今天,我们将研究Primefaces FileUpload组件。HTML为您提供 file输入标签来选择文件,但我们需要更多地将文件上传到服务器上。
首页 档案
这个教程假定你对Primeface有基本知识,否则请通过Primefaces 示例(/community/tutorials/jsf-primefaces-tutorial)。
首页 > 基本信息
| Tag | fileUpload |
|---|---|
| Component Class | org.primefaces.component.fileupload.FileUpload |
| Component Type | org.primefaces.component.FileUpload |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.FileUploadRenderer |
| Renderer Class | org.primefaces.component.fileupload.FileUploadRenderer |
首页 > 属性
+| 名称 +| 默认 +| 类型 +| 描述 +| -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- QQ 使 QQ 真实 bolean QQ布尔值指定组件的渲染值, 当设置为假组件时, 将不会 QQ QQ 绑定 QQ 无效 Object QQ 一个 el 表达式, 将 UICompent 实例映射到服务器侧边 QQQ 中 QQQ 无效 Object QQQ 的 el 表达式, 或定义组件转换器的 EL 表达式 QQ
- 转换器的 QQQ 转换器 无效 / string el 或 字符文本 。 当它是一个EL表达式时,它被解为转换器实例. 如果是一个静态文本,它必须指代一个转换器 id. | | immediate immediate immediate false false | true true true true true true true true true true true true true true true true true true true true | | | | | | | | | | | | | | | | | | | | | true true true true true true true true true true true true true true true true true | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | ++ ++ 验证器 ++ 无效 + 方法Expr ++ 一种方法表达式,指验证输入 ++ ++ 的方法表达式 值变化收听器 * * 无效 * * 方法Expr * * * 表示处理值的方法 信件 {} 无效 {} 字符串}} 信件在需要的字段验证失败时要显示 {} }} {} 转换器 {} 无效 {} 字符串} 信件在转换失败时要显示 。 QQ _% 验证器 当验证失败时要显示信件 {} 无效 {} 字符串}} 。 { }{部件Var}}}{{}无效的字符串}}}\\ 客户端部件的名称。 QQ QQ 更新 无效 QQ 字符串 QQ 组件, 在文件装入完成后更新 。 QQ QQ进程 无效 QQ 字符串 QQ 组件处理文件加载请求 。 QQ #% 文件 上传收听器 当一个文件被上传时, 引用的方法是无效的 。 QQ QQ 多个假的QQ Boolean QQ 允许从本地的QQ 自动选择多文件上传 QQ 假的QQ Boolean QQ 在设定为真时,选择一个文件开始默认的上传进程 QQ 标签 QQQ 选择浏览按钮的QQQ String QQ标签. QQ QQ 允许 Types QQ 无效 QQ 字符串 常规表达式用于接受文件类型 QQ 大小 Limit QQ 无效 QQ 整数 单个文件大小限制 以字节表示 。 QQ ###文件Limit ## ## #%%%%%% 最多允许上传的文件数量. QQ QQ 风格 QQ 无效 QQ 字符串 QQ 内置样式 组件 。 QQ _QQ 样式 Class 无效 QQ 字符串 QQ 样式类 组件 。 QQ QQ 模式 高级QQ 字符串 QQ 模式 文件加载,可以简单或高级. 上传标签 上传标签 上传标签 上传标签 QQ 取消取消按钮的标签。 QQ 无效的SizeMessage {} 无效的QQ字符串} 当大小限制超过时要显示信件 。 {} } 无效的 FileMessage {} 无效 {} 字符串}}} 当文件不被接受时要显示信件 。 {} }\ 文件列表 {} 无效 }\ 字符串}\ 当文件限制超过时要显示信件 。 ++ 拖曳Drop支持 ++ real Q+ Boolean ++ 从文件系统中指定基于拖曳的文件选择, 默认是真实的, 并且只在支持的浏览器上工作 ++ 启动 {} 无效 {} 字符串 } 客户端回调后执行 。 QQ( _) QQ onerror 无效 QQ 字符串 QQ 调回, 如果文件装入请求失败 。 QQ 在完成后 QQ 无效 QQ 字符串 QQ 客户端回调, 当上传结束时执行 。 QQ 禁用 QQ 假的 QQ Boolean QQ 禁用组件 。 QQ QQ 消息 Template {{名}{大小}} QQ 字符串 QQ 信件模板,用于显示文件验证错误 QQ QQ 预览 Width 80 QQ Width,用于像素中的图像预览. |
首页 > 文件上传示例
要使用 FileUpload,您必须通过添加 primefaces.UPLOADER Web 部署参数来提供 FileUpload 引擎,该参数可能具有以下值: web.xml
1<context-param>
2 <param-name>primefaces.UPLOADER</param-name>
3 <param-value>auto|native|commons</param-value>
4</context-param>
- auto:这是默认模式,Primefaces试图通过检查运行时环境来检测最佳方法,如果JSF运行时至少为2.2本地上传器,则选择共用
- 本地:本地模式使用serverlet 3.x Part API上传文件,如果JSF运行时小于2.2,则将投放例外
- commons:此选项选择共用文件上传,需要您的部署描述器中下列过滤器配置
网站.xml
1<filter>
2 <filter-name>PrimeFaces FileUpload Filter</filter-name>
3 <filter-class>
4 org.primefaces.webapp.filter.FileUploadFilter
5 </filter-class>
6</filter>
7<filter-mapping>
8 <filter-name>PrimeFaces FileUpload Filter</filter-name>
9 <servlet-name>Faces Servlet</servlet-name>
10</filter-mapping>
请注意,服务器名称应匹配 JSF 服务器的配置名称,在这种情况下,它是 Faces Servlet。
简单的文件上传
简单的文件上传模式在旧的浏览器中工作,其文件输入值应该是UploadedFile实例。Ajax上传在简单的上传中不受支持。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6 <h:head>
7 <title>Journaldev Tutorial</title>
8 </h:head>
9 <h:body>
10 <h:form enctype="multipart/form-data">
11 <p:fileUpload value="#{fileUploadManagedBean.file}" mode="simple"></p:fileUpload>
12 <p:separator/>
13 <h:commandButton value="Dummy Action" action="#{fileUploadManagedBean.dummyAction}"></h:commandButton>
14 </h:form>
15 </h:body>
16</html>
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.bean.ManagedBean;
4import javax.faces.bean.SessionScoped;
5
6import org.primefaces.model.UploadedFile;
