本教程的主要目的是涵盖使用Primefaces实现的主要菜单组件. 通常,在互联网上传播的大量应用程序使用不同的菜单形式。
- Menu:是带子菜单和菜单项目的导航组件
- MenuBar:是横向导航组件
- MenuButton:用于在弹出菜单中显示不同的命令
- TieredMenu:用于显示嵌入式子菜单
- SlideMenu:用于显示嵌入式子菜单与滑动
让我们开始解释所有这些菜单类型,以查看Primefaces为此类组件提供的所有功能。
主菜单 - 基本信息
| Tag | menu |
|---|---|
| Component Class | org.primefaces.component.menu.Menu |
| Component Type | org.primefaces.component.Menu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenuRenderer |
| Renderer Class | org.primefaces.component.menu.MenuRenderer |
首选菜单 - 属性
+| 名称 +| 默认 +| 类型 +| 描述 +| -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- QQ 使 & @ @ @ @ @ @ boolean @ @ boolean 值指定组件的渲染, 当设定为假组件时将不会被渲染 。 QQ 绑定 QQ 无效 Object QQ 一个 el 表达式, 将图像映射到服务器侧 UIComponent 实例中的后置豆. { }{部件Var}}}{{}无效的字符串}}}\\ 客户端部件的名称。 QQ QQ 型号 无效 QQ MenuModel QQA 菜单型号实例 程序化创建菜单. QQ 触发 QQ 无效字符串 QQ 目标组件以附加上覆菜单. QQ 我的QQ 无效字符串 QQ 角与触发元素对齐 。 QQ 在 QQ 无效 String QQ 触发角与菜单元素对齐 。 ++ ++ 覆盖 + 假的 ++ 布尔 ++ 定义菜单的定位类型, 无论是静态的还是覆盖的. ++ ++ 风格 + 无效 + 字符串 ++ 主容器元素的内置样式. QQ _QQ 样式 主容器元素的 QQ 类 无效 QQ 字符串 QQ 样式类 。 QQ 触发器 事件QQ点击QQ字符串QQ事件显示动态位置菜单 。 |
首页 > 菜单 > 开始
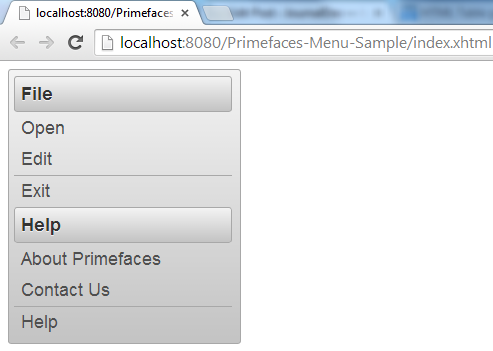
一个菜单由子菜单和子菜单组成。子菜单用于组合子菜单,而子菜单对应于所需的操作。以下示例显示了最简单的菜单组件。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:menu>
11 <p:submenu label="File">
12 <p:menuitem value="Open"></p:menuitem>
13 <p:menuitem value="Edit"></p:menuitem>
14 <p:separator/>
15 <p:menuitem value="Exit"></p:menuitem>
16 </p:submenu>
17 <p:submenu label="Help">
18 <p:menuitem value="About Primefaces"></p:menuitem>
19 <p:menuitem value="Contact Us"></p:menuitem>
20 <p:separator/>
21 <p:menuitem value="Help"></p:menuitem>
22 </p:submenu>
23 </p:menu>
24</h:form>
25</html>
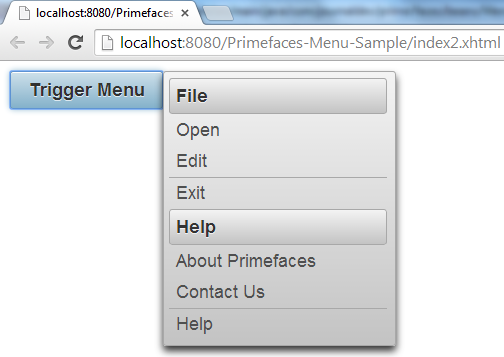
首页 > 首页 > Overlay Menu
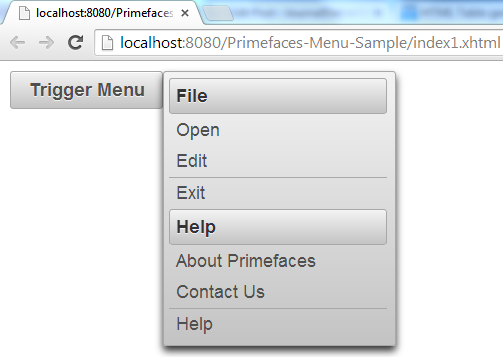
菜单可以以两种方式放置;静态或动态。静态的位置意味着菜单处于正常的页面流程中。相反,动态菜单不在页面的正常流程中,允许它们叠加其他元素。
- 将您的菜单定义为正常,将 overlay属性设置为 true,并将菜单的 trigger属性与触发的操作的ID关联
- 调节 my和 at菜单属性,以指定菜单的角落与触发元素和触发元素的角落对齐菜单元素,分别。
标签:index1.xhtml
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:menu overlay="true" trigger="triggerButton" my="left top" at="right top">
11 <p:submenu label="File">
12 <p:menuitem value="Open"></p:menuitem>
13 <p:menuitem value="Edit"></p:menuitem>
14 <p:separator/>
15 <p:menuitem value="Exit"></p:menuitem>
16 </p:submenu>
17 <p:submenu label="Help">
18 <p:menuitem value="About Primefaces"></p:menuitem>
19 <p:menuitem value="Contact Us"></p:menuitem>
20 <p:separator/>
21 <p:menuitem value="Help"></p:menuitem>
22 </p:submenu>
23 </p:menu>
24 <p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
25</h:form>
26</html>
- 启用 Trigger Menu 操作后,已显示定义的菜单
Primefaces 菜单 - Ajax 和非 Ajax 行动
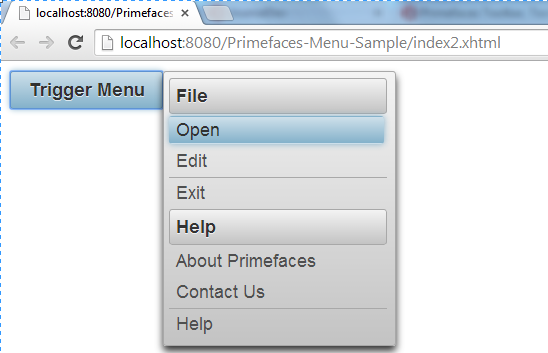
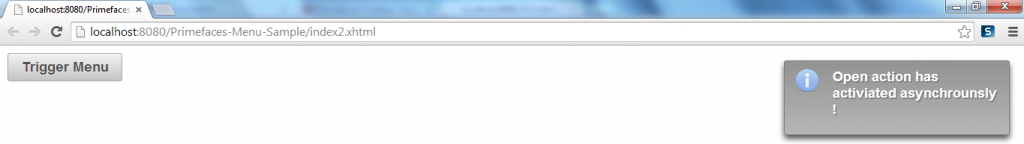
就像现在一样,你已经开发了一个简单的静态菜单和一个更复杂的动态菜单。这两个菜单都包含 menuitems,这些菜单旨在提供的所需操作。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:growl id="message"></p:growl>
11 <p:menu overlay="true" trigger="triggerButton" my="left top" at="right top">
12 <p:submenu label="File">
13 <p:menuitem value="Open" action="#{menuManagedBean.openAction}" update="message"></p:menuitem>
14 <p:menuitem value="Edit"></p:menuitem>
15 <p:separator/>
16 <p:menuitem value="Exit"></p:menuitem>
17 </p:submenu>
18 <p:submenu label="Help">
19 <p:menuitem value="About Primefaces"></p:menuitem>
20 <p:menuitem value="Contact Us"></p:menuitem>
21 <p:separator/>
22 <p:menuitem value="Help"></p:menuitem>
23 </p:submenu>
24 </p:menu>
25 <p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
26</h:form>
27</html>
主持人:Java
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.application.FacesMessage;
4import javax.faces.bean.ManagedBean;
5import javax.faces.bean.SessionScoped;
