React Native使Web开发人员更容易使用Web技术React创建移动应用程序,这很棒,因为如果您已经熟悉React,就更容易开始。
但事实是,最终,你是在移动平台上开发,所以使用 React Native 也适用于开发完全本地应用程序的相同规则,而浏览器现在已经脱离了背景。
键盘打开时的屏幕行为
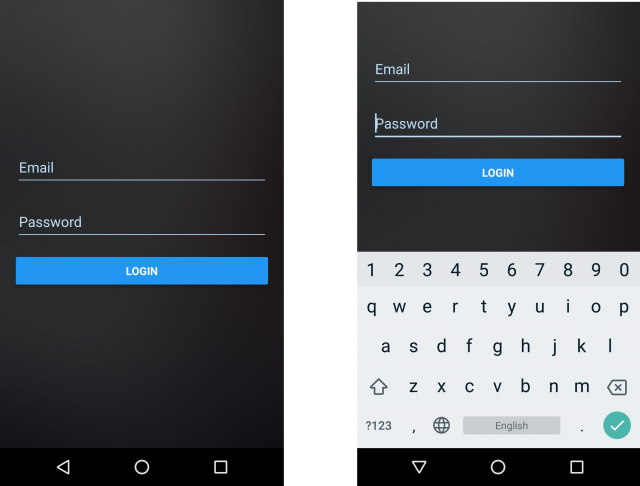
Android 默认情况下,当我们打开键盘时,将视图调整大小,这使我们能够专注于我们当前正在交互的输入。
例如,下面的图像显示了当您点击输入时所描述的行为:

这是很酷的,但也许我们想要另一种行为. 例如,想象一下,我们有一个组件来保存这样的位置:
1import React from "react";
2import { View, Text, Button } from "react-native";
3import AppInput from "./AppInput";
4
5export default () => (
6 <View style={{ flex: 1, justifyContent: "space-between" }}>
7 <View style={{ flex: 1 }}>
8 <AppInput
9 label="Name"
10 value=""
11 />
12 <AppInput
13 label="Description 4"
14 value=""
15 />
16 {/* ... */}
17 </View>
18
19 <View style={{ flexDirection: "row" }}>
20 <View style={{ flex: 1, paddingRight: 3 }}>
21 <Button
22 color="#999"
23 title="Cancel"
24 />
25 </View>
26 <View style={{ flex: 1, paddingLeft: 3 }}>
27 <Button title="Confirm" />
28 </View>
29 </View>
30 </View>
31)
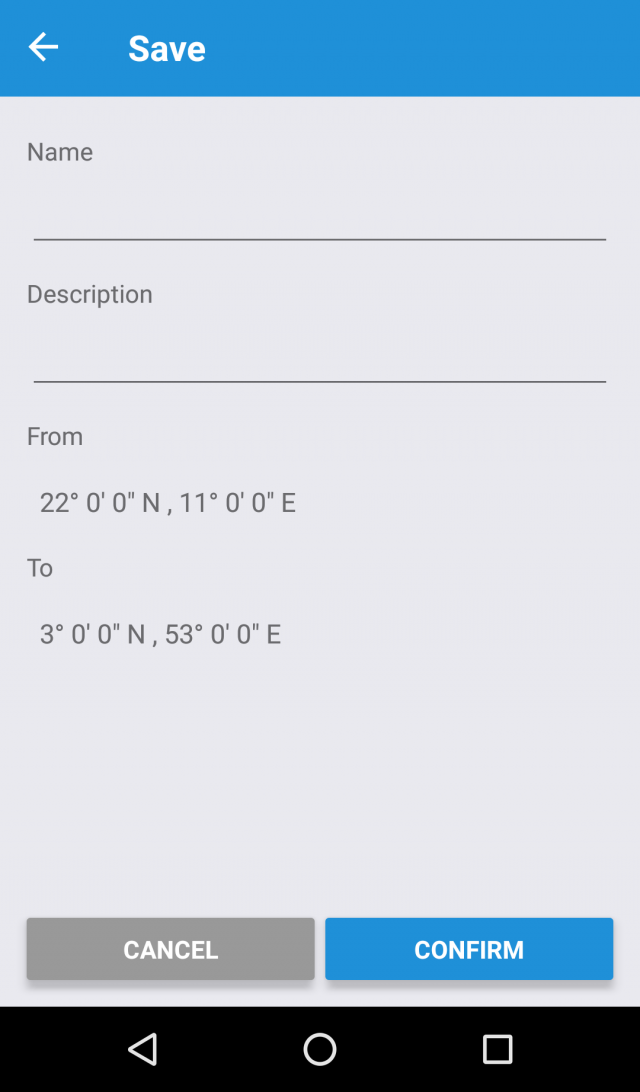
它将渲染到屏幕上有两个输入和屏幕底部的一对按钮,如下图像所示:

