧栏菜单是浏览网站的一个常见解决方案。
对侧栏菜单的替代库存在,你可能会找到一个更适合你的应用程序。
如果您想了解更多关于 React 的信息,请查看我们的 如何在 React.js 中编码系列,或查看 我们的 React 主题页面以获取练习和编程项目。