6import javax.faces.context.FacesContext;
7
8@ManagedBean
9@SessionScoped
10public class MenuManagedBean {
11 public String openAction(){
12 FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Open action has activiated asynchrounsly !"));
13 return "";
14 }
15}
动态菜单 - 动态菜单
您可以使用 org.primefaces.model.MenuModel 实例来定义类似的菜单. 诸如 p:submenu、 p:menuitem 和 p:separator 等组件也有其默认实现,用于定义程序菜单。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form>
10 <p:growl id="message"></p:growl>
11 <p:menu overlay="true" trigger="triggerButton" my="left top" at="right top" model="#{menuManagedBean.menu}">
12 </p:menu>
13 <p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
14</h:form>
15</html>
主持人:Java
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.application.FacesMessage;
4import javax.faces.bean.ManagedBean;
5import javax.faces.bean.SessionScoped;
6import javax.faces.context.FacesContext;
7
8import org.primefaces.model.menu.DefaultMenuItem;
9import org.primefaces.model.menu.DefaultMenuModel;
10import org.primefaces.model.menu.DefaultSeparator;
11import org.primefaces.model.menu.DefaultSubMenu;
12import org.primefaces.model.menu.MenuModel;
13
14@ManagedBean
15@SessionScoped
16public class MenuManagedBean {
17 private MenuModel menu = new DefaultMenuModel();
18
19 public MenuManagedBean(){
20 // Create submenu
21 DefaultSubMenu file = new DefaultSubMenu("File");
22 // Create submenu
23 DefaultSubMenu help = new DefaultSubMenu("Help");
24 // Create menuitem
25 DefaultMenuItem open = new DefaultMenuItem("Open");
26 // Create menuitem
27 DefaultMenuItem edit = new DefaultMenuItem("Edit");
28 // Create menuitem
29 DefaultMenuItem exit = new DefaultMenuItem("Exit");
30
31 // Create menuitem
32 DefaultMenuItem about = new DefaultMenuItem("About Primefaces");
33 // Create menuitem
34 DefaultMenuItem contact = new DefaultMenuItem("Contact Us");
35 // Create menuitem
36 DefaultMenuItem helpMenuItem = new DefaultMenuItem("Help");
37
38 // Determine menuitem action
39 open.setCommand("#{menuManagedBean.openAction}");
40
41 // Associate menuitem with submenu
42 file.addElement(open);
43 file.addElement(edit);
44 file.addElement(new DefaultSeparator());
45 file.addElement(exit);
46
47 help.addElement(about);
48 help.addElement(contact);
49 help.addElement(new DefaultSeparator());
50 help.addElement(helpMenuItem);
51
52 // Associate submenu with menu
53 menu.addElement(file);
54 menu.addElement(help);
55 }
56
57 public MenuModel getMenu() {
58 return menu;
59 }
60
61 public void setMenu(MenuModel menu) {
62 this.menu = menu;
63 }
64
65 public String openAction(){
66 FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Open action has activiated asynchrounsly !"));
67 return "";
68 }
69}
首页 - 基本信息
Menubar 是一个横向导航组件。
| Tag | Menubar |
|---|---|
| Component Class | org.primefaces.component.menubar.Menubar |
| Component Type | org.primefaces.component.Menubar |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenubarRenderer |
| Renderer Class | org.primefaces.component.menubar.MenubarRenderer |
首页 - 属性
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean. |
| widgetVar | null | String | Name of the client side widget |
| model | null | MenuModel | MenuModel instance to create menus |
| programmatically | |||
| style | null | String | Inline style of menubar |
| styleClass | null | String | Style class of menubar |
| autoDisplay | false | Boolean | Defines whether the first level of submenus will be displayed on mouseover or not. When set to false, click event is required to display. |
首页 > 首页 > 开始
Similar to Menu component, Menubar requires p:submenu and p:menuitem as a child to compose the menubar. 


