为了显示层次数据和创建网站导航,Primefaces为您提供 Tree和 TreeTable组件。利用这些组件并不容易,需要大量的技术细节。其中一些技术问题随机覆盖在互联网上发布的技术文件中,而其他组件则没有。本教程旨在为您提供如何从这些组件中受益的完整解释。
首页 > 树木基本信息
| Info | Tree |
|---|---|
| Component Class | org.primefaces.component.tree.Tree |
| Component Type | org.primefaces.component.Tree |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TreeRenderer |
| Renderer Class | org.primefaces.component.tree.TreeRenderer |
首页 树木属性
名称 {} 默认 }\ 类型 }\ 描述 } -- -- {} -- -- {} -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- QQ 动态 QQ 假 QQ 布尔 QQ 指定 ajax/ 客户切换 Mode QQ QQ 缓存 QQ 布尔 指定在动态加载的节点上进行缓存 。 当设置为真实的扩展节点时, 将保留在记忆中 。 QQ 在NodeClick上 QQ 无效字符串QJavascript事件, 当树节点被点击时处理 。 \ \\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\ | | style style style | | | Style | | | | | | | | | | | | | 样式 树的主要容器元素的 QQ 类 无效 QQ 字符串 QQ 样式类 QQ 选择模式 {} 无效 } 字符串 } 定义选择模式 {} } {} 在选择启用时突出显示 } 真实的 }\ 布尔 {} 突出显示在悬浮上的节点 。 QQ QQ 数据密钥 无效 QQ对象 QQ 唯一由节点呈现的数据密钥 。 QQ 动画 QQ falth QQ Boolean QQ 启用时显示对切换的幻灯片效果 。 QQ QQ方向 垂直 QQ 弦 QQ方向 平面布局,垂直或水平 . __ ____ 宣传选择 上 QQ 真实 QQ 布尔 QQ 定义向上 选择传播检查框模式 。 QQ \\\ \ \ \ \ \ \ \ \ 真实的 \ \ \ 布尔\ \ \ 定义向下 \ \ \ \ \ ____________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________ {\fn黑体\fs22\bord1\shad0\3aHBE\4aH00\fscx67\fscy66\2cHFFFFFF\3cH808080}============================================================================================================================================================================================ QQ 拖放Scope {} 无效 } 字符串}\ 范围键 用来组合一组树状元件, 用于使用拖放来传输节点 。\ \ 拖放模式 {} 自己 }}}\ 字符串 } 当节点被拖放时定义父子关系, 有效值是自我( 默认) , 父和祖先 。 QQ QQ 滴入 限制 QQ 字符串 QQ 定义当一个节点被丢弃时的父子限制为无效值(默认)和兄弟姐妹 。 QQ 需要QQ假的QQ Boolean QQ验证限制才能选择. QQ 需要Message {} 无效的 QQ 字符串} 需要选择验证 。 |
开始与首发树木
Tree 包含一个 org.primefaces.model.TreeNode 实例,该实例与根相符. 以下是一个简单的例子,你可以开发一个 Tree 组件使用 index.xhtml 代码:
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:tree value="#{treeManagedBean.root}" var="node">
11 <p:treeNode>
12 <h:outputText value="#{node}"/>
13 </p:treeNode>
14 </p:tree>
15</h:form>
16</html>
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.bean.ManagedBean;
4import javax.faces.bean.SessionScoped;
5
6import org.primefaces.model.DefaultTreeNode;
7import org.primefaces.model.TreeNode;
8
9@ManagedBean
10@SessionScoped
11public class TreeManagedBean {
12 // TreeNode instance
13 private TreeNode root;
14
15 public TreeManagedBean(){
16 // This is the root node, so it's data is root and its parent is null
17 this.root = new DefaultTreeNode("Root Node", null);
18 // Create child node
19 TreeNode child = new DefaultTreeNode("Child Node", this.root);
20 // Reference the parent of child node
21 child.setParent(this.root);
22 // Create descendent nodes
23 TreeNode descendent = new DefaultTreeNode("Descendent Node", child);
24 // Reference the parent of descendent node
25 descendent.setParent(child);
26 }
27
28 public TreeNode getRoot() {
29 return root;
30 }
31
32 public void setRoot(TreeNode root) {
33 this.root = root;
34 }
35}
以下是除了上述评论之外的其他解释:
- Tree 组件已与一个 TreeNode 实例称为 root
- Root 实例还具有一个孩子作为一个 TreeNode 实例,该实例也引用了其孩子
- 此等级视图通过直接使用 value 属性
- 属性 var 被 Tree 组件用于引用将用于引用每个 treenode 数据
- 每一个 TreeNode 都是通过传递两个参数创建的;嵌入式数据实例和父母引用
- 每个 TreeNode 组件的属性是:类型、数据、子女和扩展的 Boolean 指
动态树原理
树组件默认情况下不是动态的,动态模式使用Ajax来根据需求从服务器侧获取树节点。当节点被扩展时,树会加载特定扩展节点的孩子并发送给客户端进行显示。与最初发生的事情不同,当转移到客户端时,模型中的所有树节点都被渲染给客户端,树被创建。对于大规模的数据,动态模式比使用默认行为更合适。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
11 <p:treeNode>
12 <h:outputText value="#{node}"/>
13 </p:treeNode>
14 </p:tree>
15</h:form>
16</html>
多种类型的TreeNode
这是一个常见的要求,你想要不同的TreeNode类型和图标在你的层次结构中。
- 定义/定位多个 <p:treeNode/> 组件,每个组件都有不同的类型.
