介绍
TypeScript是一个编写的JavaScript超组,它编译成简单的JavaScript。
- typed - 您可以定义变量、参数和返回数据类型
- superset - TypeScript在JavaScript上添加一些额外的功能. 所有有效的JavaScript都是有效的TypeScript,但不是相反的.
- 编译到简单的JavaScript - TypeScript不能由浏览器运行。
在本教程中,您将与Visual Studio Code中的TypeScript合作,探索一起使用它们的好处。
前提条件
对于这个项目,你将需要:
您可以查看 How to Code in JavaScript系列以获取更多信息 *本地安装的 Node.js,您可以通过以下操作来完成: How to Install Node.js and Create a Local Development Environment。
步骤 1 – 安装和编译 TypeScript
与 TypeScript 合作的第一个步骤是将包安装在您的计算机上,并在您的终端运行以下命令,在全球范围内安装typescript包:
1npm install -g typescript
接下来,运行以下命令来创建项目目录:
1mkdir typescript_test
移动到新创建的目录:
1cd typescript_test
现在,您需要创建一个新的TypeScript文件,作为参考,这些文件以.ts扩展类型结束。
现在你可以打开VS Code并创建一个新的文件,点击 File,然后点击 New File. 然后,通过点击 File,然后点击 Save As...,保存它。
这个文件的第一行应该从一个出口 {};开始,以便VS Code将其识别为模块。
创建一个函数,从一个人对象中打印第一名和后名:
1[label app.ts]
2export {};
3
4function welcomePerson(person) {
5 console.log(`Hey ${person.firstName} ${person.lastName}`);
6 return `Hey ${person.firstName} ${person.lastName}`;
7}
8
9const james = {
10 firstName: "James",
11 lastName: "Quick"
12};
13
14welcomePerson(james);
上面的代码的问题是,不能限制可以传递给欢迎Person函数的内容,在TypeScript中,您可以创建 接口来定义对象应该具有哪些属性。
在下面的片段中,有一个人对象的界面,具有两个属性,即FirstName和LastName。
1[label app.ts]
2export {};
3
4function welcomePerson(person: Person) {
5 console.log(`Hey ${person.firstName} ${person.lastName}`);
6 return `Hey ${person.firstName} ${person.lastName}`;
7}
8
9const james = {
10 firstName: "James",
11 lastName: "Quick"
12};
13
14welcomePerson(james);
15
16interface Person {
17 firstName: string;
18 lastName: string;
19}
如果您尝试将一个字符串传入欢迎人函数,此方面的好处将变得清晰。
例如,取代詹姆斯:
1welcomePerson(james);
关于詹姆斯:
1welcomePerson('James');
由于我们正在使用 TypeScript 文件,VS Code 会立即为您提供反馈,让您知道该函数预计是一个人对象,而不是一个字符串。
1[secondary_label Output]
2Argument of type '"James"' is not assignable to parameter of type 'Person'.
现在你有一个工作TypeScript文件,你可以将其编译成JavaScript。 要做到这一点,你需要调用函数并告诉它要编译哪个文件。
1tsc app.ts
如果您以前没有修复错误,则会看到错误输出:
1[secondary_label Output]
2app.ts:13:15 - error TS2345: Argument of type '"James"' is not assignable to parameter of type 'Person'.
通过正确输入人对象而不是字符串来修复错误,然后再编译,你会得到一个有效的JavaScript文件。
在终端中运行一个ls命令将显示当前路径中的文件:
1ls
您将看到您的原始 ts 文件以及新的 js 文件:
1[secondary_label Output]
2app.js
3app.ts
现在,让我们在VS Code中打开app.js文件。
1[label app.js]
2"use strict";
3exports.__esModule = true;
4function welcomePerson(person) {
5 console.log("Hey " + person.firstName + " " + person.lastName);
6 return "Hey " + person.firstName + " " + person.lastName;
7}
8var james = {
9 firstName: "James",
10 lastName: "Quick"
11};
12welcomePerson(james);
请注意, ES6 功能的 模板字母字符串是由 ES5 编译成简单的字符串连接。
要验证这是有效的,您现在可以使用您的终端中的Node直接运行JavaScript:
1node app.js
您将看到在控制台上打印的名称:
1[secondary_label Output]
2Hey James Quick
步骤 2 — 创建 TypeScript 配置文件
到目前为止,您已经直接编译了一个文件,这很好,但在现实世界的项目中,您可能想要定制如何编译所有文件,例如,您可能希望将它们编译为 ES6而不是 ES5. 要做到这一点,您需要创建一个 TypeScript 配置文件。
要创建 TypeScript 配置文件,您可以执行以下命令(类似于 npm init):
1tsc --init
您将收到此输出:
1[secondary_label Output]
2message TS6071: Successfully created a tsconfig.json file.