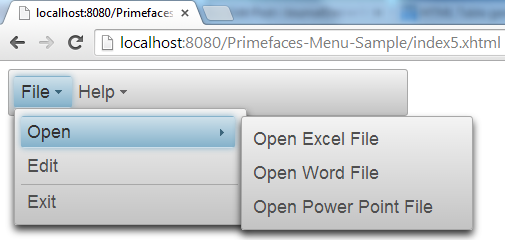
首页 > 菜单 > 菜单
Menubar 支持嵌套菜单,即通过在另一个母子子菜单中提供子菜单。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form style="width:400px;">
10 <p:menubar>
11 <p:submenu label="File">
12 <p:submenu label="Open">
13 <p:menuitem value="Open Excel File"></p:menuitem>
14 <p:menuitem value="Open Word File"></p:menuitem>
15 <p:menuitem value="Open Power Point File"></p:menuitem>
16 </p:submenu>
17 <p:menuitem value="Edit"></p:menuitem>
18 <p:separator/>
19 <p:menuitem value="Exit"></p:menuitem>
20 </p:submenu>
21 <p:submenu label="Help">
22 <p:menuitem value="About JournalDev"></p:menuitem>
23 <p:menuitem value="Contact Us"></p:menuitem>
24 <p:separator/>
25 <p:menuitem value="Help"></p:menuitem>
26 </p:submenu>
27 </p:menubar>
28</h:form>
29</html>
首页 > 菜单 > Root Menuitem
Menubar 还支持 rooted menuitem,即通过在 p:menubar 中提供直接的 p:menuitem 子组件。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form style="width:400px;">
10 <p:menubar>
11 <p:menuitem value="Open"></p:menuitem>
12 </p:menubar>
13</h:form>
14</html>
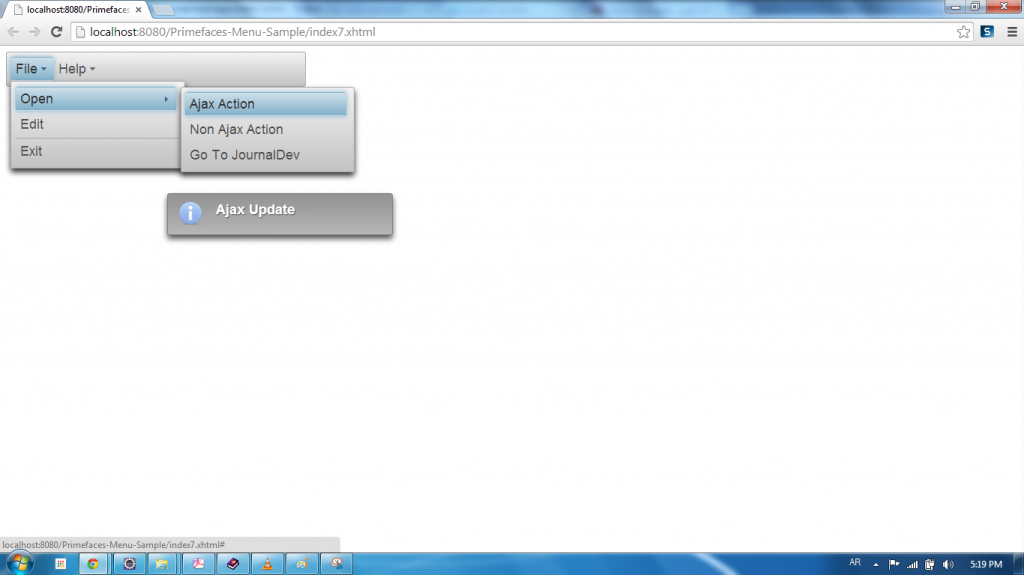
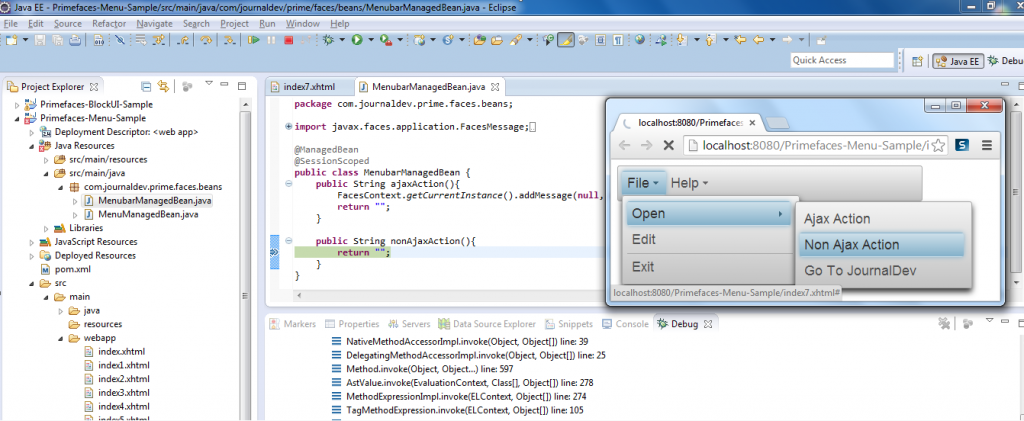
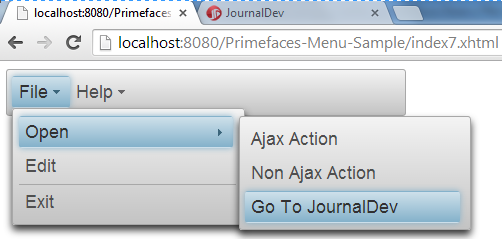
Primefaces Menubar - Ajax 和非 Ajax 行动
同样,p:commandButton 组件,p:menuitem 也支持 ajaxifying 操作. 你已经在 p:menu 部分经历了这种情况. 你可以使用 p:menuitem 来执行操作 - Ajax 和 Non-Ajax - 以及导航。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form style="width:400px;">
10<p:growl id="message"></p:growl>
11 <p:menubar>
12 <p:submenu label="File">
13 <p:submenu label="Open">
14 <p:menuitem value="Ajax Action" action="#{menubarManagedBean.ajaxAction}" update="message"></p:menuitem>
15 <p:menuitem value="Non Ajax Action" action="#{menubarManagedBean.nonAjaxAction}" ajax="false"></p:menuitem>
16 <p:menuitem value="Go To JournalDev" url="https://www.journaldev.com"></p:menuitem>
17 </p:submenu>
18 <p:menuitem value="Edit"></p:menuitem>
19 <p:separator/>
20 <p:menuitem value="Exit"></p:menuitem>
21 </p:submenu>
22 <p:submenu label="Help">
23 <p:menuitem value="About JournalDev"></p:menuitem>
24 <p:menuitem value="Contact Us"></p:menuitem>
25 <p:separator/>
26 <p:menuitem value="Help"></p:menuitem>
27 </p:submenu>
28 </p:menubar>
29</h:form>
30</html>
MenubarManagedBean.java
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.application.FacesMessage;
4import javax.faces.bean.ManagedBean;
5import javax.faces.bean.SessionScoped;
6import javax.faces.context.FacesContext;
7
8@ManagedBean
9@SessionScoped
10public class MenubarManagedBean {
11 public String ajaxAction(){
12 FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
13 return "";
14 }
15
16 public String nonAjaxAction(){
17 return "";
18 }
19}
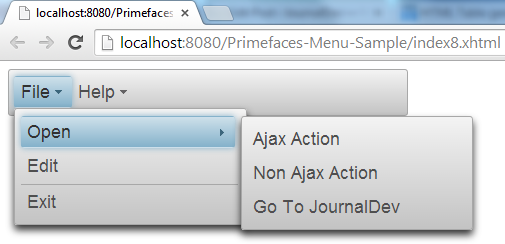
Primefaces Menubar - 动态菜单
Menubar 还支持动态创建,您可以编程创建 Menubar,并提供 Ajax、非 Ajax 和 URL 操作,就像您在 Ajax 和非 Ajax 操作部分中一样。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form style="width:400px;">
10<p:growl id="message"></p:growl>
11 <p:menubar model="#{menubarManagedBean.menubar}">
12 </p:menubar>
13</h:form>
14</html>
MenubarManagedBean.java
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.application.FacesMessage;
4import javax.faces.bean.ManagedBean;
5import javax.faces.bean.SessionScoped;
6import javax.faces.context.FacesContext;
7
