你开始在读完这篇文章后就开始工作,这并不奇怪 - 与你以前做过的项目不太相同。
经过20分钟的项目基础准备(这样你就可以开始真正的项目),你会遇到一个错误. 它看起来不太糟糕,但经过一个小时的谷歌搜索和做10个更改来尝试修复这个问题,你会被抓回现实。

在潜入其他解决问题的途径之前,退一步,清理你的头脑,喝一杯水,然后考虑这些点:
- 学习不是浪费时间 - 无意识地攻击一个问题是浪费时间
- 是否值得重新开始?
- 也许你可以尝试不同的设置,如框架,以减轻设置错误的可能性(因为这是虚假现实问题出现的地方)。
现在让我们假设你已经通过了上面的选项。你觉得最好继续前进并解决这个问题 - 你可以采取什么策略?我们将专注于一个特定的策略 - 查看堆栈,以确定原因。
- 当你遇到一个问题时, 承诺你的代码(至少进入你的本地Git)。即使这个代码可能不会处于完全功能状态,它比你最终可能遇到的混乱更好。沿途做小承诺将帮助你跟踪你尝试过的事情 2.设置一个计时器(Pomodoro-style或只是一个常规计时器)。我建议不要超过30分钟。这并不意味着你需要在那个时间框架内解决问题,但你可以使用一个小暂停来重新评估 3.有一个很好的想法(取决于你的平台)。( _4)知道如何选择关键字和细节( _5)。了解如何查看它
我们将从上面的最后三点更详细地讨论。
哪里去看
以下是几种不同的情况,以及堆栈痕迹可能出现的地方。
- 节点(后端) ->终端控制台
- 反应 / 视觉 / 瓦尼拉 JS (前端) ->浏览器控制台
没有足迹,我该怎么办?
在某些情况下,没有迹象显示为什么?这通常是因为有一个逻辑错误(它不像你想象的那样工作),并且代码本身是响亮的。
什么要寻找
想想堆栈痕迹就像一堆菜一样。当它们堆积起来并开始倒下时,你知道最后一对盘子是罪魁祸首。
重要的是要注意,你看到的线条并非全部由错误组成,它是程序 / 脚本到目前为止的历史记录,这使得它成为一个很好的工具来确定真正的问题。
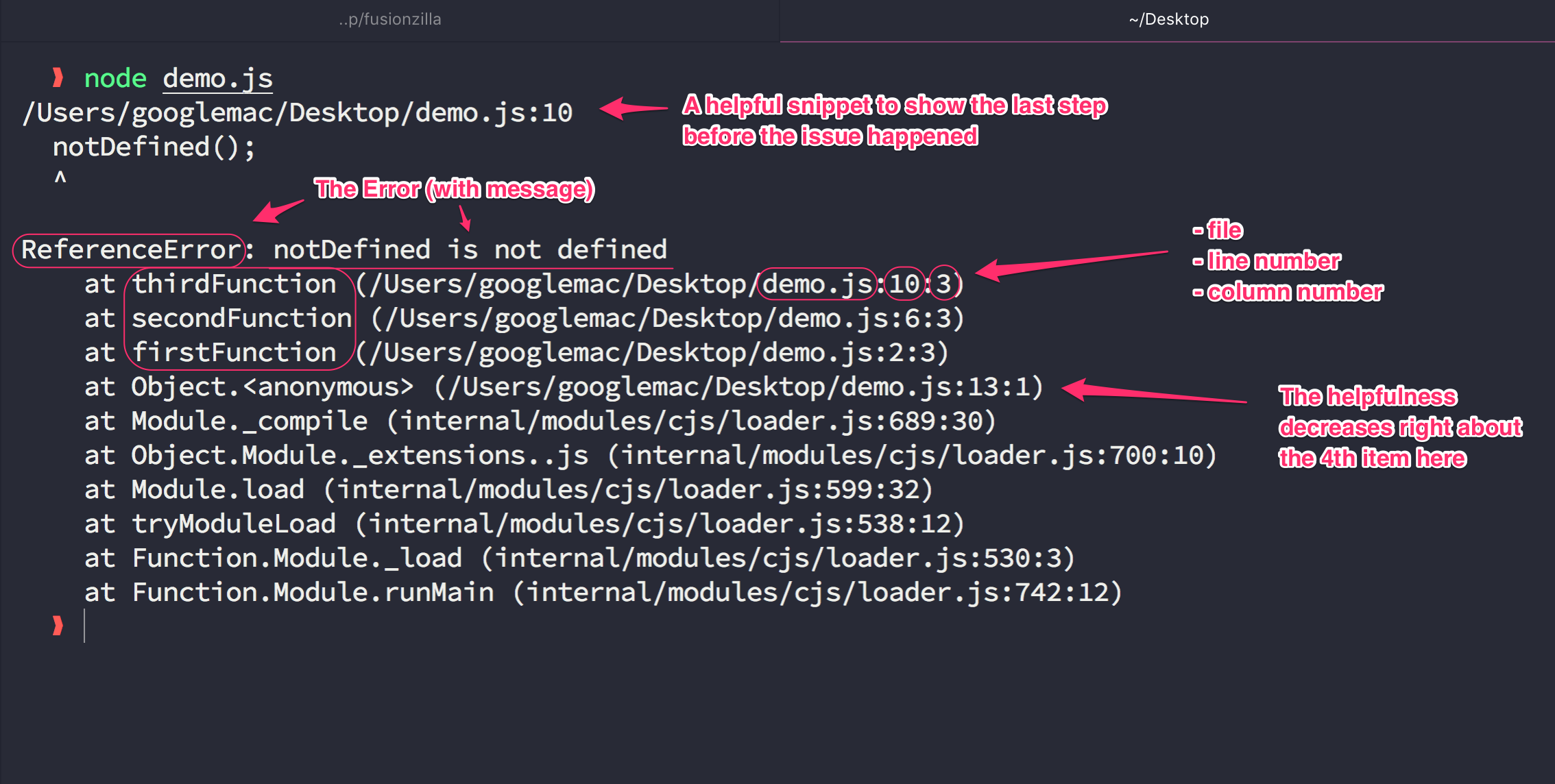
错误/例外消息
如果问题涉及一个包,作者可能会给出一个好消息或提示来帮助。
檔案名稱
通常情况下,问题在于你自己的源代码,而不是其他包(至少这就是一般规则),所以要寻找具有你的基础目录的文件。
线 号码
你很幸运,你不仅可以看到文件名,但痕迹包括行号码,有时是列号。
例外类型(s)
有时一个例外的名称可以给你一个坚实的线索. 很可能你不会知道它意味着什么. 使用一些从下一节收集的见解来基于这些搜索。
如果您经常遇到这个问题,请考虑记住您的语言或框架中一些更常见的例外。
我能走多深?
有些痕迹很长,如果你必须把整个东西读成小说,你可能会得到沉重的眉毛,所以它从有用的转变为浪费时间。
