最近我写了很多关于 jQuery方法和我们如何使用它们. 今天我们将看看一个重要的jQuery功能,在那里我们可以很容易地执行AJAX呼叫,并在一个基于Java Servlet JSP(/社区/教程/servlet-jsp-教程Java Servlet JSP教程与示例程序)的Web应用程序中处理响应。
雅克斯 JSP 服务器 示例
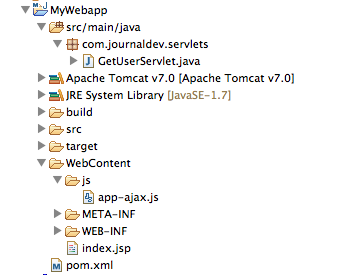
I am using Eclipse IDE for creating the "Dynamic Web Project", you can use any other IDE too. Our main focus will be towards jQuery and AJAX call from JSP to a servlet. Below image shows the final project structure. 
Ajax 服务代码
我们有一个非常简单的服务,从请求中获取用户名,创建问候,并以简单的文本返回。
1package com.journaldev.servlets;
2
3import java.io.IOException;
4import javax.servlet.ServletException;
5import javax.servlet.annotation.WebServlet;
6import javax.servlet.http.HttpServlet;
7import javax.servlet.http.HttpServletRequest;
8import javax.servlet.http.HttpServletResponse;
9
10@WebServlet("/GetUserServlet")
11public class GetUserServlet extends HttpServlet {
12 private static final long serialVersionUID = 1L;
13
14 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
15
16 String userName = request.getParameter("userName").trim();
17 if(userName == null || "".equals(userName)){
18 userName = "Guest";
19 }
20
21 String greetings = "Hello " + userName;
22
23 response.setContentType("text/plain");
24 response.getWriter().write(greetings);
25 }
26
27}
请注意,我正在使用Servlet-3注释进行配置,如果你喜欢基于XML的配置,那么你可以在web.xml文件中做到这一点。
Ajax JSP 页面
下面是我们的 JSP 页面代码,它有一个输入字段,我们可以提供用户名。一旦焦点被移动出来,jQuery AJAX 方法将执行并调用我们的服务器并处理响应。
1<%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
4"https://www.w3.org/TR/html4/loose.dtd">
5<html>
6<head>
7<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
8<title>jQuery, Ajax and Servlet/JSP integration example</title>
9
10<script src="https://code.jquery.com/jquery-1.10.2.js"
11 type="text/javascript"></script>
12<script src="js/app-ajax.js" type="text/javascript"></script>
13</head>
14<body>
15
16 <form>
17 Enter Your Name: <input type="text" id="userName" />
18 </form>
19 <br>
20 <br>
21
22 <strong>Ajax Response</strong>:
23 <div id="ajaxGetUserServletResponse"></div>
24</body>
25</html>
請注意,我們有兩個 JS 檔案包含在 JSP 頁面中,第一個是 jQuery JS 圖書館,另一個包含我們的 JS 代碼為 ajax 呼叫. 我包括 jQuery JS 來自 code.jquery.com URL,我們也可以下載並與我們的 JS 檔案保持。
jQuery AJAX JavaScript 文件
下面是我们 jQuery AJAX 请求的 javascript 文件代码。
1$(document).ready(function() {
2 $('#userName').blur(function(event) {
3 var name = $('#userName').val();
4 $.get('GetUserServlet', {
5 userName : name
6 }, function(responseText) {
7 $('#ajaxGetUserServletResponse').text(responseText);
8 });
9 });
10});
我们还可以使用其 ajax() 方法进行 jQuery AJAX 调用,如下所示。
1$(document).ready(function() {
2 $('#userName').blur(function() {
3 $.ajax({
4 url : 'GetUserServlet',
5 data : {
6 userName : $('#userName').val()
7 },
8 success : function(responseText) {
9 $('#ajaxGetUserServletResponse').text(responseText);
10 }
11 });
12 });
13});
下面是 jQuery ajax() 方法的语法,试着将其与上面的代码相关联,你会明白这里发生了什么。
1$.ajax({
2 url: url,
3 data: data,
4 success: success,
5 dataType: dataType
6});
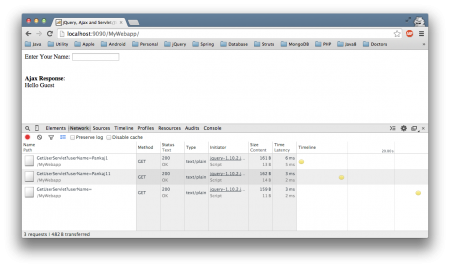
Our jQuery Ajax JSP Servlet Example application is ready, just build and deploy it in your favorite servlet container. Below image shows the output produced, I am using Chrome Developer tools to confirm that our servlet is getting called. 
Ajax JSP Servlet 示例概述
我们了解了jQuery AJAX支持的基本知识,以及我们如何将其与JavaWeb应用程序集成,在接下来的教程中,我们将学习更多的jQuery功能,我们可以在任何Web应用程序中使用。
(下载jQuery AJAX Java Web Application Project)