7
8@ManagedBean
9@SessionScoped
10public class FileUploadManagedBean {
11 UploadedFile file;
12
13 public UploadedFile getFile() {
14 return file;
15 }
16
17 public void setFile(UploadedFile file) {
18 this.file = file;
19 }
20
21 public String dummyAction(){
22 System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
23 return "";
24 }
25}
网站.xml
1<?xml version="1.0" encoding="UTF-8"?>
2<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
3 xmlns="https://java.sun.com/xml/ns/javaee" xmlns:web="https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
4 xsi:schemaLocation="https://java.sun.com/xml/ns/javaee
5 https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
6 id="WebApp_ID" version="2.5" metadata-complete="true">
7 <servlet>
8 <servlet-name>Faces Servlet</servlet-name>
9 <servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
10 <load-on-startup>1</load-on-startup>
11 </servlet>
12 <servlet-mapping>
13 <servlet-name>Faces Servlet</servlet-name>
14 <url-pattern>/faces/*</url-pattern>
15 </servlet-mapping>
16 <servlet-mapping>
17 <servlet-name>Faces Servlet</servlet-name>
18 <url-pattern>*.xhtml</url-pattern>
19 </servlet-mapping>
20 <context-param>
21 <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
22 <param-name>javax.faces.STATE_SAVING_METHOD</param-name>
23 <param-value>client</param-value>
24 </context-param>
25 <context-param>
26 <param-name>primefaces.UPLOADER</param-name>
27 <param-value>auto</param-value>
28 </context-param>
29 <listener>
30 <listener-class>com.sun.faces.config.ConfigureListener</listener-class>
31 </listener>
32</web-app>
《POM.XML》
1<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
2 xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/maven-v4_0_0.xsd">
3 <modelVersion>4.0.0</modelVersion>
4 <groupId>com.journaldev</groupId>
5 <artifactId>Primefaces-FileUpload-Sample</artifactId>
6 <packaging>war</packaging>
7 <version>0.0.1-SNAPSHOT</version>
8 <name>Primefaces-FileUpload-Sample Maven Webapp</name>
9 <url>https://maven.apache.org</url>
10 <repositories>
11 <repository>
12 <id>prime-repo</id>
13 <name>PrimeFaces Maven Repository</name>
14 <url>https://repository.primefaces.org</url>
15 <layout>default</layout>
16 </repository>
17 </repositories>
18 <dependencies>
19 <!-- Servlet -->
20 <dependency>
21 <groupId>javax.servlet</groupId>
22 <artifactId>servlet-api</artifactId>
23 <version>2.5</version>
24 <scope>provided</scope>
25 </dependency>
26 <!-- Faces Implementation -->
27 <dependency>
28 <groupId>com.sun.faces</groupId>
29 <artifactId>jsf-impl</artifactId>
30 <version>2.2.4</version>
31 </dependency>
32 <!-- Faces Library -->
33 <dependency>
34 <groupId>com.sun.faces</groupId>
35 <artifactId>jsf-api</artifactId>
36 <version>2.2.4</version>
37 </dependency>
38 <!-- Primefaces Version 5 -->
39 <dependency>
40 <groupId>org.primefaces</groupId>
41 <artifactId>primefaces</artifactId>
42 <version>5.0</version>
43 </dependency>
44 <!-- JSP Library -->
45 <dependency>
46 <groupId>javax.servlet.jsp</groupId>
47 <artifactId>javax.servlet.jsp-api</artifactId>
48 <version>2.3.1</version>
49 </dependency>
50 <!-- JSTL Library -->
51 <dependency>
52 <groupId>javax.servlet</groupId>
53 <artifactId>jstl</artifactId>
54 <version>1.1.2</version>
55 </dependency>
56 </dependencies>
57</project>
作为总结:
- 使用的 Primefaces FileUpload 引擎是 auto.
- 与 UploadedFile 实例相关联的 fileUpload 组件的值属性.
- 使用 fileUpload 需要在表单中包含 fileUpload 组件,其类型是 multipart/form-data.
- 提供的愚蠢操作用来打印上传文件的名称和大小
Where, the result of demo will be: Simple input button has been rendered into your browser. 

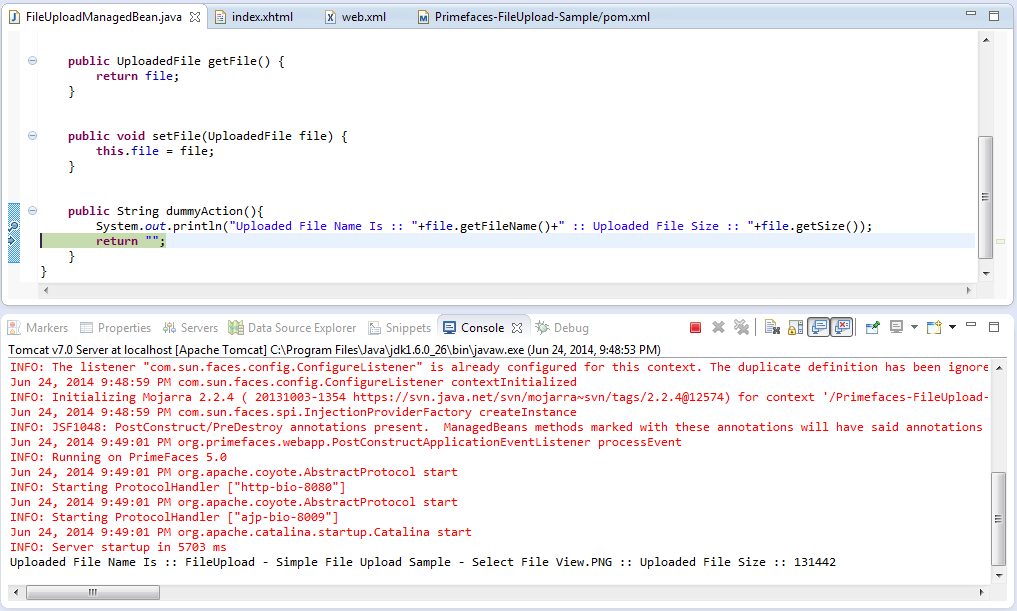
 And once you've clicked on the Dummy Action a dummy action method is executed and the information of uploaded file gets printed into your console like below.
