由于服务工作者等技术,网站和Web应用程序现在可以越来越像支持它的浏览器上的本地应用程序,这就是我们称之为渐进式Web应用程序(PWA)。
渐进式Web应用程序允许您做一些事情,比如安装到主屏幕并在离线时使您的应用程序可用。试试,如果您在Chrome或Firefox上,关闭您的Wi-Fi并重新加载此页面。
为了让一个Web应用程序被视为一个渐进式Web应用程序,需要有一些东西:
渐进式 Web App 检查列表
以下3个最重要的是要有一个基本的渐进式Web应用程序工作:
- 网站必须通过 https 服务* 您的应用程序应该有 Web App 宣言文件
- 您的应用程序应该有一个工作服务工作者
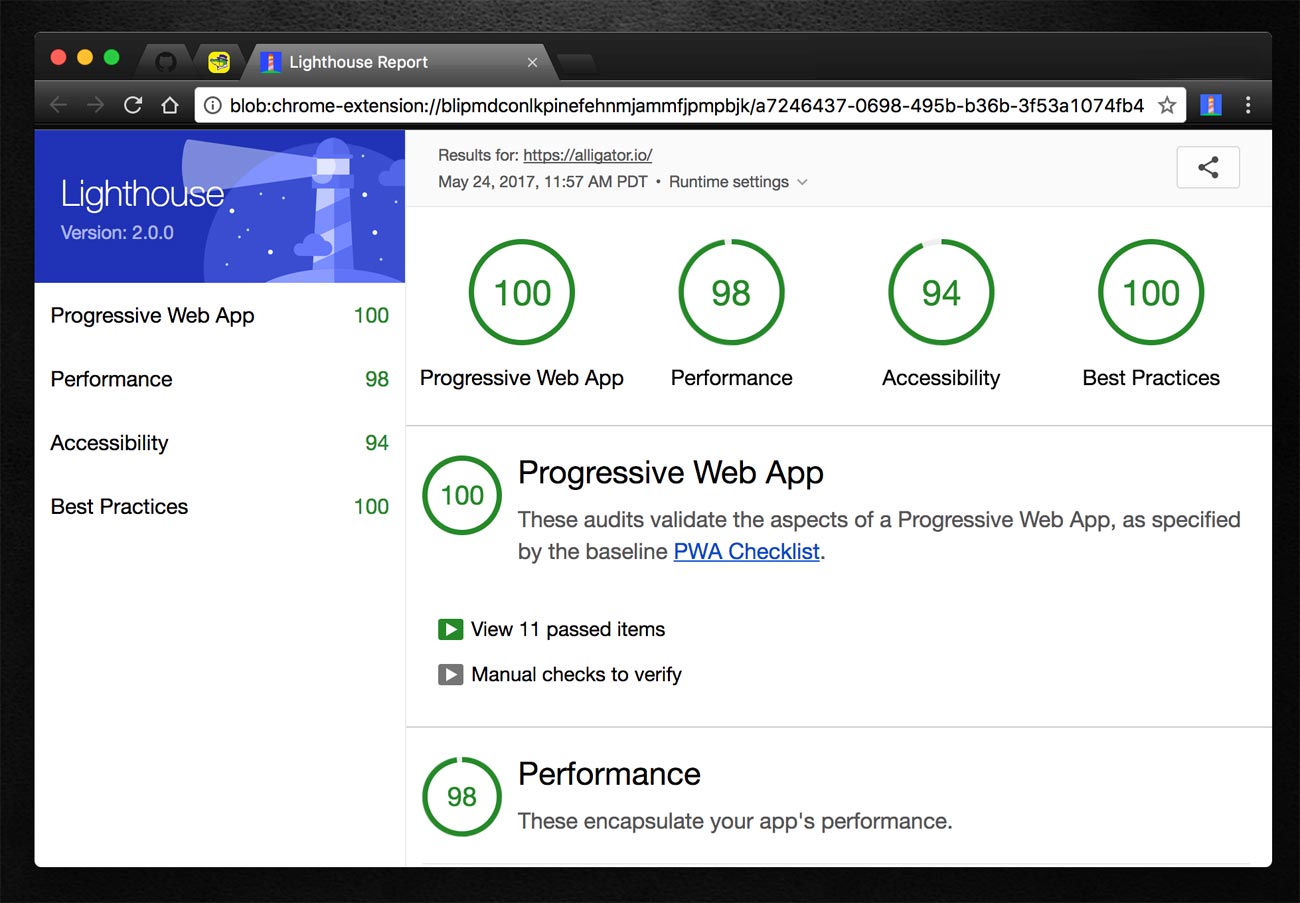
覆盖了这三个方面,你将有一个基本的进步式Web应用程序,可以离线使用并从缓存中加载静态资产. 你可以使用 Lighthouse Chrome 扩展来运行审计并查看你的应用程序在频谱中的位置:

Web App 宣言
网络应用宣言是一个包含有关您的应用程序的元数据的Json文件,该宣言的内容尤其重要,以允许Android手机上的Chrome等浏览器提供重复访问者在主屏幕上安装Web应用程序的选项。
这个 Web App Manifest Generator可以轻松地生成 manifest.json 文件,甚至可以从单个 512x512 图标中生成所有不同的图标大小。
一旦您有 manifest.json 文件,请将其包含在您的应用程序的头部部分中,如下:
1<link rel="manifest" href="/path/to/manifest.json">
例如,以下是本网站的 Web App 宣言的内容:
1{
2 "name": "Alligator.io",
3 "short_name": "Alligator",
4 "theme_color": "#138e69",
5 "background_color": "#f8ea48",
6 "display": "browser",
7 "Scope": "/",
8 "start_url": "/",
9 "icons": [
10 {
11 "src": "images/icons/icon-72x72.png",
12 "sizes": "72x72",
13 "type": "image/png"
14 },
15 {
16 "src": "images/icons/icon-96x96.png",
17 "sizes": "96x96",