8import org.primefaces.model.menu.DefaultMenuItem;
9import org.primefaces.model.menu.DefaultMenuModel;
10import org.primefaces.model.menu.DefaultSeparator;
11import org.primefaces.model.menu.DefaultSubMenu;
12import org.primefaces.model.menu.MenuModel;
13
14@ManagedBean
15@SessionScoped
16public class MenubarManagedBean {
17
18 private MenuModel menubar = new DefaultMenuModel();
19
20 public MenubarManagedBean(){
21 // Create submenus required
22 DefaultSubMenu file = new DefaultSubMenu("File");
23 DefaultSubMenu open = new DefaultSubMenu("Open");
24 DefaultSubMenu help = new DefaultSubMenu("Help");
25
26 // Create menuitems required
27 DefaultMenuItem edit = new DefaultMenuItem("Edit");
28 DefaultMenuItem exit = new DefaultMenuItem("Exit");
29
30 // Create menuitems required
31 DefaultMenuItem ajaxAction = new DefaultMenuItem("Ajax Action");
32 ajaxAction.setUpdate("message");
33 ajaxAction.setCommand("#{menubarManagedBean.ajaxAction}");
34
35 DefaultMenuItem nonAjaxAction = new DefaultMenuItem("Non Ajax Action");
36 nonAjaxAction.setAjax(false);
37 nonAjaxAction.setCommand("#{menubarManagedBean.nonAjaxAction}");
38
39 DefaultMenuItem urlAction = new DefaultMenuItem("Go To JournalDev");
40 urlAction.setUrl("https://www.journaldev.com");
41
42 DefaultMenuItem about = new DefaultMenuItem("About JournalDev");
43 DefaultMenuItem contactUs = new DefaultMenuItem("Contact Us");
44 DefaultMenuItem helpMenuItem = new DefaultMenuItem("Help");
45
46 // Associate menuitems with open submenu
47 open.addElement(ajaxAction);
48 open.addElement(nonAjaxAction);
49 open.addElement(urlAction);
50
51 // Associate menuitems with help submenu
52 help.addElement(about);
53 help.addElement(contactUs);
54 help.addElement(new DefaultSeparator());
55 help.addElement(helpMenuItem);
56
57 // Associate open submenu with file submenu
58 file.addElement(open);
59 file.addElement(edit);
60 file.addElement(new DefaultSeparator());
61 file.addElement(exit);
62
63 // Associate submenus with the menubar
64 this.menubar.addElement(file);
65 this.menubar.addElement(help);
66
67 }
68
69 public MenuModel getMenubar() {
70 return menubar;
71 }
72
73 public void setMenubar(MenuModel menubar) {
74 this.menubar = menubar;
75 }
76
77 public String ajaxAction(){
78 FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
79 return "";
80 }
81
82 public String nonAjaxAction(){
83 return "";
84 }
85}
首页 > MenuButton > 基本信息
MenuButton显示不同命令在一个弹出式菜单中。
| Tag | menuButton |
|---|---|
| Component Class | org.primefaces.component.menubutton.MenuButton |
| Component Type | org.primefaces.component.MenuButton |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenuButtonRenderer |
| Renderer Class | org.primefaces.component.menubutton.MenuButtonRenderer |
Primefaces MenuButton - 属性
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean. |
| value | null | String | Label of the button |
| style | null | String | Style of the main container element |
| styleClass | null | String | Style class of the main container element |
| widgetVar | null | String | Name of the client side widget |
| model | null | MenuModel | MenuModel instance to create menus programmatically |
| disabled | false | Boolean | Disables or enables the button. |
| iconPos | left | String | Position of the icon, valid values are left and right. |
