视觉测试(有时称为视觉回归测试或用户界面测试)是对软件进行纯视觉完整性审查的过程。
它通过将用户界面的快照与基线进行比较,以查看像素是否发生了变化。通过查看像素而不是下面的代码,视觉测试可以轻松地看到用户界面在部署前看起来是什么样子,并捕捉视觉回归。
视觉测试不仅仅是即时测试 - 具有视觉审查工作流程以获得连续的视觉覆盖是至关重要的. 使用 Percy,在每个拉动请求时,很容易将视觉测试集成到您的堆栈中,并与您的 CI / CD 管道一起。
现在你已经了解了视觉测试是如何工作的,我们将通过一个5分钟的教程。
这就是我们将覆盖的:
- 将 Percy 集成到一个示例 Web 应用程序(或您自己的) 2 运行您的第一个视觉测试 3 进行视觉更改 4 将视觉评论添加到您的日常工作流
让我们开始吧!
步骤 1: 集成 Percy
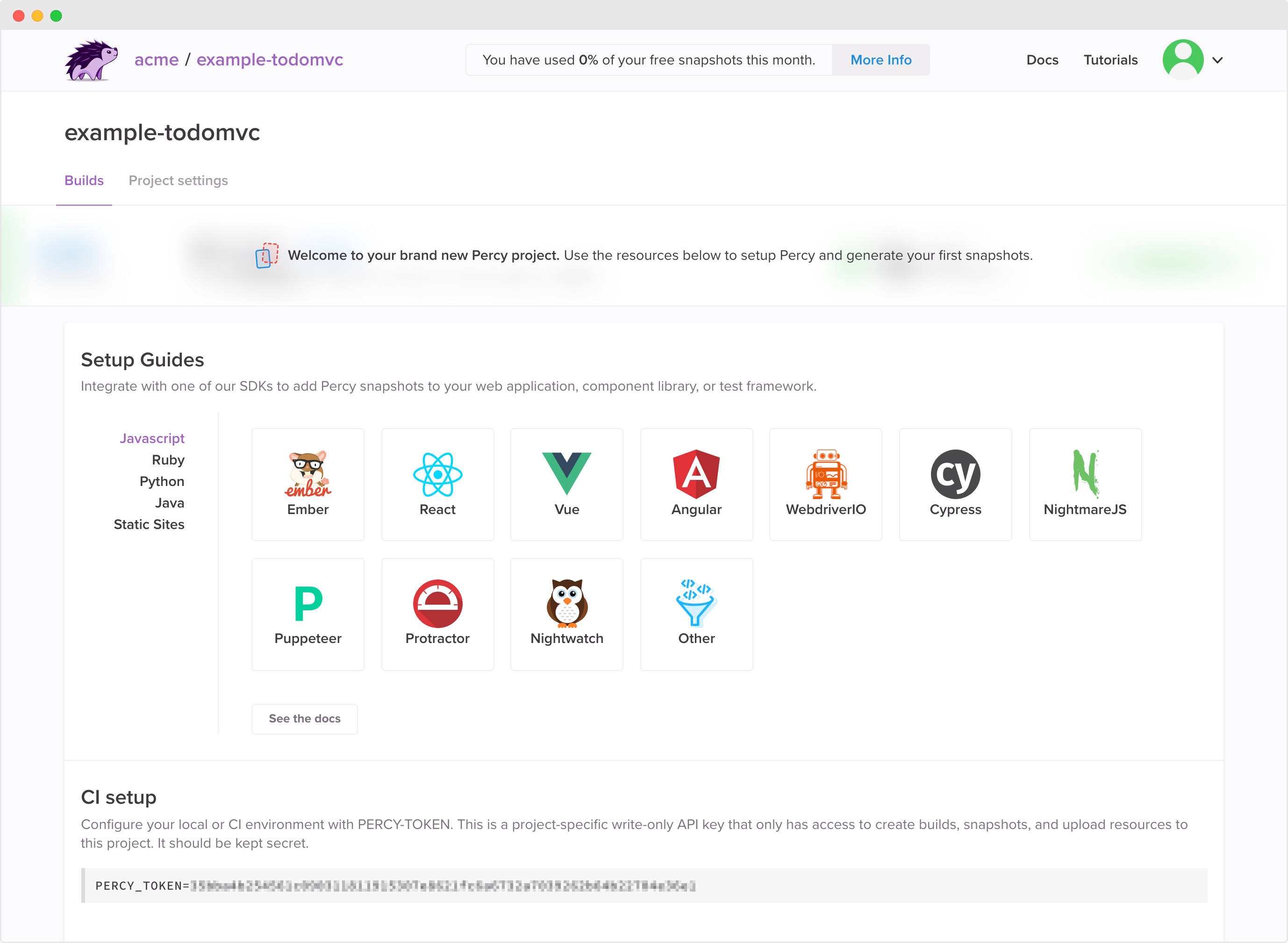
如果您尚未登录,请 注册免费Percy帐户,命名您的组织,并创建您的第一个项目。