And once you've clicked on the Dummy Action a dummy action method is executed and the information of uploaded file gets printed into your console like below. 
首页 > 先进文件上传
FileUpload 组件为您提供简单的视图和高级视图。选择高级视图使上传文件的访问唯一可用的方法是通过 FileUploadListener。 听器将被处理,一旦文件被上传,并将 FileUploadEvent作为参数传入听器。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6 <h:head>
7 <title>Journaldev Tutorial</title>
8 </h:head>
9 <h:body>
10 <h:form enctype="multipart/form-data" style="width:500px">
11 <p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
12 fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
13 </h:form>
14 </h:body>
15</html>
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.bean.ManagedBean;
4import javax.faces.bean.SessionScoped;
5
6import org.primefaces.event.FileUploadEvent;
7import org.primefaces.model.UploadedFile;
8
9@ManagedBean
10@SessionScoped
11public class FileUploadManagedBean {
12 UploadedFile file;
13
14 public UploadedFile getFile() {
15 return file;
16 }
17
18 public void setFile(UploadedFile file) {
19 this.file = file;
20 }
21
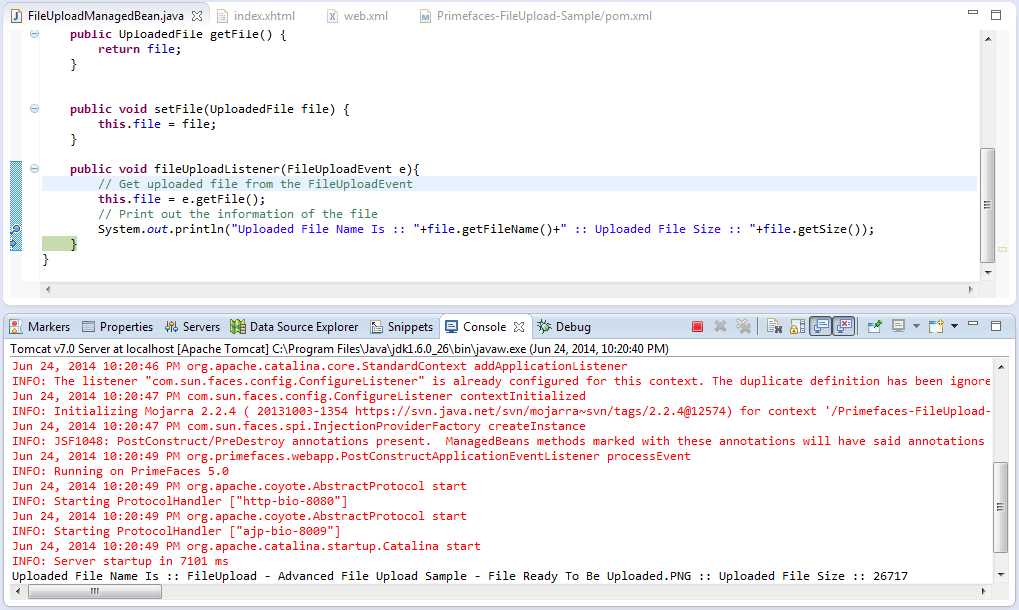
22 public void fileUploadListener(FileUploadEvent e){
23 // Get uploaded file from the FileUploadEvent
24 this.file = e.getFile();
25 // Print out the information of the file
26 System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
27 }
28}
作为总结:
- web.xml 和 pom.xml 都没有被提及,因为它们没有改变
- 与 UploadedFile 实例相关联的 FileUpload 组件的值属性,因为该组件也被 FileUploadListener 收听
- FileUploadListener 将 FileUploadEvent 作为参数 4。
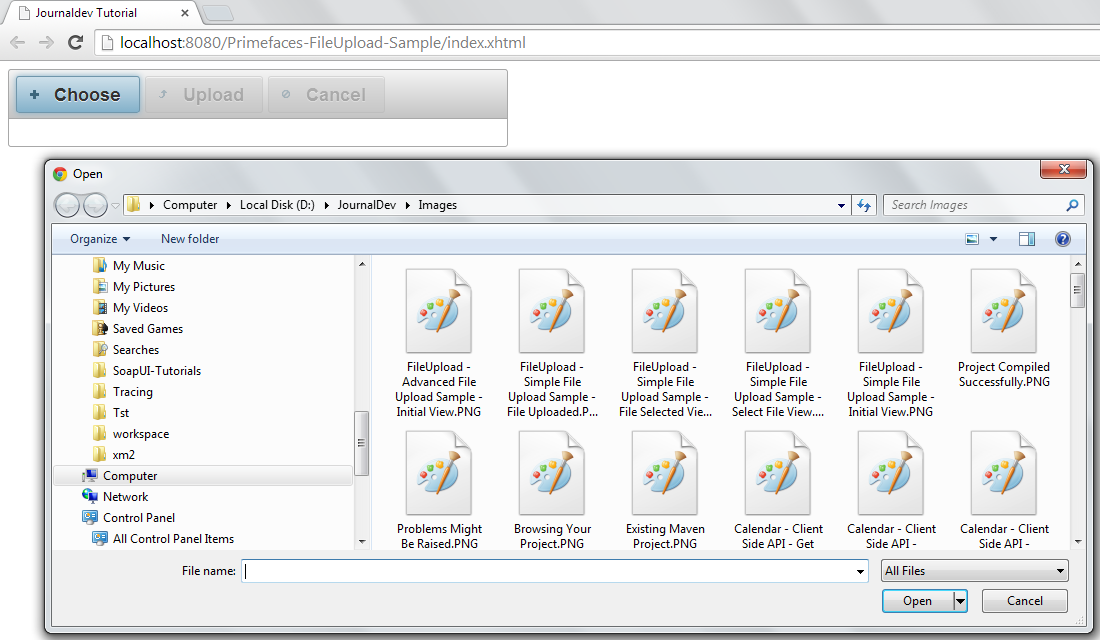
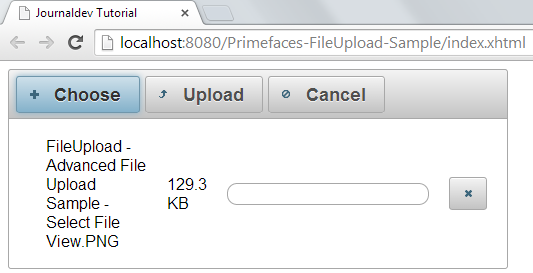
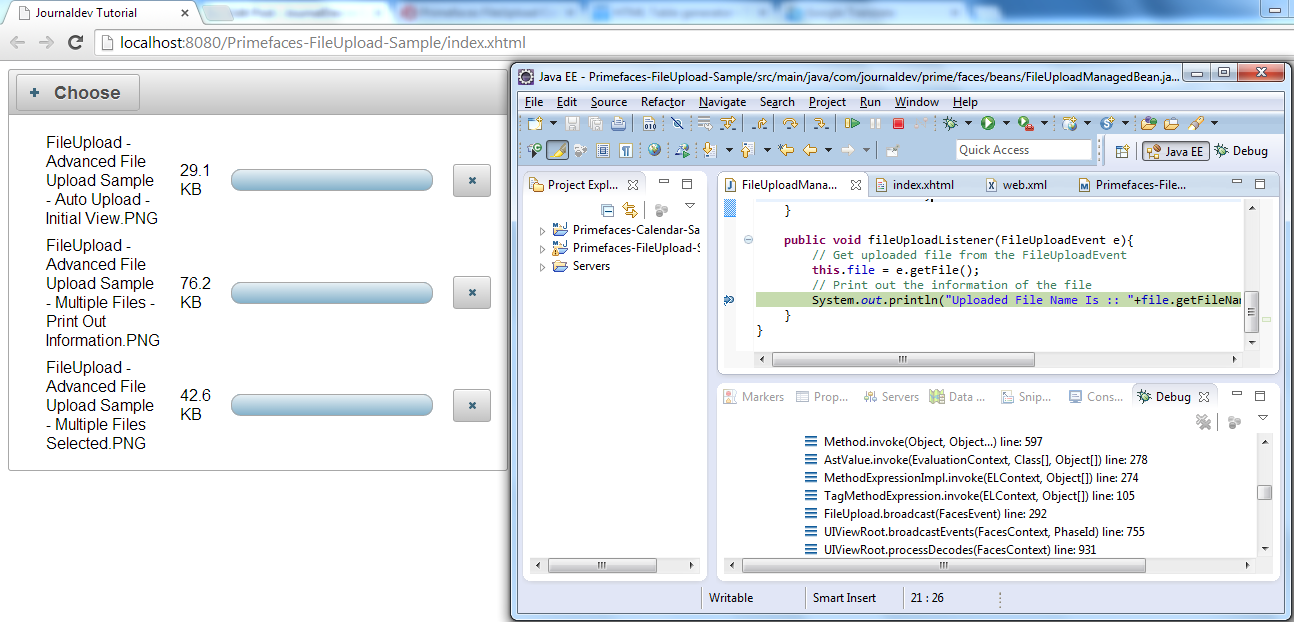
Where, the result of demo will be a new view of upload component with two additional buttons; one for upload and the latter for cancel. 



 It's important to notice the following points as a result of execution:
It's important to notice the following points as a result of execution:
- 上传的文件在 FileUploadEvent 中传递,可以通过召唤 **e.getFile()**对返回 UploadedFile 实例的事件对象进行访问 。
首页 > 多个文件
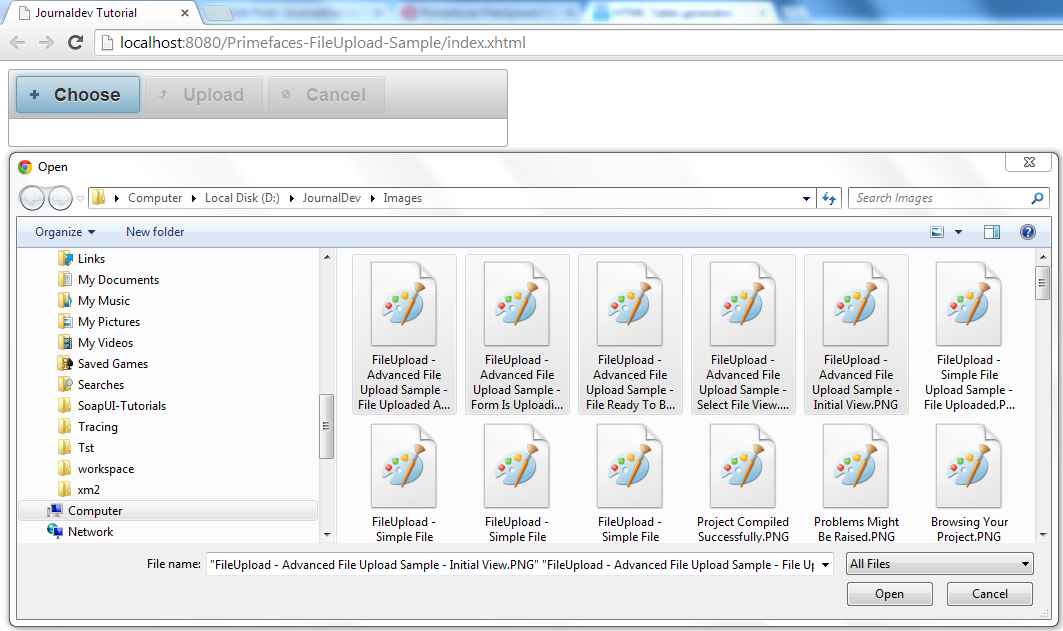
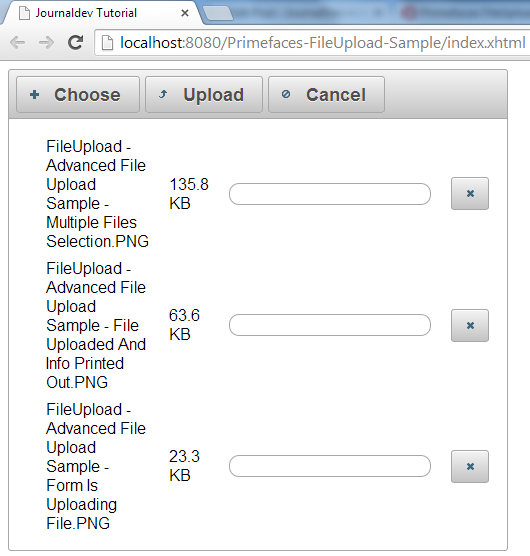
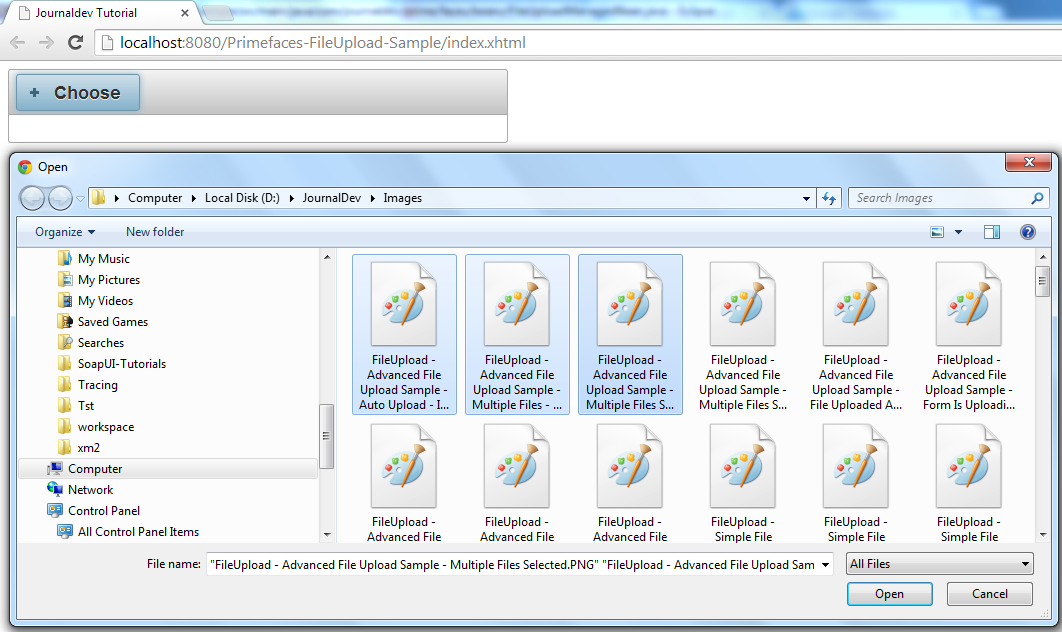