| appendTo | null | String | Appends the overlay to the element defined by search expression. Defaults to document body. |
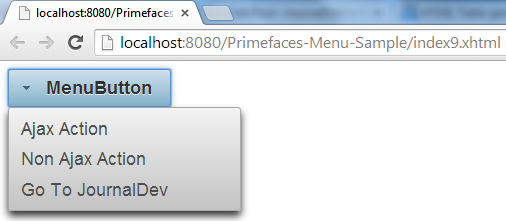
Primefaces MenuButton - 开始
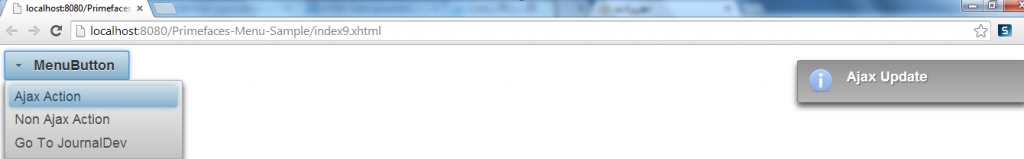
MenuButton 由一个或多个菜单组成. 将被定义的菜单组具有与以前使用的相似性,Ajax、非 Ajax 和导航操作也在此支持。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form style="width:400px;">
10 <p:growl id="message"></p:growl>
11 <p:menuButton value="MenuButton">
12 <p:menuitem value="Ajax Action" action="#{menuButtonManagedBean.ajaxAction}" update="message"></p:menuitem>
13 <p:menuitem value="Non Ajax Action" action="#{menuButtonManagedBean.nonAjaxAction}" ajax="false"></p:menuitem>
14 <p:menuitem value="Go To JournalDev" url="https://www.journaldev.com"></p:menuitem>
15 </p:menuButton>
16</h:form>
17</html>
「MenuButtonManagedBean.java」
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.application.FacesMessage;
4import javax.faces.bean.ManagedBean;
5import javax.faces.bean.SessionScoped;
6import javax.faces.context.FacesContext;
7
8import org.primefaces.model.menu.DefaultMenuItem;
9import org.primefaces.model.menu.DefaultMenuModel;
10import org.primefaces.model.menu.DefaultSeparator;
11import org.primefaces.model.menu.DefaultSubMenu;
12import org.primefaces.model.menu.MenuModel;
13
14@ManagedBean(name="menuButtonManagedBean")
15@SessionScoped
16public class MenuButtonManagedBean {
17 private MenuModel menuButton = new DefaultMenuModel();
18
19 public MenuButtonManagedBean(){
20
21 }
22
23 public MenuModel getMenuButton() {
24 return menuButton;
25 }
26
27 public void setMenuButton(MenuModel menuButton) {
28 this.menuButton = menuButton;
29 }
30
31 public String ajaxAction(){
32 FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
33 return "";
34 }
35
36 public String nonAjaxAction(){
37 return "";
38 }
39}
Primefaces MenuButton - 动态菜单
MenuButton 也可以编程地创建。在上一节中提供的 MenuButton 相同的示例实际上使用了下面的编程方法来实现。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form style="width:400px;">
10 <p:growl id="message"></p:growl>
11 <p:menuButton value="MenuButton" model="#{menuButtonManagedBean.menuButton}">
12 </p:menuButton>
13</h:form>
14</html>
「MenuButtonManagedBean.java」
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.application.FacesMessage;
4import javax.faces.bean.ManagedBean;
5import javax.faces.bean.SessionScoped;
6import javax.faces.context.FacesContext;
7
8import org.primefaces.model.menu.DefaultMenuItem;
9import org.primefaces.model.menu.DefaultMenuModel;
10import org.primefaces.model.menu.MenuModel;
11
12@ManagedBean(name="menuButtonManagedBean")
13@SessionScoped
14public class MenuButtonManagedBean {
15 private MenuModel menuButton = new DefaultMenuModel();
16
17 public MenuButtonManagedBean(){
18
19 // Create menuitems required
20 DefaultMenuItem ajaxAction = new DefaultMenuItem("Ajax Action");
21 ajaxAction.setUpdate("message");
22 ajaxAction.setCommand("#{menubarManagedBean.ajaxAction}");
23
24 DefaultMenuItem nonAjaxAction = new DefaultMenuItem("Non Ajax Action");
25 nonAjaxAction.setAjax(false);
26 nonAjaxAction.setCommand("#{menubarManagedBean.nonAjaxAction}");
27
28 DefaultMenuItem urlAction = new DefaultMenuItem("Go To JournalDev");
29 urlAction.setUrl("https://www.journaldev.com");