- 使用该定义类型在您的模型中绑定 TreeNodes。
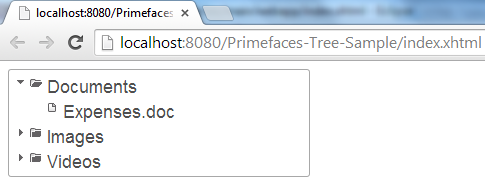
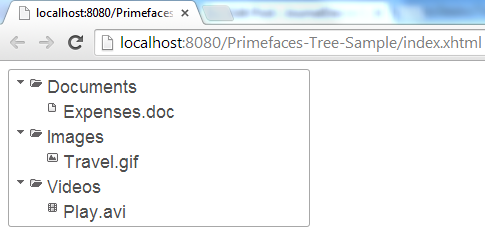
下面是一个简单的示范示例,用不同的TreeNode来显示该类型的变种。受影响的文件是两个文件 index.xhtml 视图和 TreeManagedBean.java. index.xhtml 代码:
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
11 <p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
12 collapsedIcon="ui-icon ui-icon-folder-collapsed">
13 <h:outputText value="#{node}"/>
14 </p:treeNode>
15 <p:treeNode type="document" icon="ui-icon ui-icon-document">
16 <h:outputText value="#{node}"/>
17 </p:treeNode>
18 <p:treeNode type="image" icon="ui-icon ui-icon-image">
19 <h:outputText value="#{node}"/>
20 </p:treeNode>
21 <p:treeNode type="video" icon="ui-icon ui-icon-video">
22 <h:outputText value="#{node}"/>
23 </p:treeNode>
24 </p:tree>
25</h:form>
26</html>
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.bean.ManagedBean;
4import javax.faces.bean.SessionScoped;
5
6import org.primefaces.model.DefaultTreeNode;
7import org.primefaces.model.TreeNode;
8
9@ManagedBean
10@SessionScoped
11public class TreeManagedBean {
12 // TreeNode instance
13 private TreeNode root;
14
15 public TreeManagedBean(){
16 // This is the root node, so it's data is root and its parent is null
17 this.root = new DefaultTreeNode("Root Node", null);
18 // Create documents node
19 TreeNode documents = new DefaultTreeNode("Documents", this.root);
20 // Create document node
21 TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
22 // Create images node
23 TreeNode images = new DefaultTreeNode("Images", this.root);
24 // Create image node
25 TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
26 // Create videos node
27 TreeNode videos = new DefaultTreeNode("Videos", this.root);
28 // Create video node
29 TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
30 }
31
32 public TreeNode getRoot() {
33 return root;
34 }
35
36 public void setRoot(TreeNode root) {
37 this.root = root;
38 }
39}
 As obvious from provided demo, the integration between TreeNode instance and p:treeNode component is the type attribute.
As obvious from provided demo, the integration between TreeNode instance and p:treeNode component is the type attribute.
Primefaces 树 Ajax 行为事件
Tree 提供各种 ajax 行为事件:
| Event | Listener Parameter | Fired |
|---|---|---|
| expand | org.primefaces.event.NodeExpandEvent | When a node is expanded. |
| collapse | org.primefaces.event.NodeCollapseEvent | When a node is collapsed. |
| select | org.primefaces.event.NodeSelectEvent | When a node is selected. |
| unselect | org.primefaces.event.NodeUnselectEvent | When a node is unselected. |
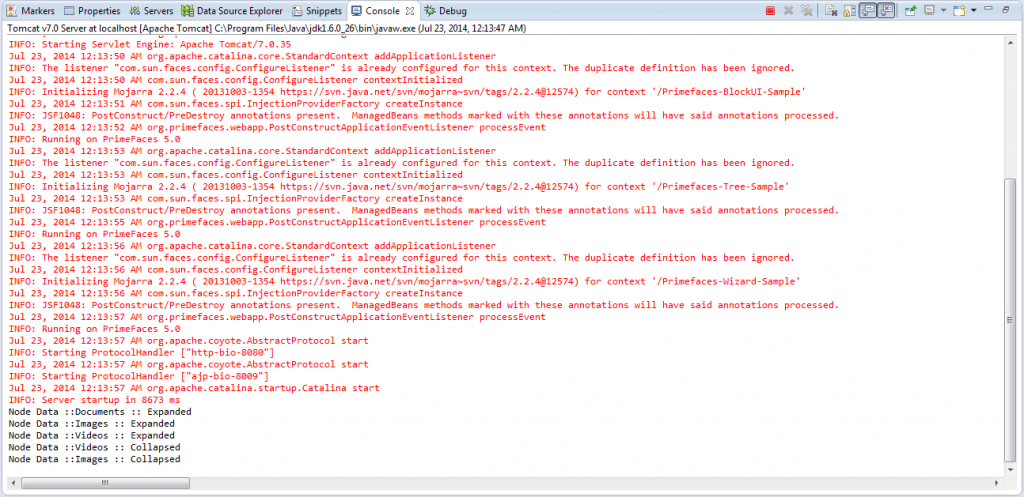
下列树有三个倾听器: index2.xhtml 代码:
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
11 <p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
12 collapsedIcon="ui-icon ui-icon-folder-collapsed">
13 <h:outputText value="#{node}"/>
14 </p:treeNode>
15 <p:treeNode type="document" icon="ui-icon ui-icon-document">
16 <h:outputText value="#{node}"/>
17 </p:treeNode>
18 <p:treeNode type="image" icon="ui-icon ui-icon-image">
19 <h:outputText value="#{node}"/>
20 </p:treeNode>
21 <p:treeNode type="video" icon="ui-icon ui-icon-video">
22 <h:outputText value="#{node}"/>
23 </p:treeNode>
24 <p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
25 <p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
26 <p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
27 <p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
28 </p:tree>
29</h:form>
30</html>
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.bean.ManagedBean;
4import javax.faces.bean.SessionScoped;
5
6import org.primefaces.event.NodeCollapseEvent;
7import org.primefaces.event.NodeExpandEvent;
8import org.primefaces.event.NodeSelectEvent;
9import org.primefaces.event.NodeUnselectEvent;
10import org.primefaces.model.DefaultTreeNode;
11import org.primefaces.model.TreeNode;
12
13@ManagedBean
14@SessionScoped
15public class TreeManagedBean {
16 // TreeNode instance
17 private TreeNode root;
18
19 public TreeManagedBean(){
20 // This is the root node, so it's data is root and its parent is null
21 this.root = new DefaultTreeNode("Root Node", null);
22 // Create documents node
23 TreeNode documents = new DefaultTreeNode("Documents", this.root);
24 // Create document node
25 TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
26 // Create images node
27 TreeNode images = new DefaultTreeNode("Images", this.root);
28 // Create image node
29 TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
30 // Create videos node
31 TreeNode videos = new DefaultTreeNode("Videos", this.root);
32 // Create video node
33 TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
34 }
35
36 public TreeNode getRoot() {
37 return root;
38 }
39
40 public void setRoot(TreeNode root) {
41 this.root = root;
42 }
43
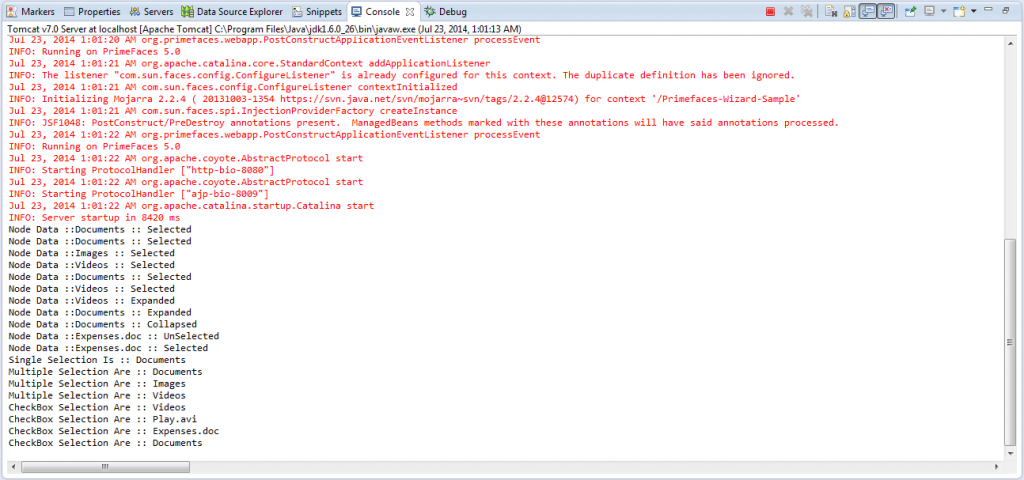
44 public void onNodeSelect(NodeSelectEvent event){
