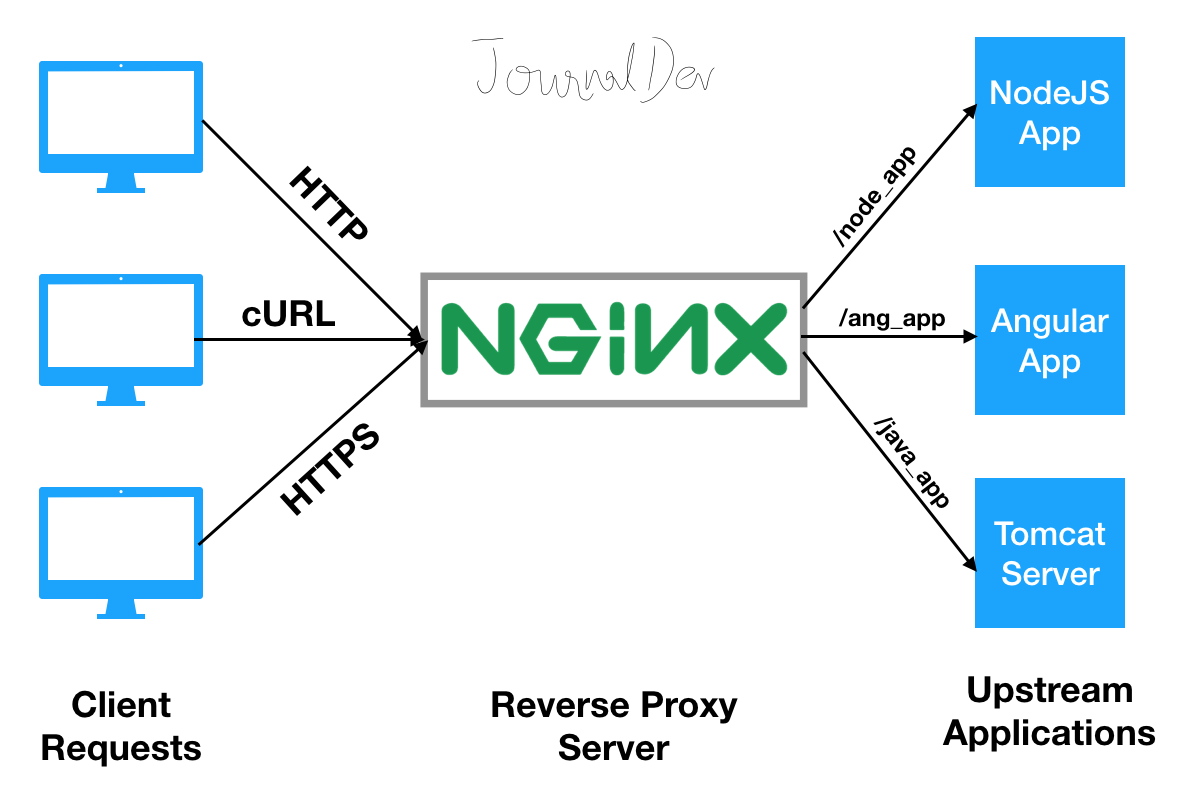
反向代理服务器是从一个或多个上游服务器获取客户端资源的服务器,它通常会放置在私人网络中的防火墙后面,并向这些上游服务器提交客户端请求。反向代理服务器极大地提高了任何Web应用程序的安全性,性能和可靠性。
NGINX 反向代理服务器
在本教程中,我们将探索如何使用NGINX作为Node或Angular应用程序的反向代理服务器。

前提条件
- 您已经安装了 NGINX 通过从 这里执行我们的教程。
假设
- NGINX 服务器可以从公共领域访问.
- Node 或 Angular 应用程序将在私人网络中运行在一个单独的系统(上游服务器)中,并且可以从 NGINX 服务器中访问。
NodeJS 应用
假设你已经在你的环境中安装了NGINX,让我们创建一个NodeJS应用程序的例子,它将通过NGINX反向代理程序访问。
安装节点
在继续安装 NodeJS 和 npm(节点包管理器)的最新版本之前,请检查它是否已安装:
1# node --version
2# npm --version
如果上面的命令返回了 NodeJS 和 NPM 的版本,然后跳过下面的安装步骤,然后继续创建示例 NodeJS 应用程序。
1# apt-get install nodejs npm
一旦安装,请再次检查 NodeJS 和 NPM 的版本。
1# node --version
2# npm --version
创建 Node 应用程序示例
一旦 NodeJS 环境准备好了,请使用 ExpressJS 创建一个示例应用程序,因此,为节点应用程序创建一个文件夹并安装 ExpressJS。
1# mkdir node_app
2# cd node_app
3# npm install express
现在使用您最喜欢的文本编辑器,创建app.js,并添加以下内容。
1# vi app.js
2const express = require('express')
3const app = express()
4app.get('/', (req, res) => res.send('Hello World !'))