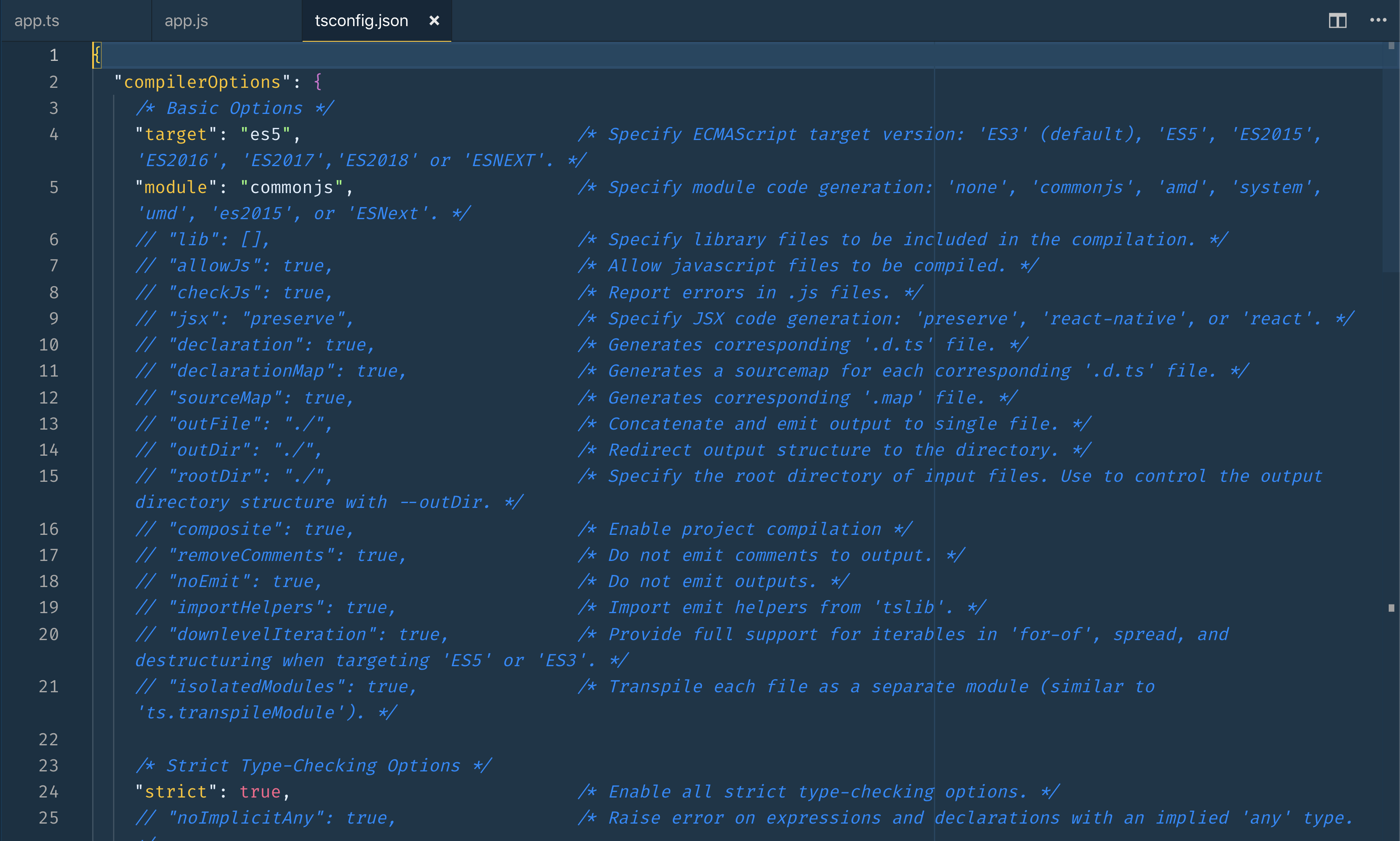
打开新的 tsconfig.json 文件,你会看到许多不同的选项,其中大多数都被评论。

您可能已经注意到有一个名为目标的设置,该设置设置为es5。
通过对 tsconfig.json 进行这些更改,在终端运行 tsc:
1tsc
<$>[注] 注: 与以前不同,您没有指定输入文件。 官方文档指出:`当输入文件在命令行中指定时,‘tsconfig.json’文件被忽略。
现在,打开新创建的JavaScript文件:
1[label app.js]
2"use strict";
3Object.defineProperty(exports, "__esModule", { value: true });
4function welcomePerson(person) {
5 console.log(`Hey ${person.firstName} ${person.lastName}`);
6 return `Hey ${person.firstName} ${person.lastName}`;
7}
8const james = {
9 firstName: "James",
10 lastName: "Quick"
11};
12welcomePerson(james);
请注意,模板字母字符串仅留下来,证明您的TypeScript已成功编译到ES6。
您可以更改的另一件事是,创建后您的JavaScript文件存储在何处,此设置可以在OutDir中指定。
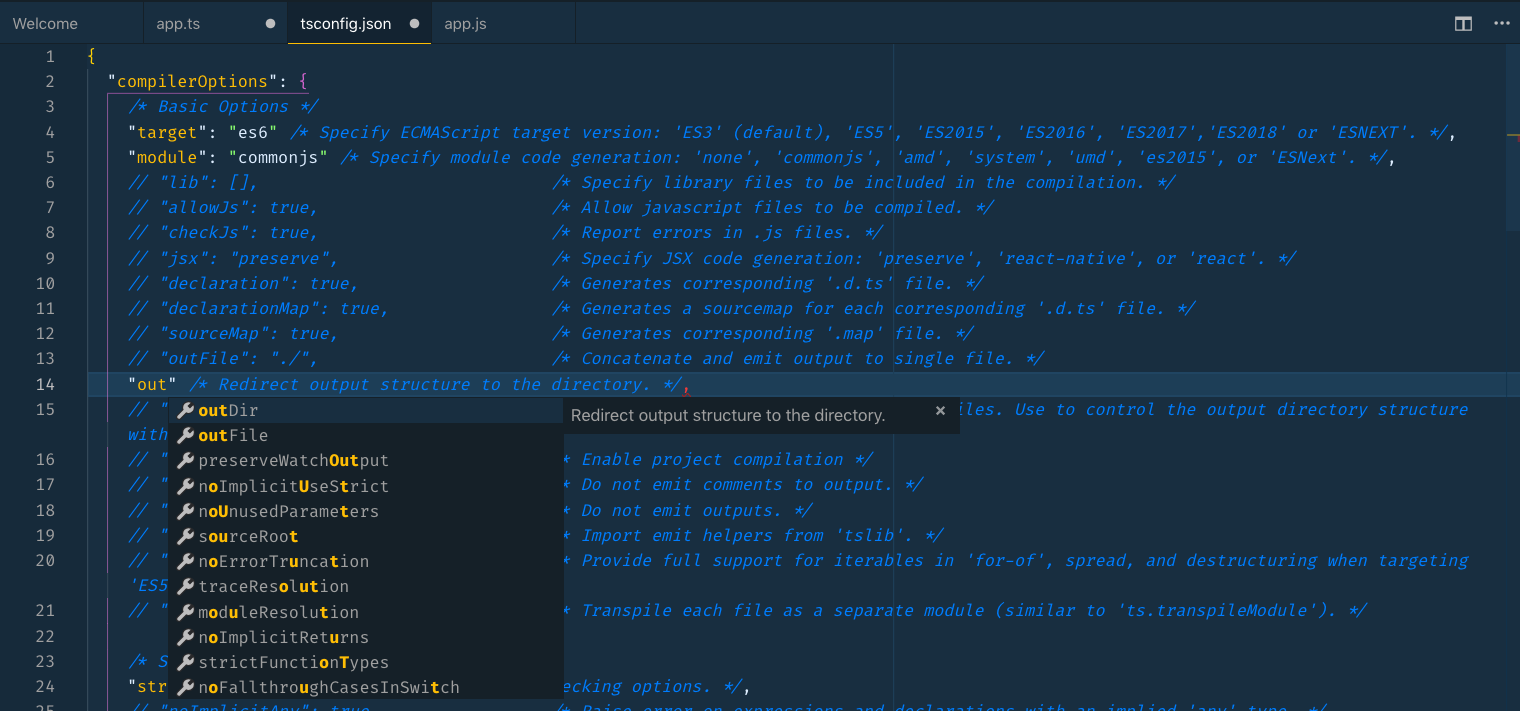