我的经验是,你可以找到你需要的线索在第一个5个项目的线索. 如果你已经仔细地通过它,你仍然没有找到任何东西,那么,无论如何,继续。
让我们创建一个假错误,以查看一些这些线索的有效性. 您可以运行此客户端或服务器端:
1[label demo.js]
2firstFunction = () => {
3 secondFunction();
4}
5
6secondFunction = () => {
7 thirdFunction();
8}
9thirdFunction = () => {
10 notDefined();
11}
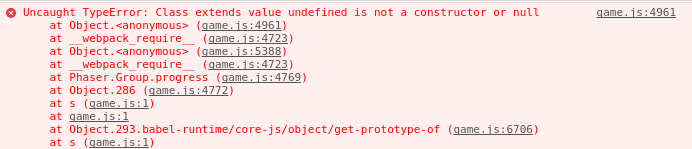
这是生产的:

什么要看上去
如果错误中提供了一个消息,这可能是最好的搜索。
Google 搜索的提示
- 使用引文搜索准确的短语
- 将星标放入这些短语中以指定未知的单词或短语
- 使用缺口符号表示您想要删除包含这个单词(s)的结果
- 如果您正在寻找教程,请在开始时注明句子
如何(Google 可以像这样聪明)。
关键词: Stack Overflow 搜索
- 将标签添加到查询中,将其围绕在方块上:
[视图]触发事件. - 通常你要搜索具有固体绿色
答案框的结果,这意味着其中一个答案被接受为正确答案 - 除了标记为正确的答案之外,请查看其他答案。
右键点击所有看起来有前途的搜索结果,以在新标签中打开它们. 为了更快的流量,在您点击链接时,使用您的平台的快捷键(Windows上的Ctrl,Mac上的Cmd)。
<$>[注]在您将其接受到最终产品之前,请确保了解代码实际上在做什么。
问题解决了,还是解决了?
多少次我们遇到一个问题,进行搜索,找到一个 Stack Overflow 帖子与答案,然后看到我们已经投票? 😆 为了避免这一点,我们应该用解决方案记录问题,更重要的是至少做两件事之一:
- 创建一个新的测试
- 写一些错误处理. 您甚至可以抓住错误,并用自定义消息喷出自己的错误
1if (valueIsNotCorrect) throw new Error(`D'oh, you did it again! Fix me by ...`);
<$>[注意]这两者都基本上是文档,所以双赢! <$>
最后,这是从 Jordan Hall 在推特上中收到的一个好笑话:
1window.onerror = error => {
2 // redirect to SO with error as query
3 window.location.href = `https://stackoverflow.com/search?q=[js]${error.message}`;
4}