30
31 this.menuButton.addElement(ajaxAction);
32 this.menuButton.addElement(nonAjaxAction);
33 this.menuButton.addElement(urlAction);
34
35 }
36
37 public MenuModel getMenuButton() {
38 return menuButton;
39 }
40
41 public void setMenuButton(MenuModel menuButton) {
42 this.menuButton = menuButton;
43 }
44
45 public String ajaxAction(){
46 FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
47 return "";
48 }
49
50 public String nonAjaxAction(){
51 return "";
52 }
53}
首页 > 信息 > 基本信息
TieredMenu 用于显示嵌入式子菜单。
| Tag | TieredMenu |
|---|---|
| Component Class | org.primefaces.component.tieredmenu.TieredMenu |
| Component Type | org.primefaces.component.TieredMenu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TieredMenuRenderer |
| Renderer Class | org.primefaces.component.tieredmenu.TieredMenuRenderer |
首页 > 属性 > 属性
\ 名称 \ 默认 \ 类型 \ 描述 \ \ -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- QQ 绑定 QQ 无效 Object QQ 一个 el 表达式, 将图像映射到服务器侧 UIComponent 实例中的后置豆 QQ 部件Var QQ 无效 QQ 字符串 QX 客户端部件的名称 。 {} }{}型号}{}{}{}菜单单}}}}{菜单单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本 QQ _QQ 样式 Class 无效 QQ 字符串 QQ 样式类 组件 。 QQ #################################################################################################################################################################################################################################################### 当设置为虚假时,需要单击事件来显示. QQ 触发 QQ 无效 QQ 字符串 Id , 其触发 Event 将显示动态位置的菜单 。 QQ 我的 QQ 无效 QQ 字符串 与触发元素一致 。 QQ 在 QQ 无效 String QQ 触发角与菜单元素对齐 。 ++ ++++ 假的++ Boolean ++ 定义定位,当启用的菜单显示相对于触发器的绝对位置时. 默认是虚假的,意思是静态定位. QQ 触发器 事件 QQ 点击 QQ 字符串 QQ 事件名称将显示动态位置菜单 。 |
首页 > 首页 > 开始
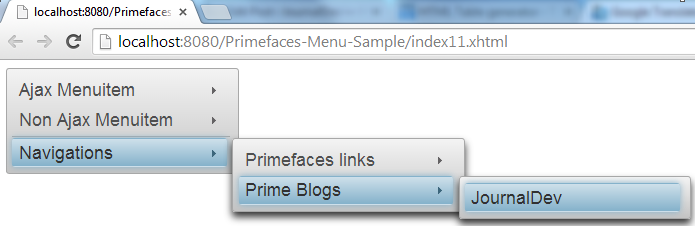
TieredMenu由子菜单和菜单组成,子菜单可以嵌入,每个嵌入子菜单将显示在一个重叠中。在 p:tieredMenu组件中涉及的菜单主题针对Ajax、非Ajax和导航操作,就像以前使用的所有这些菜单主题一样。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form style="width:400px;">
10 <p:growl id="message"></p:growl>
11 <p:tieredMenu>
12 <p:submenu label="Ajax Menuitem">
13 <p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
14 </p:submenu>
15 <p:submenu label="Non Ajax Menuitem">
16 <p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
17 </p:submenu>
18 <p:separator/>
19 <p:submenu label="Navigations">
20 <p:submenu label="Primefaces links">
21 <p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
22 <p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
23 </p:submenu>
24 <p:submenu label="Prime Blogs">
25 <p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
26 </p:submenu>
27 </p:submenu>
28 </p:tieredMenu>
29</h:form>
30</html>
TieredMenuManagedBean.java
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.application.FacesMessage;
4import javax.faces.bean.ManagedBean;
5import javax.faces.bean.SessionScoped;
6import javax.faces.context.FacesContext;
7
8@ManagedBean
9@SessionScoped
10public class TieredMenuManagedBean {
11 public String ajaxAction(){
12 FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
13 return "";
14 }
15
16 public String nonAjaxAction(){
17 return "";
18 }
19}
首页 > 自动化 > 自动化
By default, submenus are displayed when mouse is over root menuitems, set autoDisplay to false require a click on root menuitems to enable autoDisplay mode. The same example will be used to set autoDisplay to false against p:tieredMenu component. 
