介绍
在使用编辑器(如 [Visual Studio Code])编写 JavaScript 时,有不同的方法可以确保您的代码是语法正确的,并符合当前的最佳做法。您可以使用灯具来做到这一点。 Linters 检查您的代码以检测语法错误并突出错误,以确保您可以快速找到并修复它们。
ESLint 既可以格式化您的代码,也可以分析它以提出改进建议,也可以配置,这意味着您可以定制您的代码如何评估。
在本教程中,您将在 Visual Studio Code 上设置 ESLint,并实施自定义配置以处理调试中的日志声明. 您还将配置 ESLint 以自动修复语法错误,当您保存文件时。
前提条件
要完成本教程,您将需要以下内容:
- 最新版本 Visual Studio Code已安裝在您的電腦上.
- 最新版本的 Node已安裝在您的電腦上。
本教程已通过 Visual Studio Code v1.62.3, ESLint 扩展 v2.2.2, Node.js v17.2.0, npm v8.1.4 和 eslint v8.3.0 进行验证。
步骤 1 - 创建 JavaScript 初始代码
您需要从演示项目开始,用以下命令为您的项目创建一个目录:
1mkdir vscode-eslint-example
现在创建项目文件夹后,切换到vscode-eslint-example目录:
1cd vscode-eslint-example
在vscode-eslint-example目录中,创建一个名为app.js的JavaScript文件:
1touch app.js
在 Visual Studio 代码中打开 app.js. 在你的 app.js` 文件中键入以下 JavaScript 代码:
1[label app.js]
2const name = 'James'
3
4const person = {first: name}
5
6console.log(person)
7
