从您的文件系统到DOM,您的计算机所做的许多事情完全取决于生成和操纵树木。
什么是树?
简而言之,树是一种节点/值的集合,每个节点指向下降节点,所有节点都连接到一个家长节点。
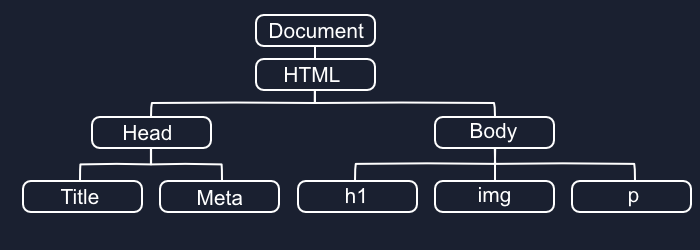
在树根上,我们有文档(实际上是窗口,但shhh),我们添加的每一个HTML标签都创建了一个新的孩子节点。

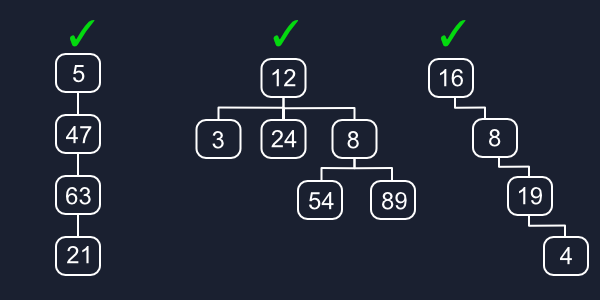
适当对不适当的树
以前,当我们创建 链接列表时,我们在技术上已经创建了可行的树木,因为它们有根(头/尾巴),每个节点都与一个孩子连接,使用下一个/prev指针。
大多数基于树木的不同结构将更多地与树木内部的数据是如何组织的有关,但它们都将看起来像这样。

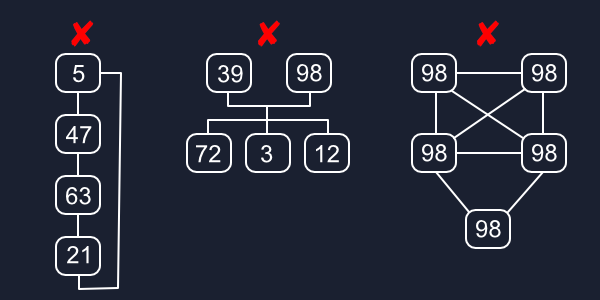
有几个规则我们需要遵循才能有一个合适的树木. 一棵树不能参考其自身的根源,例如,如果我们在循环链接列表上运行过一个跨度算法,那么它很快就会变成回归的噩梦。
最后,一棵树必须有方向性,一切都从根部移动,没有方向的节点群实际上是它自己的更复杂的结构,图表,我们将在未来的文章中涵盖它 😉。
我们不能只是开始将节点联系起来,称之为树,如果我们破坏了这些规则,那么未来的数据结构和算法就无法实现。

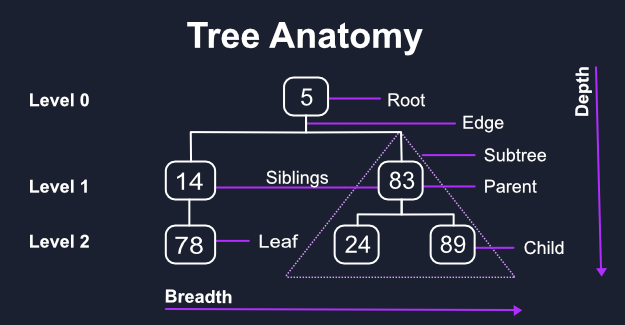
树的解剖学
虽然相当无聊,但仍然需要涵盖最重要的术语,当你了解更多关于树木时,你会不断看到。
Node- 每个单个对象或数据点Root- 根树中的第一个和最高节点,其中的所有其他节点是由Edge- 两个节点之间的连接Parent- 一个较低节点的直接祖先child- 一个较高节点的直接后裔Siblings- 两个节点在同一个深度与同一个父母Leafs- 没有孩子的最底层节点Deep- 树的高度以距离根数测量为水平,所以我们

关闭思想
现在,这可能看起来像一个完整的狂欢,但魔鬼确实在细节中,随着你进步到更复杂的结构,将变得越来越容易忽视这些细节,淹没自己在非常难以调试的错误。