Payment Request API是一个新的JavaScript API,它可以轻松地收集付款信息,然后发送到支付处理器,如Stripe。其目的是通过让用户轻松地使用浏览器存储他们的卡信息来改善付款的用户体验。
<$>[警告] API 仍然是全新的,目前支持仅限于 Chrome 和 Edge 15+。 对 Chrome 桌面的支持已添加到 Chrome 60,但您可能仍然需要启用 Web Payments 旗帜。
特征测试
您将需要为 API 的可用性检测功能:
1if (window.PaymentRequest) {
2 // Yep, we can go ahead! Our code goes here.
3} else {
4 // No support. Proceed the old school way
5}
付款要求对象
首先,您将创建一个PaymentRequest对象,并输入接受的付款方式的数组、付款详细信息的对象和选项的第三个可选对象:
1const paymentMethods = [
2 {
3 supportedMethods: ['basic-card']
4 }
5];
6
7const paymentDetails = {
8 total: {
9 label: 'What you pay',
10 amount: {
11 currency: 'USD',
12 value: 80
13 }
14 }
15};
16
17const paymentRequest = new PaymentRequest(
18 paymentMethods,
19 paymentDetails
20);
21
22// ...
请注意付款方式付款方式和付款细节. 支持的付款方式将被接受,信用卡和借记卡将被接受,您还可以限制支持的付款网络,例如,只有Visa和MasterCard将被接受:
1const paymentMethods = [
2 {
3 supportedMethods: ['basic-card'],
4 data: {
5 supportedNetworks: ['visa', 'mastercard']
6 }
7 }
8];
支付细节
付款详细信息对象需要以下字段:总数、标签、金额、货币和价值。
您还可以为浏览器支付用户界面添加额外的显示项目:
1const paymentDetails = {
2 total: {
3 label: 'What you pay',
4 amount: {
5 currency: 'USD',
6 value: 80
7 }
8 },
9 displayItems: [
10 {
11 label: 'Promo code',
12 amount: {
13 currency: 'USD',
14 value: -10
15 }
16 },
17 {
18 label: 'Taxes',
19 amount: {
20 currency: 'USD',
21 value: 12
22 }
23 }
24 ]
25};
<$>[警告]对于浏览器的付款用户界面,空间通常是有限的,所以您可能只想列出顶级字段,如总价、税收和运输成本。
使用可选的 3rd 参数,您可以向用户请求额外的信息,如姓名、电子邮件和电话号码:
1// ...
2
3const options = {
4 requestPayerName: true,
5 requestPayerEmail: true
6};
7
8const paymentRequest = new PaymentRequest(
9 paymentMethods,
10 paymentDetails,
11 options
12);
启动UI并完成
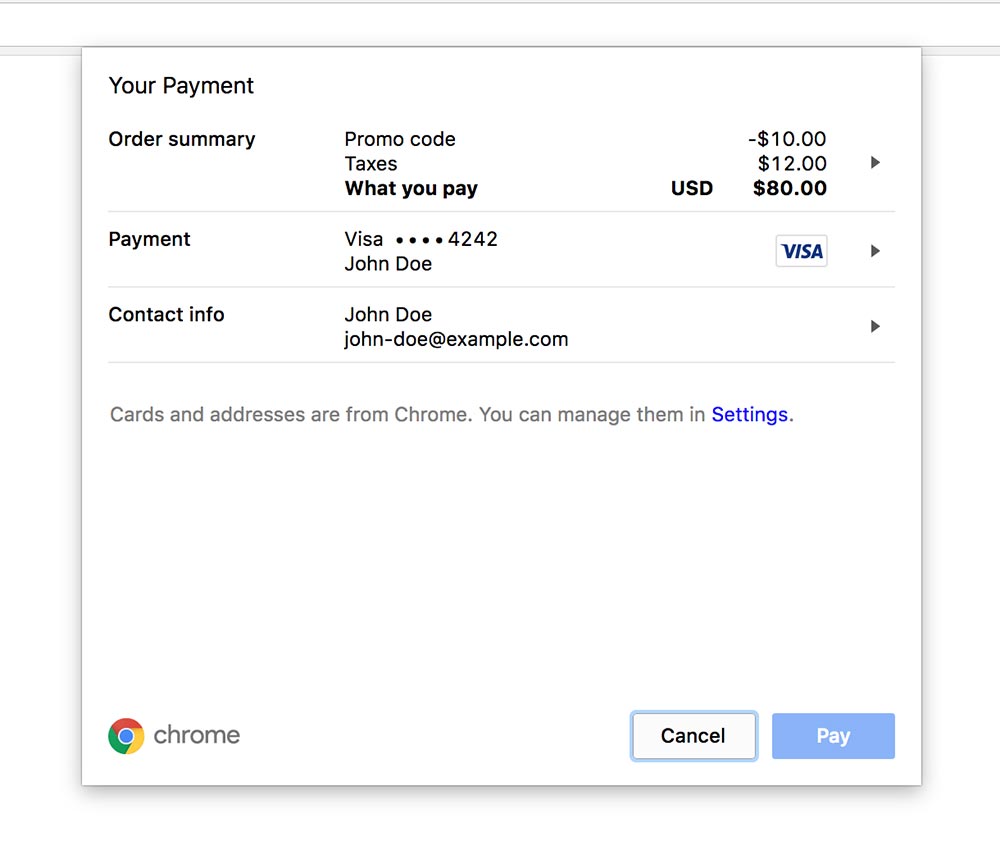
我们几乎都设定了,预计不会发生任何事情,直到我们在付款请求对象上调用显示方法。
1// ...
2
3const paymentRequest = new PaymentRequest(
4 paymentMethods,
5 paymentDetails,
6 options
7);
8
9paymentRequest
10 .show()
11 .then(paymentResponse => {
12 return paymentResponse.complete().then(() => {
13 // call backend API to process payment with data from `paymentResponse`
14 });
15 })
16 .catch(err => {
17 // API error or user cancelled the payment
18 console.log('Error:', err);
19 });
足够简单! 有了这个,用户将从浏览器中呈现的用户界面。在返回的支付响应上呼叫完整()将关闭浏览器的支付用户界面,并返回另一个承诺,以便我们可以拨打我们的后端发送收集的信息并处理付款。

正如您所看到的,付款请求 API 非常容易使用,使用户收集部分付款信息非常简单。
使用上述代码,浏览器用户界面将在用户确认付款时立即关闭,然后我们的应用程序可以接管并显示加载指标,而付款正在由后端处理。
1// ...
2
3const paymentRequest = new PaymentRequest(
4 paymentMethods,
5 paymentDetails,
6 options
7);
8
9paymentRequest
10 .show()
11 .then(paymentResponse => {
12 return verifyPaymentWithBackend(paymentResponse).then(success => {
13 if (success) {
14 console.log('💵 Payment is complete!');
15 return paymentResponse.complete('success');
16 } else {
17 return paymentResponse.complete('failure');
18 }
19 });
20 })
21 .catch(err => {
22 // API error or user cancelled the payment
23 console.log('Error:', err);
24 });
通过此,浏览器支付用户界面将显示一个处理屏幕,直到承诺解决或拒绝。
为了帮助测试它,这里有一个笑话,该笑话在 2.5 秒后返回一个承诺:
1function verifyPaymentWithBackend(data) {
2 return new Promise((resolve, reject) => {
3 setTimeout(() => {
4 resolve(true);
5 }, 2500);
6 });
7}
浏览器支持
我可以使用付款请求吗?来自 caniuse.com 的主要浏览器中支持付款请求功能的数据。
这里有一个 优秀的资源来深入了解付款请求API的插件和插件。