8const sayHelloLinting = (fName) => {
9console.log(`Hello linting, ${fName}`);
10};
您可能已经注意到存在可以改进的格式化问题:
- 引文使用不一致
- 半色素使用不一致
- 间隔
有了这个JavaScript文件,你现在可以初始化这个项目. 要做到这一点,返回你的命令行,并在vscode-eslint-example目录中运行以下命令:
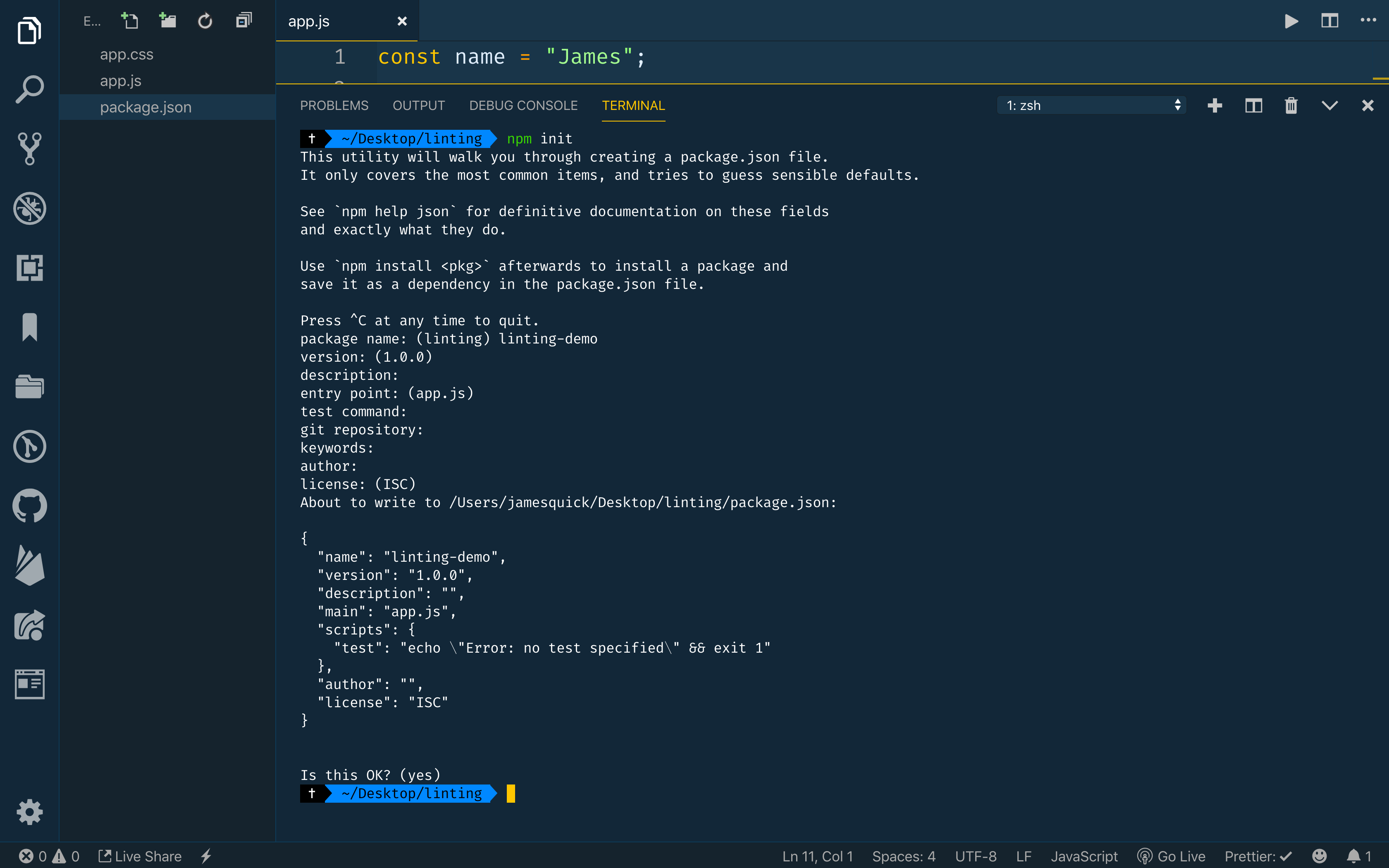
1npm init --yes
使用npm init命令来初始化您的项目将在vscode-eslint-example目录中创建一个package.json文件。

现在您的 JavaScript 项目已经正确设置,您现在可以设置 ESLint。
第2步:设置ESLint
在为您的项目设置 ESLint 之前,您需要先安装 ESLint:
1npm install eslint --save-dev
包括--save-dev标志很重要,因为这将该包保存为仅用于开发的依赖性。在这种情况下,eslint只是当您正在积极工作并对您的项目进行更改时才需要的包。一旦您的项目启动或处于生产中,eslint将不再需要。
现在安装了 ESLint,您可以使用以下命令为项目初始化 ESLint 配置:
1./node_modules/.bin/eslint --init
这个命令中的一个重要部分是--init旗帜。命令的./node_modules/.bin/eslint部分是您项目中的ESLint路径。使用--init旗帜可激活您的项目的ESLint。
在您可以访问 ESLint 配置文件之前,您将被提示提出有关您的项目的不同问题,这些问题被问到以确保为您的项目初始化的配置最适合您的需求。
第一步将是:
1? How would you like to use ESLint? …
2 To check syntax only