45 System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
46 }
47
48 public void onNodeUnSelect(NodeUnselectEvent event){
49 System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
50 }
51
52 public void onNodeExpand(NodeExpandEvent event){
53 System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
54 }
55
56 public void onNodeCollapse(NodeCollapseEvent event){
57 System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
58 }
59}
- 一旦你扩展了TreeNode,Ajax事件就会发射 *每个发射的事件,一个Ajax倾听方法被定义为处理目的 *事件倾听器在处理大量数据时也是有用的。
首页 > 树木选择与选择
Tree 组件提供了内置的功能,可帮助您识别这些选定的节点. 节点选择机制支持三种模式,每个提供的模式都将 TreeNode 实例分配为选择参考。
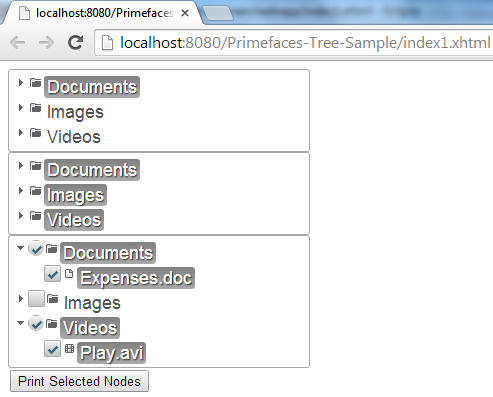
- 单调模式:可以同时选择一个 TreeNode 选项。 选项应该是 TreeNode 引用
- 多重模式:可以选择多个节点。 选项应该是 TreeNode 数组引用
- 检查箱模式:可以使用检查框的 UI 选择多个节点。
index1.xhtml 代码:
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
11 selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
12 <p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
13 collapsedIcon="ui-icon ui-icon-folder-collapsed">
14 <h:outputText value="#{node}"/>
15 </p:treeNode>
16 <p:treeNode type="document" icon="ui-icon ui-icon-document">
17 <h:outputText value="#{node}"/>
18 </p:treeNode>
19 <p:treeNode type="image" icon="ui-icon ui-icon-image">
20 <h:outputText value="#{node}"/>
21 </p:treeNode>
22 <p:treeNode type="video" icon="ui-icon ui-icon-video">
23 <h:outputText value="#{node}"/>
24 </p:treeNode>
25 <p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
26 <p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
27 <p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
28 <p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
29 </p:tree>
30 <p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
31 selectionMode="multiple" selection="#{treeManagedBean.multipleSelectedTreeNodes}">
32 <p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
33 collapsedIcon="ui-icon ui-icon-folder-collapsed">
34 <h:outputText value="#{node}"/>
35 </p:treeNode>
36 <p:treeNode type="document" icon="ui-icon ui-icon-document">
37 <h:outputText value="#{node}"/>
38 </p:treeNode>
39 <p:treeNode type="image" icon="ui-icon ui-icon-image">
40 <h:outputText value="#{node}"/>
41 </p:treeNode>
42 <p:treeNode type="video" icon="ui-icon ui-icon-video">
43 <h:outputText value="#{node}"/>
44 </p:treeNode>
45 <p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
46 <p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
47 <p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
48 <p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
49 </p:tree>
50 <p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
51 selectionMode="checkbox" selection="#{treeManagedBean.checkboxSelectedTreeNodes}">
52 <p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
53 collapsedIcon="ui-icon ui-icon-folder-collapsed">
54 <h:outputText value="#{node}"/>
55 </p:treeNode>
56 <p:treeNode type="document" icon="ui-icon ui-icon-document">
57 <h:outputText value="#{node}"/>
58 </p:treeNode>
59 <p:treeNode type="image" icon="ui-icon ui-icon-image">
60 <h:outputText value="#{node}"/>
61 </p:treeNode>
62 <p:treeNode type="video" icon="ui-icon ui-icon-video">
63 <h:outputText value="#{node}"/>
64 </p:treeNode>
65 <p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
66 <p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
67 <p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
68 <p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
69 </p:tree>
70 <h:commandButton value="Print Selected Nodes" action="#{treeManagedBean.printSelectedNodes}"></h:commandButton>
71</h:form>
72</html>
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.bean.ManagedBean;
4import javax.faces.bean.SessionScoped;
5
6import org.primefaces.event.NodeCollapseEvent;
7import org.primefaces.event.NodeExpandEvent;
8import org.primefaces.event.NodeSelectEvent;
9import org.primefaces.event.NodeUnselectEvent;
10import org.primefaces.model.DefaultTreeNode;
11import org.primefaces.model.TreeNode;
12
13@ManagedBean
14@SessionScoped
15public class TreeManagedBean {
16 // TreeNode instance
17 private TreeNode root;
18 private TreeNode singleSelectedTreeNode;
19 private TreeNode [] multipleSelectedTreeNodes;
20 private TreeNode [] checkboxSelectedTreeNodes;
21
22 public TreeManagedBean(){
23 // This is the root node, so it's data is root and its parent is null
24 this.root = new DefaultTreeNode("Root Node", null);
25 // Create documents node
26 TreeNode documents = new DefaultTreeNode("Documents", this.root);
27 // Create document node
28 TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
29 // Create images node
30 TreeNode images = new DefaultTreeNode("Images", this.root);
31 // Create image node
32 TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
33 // Create videos node
34 TreeNode videos = new DefaultTreeNode("Videos", this.root);
35 // Create video node
36 TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
