在 AngularJS 中,如果$scope对象更新,一个事件可以触发,以通知另一个组件。观察者模式包含了这一点 - 如果一个对象被修改,它 **播放到依赖对象,即发生了变化。
另一个很好的例子是模型视图控制器(MVC)架构;视图在模型更改时更新。
 Observer Design Pattern on Wikipedia
Observer Design Pattern on Wikipedia
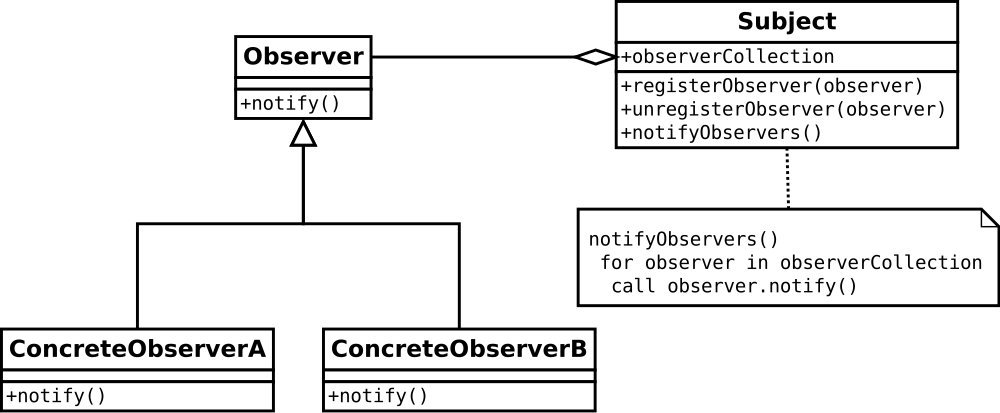
正如UML图所示,必要的对象是主体、观察者和具体对象。 对象包含对具体观察者的参考,以通知任何变化。
让我们看看一个 AngularJS 示例,它通过事件管理来涵盖观察员模式。
1// Controller 1
2$scope.$on('nameChanged', function(event, args) {
3 $scope.name = args.name;
4});
5
6...
7
8// Controller 2
9$scope.userNameChanged = function(name) {
10 $scope.$emit('nameChanged', {name: name});
11};
在观察者模式中,重要的是区分独立对象或 主体。
重要的是要注意的是,虽然观察员模式确实提供了许多优点,但其中一个缺点是随着观察员数量的增加,性能显著下降。最臭名昭着的观察员之一是 watchers. 在 AngularJS 中,我们可以 watch 变量、函数和对象。
我们可以在JavaScript中创建自己的主题和观察员,让我们看看如何实现:
1var Subject = function() {
2 this.observers = [];
3
4 return {
5 subscribeObserver: function(observer) {
6 this.observers.push(observer);
7 },
8 unsubscribeObserver: function(observer) {
9 var index = this.observers.indexOf(observer);
10 if(index > -1) {
11 this.observers.splice(index, 1);
12 }
13 },
14 notifyObserver: function(observer) {
15 var index = this.observers.indexOf(observer);
16 if(index > -1) {
17 this.observers[index].notify(index);
18 }
19 },
20 notifyAllObservers: function() {
21 for(var i = 0; i < this.observers.length; i++){
22 this.observers[i].notify(i);
23 };
24 }
25 };
26};
27
28var Observer = function() {
29 return {
30 notify: function(index) {
31 console.log("Observer " + index + " is notified!");
32 }
33 }
34}
35
36var subject = new Subject();
37
38var observer1 = new Observer();
39var observer2 = new Observer();
40var observer3 = new Observer();
41var observer4 = new Observer();
42
43subject.subscribeObserver(observer1);
44subject.subscribeObserver(observer2);
45subject.subscribeObserver(observer3);
46subject.subscribeObserver(observer4);
47
48subject.notifyObserver(observer2); // Observer 2 is notified!
49
50subject.notifyAllObservers();
51// Observer 1 is notified!
52// Observer 2 is notified!
53// Observer 3 is notified!
54// Observer 4 is notified!
发布 / 订阅
但是,发布/订阅模式使用一个主题/事件频道,位于想要接收通知的对象(订阅者)和发行该事件的对象(发布者)之间。该事件系统允许代码定义特定应用程序的事件,可以传递包含订阅者所需值的自定义参数。
这与观察员模式不同,因为任何订阅者实施适当的事件处理器来注册和接收由发行商播放的主题通知。
许多开发人员选择将发布/订阅设计模式与观察者合并,尽管存在一个区别.发布/订阅模式中的订阅者通过某些消息媒体被通知,但通过实施类似主题的处理器通知观察者。
在 AngularJS 中,订阅者使用 $on('event', callback)订阅一个事件,而发布者则使用 $emit('event', args) 或 $broadcast('event', args 发布一个事件。