所有开发人员都会犯错误,因此会出现错误,我们不断面对错误,程序员必须具备良好的调试技能,我将向你展示一些可以让你更有效的调试的原则。
调试的几个好原则
- 你必须首先了解你的代码应该做什么,确定问题在哪里,并开始调试以验证你的假设 *一旦你找到了故障的来源,专注于修复问题的原因 *当你测试你的假设时,你会发现破坏点和控制台日志。
登录到控制台
console.log是检查应用程序运行过程中不同点的变量值的最常见方法,但还有几种更方便的方式来显示这些值。
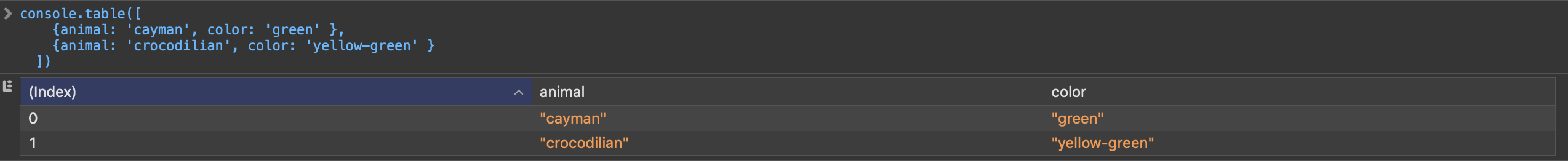
我们仍然可以使用 console.log(array);但 console.table(array)会将该对象显示为一个漂亮的表:
1console.table([
2 {animal: 'cayman', color: 'green' },
3 {animal: 'crocodilian', color: 'yellow-green' }
4]);
将输出:

此外,我们可以使用 console.trace() 来记录到达该点的确切路径,它将输出堆栈跟踪。
1function meat(){
2 function eggs(){
3 console.trace();
4 }
5 eggs();
6}
我们将在控制台中看到这样的东西:
1eggs
2meat
3<anonymous>
您可以阅读 控制台 API 文档以获取更多方法。
突破点
Breakpoints 是一个更快、更轻松的方式来调试您的 JavaScript 代码。
在您的代码中设置分割点的一种常见方法是使用debugger语句:
1if (someCondition) {
2 debugger;
3}
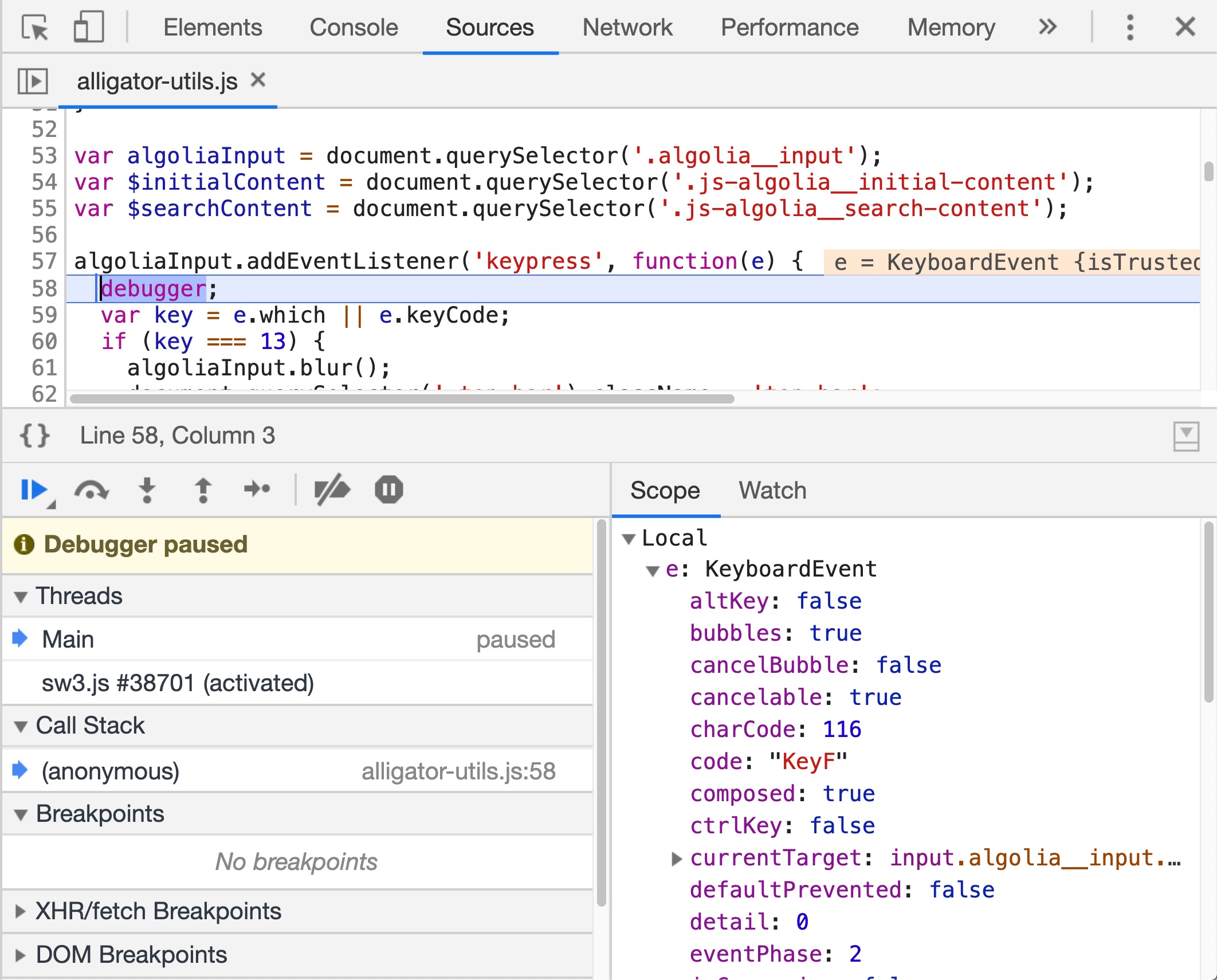
当代码击中debugger声明执行停止时,它将启动您的浏览器的开发工具,并跳到debugger声明被发现的行。
我们可以观察我们的代码和存储在变量中的值,并看到事情开始发生错误的时刻,我们可以检查代码的当前状态,并看到我们在代码中的位置。
我們可以看到 Call Stack 顯示到那個點之前被召喚的所有函數. 範圍卡顯示了我們目前可用的所有變量範圍,並在每個範圍中查看所有變量及其值。
我们可以通过点击行号来添加或删除分裂点,当代码暂停时,我们可以通过使用箭头的代码移动,通过点击蓝色箭头,您将移动到下一个分裂点或只是到代码的尽头,如果没有下一个分裂点。
您可以按下向下箭头跳入函数或向右箭头逐步扔代码一行。
调试器为我们提供了我们需要去修复的代码的准确行。

摘要
我希望这是一个有用的介绍来调试你的JavaScript代码. 永远记住,最好的调试工具是你的头脑,所有这些技术都不会有帮助,如果你不明白你正在尝试解决的问题。