37 }
38
39 public TreeNode getRoot() {
40 return root;
41 }
42
43 public void setRoot(TreeNode root) {
44 this.root = root;
45 }
46
47 public TreeNode getSingleSelectedTreeNode() {
48 return singleSelectedTreeNode;
49 }
50
51 public void setSingleSelectedTreeNode(TreeNode singleSelectedTreeNode) {
52 this.singleSelectedTreeNode = singleSelectedTreeNode;
53 }
54
55 public TreeNode[] getMultipleSelectedTreeNodes() {
56 return multipleSelectedTreeNodes;
57 }
58
59 public void setMultipleSelectedTreeNodes(TreeNode[] multipleSelectedTreeNodes) {
60 this.multipleSelectedTreeNodes = multipleSelectedTreeNodes;
61 }
62
63 public TreeNode[] getCheckboxSelectedTreeNodes() {
64 return checkboxSelectedTreeNodes;
65 }
66
67 public void setCheckboxSelectedTreeNodes(TreeNode[] checkboxSelectedTreeNodes) {
68 this.checkboxSelectedTreeNodes = checkboxSelectedTreeNodes;
69 }
70
71 public void onNodeSelect(NodeSelectEvent event){
72 System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
73 }
74
75 public void onNodeUnSelect(NodeUnselectEvent event){
76 System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
77 }
78
79 public void onNodeExpand(NodeExpandEvent event){
80 System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
81 }
82
83 public void onNodeCollapse(NodeCollapseEvent event){
84 System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
85 }
86
87 public String printSelectedNodes(){
88 System.out.println("Single Selection Is :: "+this.singleSelectedTreeNode.getData());
89 for(TreeNode n : this.multipleSelectedTreeNodes){
90 System.out.println("Multiple Selection Are :: "+n.getData());
91 }
92 for(TreeNode n : this.checkboxSelectedTreeNodes){
93 System.out.println("CheckBox Selection Are :: "+n.getData());
94 }
95 return "";
96 }
97}

 One remaining notes should be mentioned for full detailed explanation:
One remaining notes should be mentioned for full detailed explanation:
- TreeNode 组件具有 expandedIcon 和 collapsedIcon 等属性,用于指定扩展和崩溃行为的图标
- TreeNode 组件还具有 icon 属性,用于指定节点本身的图标。
Primefaces 节点缓存和 OnNodeClick
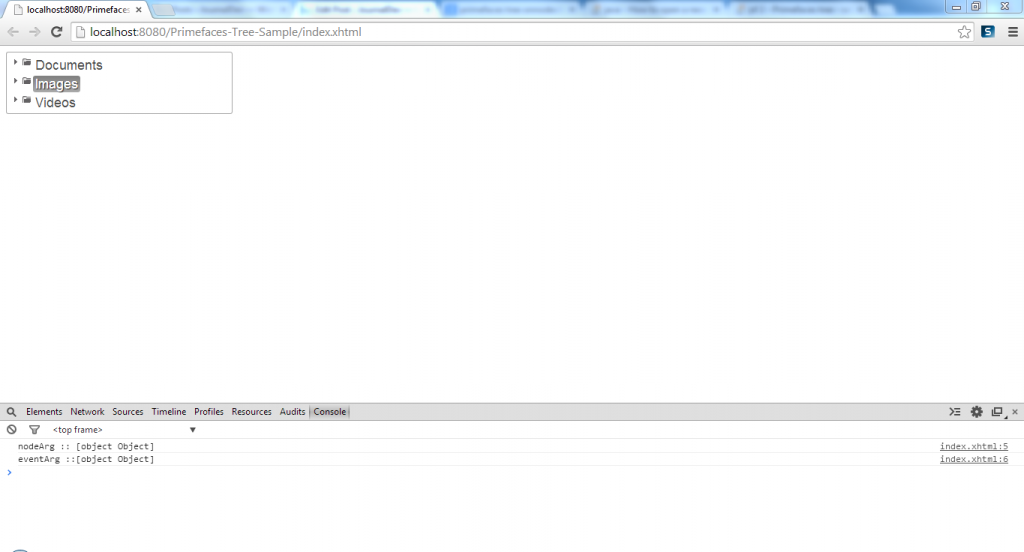
默认情况下 ** 缓存 ** 属性已启动,节点被加载的动态将保持在内存中,所以重新扩展一个节点不会触发服务器侧请求. 如果你已设置为假,崩溃节点将删除孩子,并扩展它后会导致儿童节点从服务器中再次被收集。它也适用于在某个节点点点击时执行自定义的JavaScript。 onNodeClick属性用于此目的,JavaScript方法呼吁通过HTML点击了 node和 event元素。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8 <script>
9 function onNodeClick(node,event){
10 console.log("nodeArg :: "+node);
11 console.log("eventArg ::"+event);
12 }
13 </script>
14</h:head>
15<h:form>
16 <p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
17 onNodeClick="onNodeClick(node,event)"
18 selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
19 <p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
20 collapsedIcon="ui-icon ui-icon-folder-collapsed">
21 <h:outputText value="#{node}"/>
22 </p:treeNode>
23 <p:treeNode type="document" icon="ui-icon ui-icon-document">
24 <h:outputText value="#{node}"/>
25 </p:treeNode>
26 <p:treeNode type="image" icon="ui-icon ui-icon-image">
27 <h:outputText value="#{node}"/>
28 </p:treeNode>
29 <p:treeNode type="video" icon="ui-icon ui-icon-video">
30 <h:outputText value="#{node}"/>
31 </p:treeNode>
32 <p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
33 <p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
34 <p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
35 <p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
36 </p:tree>
37</h:form>
38</html>
首页 DragDrop
树节点可以在单一树内重新排序,甚至可以通过 dragdrop 将它们转移到多个树之间。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
11 selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
12 <p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
13 collapsedIcon="ui-icon ui-icon-folder-collapsed">
14 <h:outputText value="#{node}"/>
15 </p:treeNode>
16 <p:treeNode type="document" icon="ui-icon ui-icon-document">
17 <h:outputText value="#{node}"/>
18 </p:treeNode>
19 <p:treeNode type="image" icon="ui-icon ui-icon-image">
20 <h:outputText value="#{node}"/>
21 </p:treeNode>
22 <p:treeNode type="video" icon="ui-icon ui-icon-video">
23 <h:outputText value="#{node}"/>
24 </p:treeNode>
25 <p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
26 <p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
27 <p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
28 <p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
29 </p:tree>
30</h:form>
31</html>

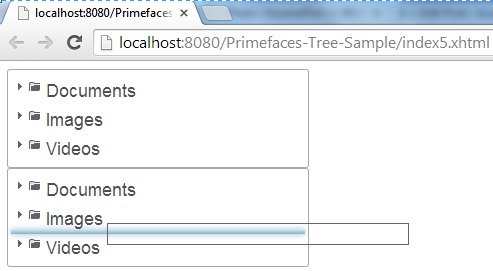
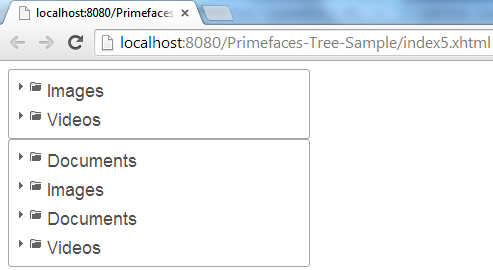
 Applying drag-drop concept against single tree is so easy, more complicated example can be noticed when it comes for dragging-dropping against multiple tree components. Following example shows you a simple example for that. This time a new attribute dragdropScope should be used for making trees' nodes draggable and droppable between each others. index5.xhtml code:
Applying drag-drop concept against single tree is so easy, more complicated example can be noticed when it comes for dragging-dropping against multiple tree components. Following example shows you a simple example for that. This time a new attribute dragdropScope should be used for making trees' nodes draggable and droppable between each others. index5.xhtml code:
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
11 selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}"
12 dragdropScope="myScope">
13 <p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
14 collapsedIcon="ui-icon ui-icon-folder-collapsed">
15 <h:outputText value="#{node}"/>
16 </p:treeNode>
17 <p:treeNode type="document" icon="ui-icon ui-icon-document">
18 <h:outputText value="#{node}"/>
19 </p:treeNode>
20 <p:treeNode type="image" icon="ui-icon ui-icon-image">
21 <h:outputText value="#{node}"/>
22 </p:treeNode>
23 <p:treeNode type="video" icon="ui-icon ui-icon-video">
24 <h:outputText value="#{node}"/>
25 </p:treeNode>
26 <p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
27 <p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
28 <p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
29 <p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
30 </p:tree>
31
32 <p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
33 selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}"
34 dragdropScope="myScope">
35 <p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
36 collapsedIcon="ui-icon ui-icon-folder-collapsed">
37 <h:outputText value="#{node}"/>
38 </p:treeNode>
39 <p:treeNode type="document" icon="ui-icon ui-icon-document">
40 <h:outputText value="#{node}"/>
41 </p:treeNode>
42 <p:treeNode type="image" icon="ui-icon ui-icon-image">
43 <h:outputText value="#{node}"/>
44 </p:treeNode>
45 <p:treeNode type="video" icon="ui-icon ui-icon-video">
46 <h:outputText value="#{node}"/>
47 </p:treeNode>
48 <p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
49 <p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
50 <p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
51 <p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
52 </p:tree>
53</h:form>
54</html>
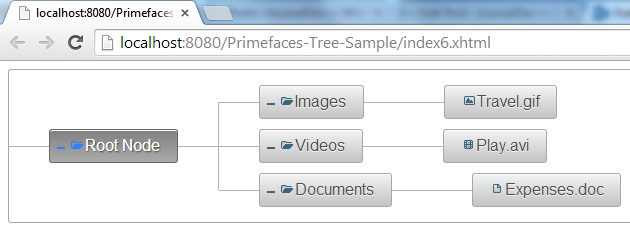
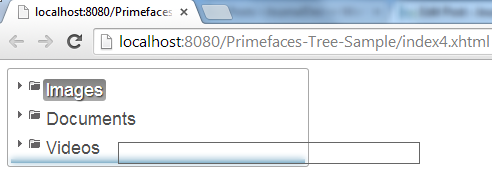
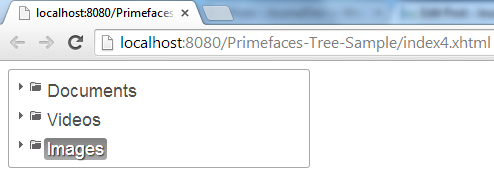
首页 > 横向树木
树的默认方向是垂直的,将其设置为横向显示节点在横向布局中. 垂直树除 Dragdrop 以外的所有功能也可用于横向树。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" orientation="horizontal"
11 selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
12 <p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
13 collapsedIcon="ui-icon ui-icon-folder-collapsed">
14 <h:outputText value="#{node}"/>
15 </p:treeNode>
16 <p:treeNode type="document" icon="ui-icon ui-icon-document">
17 <h:outputText value="#{node}"/>
18 </p:treeNode>
19 <p:treeNode type="image" icon="ui-icon ui-icon-image">
20 <h:outputText value="#{node}"/>
21 </p:treeNode>
22 <p:treeNode type="video" icon="ui-icon ui-icon-video">
23 <h:outputText value="#{node}"/>
24 </p:treeNode>
25 <p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
26 <p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
27 <p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
28 <p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
29 </p:tree>
30</h:form>
31</html>
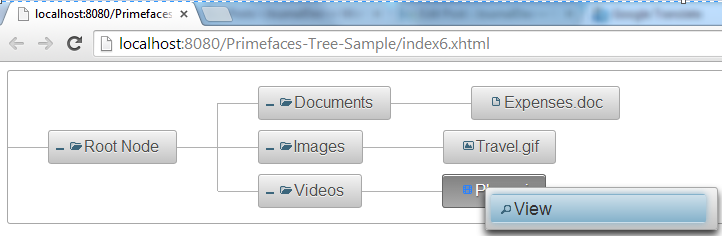
首页 背景
Primefaces为您提供了一种特殊的组件,可以为您提供某种类型的背景操作。用于此目的的ContextMenu组件,Tree 组件甚至已与背景菜单集成,以便在您开发了多个选择的情况下对所选节点和节点应用这些排序操作。ContextMenu 的 for 属性应用于引用 Tree 组件的 id 属性,以便在 Tree 组件中的某个节点选择时每次显示定义菜单。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:contextMenu for="tree">
11 <p:menuitem value="View" actionListener="#{treeManagedBean.view}" icon="ui-icon-search"></p:menuitem>
12 </p:contextMenu>
13 <p:tree id="tree" value="#{treeManagedBean.root}" var="node" dynamic="true" orientation="horizontal"
14 selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
15 <p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
16 collapsedIcon="ui-icon ui-icon-folder-collapsed">
17 <h:outputText value="#{node}"/>
18 </p:treeNode>
19 <p:treeNode type="document" icon="ui-icon ui-icon-document">
20 <h:outputText value="#{node}"/>
21 </p:treeNode>
22 <p:treeNode type="image" icon="ui-icon ui-icon-image">
23 <h:outputText value="#{node}"/>
24 </p:treeNode>
25 <p:treeNode type="video" icon="ui-icon ui-icon-video">
26 <h:outputText value="#{node}"/>
27 </p:treeNode>
28 <p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
29 <p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
30 <p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
31 <p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
32 </p:tree>
33</h:form>
34</html>
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.bean.ManagedBean;
4import javax.faces.bean.SessionScoped;
5import javax.faces.event.ActionEvent;
6
7import org.primefaces.event.NodeCollapseEvent;
8import org.primefaces.event.NodeExpandEvent;
9import org.primefaces.event.NodeSelectEvent;