<$>[注]注册Percy帐户是免费的,每月包含5000张快照,可提供从29美元开始的升级。
Percy 项目与您想要测试的应用程序、网站或组件库相匹配. 使用 我们的 SDK您可以将视觉测试添加到浏览器中的几乎任何内容。
以下是我们一些流行的SDK:
对于本教程,我们将使用 PercyScript - 最简单和最快的方式开始对任何Web应用程序的视觉测试. 我们将使用此 TodoMVC示例应用程序,尽管您可以轻松地调整下面的PercyScript来为自己的应用程序工作。
首先,让我们设置示例应用程序:
1$ git clone https://github.com/percy/example-todomvc.git
2$ cd example-todomvc/
3$ npm install
4$ npm run start
您现在可以访问 http://localhost:8000并自己玩 todos 应用程序。
接下来,我们将安装PercyScript,并为这个应用程序撰写我们的第一个视觉测试。
重要的是保持服务器运行并打开一个新的终端来运行:
1$ npm install -D @percy/script
这将添加@percy/script到您的package.json文件。
接下来,创建一个名为snapshots.js的文件,并添加您的第一个PercyScript:
1// snapshots.js
2const PercyScript = require('@percy/script');
3
4// A script to navigate our app and take snapshots with Percy.
5PercyScript.run(async (page, percySnapshot) => {
6 await page.goto('http://localhost:8000');
7 await percySnapshot('TodoMVC home page');
8
9 // Enter a new to-do.
10 await page.type('.new-todo', 'A really important todo');
11 await page.keyboard.press('Enter');
12 await percySnapshot('TodoMVC with a new todo', { widths: [768, 992, 1200] });
13});
下一步是开始运行这个 PercyScript。
步骤2:运行视觉测试
要本地运行 PercyScript,请从新项目屏幕或项目设置复制PERCY_TOKEN环境变量,然后运行:
1$ export PERCY_TOKEN=aaabbbcccdddeee
2$ npx percy exec -- node snapshots.js
<$>[警告] 用您的项目的PERCY_TOKEN代替代币。
你应该看到这样的输出:
1$ npx percy exec -- node snapshots.js
2[percy] created build #1: https://percy.io/test/example-todomvc/builds/1738842
3[percy] percy has started.
4[percy] snapshot taken: 'TodoMVC home page'
5[percy] snapshot taken: 'TodoMVC with a new todo'
6[percy] stopping percy...
7[percy] waiting for 2 snapshots to complete...
8[percy] done.
9[percy] finalized build #1: https://percy.io/test/example-todomvc/builds/1738842
幕后发生了什么? Percy 通过在 Percy 快照命令呼叫的任何地方捕捉 DOM 快照来工作,然后在我们的 自定义渲染环境中重新创建页面或组件。
如果你遵循,你会看到,因为这是第一个构建,没有什么可以比较它,它也被自我批准,因为承诺是主,我们假定主构建是生产准备的。
步骤三:查看视觉变化
现在你已经集成并推出了你的第一个构建,建立了你的基线,让我们创建一个新的功能分支,并在Percy中引入一个可视化的更改。
使用您的文本编辑器来编辑index.html,并在行11上的h1文本变为紫色:
1<h1 style=”color:#9e66bf;”>
现在,再次运行Snapshots:
1$ npx percy exec -- node snapshots.js
回到 Percy 或点击 Percy 构建链接以查看视觉变化!在右侧,您将看到新的快照,覆盖了红色像素,突出了已经改变的区域。

点击该区域(或点击d)将在底层的快照和覆盖的分布之间切换,因此您可以轻松地看到具体发生了什么变化。
响应 diffs
您还可以使用 Percy 来覆盖所有最重要的观看端口大小. 默认情况下,我们为移动和桌面宽度渲染快照。
跨浏览器视觉测试
跨浏览器快照可以帮助您检测浏览器渲染引起的微妙差异。
如果您对更改感到满意,请点击批准所有 - 以100%的信心知道您将部署哪些视觉更改。
既然您想做出这些更改,请点击批准所有。
<$>[注]你已经完成了你的第一个视觉评论! <$>
步骤 4: CI 和源代码集成
为了从自动视觉测试中获得最大价值,我们建议将其集成到现有的开发工具和流程中。
Percy 旨在与您的 CI 构建一起运行,作为您的代码审查过程的一部分。 有关详细的说明,以及我们支持的所有 CI 服务,请查看我们的 CI 设置文档。
启用了 源代码集成,当视觉更改被检测到时,并批准这些更改并准备合并时,您将在拖或合并请求中得到通知。

点击细节将让你直接进入Percy构建,在那里你可以查看视觉变化。
一旦快照被批准,您的委托状态将更改为绿色,PR可以合并。

你已经准备好合并,相信你的应用程序的每一个部分都看起来就像它应该一样。
我们希望本教程帮助您熟悉Percy的视觉评论平台和工作流程。
如果你还没有,你可以获得5000个免费的每月快照,并访问我们的视觉测试平台和集成。
快乐的测试!