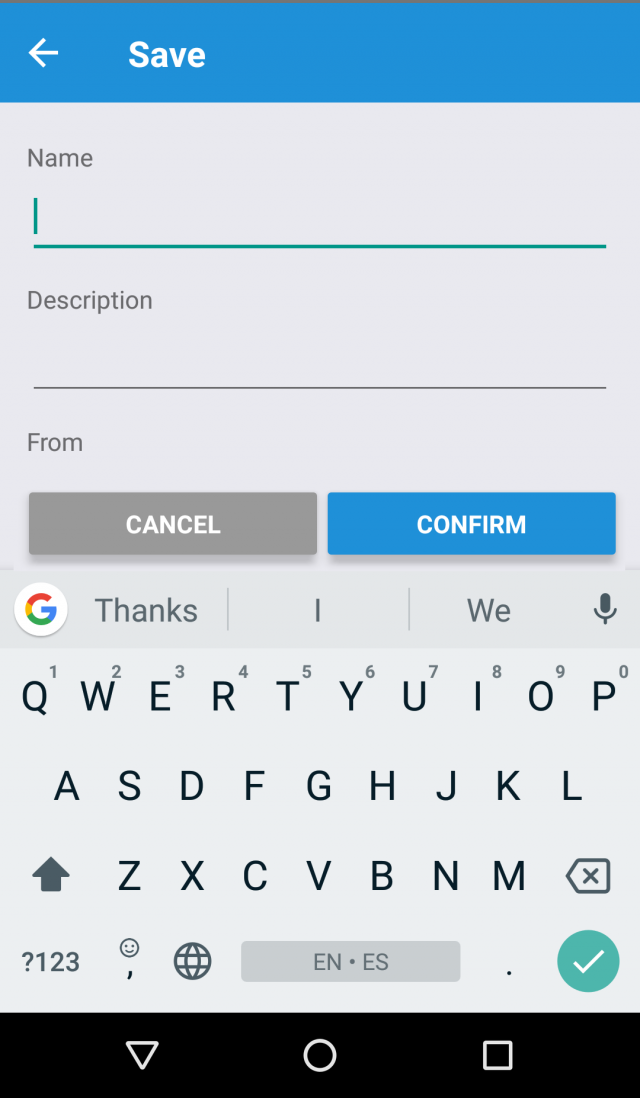
然后,如果我们点击第一个输入,按钮被推高,就在键盘上方:

但是我们可以调整 Android 宣言以更改默认行为。
安卓宣言
如果你没有看到它们,可能是因为你已经使用了‘create-react-native-app’并尚未退出,但一旦你这样做,你将获得访问这些项目,以及能够安装本地依赖。
在Android项目中,你会发现Android宣言:一个包含有关Android应用程序的信息的文件,如权限,元数据,活动属性等。
在不同的默认属性中,你可以看到 android:windowSoftInputMode. 这是我们在打开键盘时可以更改视图行为的属性,默认情况下具有 adjustResize 的值。
如果我们想要更改它,以保持按钮下降,并避免在打开屏幕时更改或做任何事情,我们可以将其更改为调整Pan:
1[label android/app/src/main/AndroidManifest.xml (partial)]
2<activity
3 android:name=".MainActivity"
4 android:windowSoftInputMode="adjustPan"
5 ...
6 > ... </activity>
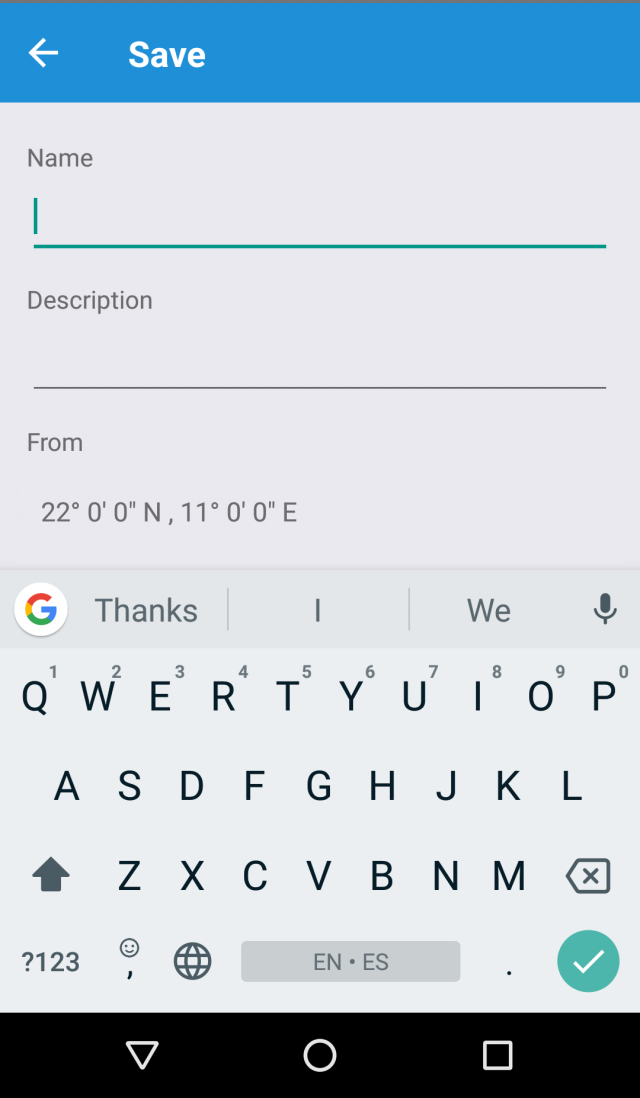
然后它会出现如下:

包装上
我们已经看到我们如何在Android上打开键盘时改变屏幕行为. 这个解决方案是全球性的应用程序,快速应用。
在 Android docs中,您可以看到此行为的所有可用模式。
保持冷静