使用 FileUpload 组件上传多个文件是适用的,所以可以从浏览器对话中选择多个文件。在旧的浏览器中不支持多个上传。 设置 multiple 属性为 true 允许多个文件选择,但是,多个文件选择并不意味着所有文件将通过单个请求发送到服务器。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6 <h:head>
7 <title>Journaldev Tutorial</title>
8 </h:head>
9 <h:body>
10 <h:form enctype="multipart/form-data" style="width:500px">
11 <p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true"
12 fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
13 </h:form>
14 </h:body>
15</html>
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.bean.ManagedBean;
4import javax.faces.bean.SessionScoped;
5
6import org.primefaces.event.FileUploadEvent;
7import org.primefaces.model.UploadedFile;
8
9@ManagedBean
10@SessionScoped
11public class FileUploadManagedBean {
12 UploadedFile file;
13
14 public UploadedFile getFile() {
15 return file;
16 }
17
18 public void setFile(UploadedFile file) {
19 this.file = file;
20 }
21
22 public void fileUploadListener(FileUploadEvent e){
23 // Get uploaded file from the FileUploadEvent
24 this.file = e.getFile();
25 // Print out the information of the file
26 System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
27 }
28}
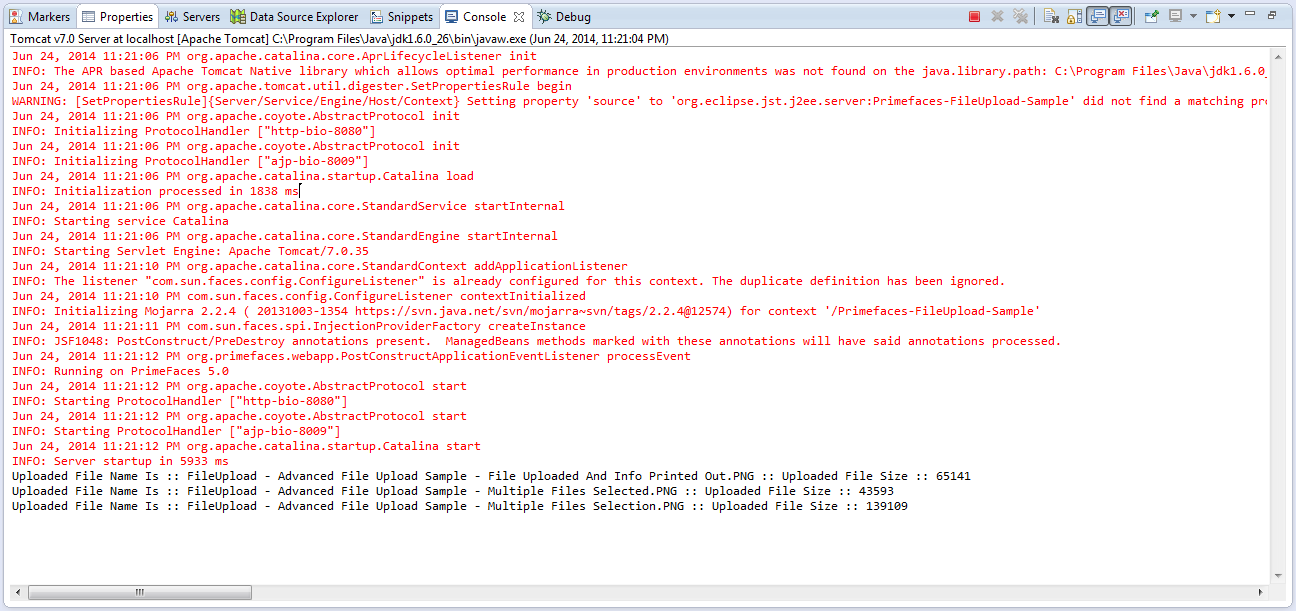
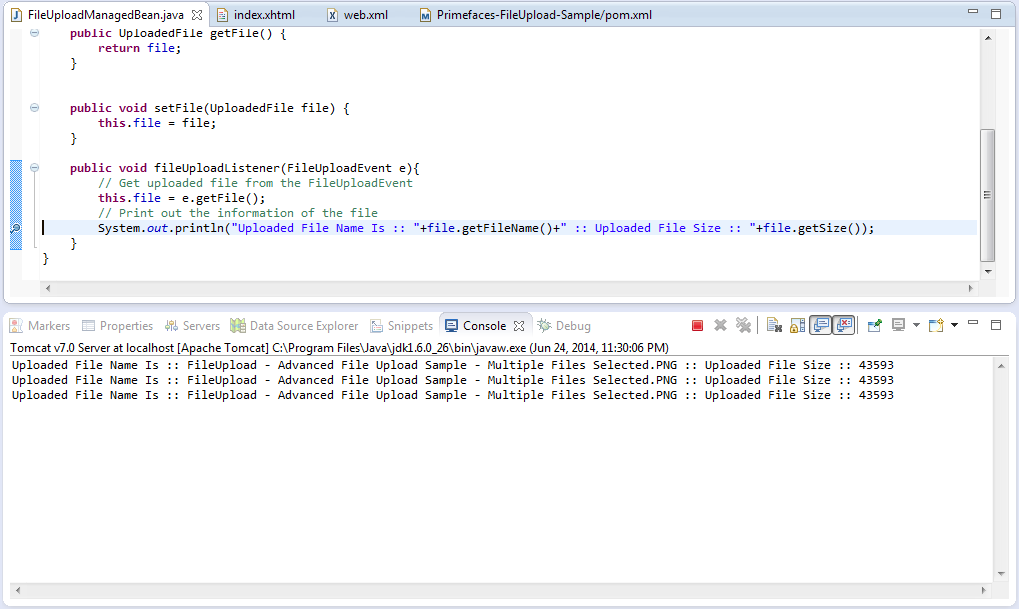
Where, the result of executing the application looks like below: 

 It's important to notice the following points from the demo:
It's important to notice the following points from the demo:
使用取消按钮取消上传,应该导致我们取消所有文件的上传过程
2.点击每个上传的单个文件旁边的X图标,只会导致相应的上传文件被取消
3.一旦您点击了上传操作,听众将被呼吁加载的文件数量
首页 > 自动上传文件
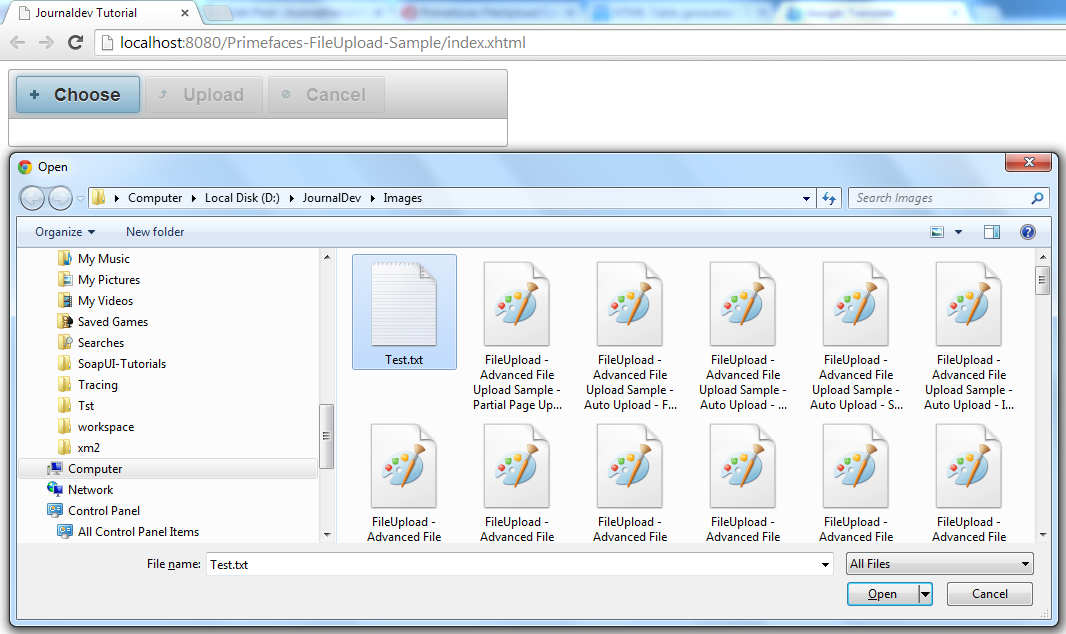
默认行为要求用户启动上传过程,您可以通过将自动上传设置为 true 来改变这种方式。自动上传会立即从对话框中选择文件。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6 <h:head>
7 <title>Journaldev Tutorial</title>
8 </h:head>
9 <h:body>
10 <h:form enctype="multipart/form-data" style="width:500px">
11 <p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" auto="true"
12 fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
13 </h:form>
14 </h:body>
15</html>
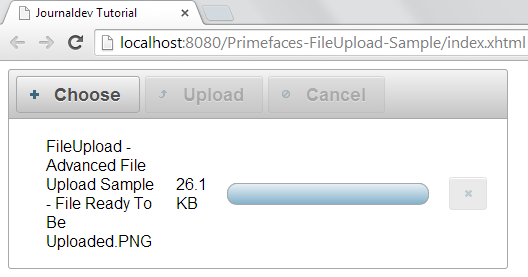
Where, the result of executing the application looks like below: 
 Once you've clicked Open into your browser window, Uploading process has been started instantly.
