随着您的应用程序和数据变得越来越复杂,限制到基本的数组将成为性能和您能够实现的重大瓶颈。我们将需要开发比JavaScript提供的最基本的外包数据类型更大的东西。
概念
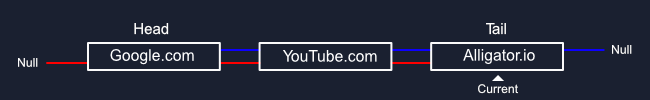
链接列表是使用类来创建连接对象链的特殊方式,每个对象都包含两个指针,一个指向下一个节点,一个指向前一个节点。
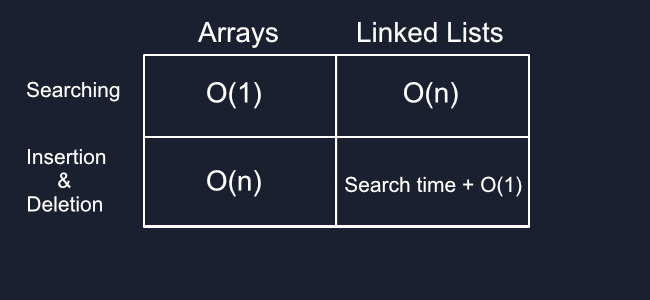
虽然数组允许您通过其索引直接访问一个项目,这总是O(1),我们的节点没有索引,所以我们需要从列表的头部或尾巴开始,并使用指针来搜索我们想要更改的每个项目,所以O(n)。
为什么我们总是想要一个链接列表的数组? 数组在搜索和排序方面优越,因为它更容易直接访问和移动项目。 链接列表更有效地插入和删除项目,尤其是在端。

许多浏览器使用链接列表来记录您的搜索历史,因为在用户很少需要搜索任何东西或查看整个东西时,移动链条更为实用。

虽然数组会让你再次直接访问谷歌,但链接列表迫使你要么将其设置为新尾巴,要么手动穿越到你想要的位置,我们不能跳过之间的一切。
单人 vs 双重链接列表
我们可以设置链接列表的两种主要方式,无论是用一个指针,强迫它朝一个方向,还是两种方式,使其双向。
通过单个链接列表搜索需要我们查看每一个项目我们想要的内容,而双链接列表可以从头部或尾巴开始搜索,取决于该项目的哪一半位置,给我们O(n / 2)。
双链接列表也需要更多的内存,因为每个项目必须存储下一个和以前的项目的指针,如果您存储大量数据,这可能意味着很大的区别。
后来,当我们在其他结构中实施链接列表时,我们通常会使用单独链接列表,例如,在堆栈和排列中,我们只与端口进行交互,并且需要很少穿过整个列表,所以两个指针只是不切实际的。
为什么要战斗?
*链接列表作为更复杂的数据结构的基础,如堆栈,队列,树木,图表和堆栈。所有这些都有方法来利用链接列表的优点,同时取消部分缺点,取决于您的预期使用
- 它们在需要大量添加和删除时在数组上表现更好,并在与其他技术相结合时搜索时间更好(如使用 [skip lists])。
- 通过将下一个指针放在尾巴头部,例如在滑板组件 轻松创建圆形列表
结论
希望在这个简短的介绍之后,你已经准备好开始探索一些更好的替代你的标准数组。 查看 部分 2 了解如何在 JavaScript 中开始实施一个完全解锁的双链接列表。