本教程将向您介绍基本的HTML文档,并教您如何在浏览器中查看HTML文档的源代码。
例如,HTML可以告诉浏览器哪个文本内容应该被解释为标题,哪个文本内容应该被解释为段落。HTML也被用来添加图像,并向文本和图像分配链接。这些指令通过HTML标签进行通信,这些标签是这样写的: <tagname>. 许多,虽然不是所有的标签,都使用开头标签和关闭标签来围绕他们所使用的内容进行修改。
要了解这些标签是如何使用的,让我们检查HTML代码的一小部分。下面的HTML代码显示了HTML标签是如何用于结构文本并添加链接和图像的。
1<h1>Sammy's Sample HTML</h1>
2
3<p>This code is an example of how HTML is written.</p>
4
5<p>It uses HTML tags to structure the text.</p>
6
7<p>It uses HTML to add a <a href="digitalocean.com/community">link</a>.</p>
8
9<p>And it also uses HTML to add an image:</p>
10
11<img src="https://cdn.jsdelivr.net/gh/andsky/tutorials-images/others/56322088a8d0f8011d4acd60361422df_small-profile.jpeg"/>
此 HTML 代码在浏览器中呈现如下:

您现在应该了解如何在浏览器中渲染HTML示例代码,接下来,我们将学习如何使用浏览器工具查看任何网页的源代码。
查看网页的源代码
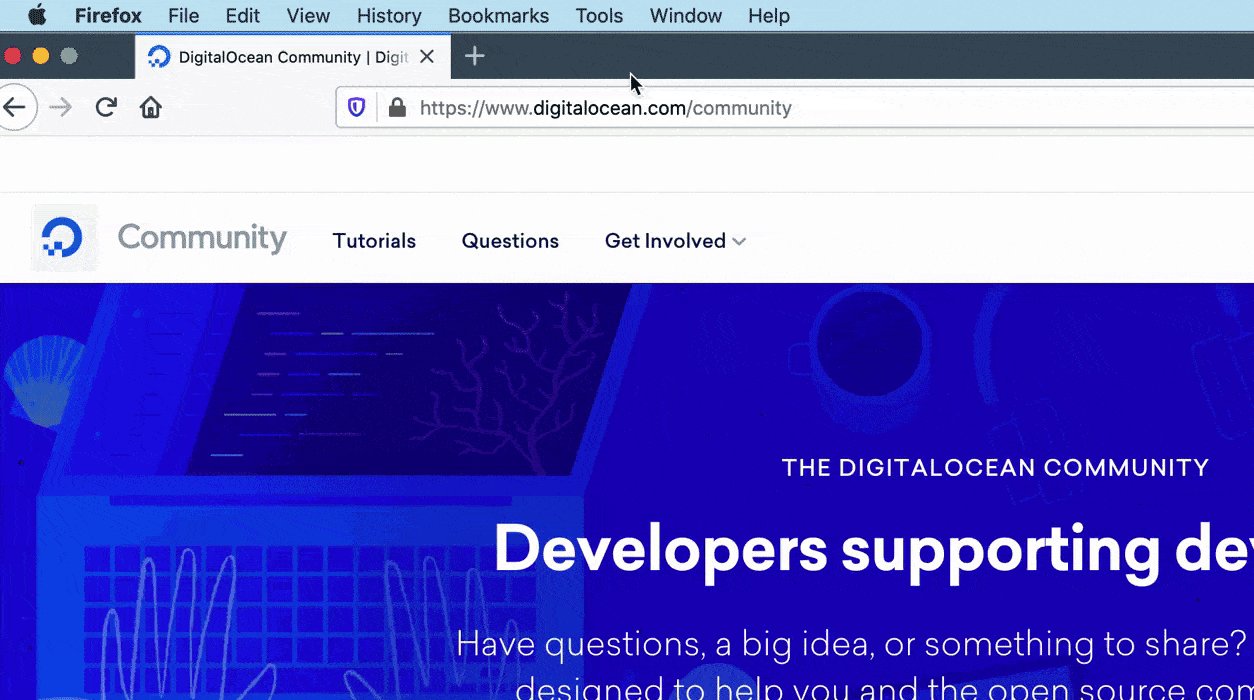
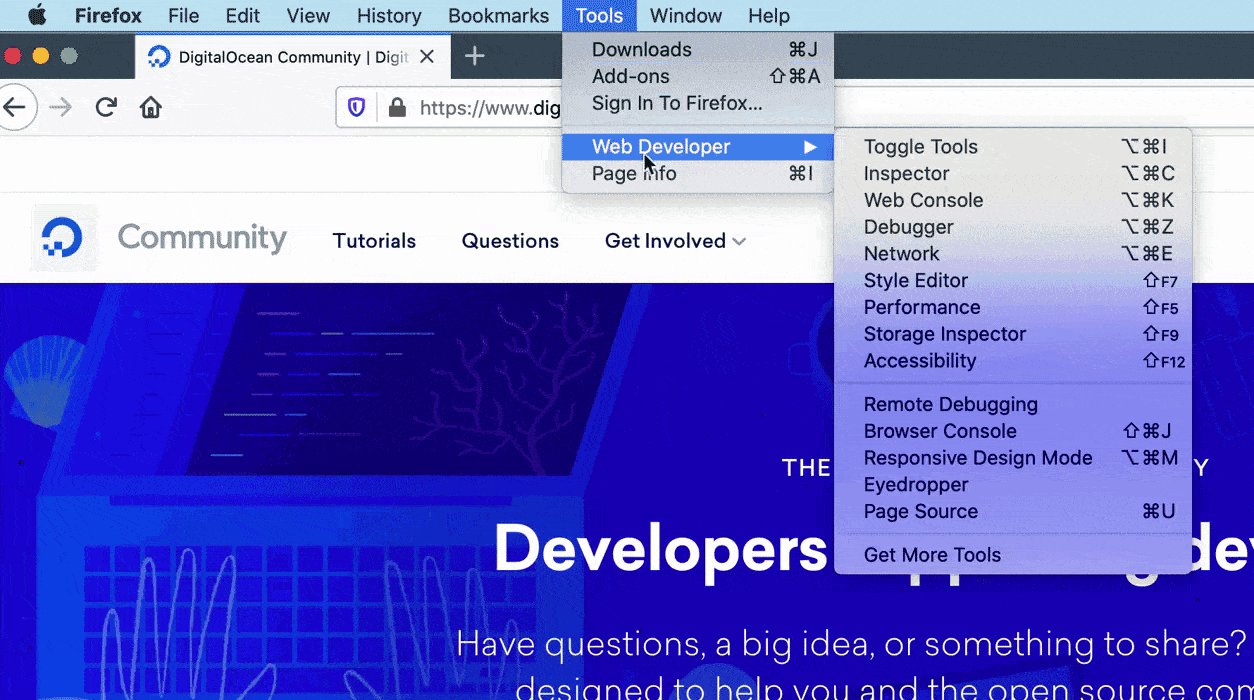
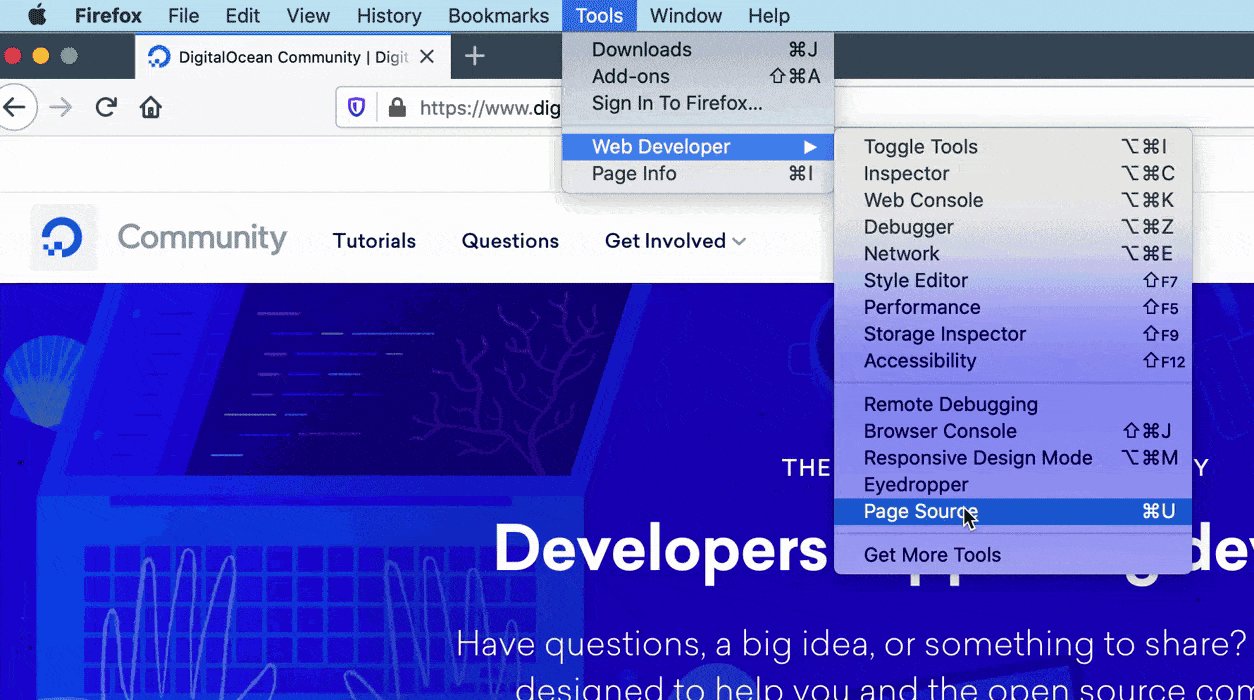
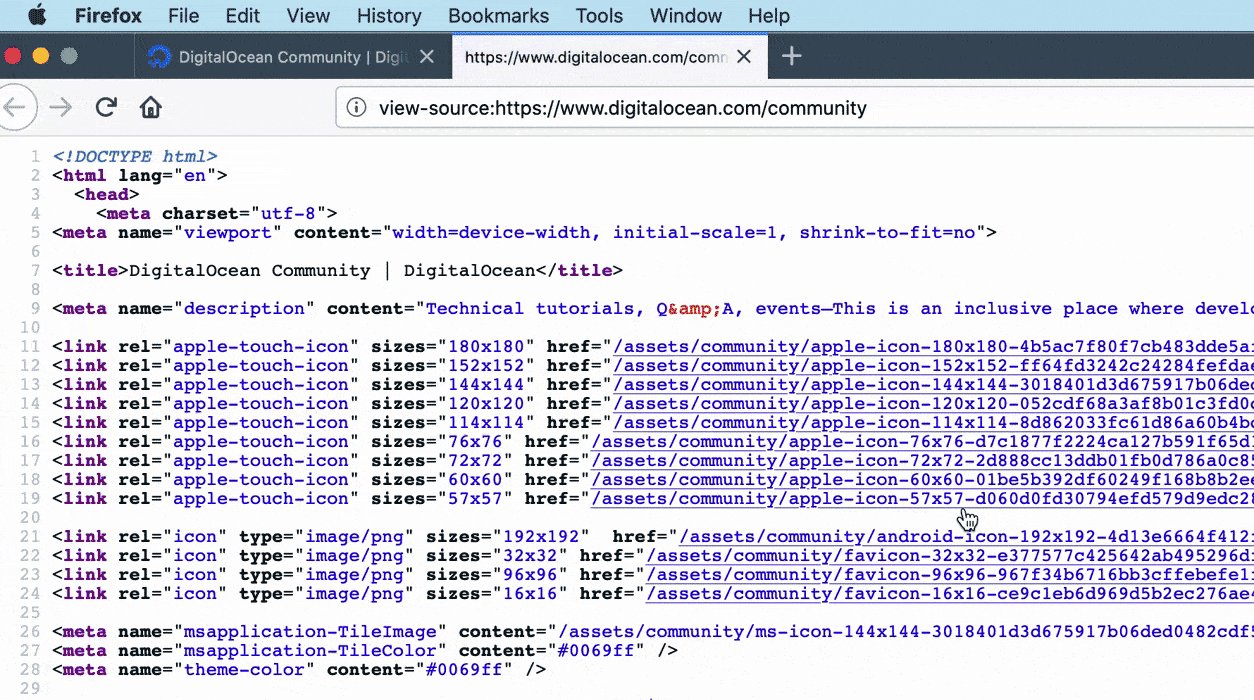
几乎每一个你遇到的网页都使用HTML来构建和显示HTML页面,你可以使用Web浏览器,如Firefox或Chrome来检查任何网页的源代码,在Firefox上,点击顶部菜单中的工具菜单项目,然后按下Web Developer/Page Source按钮:

在Firefox上,您还可以使用键盘快捷键Command-U来查看网页的源代码。
在Chrome上,这个过程非常相似. 导航到顶部菜单项目查看,然后单击开发者/查看源。 你也可以使用键盘快捷键 Option-Command-U。
在本教程系列中尝试检查 我们将构建的演示网站的源代码. 您应该收到一个页面,比我们上面的例子更多的HTML标签。 不要担心如果它看起来压倒性。 在本教程系列结束时,您应该更好地了解如何解释HTML源代码以及如何使用HTML来构建和定制自己的网站。
如上所述,您可以使用 Firefox 或 Chrome 网页浏览器的工具检查任何网页的源代码。 尝试检查您最喜欢的几个网站的代码,以了解构建网页文档的底层代码。
您现在应该对 HTML 文档的格式有一般的了解,并知道如何使用浏览器工具检查 HTML 源代码. 为了更好地了解 HTML 如何工作,让我们检查其关键组件。