首页 > 首页 > Overlay
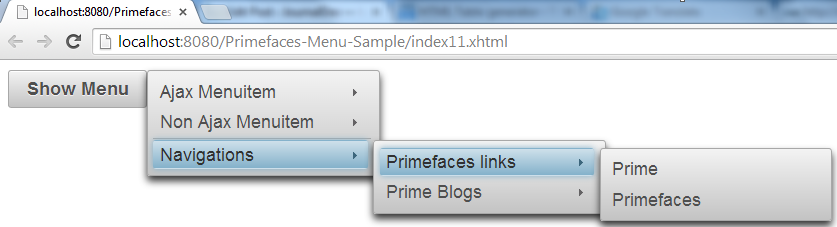
类似于菜单组件,TieredMenu也可以用相同的方式覆盖,用于覆盖菜单组件(参见菜单覆盖)。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8</h:head>
9<h:form style="width:400px;">
10 <p:growl id="message"></p:growl>
11 <p:tieredMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top">
12 <p:submenu label="Ajax Menuitem">
13 <p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
14 </p:submenu>
15 <p:submenu label="Non Ajax Menuitem">
16 <p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
17 </p:submenu>
18 <p:separator/>
19 <p:submenu label="Navigations">
20 <p:submenu label="Primefaces links">
21 <p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
22 <p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
23 </p:submenu>
24 <p:submenu label="Prime Blogs">
25 <p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
26 </p:submenu>
27 </p:submenu>
28 </p:tieredMenu>
29 <p:commandButton value="Show Menu" id="triggerBtn"></p:commandButton>
30</h:form>
31</html>
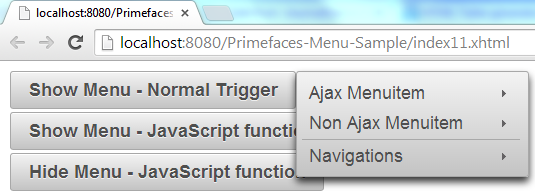
Primefaces TieredMenu - 客户端 API
它还适用于通过使用Primefaces的客户端API来控制TieredMenu组件。
| Method | Params | Return Type | Description |
|---|---|---|---|
| show() | - | void | Shows overlay menu. |
| hide() | - | void | Hides overlay menu. |
| align() | - | void | Aligns overlay menu with trigger. |
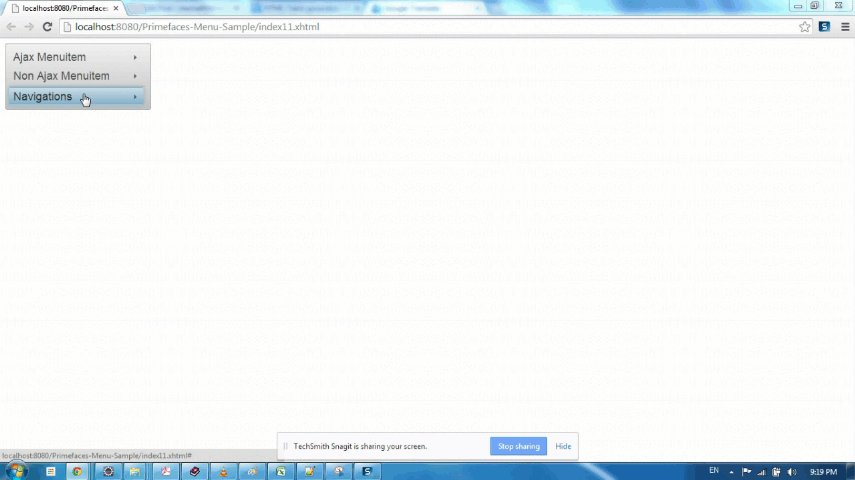
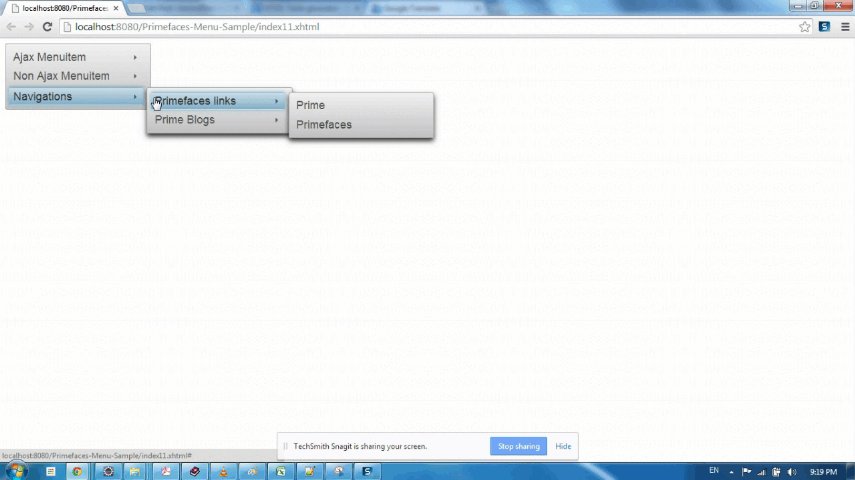
标签:index11.xhtml
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8 <script>
9 function showMenu(){
10 PF('tieredMenu').show();
11 }
12 function hideMenu(){
13 PF('tieredMenu').hide();
14 }
15 </script>
16</h:head>
17<h:form style="width:400px;">
18 <p:growl id="message"></p:growl>
19 <p:tieredMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top" widgetVar="tieredMenu">
20 <p:submenu label="Ajax Menuitem">
21 <p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
22 </p:submenu>
23 <p:submenu label="Non Ajax Menuitem">
24 <p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
25 </p:submenu>
26 <p:separator/>
27 <p:submenu label="Navigations">
28 <p:submenu label="Primefaces links">
29 <p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
30 <p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
31 </p:submenu>
32 <p:submenu label="Prime Blogs">
33 <p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
34 </p:submenu>
35 </p:submenu>
36 </p:tieredMenu>
37 <p:commandButton value="Show Menu - Normal Trigger" id="triggerBtn"></p:commandButton>
38 <p:commandButton value="Show Menu - JavaScript function" onclick="showMenu()"></p:commandButton>
39 <p:commandButton value="Hide Menu - JavaScript function" onclick="hideMenu()"></p:commandButton>
40</h:form>
41</html>
SlideMenu - 基本信息
SlideMenu 用于显示嵌入式子菜单与滑动动画。
| Tag | slideMenu |
|---|---|
| Component Class | org.primefaces.component.slidemenu.SlideMenu |
| Component Type | org.primefaces.component.SlideMenu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.SlideMenuRenderer |
