地理定位API是一个非常简单的API,允许获取设备的当前位置坐标. 它只有两种方法: getCurrentPosition和 watchPosition,返回的数据非常简单,但当与地图API相结合时,可以创建复杂的位置意识的Web应用程序。
设置
在做任何事情之前,您需要检查用户浏览器中是否有API:
1if (navigator.geolocation) {
2 // 🗺️ yep, we can proceed!
3} else {
4 // no can do
5}
请注意,您的网站或应用程序必须通过 https进行服务,以便 API 工作。 对于本地开发,您将需要运行本地服务器,而不是直接打开 HTML 文件。 如果您的计算机上有 npm 5.2 或更高版本,您可以使用 npx快速运行 http 服务器:
1$ npx http-server
立场 立场
使用 getCurrentPosition 方法获取用户的坐标一次. 所需的第一个和唯一的参数应该是成功回调函数,如果位置请求成功,则将与位置对象呼叫。
以下是一个简单的示例,将设备的长度和纬度打印到控制台:
1if (navigator.geolocation) {
2 navigator.geolocation.getCurrentPosition(displayLocationInfo);
3}
4
5function displayLocationInfo(position) {
6 const lng = position.coords.longitude;
7 const lat = position.coords.latitude;
8
9 console.log(`longitude: ${ lng } | latitude: ${ lat }`);
10}
以下是转移到成功回调的位置对象的形状和示例数据:
1coords:
2 accuracy: 52
3 altitude: null
4 altitudeAccuracy: null
5 heading: null
6 latitude: 27.380583
7 longitude: 33.631839
8 speed: null
9timestamp: 1509152059444
如上面的示例所示,某些坐标属性可能具有 null的值。数据的可用性取决于正在使用的设备的功能。
许可
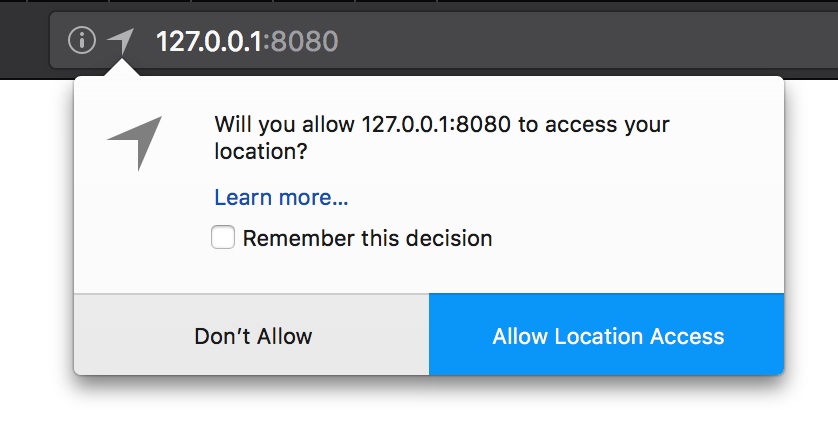
由于位置信息具有潜在的敏感性,所以在域首次进行调用以获取用户的位置时,浏览器会通过显示一个看起来有点像这样的小组件来请求用户的许可:

如果用户拒绝访问,错误回调,如果有,将被调用一个错误代码为1(PERMISSION_DENIED)。
观察位置
还有一个 watchPosition 方法,每次设备显著改变位置时都会返回新的位置数据。
在下面的示例中,我们启动位置监视器,然后在15秒后停止它:
1const watcher = navigator.geolocation.watchPosition(displayLocationInfo);
2
3setTimeout(() => {
4 navigator.geolocation.clearWatch(watcher);
5}, 15000);
6
7function displayLocationInfo(position) {
8 // ...do something with the data each time
9}
我们使用 clearWatch 与观察员 ID 停止观察位置数据。
行为错误
您可以为 getCurrentPosition 或 watchPosition 提供错误处理器调用作为第二个参数。如果调用错误调用,错误对象将被传输并包含一个 code 属性,其值将为 3 (TIMEOUT), 2 (POSITION_UNAVAILABLE) 或 1 (PERMISSION_DENIED),取决于错误的性质。
下面是一个简单的例子,我们通过设置为 0ms 的时空值来触发自动错误:
1navigator.geolocation.getCurrentPosition(displayLocationInfo, handleLocationError, { timeout: 0 });
2
3function displayLocationInfo(position) {
4 // ...do stuff
5}
6
7function handleLocationError(error) {
8 switch (error.code) {
9 case 3:
10 // ...deal with timeout
11 break;
12 case 2:
13 // ...device can't get data
14 break;
15 case 1:
16 // ...user said no ☹️
17 }
18}
选择
最后,您可以输入第三个参数,其中包含以下选项:
- 启用高精度:使用布尔值,默认值为 false. 表示位置信息是否应该尽可能准确(在CPU和电池使用方面,更高的精度可能更为昂贵)。 *最大年龄:保持位置数据缓存的毫秒数。 默认值为 0. *时间:如果没有数据,将召回错误的毫秒数。
以下是一个示例,用于 maximumAge和 timeout的选项:
1navigator.geolocation.getCurrentPosition(
2 displayLocationInfo,
3 handleLocationError,
4 { maximumAge: 1500000, timeout: 0 }
5);
6
7function displayLocationInfo(position) {
8 const lng = position.coords.longitude;
9 const lat = position.coords.latitude;
10
11 console.log(`longitude: ${lng} | latitude: ${lat}`);
12}
13
14function handleLocationError(error) {
15 switch (error.code) {
16 case 3:
17 // timeout was hit, meaning nothing's in the cache
18 // let's provide a default location:
19 displayLocationInfo({ coords: { longitude: 33.631839, latitude: 27.380583 } });
20
21 // now let's make a non-cached request to get the actual position
22 navigator.geolocation.getCurrentPosition(displayLocationInfo, handleLocationError);
23 break;
24 case 2:
25 // ...
26 break;
27 case 1:
28 // ...
29 }
30}
如果有可用的缓存位置数据,最多为25分钟(1500000ms)的历史,我们会返回它;否则,我们会立即错误排除(使用时长为 0ms)。
浏览器支持
我可以使用地理位置吗?来自 caniuse.com 的主要浏览器中支持地理位置功能的数据。