为了充分利用这篇文章,重要的是你对JavaScript有很好的了解,我们将在本文中专注于了解GreenSock,所以如果你以前没有使用JavaScript,那就来学习并回来吧!
什么是Greensock?
GreenSock是一个JavaScript动画库,在创建我们的动画时节省了很多痛苦,特别是当涉及到跨浏览器功能时。
GSAP有许多工具,您可以使用,其中包括:
- TweenLite 这是一个轻量级的版本
- TweenMax 完全配备了 GSAP 的所有功能
- TimelineLite & TimelineMax 是帮助管理动画时机的序列工具
GSAP可以作为一个npm模块安装:
1$ npm install gsap
或者通过脚本标签加载:
1<script src="<https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js>"></script>
绿色基本
要演示GreenSock,我将使用Codepen。你可以使用GreenSock已经设置的笔(https://codepen.io/alligatorio/pen/mdbQBJN)。
让我们从基本开始,使用GSAP的到方法在屏幕上动画一个红色方块,我们这样创建红色方块:
1<style>
2 #element {
3 height: 150px;
4 width: 150px;
5 background: red;
6 }
7</style>
8<div id="element"></div>
为了激活这一点,我们将3论点转移到to方法,论点是:
1.to(elToAnimate, duration, propToAnimate)
所以在我们的情况下,我们想要动画的元素是#element,持续时间是1秒,因为我们想要移动我们的方块,我们的最终论点是对象瞄准x属性。
1TweenMax.to("#element", 1, { x: 100 })
这给了我们如下:

不要担心GIF,它在现实生活中更顺畅,正如你会在Codepen上看到的那样!
假设现在我们想要旋转我们的广场,我们所需要做的就是:
1TweenMax.to("#element", 3, { rotation: 360 });

您可以通过将重复:-1添加到我们的对象来使这种旋转变得无限。
我们可以使用fromTo方法从不同的位置开始,这与to方法类似,但我们可以提供一个额外的对象,我们希望我们的动画从哪里开始。
代码智慧看起来如下:
1TweenMax.fromTo("#element", 3, {x: 300}, { x: 100 });
视觉上:

我们可以做的不仅是改变我们方块的位置,我们也可以瞄准一些像不透明度这样的东西:
1TweenMax.fromTo("#element", 5, {opacity: 0}, { opacity: 1 });

再次,我们使用fromTo方法,从0开始我们的不透明度,并在1结束。
好吧,我相信你现在不太感受到,因为让我们诚实地说,上面说的是很无聊的,让我们做一些更有趣的事情,我们会使用‘Alligator.io’的标志,做一些酷的事情!
Alligator.io SVG 标志动画
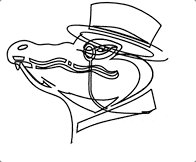
我从网站上偷走了Alligator.io标志,希望塞布不介意。
因此,我们用这个动画的目标将是绘制标志并以绿色消失。
我们需要做的第一件事是在我们的图形上设置一个stroke-dasharray和stroke-dashoffset。这是我们用来模拟绘图效果的属性,您可以更多地了解这些属性(https://css-tricks.com/almanac/properties/s/stroke-dasharray/)。
在我们的CSS中,我们设定了以下几点:
1#alligator path {
2 stroke-dasharray: 600;
3 stroke-dashoffset: 600;
4 fill-opacity: 0; // we will animate the fill in
5}
有了这一点,我们的已经消失了,让我们用TweenMax来动画它。
我们使用上面的to方法,然后将我们的stroke-dashoffset设置为0。
1TweenMax.to("#alligator path", 15, { "stroke-dashoffset": 0 })
我们使用我们在CSS中使用的#alligator path相同的选择器,设置持续时间为0,然后将我们的stroke-dashoffset设置为0。

这是多么酷啊!!!
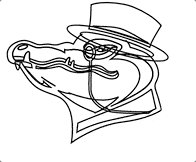
现在我们需要做的下一步是将我们的颜色恢复,我们通过向我们的对象添加一个额外的属性来做到这一点。
1TweenMax.to("#alligator path", 15, { "stroke-dashoffset": 0, "fill-opacity": 1 })
我们目前的问题是,持续时间相当长,这看起来有点奇怪的填充透明度属性。理想情况下,我们想要的是首先绘制,然后当它结束时,我们将填写图形。
时间Max
我们需要做的第一件事是创建一个类TimelineMax的实例,如下:
1const tl = new TimelineMax()
然后我们在我们的实例上调用To方法,并将其传递给我们的绘制效果:
1tl.to("#alligator path", 10, { "stroke-dashoffset": 0 })
然后我们再次称呼要方法,但这一次为我们的填充不透明度:
1tl.to("#alligator path", 5, { "fill-opacity": 1 })
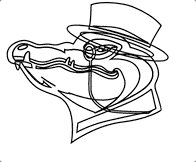
有了这个位置,我们就得到了如下:

TimelineMax极其强大,这只是在擦拭表面,创建序列动画从未如此容易!
结论
这是一个很好的快速介绍GreenSock和最常见的方法. 这是一个非常强大的工具,如果你喜欢制作动画,那么你应该真的考虑使用它为你的下一个项目!