10import org.primefaces.event.NodeUnselectEvent;
11import org.primefaces.model.DefaultTreeNode;
12import org.primefaces.model.TreeNode;
13
14@ManagedBean
15@SessionScoped
16public class TreeManagedBean {
17 // TreeNode instance
18 private TreeNode root;
19 private TreeNode singleSelectedTreeNode;
20 private TreeNode [] multipleSelectedTreeNodes;
21 private TreeNode [] checkboxSelectedTreeNodes;
22
23 public TreeManagedBean(){
24 // This is the root node, so it's data is root and its parent is null
25 this.root = new DefaultTreeNode("Root Node", null);
26 // Create documents node
27 TreeNode documents = new DefaultTreeNode("Documents", this.root);
28 // Create document node
29 TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
30 // Create images node
31 TreeNode images = new DefaultTreeNode("Images", this.root);
32 // Create image node
33 TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
34 // Create videos node
35 TreeNode videos = new DefaultTreeNode("Videos", this.root);
36 // Create video node
37 TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
38 }
39
40 public TreeNode getRoot() {
41 return root;
42 }
43
44 public void setRoot(TreeNode root) {
45 this.root = root;
46 }
47
48 public TreeNode getSingleSelectedTreeNode() {
49 return singleSelectedTreeNode;
50 }
51
52 public void setSingleSelectedTreeNode(TreeNode singleSelectedTreeNode) {
53 this.singleSelectedTreeNode = singleSelectedTreeNode;
54 }
55
56 public TreeNode[] getMultipleSelectedTreeNodes() {
57 return multipleSelectedTreeNodes;
58 }
59
60 public void setMultipleSelectedTreeNodes(TreeNode[] multipleSelectedTreeNodes) {
61 this.multipleSelectedTreeNodes = multipleSelectedTreeNodes;
62 }
63
64 public TreeNode[] getCheckboxSelectedTreeNodes() {
65 return checkboxSelectedTreeNodes;
66 }
67
68 public void setCheckboxSelectedTreeNodes(TreeNode[] checkboxSelectedTreeNodes) {
69 this.checkboxSelectedTreeNodes = checkboxSelectedTreeNodes;
70 }
71
72 public void onNodeSelect(NodeSelectEvent event){
73 System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
74 }
75
76 public void onNodeUnSelect(NodeUnselectEvent event){
77 System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
78 }
79
80 public void onNodeExpand(NodeExpandEvent event){
81 System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
82 }
83
84 public void onNodeCollapse(NodeCollapseEvent event){
85 System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
86 }
87
88 public String printSelectedNodes(){
89 System.out.println("Single Selection Is :: "+this.singleSelectedTreeNode.getData());
90 for(TreeNode n : this.multipleSelectedTreeNodes){
91 System.out.println("Multiple Selection Are :: "+n.getData());
92 }
93 for(TreeNode n : this.checkboxSelectedTreeNodes){
94 System.out.println("CheckBox Selection Are :: "+n.getData());
95 }
96 return "";
97 }
98
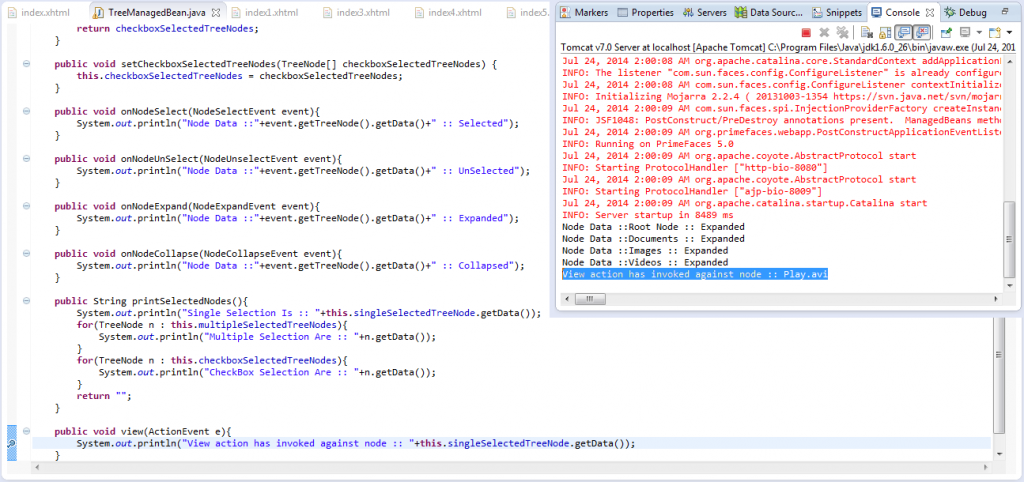
99 public void view(ActionEvent e){
100 System.out.println("View action has invoked against node :: "+this.singleSelectedTreeNode.getData());
101 }
102}
首页TreeTable
TreeTable 用于以 tabular 格式显示等级数据。
开始使用 Primefaces TreeTable
在探索 TreeTable 组件之前,重要的是分别查看其基本信息和属性。
| Info | TreeTable |
|---|---|
| Component Class | org.primefaces.component.treetable.TreeTable |
| Component Type | org.primefaces.component.TreeTable |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TreeTableRenderer |
| Renderer Class | org.primefaces.component.treetable.TreeTableRenderer |
- 名称 * 默认 * 类型 * 描述 * * * -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- QQ 绑定 QQ 无效 Object QQ 一个 el 表达式, 将地图映射到服务器侧UIncomponent exit in a back bean QQ 无效 Object QQ A TreeNode exit 作为后置模型. QQ var {} 无效的 QQ 字符串}} 请求范围变量的名称 。 {{} }{{{{{{{{{}{{{{}{{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}{}}{}}{}{}{}{}{}{}}}{}}{}}{}}}}}{}}}}}{}}}}{}}}}}}}{}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}}} {}}}}}}}}}}}}}}}}}}}} {}}}}} {} {}}}}}}} QQ _QQ 样式 容器元素的 QQ 类 无效 QQ 字符串 QQ 样式类 。 QQ QQ 选择 QQ 无效 Object QQ 选择参考. QQ QQ 选择模式 无效 QQ 字符串 QQ 选择模式类型 。 QQ #################################################################################################################################################################################################################################################### QQ QQ卷轴H8 QQ 无效 QQ整数高可滚动数据. QQ QQ卷轴Width QQ 无效的可滚动数据的整数. QQ QQ tableStyle 无效 QQ 字符串 QQ 表格元素的内置样式 。 ______ ____________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________ 样式 表格元素的 QQ 类 无效 QQ 字符串 QQ 样式类 。 QQ QQ空Message QQ没有发现在没有数据可显示时要显示的QQ String QQ文本 。 ______ _____________________________可调整 栏 QQ 假的 QQ 布尔 QQ 定义 colums 是否可以调整大小 。 QQ QQ行StyleClass 无效 QQ 字符串 QQ 样式类每行. QQ #################################################################################################################################################################################################################################################### QQ 需要QQ假的QQ Boolean QQ验证限制才能选择. ___________ _______________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________ 信件 QQ 无效 QQ 字符串 QQ 信件需要选择验证 。 QQ 排序 通过 QQ 无效 QQ 值Expr QQ 表达式进行默认排序 。 \ \\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\ QQ \\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\ QQ QQ 本地元素 QQ 假的 Boolean QQ 在本地模式下,树表使用本地检查框. QQ QQ 数据 Locale 无效 QQ Object QQ locale 用于排序,默认查看地块等特性. | ( _) | 案件敏感 排序 QQ 假 QQ 布尔 QQ 大小写灵敏度, 用于排序, 默认不敏感 。 |