Once you've clicked Open into your browser window, Uploading process has been started instantly. 

Primefaces 檔案上傳部分頁面更新
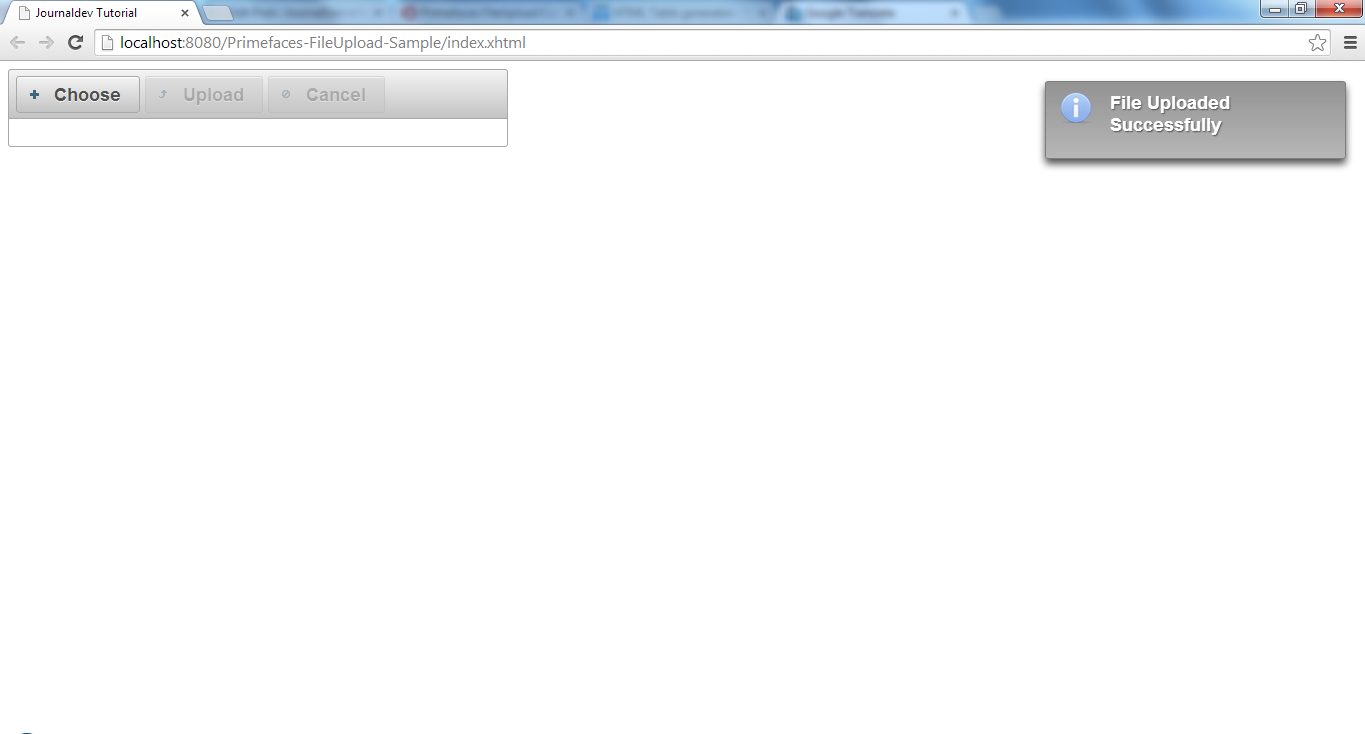
文件上传过程完成后,您可以使用 Primefaces PPR (部分页面渲染器) 更新页面上的任何组件。 FileUpload 配备了更新属性,用于此目的。下面的示例显示了使用文件上传后 growl 组件的成功上传文件消息。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6 <h:head>
7 <title>Journaldev Tutorial</title>
8 </h:head>
9 <h:body>
10 <h:form enctype="multipart/form-data" style="width:500px">
11 <p:growl id="msg"></p:growl>
12 <p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
13 fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
14 </h:form>
15 </h:body>
16</html>
1package com.journaldev.prime.faces.beans;
2
3import javax.faces.application.FacesMessage;
4import javax.faces.bean.ManagedBean;
5import javax.faces.bean.SessionScoped;
6import javax.faces.context.FacesContext;
7
8import org.primefaces.event.FileUploadEvent;
9import org.primefaces.model.UploadedFile;
10
11@ManagedBean
12@SessionScoped
13public class FileUploadManagedBean {
14 UploadedFile file;
15
16 public UploadedFile getFile() {
17 return file;
18 }
19
20 public void setFile(UploadedFile file) {
21 this.file = file;
22 }
23
24 public void fileUploadListener(FileUploadEvent e){
25 // Get uploaded file from the FileUploadEvent
26 this.file = e.getFile();
27 // Print out the information of the file
28 System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
29 // Add message
30 FacesContext.getCurrentInstance().addMessage(null,new FacesMessage("File Uploaded Successfully"));
31 }
32}
Where, the result of execution looks like below:  A message has been added into FacesContext and the FileUpload component defines the update attribute which will cause the message to be rendered through Ajax mechanism. Ajax behavior will be discussed later in a separate tutorial.
A message has been added into FacesContext and the FileUpload component defines the update attribute which will cause the message to be rendered through Ajax mechanism. Ajax behavior will be discussed later in a separate tutorial.
