因此,如果您查看大多数应用程序的 package.json文件,您通常会在那里找到像 Moment.js这样的库。
Moment.js是第一個獲得知名度的圖書館之一,它使解析/格式化/計算日期對開發人員來說不太可怕。
難道你們知道這本書的名稱嗎?
date-fns 通常被认为是 Moment.js 的值得替代品,不仅因为它提供了相同的功能集,而且还吸引了功能程序员。
安装日期-fns
您可以使用 npm/Yarn 安装日期-fns:
1# Using npm
2$ npm install date-fns
3
4# Or using yarn
5$ yarn add date-fns
格式日期
格式化日期是像 Moment.js/date-fns 这样的库的面包和黄油,这是因为原生 JavaScript 没有一个简单的方法来处理这一点。
date-fns 使用类似 Moment.js 的字符串模式:
1const format = require('date-fns/format');
2const stPattysDay = new Date('2020/03/17');
3const formattedDate1 = format(stPattysDay, 'MM/dd/yyyy');
4const formattedDate2 = format(stPattysDay, 'MMMM dd, yyyy');
5
6console.log(formattedDate1);
7// => "03/17/2020"
8
9console.log(formattedDate2);
10// => "March 17, 2020"
它是那么简单! 有许多(https://date-fns.org/v2.11.0/docs/format)格式日期的方式,所以它们看起来完全是你想要的。
添加/扣除日期
现在我们可以格式化日期,如何使用它们进行添加/扣除?有几个功能可以做到这一点:
在下面的示例中,我们将1年添加到指定的日期:
1const format = require('date-fns/format');
2const addYears = require('date-fns/addYears');
3
4const stPattysDay = new Date('2020/03/17');
5const stPattysDayNextYear = addYears(stPattysDay, 1);
6const formattedDate = format(stPattysDayNextYear, 'MMMM dd, yyyy');
7
8console.log(formattedDate);
9// => "March 17, 2021"
使用本地
格式化很简单,但如何看待本地?我们知道用户将从世界各地访问您的网站,我们不想假设他们说我们的母语。
为此,我们可以导入特定本地插件:
1const format = require('date-fns/format');
2const russianLocale = require('date-fns/locale/ru');
3
4const stPattysDay = new Date('2020/03/17');
5const formattedDate = format(stPattysDay, 'MMMM dd, yyyy', { locale: russianLocale });
6
7console.log(formattedDate);
8// => "марта 17, 2020"
两个日期之间的差异
计算 2 个日期之间的差异的能力对于日期操纵库来说很重要。
例如,我们可以计算从1月1日到圣诞节的日子(以及商务日!):
1const format = require('date-fns/format');
2const addYears = require('date-fns/addYears');
3const differenceInDays = require('date-fns/differenceInDays');
4const differenceInBusinessDays = require('date-fns/differenceInBusinessDays')
5
6const startDate = new Date('2020/01/01');
7const endDate = new Date('2020/12/24');
8const daysBetween = differenceInDays(endDate, startDate);
9const workdaysBetween = differenceInBusinessDays(endDate, startDate);
10
11console.log(daysBetween);
12// => 358
13
14console.log(workdaysBetween);
15// => 256
🎁 奖金!日期fns有一个小脚印 🎁
使用 Moment.js 的最大缺点之一是它大! 没有办法导入单个函数,因为它的 API 只允许链接,这意味着您需要导入整个库:
1const moment = require('moment');
2const formattedDate = moment(new Date()).format('MM/DD/YYYY');
3
4console.log(formattedDate);
5// => "03/17/2020"
使用日期fns,您只能抓住所需的特定功能(与Lodash相似):
1const format = require('date-fns/format');
2const formattedDate = format(new Date(), 'MM/dd/yyyy');
3
4console.log(formattedDate);
5// => "03/17/2020"
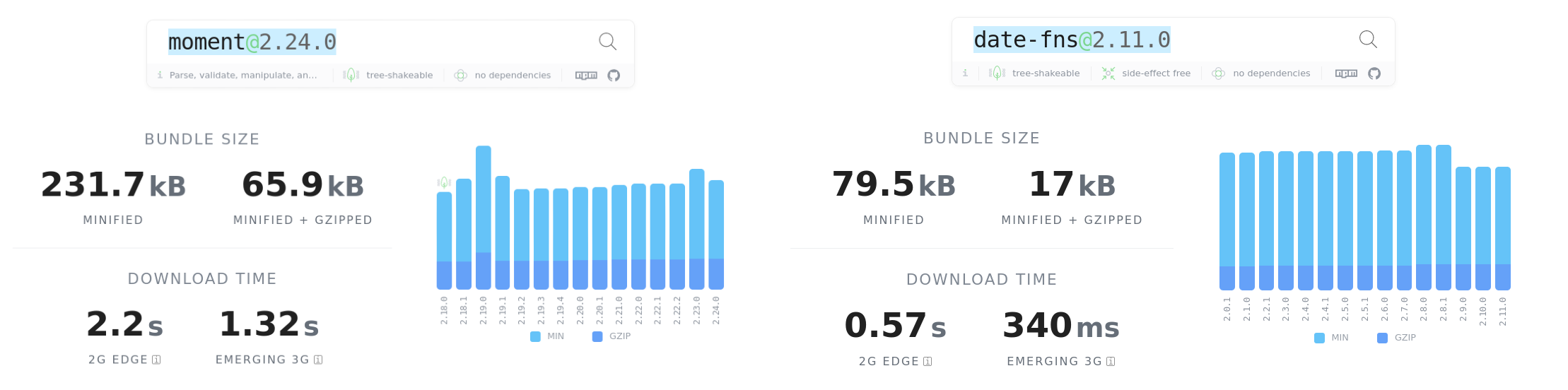
这使得日期 fns 比 Moment.js 更小的依赖性。

图片来源: [BundlePhobia]
<$>[注] 请注意,有方法可以 配置 webpack来排除本地插件。
结论
date-fns 似乎比 Moment.js 获得的开发工作要多得多 😉 出于这个原因,它的维护非常好,开发人员在其方向上获得了更多的投入。
<$>[注]日期fns的官方文件(https://date-fns.org/)真的很棒,并且有很多代码样本! <$>