| Renderer Class | org.primefaces.component.slidemenu.SlideMenuRenderer |
Primefaces 幻灯片菜单 - 属性
\ 名称 \ 默认 \ 类型 \ 描述 \ \ -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- QQ 绑定 QQ 无效 Object QQ 一个 el 表达式, 将图像映射到服务器侧 UIComponent 实例中的后置豆 QQ 部件Var QQ 无效 QQ 字符串 QX 客户端部件的名称 。 {} }{}型号}{}{}{}菜单单}}}}{菜单单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本单本 QQ _QQ 样式 Class 无效 QQ 字符串 QQ 样式类 组件 。 QQ QQ回Label QQ回QQ弦QQ回回回链接的文本. QQ 触发 QQ 无效 QQ 字符串 Id , 其触发 Event 将显示动态位置的菜单 。 QQ 我的 QQ 无效 QQ 字符串 与触发元素一致 。 QQ 在 QQ 无效 String QQ 触发角与菜单元素对齐 。 ++ ++++ 假的++ Boolean ++ 定义定位,当启用的菜单显示相对于触发器的绝对位置时. 默认是虚假的,意思是静态定位. QQ 触发器 事件 QQ 点击 QQ 字符串 QQ 事件名称将显示动态位置菜单 。 |
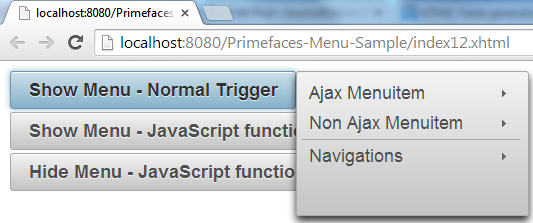
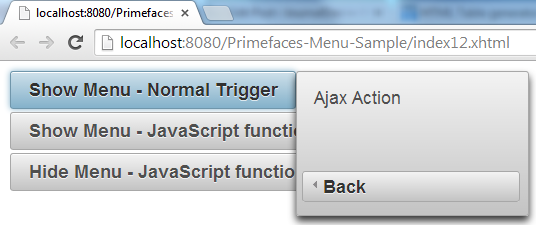
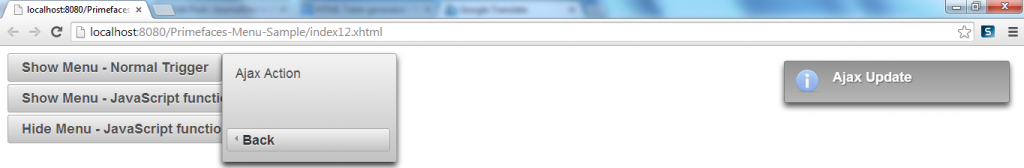
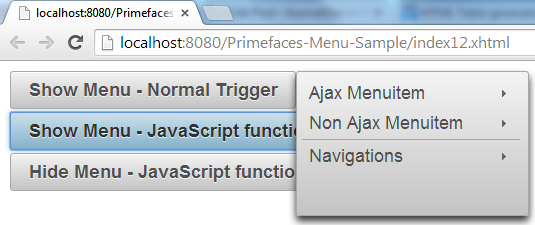
Primefaces 幻灯片菜单 - 开始 - 覆盖和客户端 API
SlideMenu由子菜单和菜单组成,子菜单可以嵌入,每个子菜单都将以幻灯片动画显示。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6<h:head>
7 <script name="jquery/jquery.js" library="primefaces"></script>
8 <script>
9 function showMenu(){
10 PF('tieredMenu').show();
11 }
12 function hideMenu(){
13 PF('tieredMenu').hide();
14 }
15 </script>
16</h:head>
17<h:form style="width:400px;">
18 <p:growl id="message"></p:growl>
19 <p:slideMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top" widgetVar="tieredMenu">
20 <p:submenu label="Ajax Menuitem">
21 <p:menuitem value="Ajax Action" action="#{slideMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
22 </p:submenu>
23 <p:submenu label="Non Ajax Menuitem">
24 <p:menuitem value="Non Ajax Action" action="#{slideMenuManagedBean.nonAjaxAction}"></p:menuitem>
25 </p:submenu>
26 <p:separator/>
27 <p:submenu label="Navigations">
28 <p:submenu label="Primefaces links">
29 <p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
30 <p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
31 </p:submenu>
32 <p:submenu label="Prime Blogs">
33 <p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
34 </p:submenu>
35 </p:submenu>
36 </p:slideMenu>
37 <p:commandButton value="Show Menu - Normal Trigger" id="triggerBtn"></p:commandButton>
38 <p:commandButton value="Show Menu - JavaScript function" onclick="showMenu()"></p:commandButton>
39 <p:commandButton value="Hide Menu - JavaScript function" onclick="hideMenu()"></p:commandButton>
40</h:form>
41</html>
SlideMenuManagedBean.java
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.application.FacesMessage;
4import javax.faces.bean.ManagedBean;
5import javax.faces.bean.SessionScoped;
6import javax.faces.context.FacesContext;
7
8@ManagedBean
9@SessionScoped
10public class SlideMenuManagedBean {
11 public String ajaxAction(){
12 FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
13 return "";
14 }
15
16 public String nonAjaxAction(){
17 return "";
18 }
19}
摘要
Primefaces为您提供了大量的Primefaces的UI菜单组件,这些组件是由开发人员在用户可以选择的有趣的集合前设置的。