文件上传过滤器
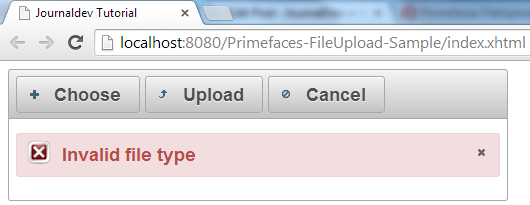
用户可以限制只选择您配置的文件类型,下面的示例展示了如何只接受图像。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6 <h:head>
7 <title>Journaldev Tutorial</title>
8 </h:head>
9 <h:body>
10 <h:form enctype="multipart/form-data" style="width:500px">
11 <p:growl id="msg"></p:growl>
12 <p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
13 fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
14 </h:form>
15 </h:body>
16</html>
And the result of execution looks like below 

Primefaces 檔案上傳尺寸限制 & 檔案限制
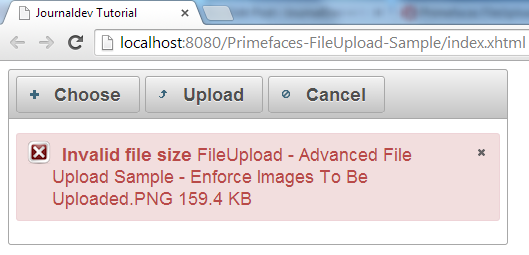
有时,你需要限制上传的文件的大小或要上传的文件的数量。 这样做这些限制与 Primefaces FileUpload 组件无大问题. 您可以通过提供 sizeLimit & fileLimit属性来实现这些限制,分别针对 FileUpload 本身。 按照限制用户的代码片段: index.xhtml
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6 <h:head>
7 <title>Journaldev Tutorial</title>
8 </h:head>
9 <h:body>
10 <h:form enctype="multipart/form-data" style="width:500px">
11 <p:growl id="msg"></p:growl>
12 <p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
13 fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
14 </h:form>
15 </h:body>
16</html>
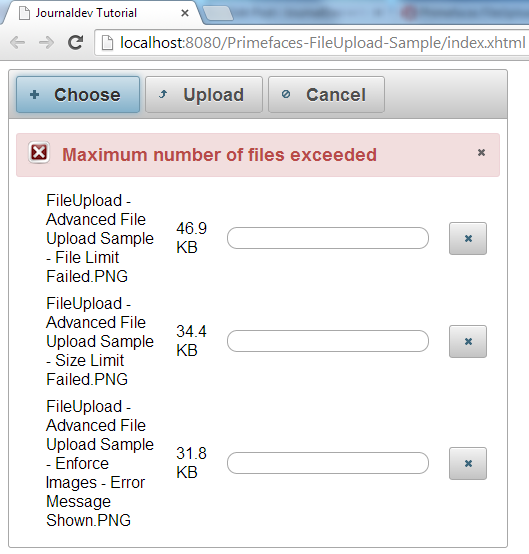
When you try to upload more than three files or file its size exceeds the limit an error messages will be displayed like below: 

Primefaces 文件上传验证消息
invalidFileMessage、 invalidSizeMessage和 fileLimitMessage选项可用于向用户显示验证消息。您可以为这些验证提供您想要的任何消息。
1<html xmlns="https://www.w3.org/1999/xhtml"
2 xmlns:ui="https://java.sun.com/jsf/facelets"
3 xmlns:h="https://java.sun.com/jsf/html"
4 xmlns:f="https://java.sun.com/jsf/core"
5 xmlns:p="https://primefaces.org/ui">
6 <h:head>
7 <title>Journaldev Tutorial</title>
8 </h:head>
9 <h:body>
10 <h:form enctype="multipart/form-data" style="width:500px">
11 <p:growl id="msg"></p:growl>
12 <p:fileUpload value="#{fileUploadManagedBean.file}"
13 invalidSizeMessage="JournalDev: Invalid Size"
14 invalidFileMessage="JournalDev: Invalid File Type"
15 fileLimitMessage="JournalDev: Invalid File Limit"
16 mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
17 allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
18 fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"
19 update="msg"></p:fileUpload>
20 </h:form>
21 </h:body>
22</html>
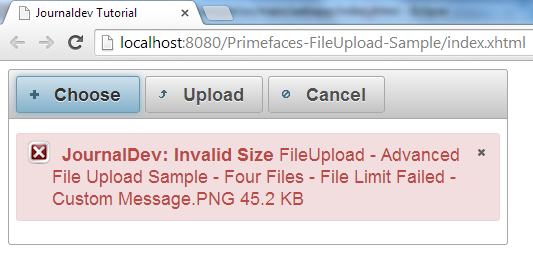
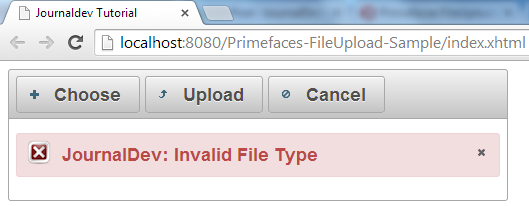
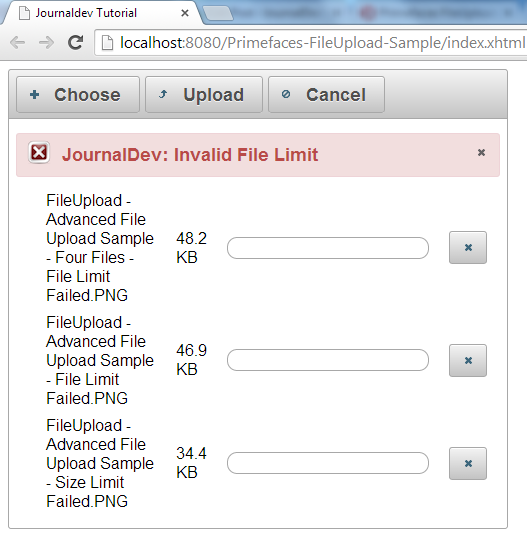
And the messages should look like below: 

 If you've noticed the messages have been changed and they're provided different text values. If you notice the managed bean code, we are not doing anything with the file. However in real life situations, we can use
If you've noticed the messages have been changed and they're provided different text values. If you notice the managed bean code, we are not doing anything with the file. However in real life situations, we can use UploadedFile getInputstream() method to get the file data and save it as file on server or database.
首页 > 摘要
本教程旨在为您提供使用 FileUpload Primefaces 组件的完整详细解释。 FileUpload组件配备了许多功能,让您专注于业务,而不是试图实现类似的东西。