3 To check syntax and find problems
4❯ To check syntax, find problems, and enforce code style
选择检查语法、查找问题和执行代码风格选项。
下一个快速将是:
1What type of modules does your project use? …
2 JavaScript modules (import/export)
3❯ CommonJS (require/exports)
4 None of these
选择CommonJS选项以使用 CommonJS 全球变量。
下一个快递会说:
1? Which framework does your project use? …
2 React
3 Vue.js
4❯ None of these
选择这些选项。
下一个快点会问:
1? Does your project use TypeScript? › No / Yes
选择不选项。
接下来的快递会说:
1? Where does your code run? … (Press <space> to select, <a> to toggle all, <i> to invert selection)
2✔ Browser
3 Node
选择浏览器选项。
下一个快递会说:
1✔ How would you like to define a style for your project? …
2❯ Use a popular style guide
3 Answer questions about your style
4 Inspect your JavaScript file(s)
选择使用流行风格指南选项。
对于你想遵循哪种风格指南?提示,请选择Airbnb: https://github.com/airbnb/javascript选项。
下一个快点会问:
1? What format do you want your config file to be in? …
2 JavaScript
3 YAML
4❯ JSON
选择JSON选项。
然后你会看到这个消息:
1Checking peerDependencies of eslint-config-airbnb-base@latest
2The config that you've selected requires the following dependencies:
3
4eslint-config-airbnb-base@latest eslint@^5.16.0 || ^6.8.0 || ^7.2.0 eslint-plugin-import@^2.21.2
最后一个快点会问:
1? Would you like to install them now with npm? › No / Yes
选择是选项来安装npm的依赖。
您还将被要求安装额外的包. 选择是。
完成所有提示后,您将注意到名为 .eslintrc.json 的文件已被添加到您的 vscode-eslint-example 目录. ESLint 现在已安装。
步骤 3 – 安装 ESLint 扩展
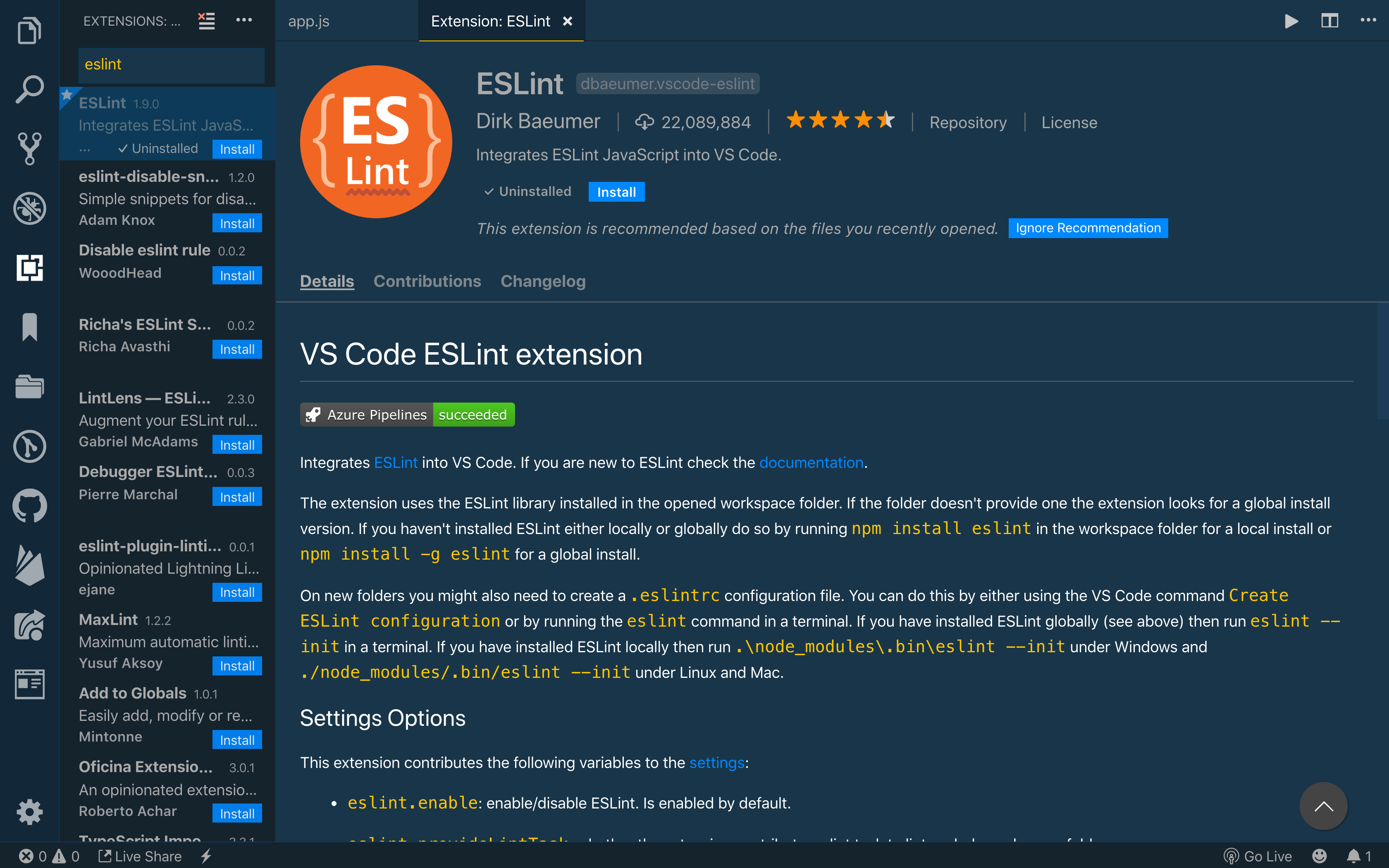
要将 ESLint 集成到 Visual Studio 代码中,您需要安装用于 Visual Studio 代码的 ESLint 扩展。 返回 Visual Studio 代码并在扩展选项卡中搜索 ESLint。

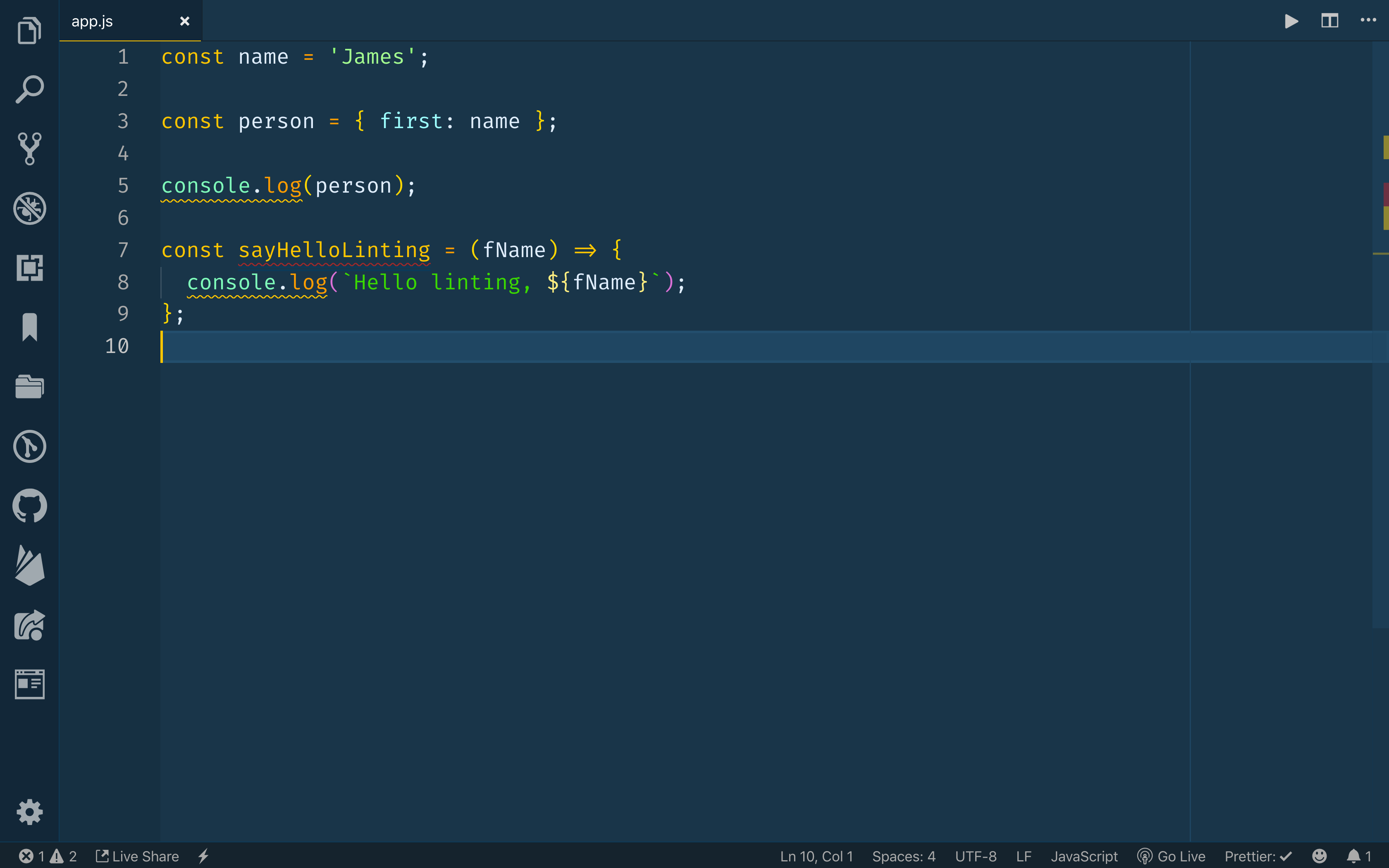
一旦在Visual Studio Code中安装了ESLint,您将注意到您的app.js文件中有彩色突出突出错误。这些标记基于严重性而有颜色编码。如果您在突出突出代码上浮动,您将看到一个向您解释错误的消息。