5app.listen(3000, () => console.log('Node.js app listening on port 3000.'))
使用以下命令运行 node 应用程序:
1# node app.js
向端口号3000进行弯曲查询,以确认应用程序在 localhost 上运行。
1# curl localhost:3000
2Hello World !
在此时刻,NodeJS应用程序将运行在上游服务器上。在最后一步中,我们将配置NGINX作为上面的节点应用程序的反向代理程序。
角度应用
Angular是另一个用于开发使用字体编写的Web应用程序的JavaScript框架,一般来说,一个角度应用程序是通过与它一起发送的独立服务器访问的,但由于在生产环境中使用这个独立服务器的一些缺点,一个反向代理程序被放置在一个角度应用程序的前面,以便更好地为它服务。
设置角形环境
由于 Angular 是一个 JavaScript 框架,它需要在系统中安装版本 > 8.9 的 Nodejs,因此,在继续安装 Angular CLI 之前,请在终端中发出以下命令来快速设置节点环境。
1# curl -sL https://deb.nodesource.com/setup_10.x | sudo bash -
2# apt-get install nodejs npm
现在继续安装 Angular CLI,这有助于我们创建项目,为任何角度应用程序生成应用程序和库代码。
1# npm install -g @angular/cli
Angular 环境所需的设置现在已经完成,在下一步,我们将创建一个 Angular 应用程序。
创建角度应用程序
使用以下角度 CLI 命令创建一个 Angular 应用程序:
1# ng new angular-app
转到新创建的角目目录并通过指定主机名称和端口号来运行 Web 应用程序:
1# cd angular-app
2# ng serve --host PRIVATE_IP --port 3000
对端口号3000进行弯曲查询,以确认角式应用程序在 localhost 上运行。
1# curl PRIVATE_IP:3000
在此时,角形应用程序将在您的上游服务器中运行,在下一步,我们将配置NGINX作为上面的角形应用程序的反向代理。
将 NGINX 设置为反向代理
导航到 NGINX 虚拟主机配置目录并创建一个服务器块,它将作为反向代理服务器。 请记住,您之前安装了 NGINX 的系统可以通过互联网访问,即系统附有公共 IP。
1# cd /etc/nginx/sites-available
2# vi node_or_angular_app.conf
3
4server {
5 listen 80;
6 server_name SUBDOMAIN.DOMAIN.TLD;
7 location / {
8 proxy_pass https://PRIVATE_IP:3000;
9 proxy_http_version 1.1;
10 proxy_set_header Upgrade $http_upgrade;
11 proxy_set_header Connection 'upgrade';
12 proxy_set_header Host $host;
13 proxy_cache_bypass $http_upgrade;
14 }
15}
上面的配置中的 proxy_pass 指令会使服务器阻止反向代理服务器. 所有用于域名 SUBDOMAIN.DOMAIN.TLD 的流量以及与根位置块(/)相匹配的流量将被转发到 https://PRIVATE_IP:3000 该节点或角形应用程序正在运行。
NGINX 反向代理器适用于 NodeJS 和 Angular 应用程序?
上面的服务器块将作为节点或角度应用程序的反向代理服务器。要同时使用 NGINX 反向代理服务器来服务节点和角度应用程序,只需在两个不同的端口号运行它们,如果您打算为两者使用相同的系统。对于运行节点和角度应用程序,也非常有可能使用两个独立的上游服务器。此外,您还需要创建另一个 NGINX 服务器块,具有对应的值为 server_name 和 proxy_pass 指令。 推荐阅读: [理解 NGINX 配置文件](/社区/教程/nginx 配置文件)。
1# nginx -t
2# cd /etc/nginx/sites-enabled
3# ln -s ../sites-available/node_or_angular_app.conf .
4# systemctl reload nginx
现在指向你最喜欢的网页浏览器的https://SUBDOMAIN.DOMAIN.TLD`,你将被欢迎的消息从节点或角度应用程序。

摘要
这就是为 NodeJS 或 Angular 应用程序配置 NGINX 反向代理程序的全部。你现在可以继续添加一个免费的 SSL 证书,如 Let's Encrypt 来保护你的应用程序!