介绍
Ajenti是一个开源的基于Web的控制面板,可用于各种服务器管理任务。名为Ajenti V的附加包允许您从同一个控制面板管理多个网站。
在本教程中,我们将使用Ajenti V提供的工具安装一个WordPress博客。
前提条件
对于这个教程,你将需要:
- 注册的域名解决了 Ajenti 和 Ajenti V 安装的 Droplet (例子.com 在本教程中使用)
- Ajenti 和 Ajenti V 安装自 如何在 Ubuntu 14.04 上安装 Ajenti 控制面板和 Ajenti V
步骤一:配置WordPress
在您的浏览器中,浏览您的 Ajenti 控制面板,例如 https://panel.example.com/,并使用您在安装 Ajenti 和 Ajenti V 时创建的管理帐户登录。
将有一个名为 新网站的部分。下面有一个 名称的文本字段. 您可以输入任何您想要识别您的网站的内容。 点击 创建按钮,您将注意到您的网站现在在 网站部分中列出。
在网站文件部分中,将/srv/new-website更改为任何目录,例如/srv/example.com。 按一下设置按钮,然后按一下创建目录按钮。
在一般部分中,删除维护模式设置,然后点击应用更改页面底部。
在页面顶部,单击域选项卡,按添加按钮,在出现的文本框中输入您的域名,例如example.com,然后单击应用更改按钮。
现在单击先进选项卡,然后在自定义配置框中输入以下内容:
1# This order might seem weird - this is attempted to match last if rules below fail.
2location / {
3 try_files $uri $uri/ /index.php?$args;
4}
5
6# Add trailing slash to */wp-admin requests.
7rewrite /wp-admin$ $scheme://$host$uri/ permanent;
8
9# Directives to send expires headers and turn off 404 error logging.
10location ~* ^.+\.(ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|rss|atom|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {
11 access_log off; log_not_found off; expires max;
12}
13
14location = /favicon.ico {
15 log_not_found off;
16 access_log off;
17}
18location = /robots.txt {
19 allow all;
20 log_not_found off;
21 access_log off;
22}
23# Deny all attempts to access hidden files such as .htaccess, .htpasswd, .DS_Store (Mac).
24# Keep logging the requests to parse later (or to pass to firewall utilities such as fail2ban)
25location ~ /\. {
26 deny all;
27}
28# Deny access to any files with a .php extension in the uploads directory
29# Works in sub-directory installs and also in multisite network
30# Keep logging the requests to parse later (or to pass to firewall utilities such as fail2ban)
31location ~* /(?:uploads|files)/.*\.php$ {
32 deny all;
33}
点击应用更改。
接下来,点击顶部的 ** 内容** 选项卡。在下滑菜单中选择 ** PHP FastCGI**,然后点击 ** 创建**. 在新的 PHP 条目下点击 ** 先进 ** 菜单,然后在 ** 定制配置 ** 中输入以下内容。
1try_files $uri =404;
2fastcgi_split_path_info ^(.+\.php)(/.+)$;
点击应用更改。
在数据库部分,输入您的数据库的名称,这可以是任何东西。它将在教程中稍后被称为数据库名称。 现在在用户部分下,您可以单击创建并使用自动生成的名称和密码,或者您可以使用自己的。 用户名和密码将随后被称为db_user和db_password。 当您完成时,请单击应用更改。 记住数据库名称,用户名称和密码。
步骤二:上传文件
在你可以解包 WordPress 文件之前,你需要安装 zip 实用程序。在侧面栏中,在 ** 工具下,点击 ** 终端. 点击 ** 新 **,然后点击出现的黑色框。
1apt-get install zip unzip
当过程完成时,点击页面顶部的 X 旁边的 Terminal 0。
现在再回到网站部分,然后点击管理在您的网站旁边,然后转到您的网站的一般页面。在自动下载页面下,输入http://wordpress.org/latest.zip,然后按下载和解包按钮。一个终端将出现。当它完成卸载时,您可以通过点击终端 0旁边的X来退出终端。
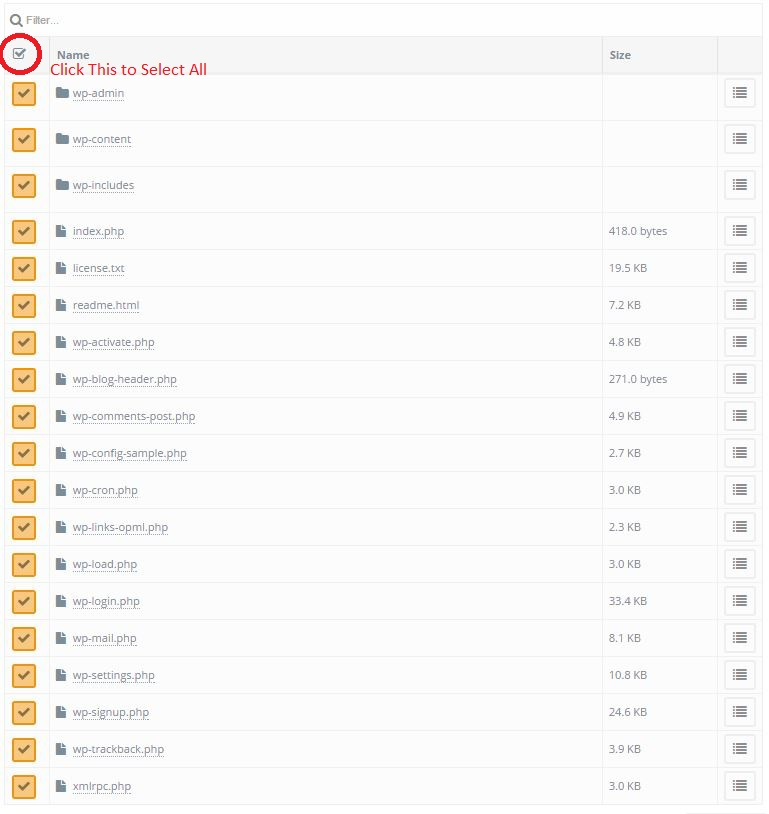
在侧面栏中的工具部分下,点击文件管理器点击文件管理器点击文件管理器点击文件夹名称来导航先前在/srv/目录中创建的目录。内部应该有一个名为wordpress的目录,当自动下载器解包 WordPress 文件时创建。

然后在屏幕顶部的工具栏中按一下 ** Cut** 选项。

回到您的目录中,如 /srv/ 目录,如 /srv/example.com,并将所有文件粘贴到目录的根部. 然后,您可以删除空的 wordpress` 文件夹. 它可能需要一段时间才能粘贴所有文件,所以耐心。
现在所有的WordPress文件都在您的网站的根部,我们现在可以继续到下一步。
步骤三:安装WordPress
瀏覽您的網頁瀏覽器中的網域名稱,例如「http://example.com」。 您將被最初的 WordPress 安裝頁面歡迎。 在選取欄位中選擇您的語言,然後點一下 繼續,然後點一下 讓我們去!。
在数据库名称字段中,更改wordpress为database_name,您在教程中早些时候选择了。
数据库主机应该留为本地主机。 表前缀可以留为wp_,但从默认值更改可能会使您的安装更安全,免受某些MySQL攻击。
现在你可以点击 运行安装,WordPress将完成安装!您将被要求填写更多网站信息,如标题和您的管理员凭证。
结论
你现在应该有一个功能性的WordPress网站安装在你的代理控制面板上。