ESLint 可以为您做更多的事情. ESLint 可以被修改,每次保存文件时都会自动修复错误。
步骤 4 – 格式化在 Save 上
要将 ESLint 配置为每次保存时自动修复语法和格式问题,您需要打开设置菜单。
若要在 Visual Studio Code 中找到设置,请使用命令板打开 Preferences: Open Workspace Settings (JSON)。
「settings.json」檔案會在您的代碼編輯器中開啟,以便ESLint在儲存檔案時修正錯誤,您需要在「settings.json」中寫下以下代碼:
1[label .vscode/settings.json]
2{
3 "editor.codeActionsOnSave": {
4 "source.fixAll.eslint": true
5 },
6 "eslint.validate": ["javascript"]
7}
有了这个代码在您的settings.json文件中,ESLint 现在将自动纠正错误,并在保存时验证 JavaScript。
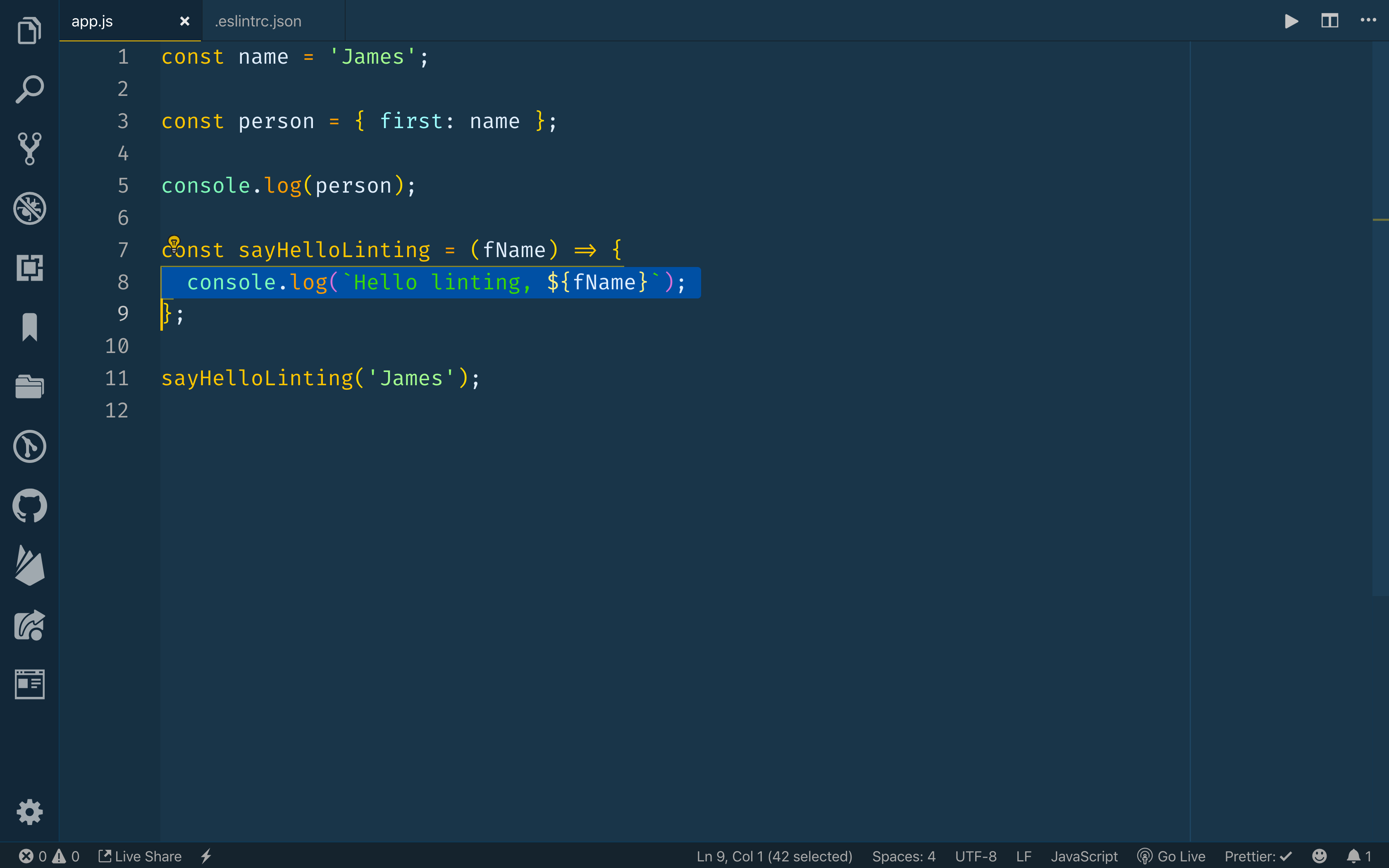
返回您的app.js文件并保存它. 您将看到一些更改,包括更少的色彩强调。
- 一致使用单个引用
- 函数内部正确的引用
- 一致使用半色

ESLint 现在每次保存「app.js」时都会自动解决语法错误. 仍然有一些错误消息仍然存在. 这些可以通过自定义 ESLint 配置来修复,以捕捉或忽略特定错误和格式化问题。
步骤 5 – 定制 ESLint 规则
例如,ESLint 会为 app.js 中的所有「console.log()」声明生成一个突出消息.在某些情况下,删除「console.log」声明可能不是优先事项. 您可以定制 ESLint 配置以允许「console.log」声明而不会生成错误消息。
打开 .eslintrc.json 文件. 这是您将在该文件中看到的代码:
1[label .eslintrc.json]