18 "type": "image/png"
19 },
20 {
21 "src": "images/icons/icon-128x128.png",
22 "sizes": "128x128",
23 "type": "image/png"
24 },
25 {
26 "src": "images/icons/icon-144x144.png",
27 "sizes": "144x144",
28 "type": "image/png"
29 },
30 {
31 "src": "images/icons/icon-152x152.png",
32 "sizes": "152x152",
33 "type": "image/png"
34 },
35 {
36 "src": "images/icons/icon-192x192.png",
37 "sizes": "192x192",
38 "type": "image/png"
39 },
40 {
41 "src": "images/icons/icon-384x384.png",
42 "sizes": "384x384",
43 "type": "image/png"
44 },
45 {
46 "src": "images/icons/icon-512x512.png",
47 "sizes": "512x512",
48 "type": "image/png"
49 }
50 ],
51 "splash_pages": null
52}
服务工人
Service Workers 是 一些现代浏览器中可用的新技术,允许对网络请求进行控制。 Service Workers 允许缓存资产并控制当没有访问网络或访问速度非常慢时会发生什么。
注册服务工作者
获取服务工人的第一步是注册它。
以下是您可以使用的示例脚本来注册服务工作者,请注意它如何先检查是否支持服务工作者:
1if ('serviceWorker' in navigator) {
2 navigator.serviceWorker.register('/service-worker.js').then(function(registration) {
3 console.log('ServiceWorker registration successful!');
4 }).catch(function(err) {
5 console.log('ServiceWorker registration failed: ', err);
6 });
7}