尝试删除outDir,然后重新开始键入它 VS 代码为您提供 IntelliSense您可以在 TypeScript 配置文件中设置的属性。

您可以从当前目录更改您的outDir到dist目录,如下:
1[label tsconfig.json]
2"outDir": "./dist"
重新编译(‘tsc’)后,请注意,您的输出JavaScript文件确实位于一个‘dist’目录中。
您可以使用终端中的cd和ls命令来探索dist目录的内容:
1cd dist
2ls
你会看到你的编译的JavaScript文件在新的位置:
1[secondary_label Output]
2app.js
步骤 3 – 在现代前端框架中探索TypeScript
TypeScript 在过去的几年中越来越受欢迎,这里有几个例子表明它是如何在现代前端框架中使用的。
角形 CLI
Angular CLI 项目配备了预配置的 TypeScript. 所有配置、包装等都是默认内置的。 创建一个 Angular CLI 项目并环顾一下。
创建 React App 2
创建 React App 默认情况下不包含 TypeScript,但在最新版本中,可以这样配置。如果您想了解如何使用 TypeScript 与创建 React App,请参阅 使用创建 React App v2 和 TypeScript 文章。
点击查看3
Vue CLI 项目可配置为在创建新项目时使用 TypeScript. 有关详细信息,请参阅 Vue Docs。
结论
在本教程中,您探索了使用VS代码的TypeScript。TypeScript允许您生成更高质量的JavaScript,在运输到生产时可以提供更多的信心。