2{
3 "env": {
4 "browser": true,
5 "commonjs": true,
6 "es2021": true
7 },
8 "extends": [
9 "airbnb-base"
10 ],
11 "parserOptions": {
12 "ecmaVersion": 12
13 },
14 "rules": {
15 }
16}
在.eslintrc.json 文件的底部,你会看到一个规则对象. 要定制引发 ESLint 的错误或禁用 ESLint 对某些代码的响应,你会将关键值对数添加到规则对象中。
error- 会产生红色底线warn- 会产生黄色底线off- 不会显示任何东西。
如果您不想为 console.log 语句生成任何错误消息,则可以使用no-console规则名称作为密钥。
1[label .eslintrc.json]
2"rules" : {
3 "no-console": "off"
4}
这将删除app.js中的console.log陈述中的错误消息:

有些规则需要多个信息,包括一个严重程度和一个值. 要指定您要在代码中使用的引文类型,您必须通过所选的引文类型和严重程度:
1[label .eslintrc.json]
2"rules" : {
3 "no-console": "off",
4 "quotes": [
5 "error",
6 "double"
7 ]
8}
现在,如果您在您的报价中包含单个报价,ESLint 将提出错误。
结论
本教程介绍了您可以在 Visual Studio 代码上使用 ESLint 做些什么。像 ESLint 这样的 Linting 工具可以通过自动化和简化如何验证语法和最佳实践来帮助创造更复杂的任务的时间。
如果您想了解有关规则的更多信息以及您可以使用哪些关键值对来定制 ESLint 规则,您可以查看此文档(https://eslint.org/docs/rules/)。