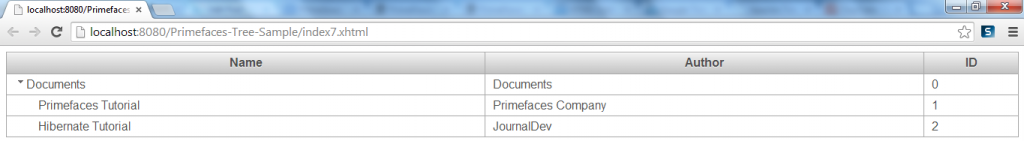
与 Tree 类似,TreeTable 会填充与根节点相匹配的 TreeNode 实例。TreeNode API 具有等级数据结构,代表将数据填充到树上。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:treeTable value="#{treeTableManagedBean.root}" var="node">
11 <p:column>
12 <f:facet name="header">
13 Name
14 </f:facet>
15 <h:outputText value="#{node.name}"></h:outputText>
16 </p:column>
17 <p:column>
18 <f:facet name="header">
19 Author
20 </f:facet>
21 <h:outputText value="#{node.author}"></h:outputText>
22 </p:column>
23 <p:column>
24 <f:facet name="header">
25 ID
26 </f:facet>
27 <h:outputText value="#{node.id}"></h:outputText>
28 </p:column>
29 </p:treeTable>
30</h:form>
31</html>
1package com.journaldev.prime.faces.data;
2
3public class Document {
4 private String name;
5 private String id;
6 private String author;
7
8 public Document(String name, String id,String author){
9 this.name = name;
10 this.id = id;
11 this.author = author;
12 }
13
14 public String getName() {
15 return name;
16 }
17 public void setName(String name) {
18 this.name = name;
19 }
20 public String getId() {
21 return id;
22 }
23 public void setId(String id) {
24 this.id = id;
25 }
26 public String getAuthor() {
27 return author;
28 }
29 public void setAuthor(String author) {
30 this.author = author;
31 }
32}
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.bean.ManagedBean;
4import javax.faces.bean.SessionScoped;
5
6import org.primefaces.model.DefaultTreeNode;
7import org.primefaces.model.TreeNode;
8
9import com.journaldev.prime.faces.data.Document;
10
11@ManagedBean
12@SessionScoped
13public class TreeTableManagedBean {
14
15 private TreeNode root = new DefaultTreeNode("Root Node", null);
16
17 public TreeTableManagedBean(){
18 // Populate Document Instances
19 Document doc01 = new Document("Primefaces Tutorial","1","Primefaces Company");
20
21 Document doc02 = new Document("Hibernate Tutorial","2","JournalDev");
22
23 // Create Documents TreeNode
24 TreeNode documents = new DefaultTreeNode(new Document("Documents","0","Documents"), this.root);
25 // Create Document TreeNode
26 TreeNode document01 = new DefaultTreeNode(doc01, documents);
27 TreeNode document02 = new DefaultTreeNode(doc02, documents);
28 }
29
30 public TreeNode getRoot() {
31 return root;
32 }
33
34 public void setRoot(TreeNode root) {
35 this.root = root;
36 }
37}
首页 > 首页 > 选择
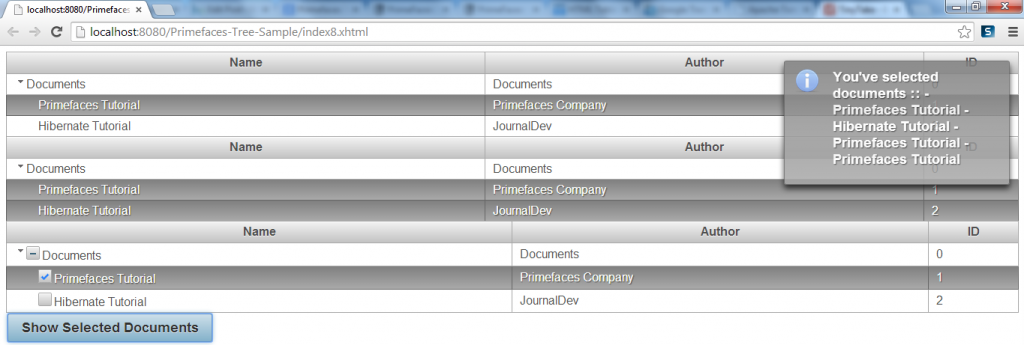
类似于 Tree 组件,节点选择是一种内置的功能,您可以确定选择类型;单个、多个和检查框是您可能使用的值。单个选择将您选择的节点绑定到 TreeNode 的一个实例中,而其他人则使用了 TreeNode 的数组。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:growl id="message">
11 </p:growl>
12 <p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="single"
13 selection="#{treeTableManagedBean.singleSelectedNode}">
14 <p:column>
15 <f:facet name="header">
16 Name
17 </f:facet>
18 <h:outputText value="#{node.name}"></h:outputText>
19 </p:column>
20 <p:column>
21 <f:facet name="header">
22 Author
23 </f:facet>
24 <h:outputText value="#{node.author}"></h:outputText>
25 </p:column>
26 <p:column>
27 <f:facet name="header">
28 ID
29 </f:facet>
30 <h:outputText value="#{node.id}"></h:outputText>
31 </p:column>
32 </p:treeTable>
33 <p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="multiple"
34 selection="#{treeTableManagedBean.multipleSelectedNodes}">
35 <p:column>
36 <f:facet name="header">
37 Name
38 </f:facet>
39 <h:outputText value="#{node.name}"></h:outputText>
40 </p:column>
41 <p:column>
42 <f:facet name="header">
43 Author
44 </f:facet>
45 <h:outputText value="#{node.author}"></h:outputText>
46 </p:column>
47 <p:column>
48 <f:facet name="header">
49 ID
50 </f:facet>
51 <h:outputText value="#{node.id}"></h:outputText>
52 </p:column>
53 </p:treeTable>
54 <p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="checkbox"
55 selection="#{treeTableManagedBean.checkboxSelectedNodes}">
56 <p:column>
57 <f:facet name="header">
58 Name
59 </f:facet>
60 <h:outputText value="#{node.name}"></h:outputText>
61 </p:column>
62 <p:column>
63 <f:facet name="header">
64 Author
65 </f:facet>
66 <h:outputText value="#{node.author}"></h:outputText>
67 </p:column>
68 <p:column>
69 <f:facet name="header">
70 ID
71 </f:facet>
72 <h:outputText value="#{node.id}"></h:outputText>
73 </p:column>
74 </p:treeTable>
75 <p:commandButton value="Show Selected Documents" action="#{treeTableManagedBean.viewSelectedNodes}" process="@form" update="message">
76 </p:commandButton>
77</h:form>
78</html>
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.application.FacesMessage;