注意服务工人在根文件夹中是如何的,这意味着它将被扩展到整个Web应用程序. 如果它是在子文件夹中,它将被扩展到该子文件夹默认情况下。
服务工人
现在对于服务工作者本身来说,这可能变得相当复杂,像SW-Toolbox这样的工具(https://github.com/GoogleChrome/sw-toolbox)真的可以帮助切断设置服务工作者所需的锅炉板代码。
您可以从 npm 安装 SW-Toolbox:
1$ npm install --save sw-toolbox
然后,在您注册的服务工作者(例如: service-worker.js)中,使用 self.importScripts() 导入 SW-Toolbox:
1self.importScripts('node_modules/sw-toolbox/sw-toolbox.js');
对于这个网站,除了导入SW-Toolbox之外,所需的一切都是如下:
1self.toolbox.precache(['/images/logo-small.svg', '/images/web-icons/webicon-twitter.svg', '/images/web-icons/webicon-facebook.svg']);
2self.toolbox.router.get('/*', toolbox.networkFirst);
这会预存一些资产,然后缓存一切,但试图先从网络中获取新数据,然后在网络不可用时默认将其移到缓存版本。
对于像这个这样的静态网站来说,这很好,但在具有动态数据的实际Web应用程序中将无法缓存所有内容,您可以通过此 使用指南和此 博客帖子深入了解SW-Toolbox可以做什么。
如果您想深入了解服务工作者,Mozilla 将一份 服务工作者烹饪书 编写成各种服务工作者可以做的事情的示例代码。
测试
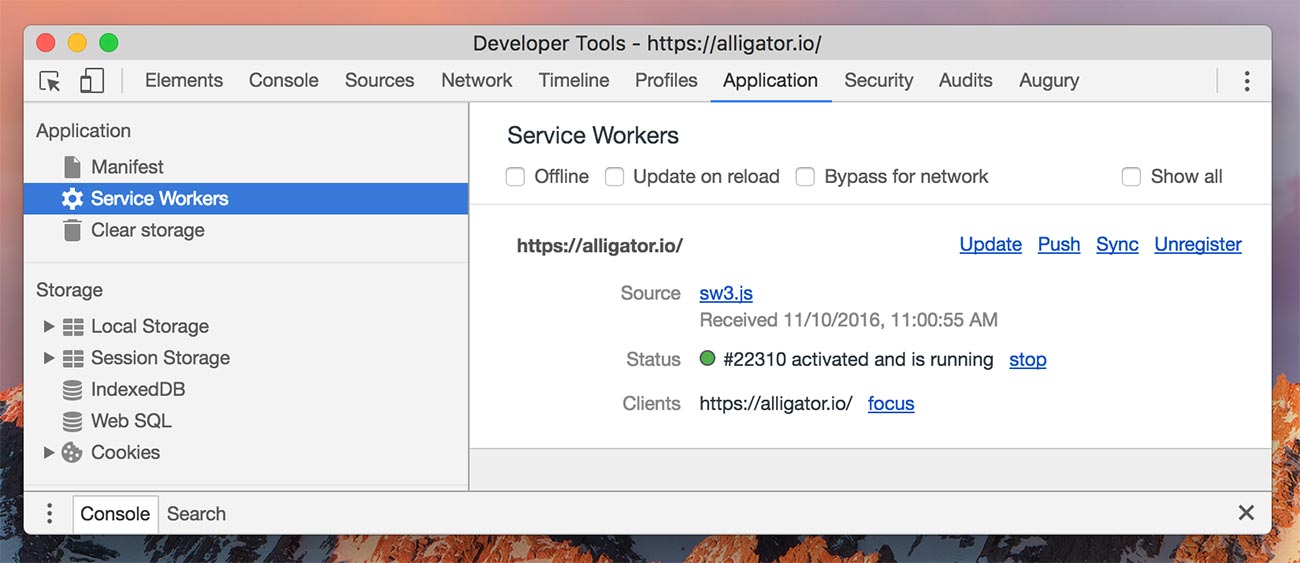
一旦你已经做好了所有工作,你可以从Chrome DevTools的应用程序卡检查Web App 宣言和服务工作者:

您可以使用离线检查框来测试您的应用程序在离线时会如何反应. 当使用不同的服务工作者配置进行游戏时,也可以删除当前服务工作者的注册,以便新版本的服务工作者被注册。
学习更多
由于这只是一个简短的介绍,你可能想深入进展式Web应用程序,这里有一些很好的资源:
- 更深入的 进步式 Web App 检查列表来自谷歌 *谷歌的 进步式 Web App 门户.
- 2016 年 进步式 Web App 峰会的这个记录。