4import javax.faces.bean.ManagedBean;
5import javax.faces.bean.SessionScoped;
6import javax.faces.context.FacesContext;
7
8import org.primefaces.model.DefaultTreeNode;
9import org.primefaces.model.TreeNode;
10
11import com.journaldev.prime.faces.data.Document;
12
13@ManagedBean
14@SessionScoped
15public class TreeTableManagedBean {
16
17 private TreeNode root = new DefaultTreeNode("Root Node", null);
18 private TreeNode singleSelectedNode;
19 private TreeNode [] multipleSelectedNodes;
20 private TreeNode [] checkboxSelectedNodes;
21
22 public TreeTableManagedBean(){
23 // Populate Document Instances
24 Document doc01 = new Document("Primefaces Tutorial","1","Primefaces Company");
25 Document doc02 = new Document("Hibernate Tutorial","2","JournalDev");
26 // Create Documents TreeNode
27 TreeNode documents = new DefaultTreeNode(new Document("Documents","0","Documents"), this.root);
28 // Create Document TreeNode
29 TreeNode document01 = new DefaultTreeNode(doc01, documents);
30 TreeNode document02 = new DefaultTreeNode(doc02, documents);
31 }
32
33 public TreeNode getRoot() {
34 return root;
35 }
36
37 public void setRoot(TreeNode root) {
38 this.root = root;
39 }
40
41 public TreeNode getSingleSelectedNode() {
42 return singleSelectedNode;
43 }
44
45 public void setSingleSelectedNode(TreeNode singleSelectedNode) {
46 this.singleSelectedNode = singleSelectedNode;
47 }
48
49 public TreeNode[] getMultipleSelectedNodes() {
50 return multipleSelectedNodes;
51 }
52
53 public void setMultipleSelectedNodes(TreeNode[] multipleSelectedNodes) {
54 this.multipleSelectedNodes = multipleSelectedNodes;
55 }
56
57 public TreeNode[] getCheckboxSelectedNodes() {
58 return checkboxSelectedNodes;
59 }
60
61 public void setCheckboxSelectedNodes(TreeNode[] checkboxSelectedNodes) {
62 this.checkboxSelectedNodes = checkboxSelectedNodes;
63 }
64
65 public String viewSelectedNodes(){
66 String message = "You've selected documents :: ";
67 message+="- "+((Document)this.singleSelectedNode.getData()).getName()+"\n";
68 for(TreeNode node : this.multipleSelectedNodes){
69 message+="- "+((Document)node.getData()).getName()+"\n";
70 }
71 for(TreeNode node : this.checkboxSelectedNodes){
72 message+="- "+((Document)node.getData()).getName()+"\n";
73 }
74 FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(message));
75 return "";
76 }
77}
Primefaces TreeTable - Ajax 行为事件和背景菜单
TreeTable 支持了相同的 Ajax 行为事件,已经有 Tree 组件. 一个例外的事件是 colResize 当一个列被重新大小时会被启动。 此外,使用 ContextMenu 并不不同于发生在 Tree 组件中。 不幸的是,现在已经使用的 Primefaces 5.0 的免费版本有一个关键问题,阻止我们澄清列重新大小事件听,但仅仅知道该事件是如何听一个简单的例子是以下:index9.xhtml 代码:
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:treeTable value="#{treeTableManagedBean.root}" var="node" resizableColumns="true">
11 <p:column>
12 <f:facet name="header">
13 Name
14 </f:facet>
15 <h:outputText value="#{node.name}"></h:outputText>
16 </p:column>
17 <p:column>
18 <f:facet name="header">
19 Author
20 </f:facet>
21 <h:outputText value="#{node.author}"></h:outputText>
22 </p:column>
23 <p:column>
24 <f:facet name="header">
25 ID
26 </f:facet>
27 <h:outputText value="#{node.id}"></h:outputText>
28 </p:column>
29 <p:ajax event="colResize" listener="#{treeTableManagedBean.colResizeListener}"></p:ajax>
30 </p:treeTable>
31</h:form>
32</html>
1// .. Some Required Code
2 public void colResizeListener(ColumnResizeEvent e){
3 String message ="Column resize event is thrown";
4 FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(message));
5 }
首页 > 种类 > 种类
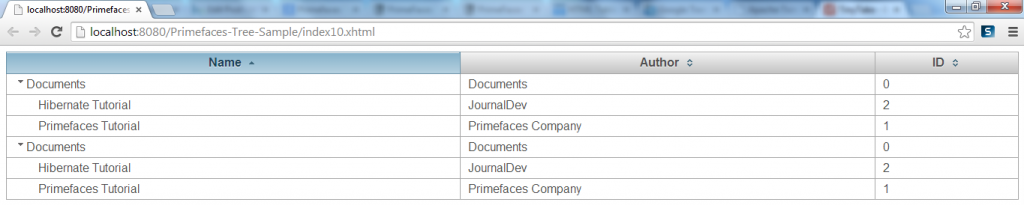
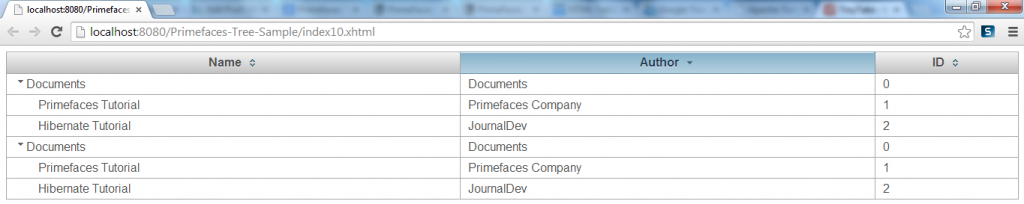
排序通过在列级设置 sortBy表达式启用 index10.xhtml 代码:
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:treeTable value="#{treeTableManagedBean.root}" var="node">
11 <p:column sortBy="#{node.name}">
12 <f:facet name="header">
13 Name
14 </f:facet>
15 <h:outputText value="#{node.name}"></h:outputText>
16 </p:column>
17 <p:column sortBy="#{node.author}">
18 <f:facet name="header">
19 Author
20 </f:facet>
21 <h:outputText value="#{node.author}"></h:outputText>
22 </p:column>
23 <p:column sortBy="#{node.id}">
24 <f:facet name="header">
25 ID
26 </f:facet>
27 <h:outputText value="#{node.id}"></h:outputText>
28 </p:column>
29 </p:treeTable>
30</h:form>
31</html>

 In case you would like to display TreeTable as sorted on page load use sortBy attribute of TreeTable, optional sortOrder and sortFunction attributes are provided to define the default sort order (ascending or descending) and a Java method to the actual sorting respectively.
In case you would like to display TreeTable as sorted on page load use sortBy attribute of TreeTable, optional sortOrder and sortFunction attributes are provided to define the default sort order (ascending or descending) and a Java method to the actual sorting respectively.
首页 > 树木 > 树木概要
Tree 和 TreeTable 组件被广泛用于显示结构层次数据,我们学会了如何正确使用这些组件,以及您应该需要的主要属性。
[下载首席执行官(LINK0)]