介绍
Visual Studio Code是开发者热门的集成开发环境(IDE)。其广泛的插件选择、最小的设计和跨平台支持使其成为所有级别的开发者的绝佳选择。本教程专注于使用 Remote-SSH插件来启用远程软件开发。使用此插件,您可以在本地工作站上编辑文件,但可以在远程服务器上运行程序执行、单元测试或静态分析等开发任务。
例如,你可能有一个Windows工作站,并希望在Windows上开发,但你的代码最终会在Linux上运行。
在本教程中,您将启用远程SSH插件,配置Visual Studio Code以在远程服务器上执行代码,并从您的本地Visual Studio Code安装程序在远程服务器上执行代码。
前提条件
为了跟随这个指南,你需要:
这个教程不会在ChromeOS设备上工作。
- Visual Studio Code,你可以从 [官方网站]下载和安装(https://code.visualstudio.com/)。
- SSH密钥对生成:
- 如果你使用的是macOS或Linux,你可以按照步骤1从 如何在Ubuntu 20.04上设置SSH密钥下载和安装。 命令是相同的,所以不要担心教程说它是为Ubuntu 18.04.
- 如果你正在使用Windows,按照教程 如何在Windows上创建SSH密钥与PuTTY创建你的SSH密钥。
- 如果你正在使用DigitalOcean,你可以按照
步骤 1 – 安装远程SSH插件
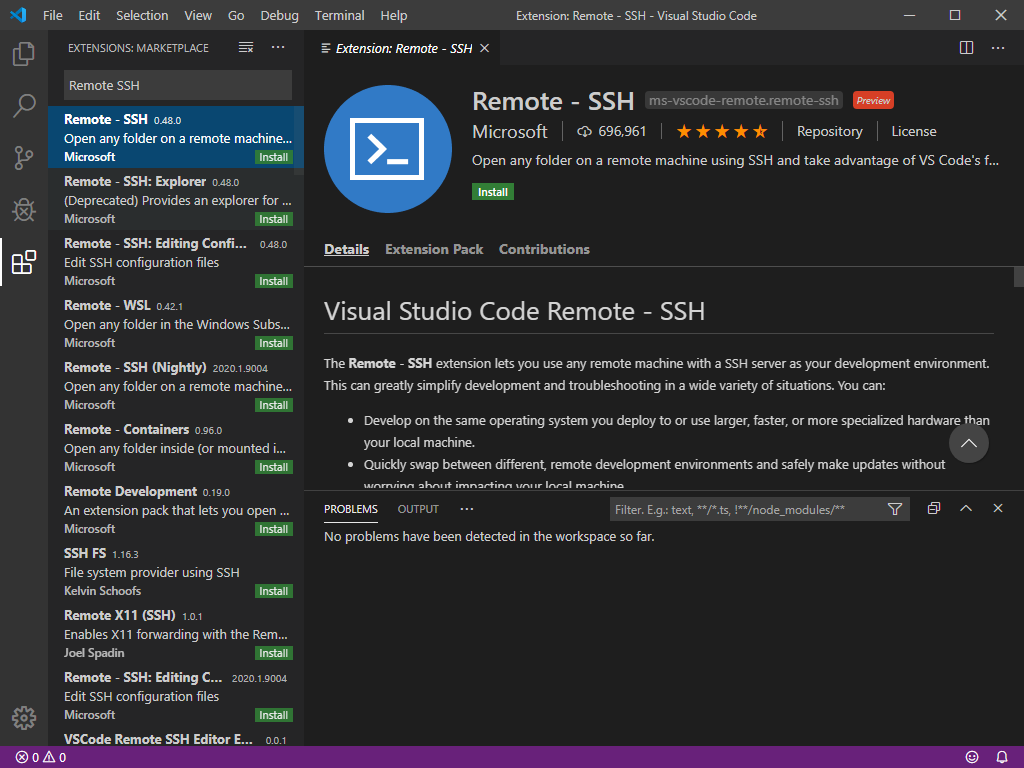
Extensions Marketplace是你可以下载支持和第三方扩展到各种不同的工具和编程语言的地方。
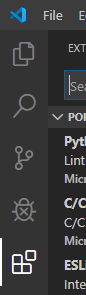
在IDE的左侧有一个五个图标的垂直行. 底部图标,看起来像一个盒子中的四个方块,右上方的方块爆炸,是扩展市场的图标:

您还可以通过按一下Ctrl+Shift+X来访问此部分,当您打开此页面时,您将看到建议下载和安装的插件。
一旦您打开了扩展市场,请在搜索扩展市场搜索栏中键入Remote-SSH。当您找到插件时,请选择它,然后点击绿色 Install按钮来安装该扩展。

该扩展现在已安装,接下来,您将配置扩展,以便您可以连接到您的服务器。
步骤 2 — 配置远程SSH插件并连接到您的服务器
现在你已经安装了插件,你可以将其配置为连接到服务器. 要做到这一点,你需要以下信息:
- 服务器的 IP 或主机名称.
- 您将连接的用户名.
- 您将使用的私钥来验证您的用户。
您将使用此信息创建一个 SSH 配置文件,Visual Studio Code 可以使用 SSH 到服务器来同步文件并代表您执行代码。
现在你已经安装了Remote-SSH插件,你会看到一个小绿色框在视觉工作室代码界面的左下角。 如果你用鼠标指示器横跨框,弹出窗口会说 打开远程窗口。

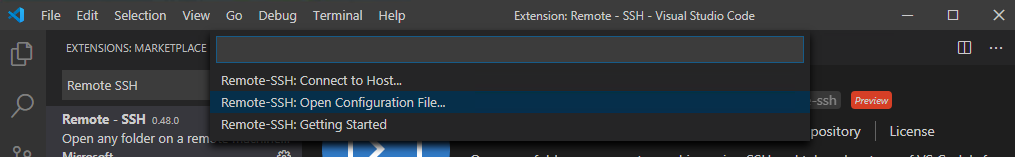
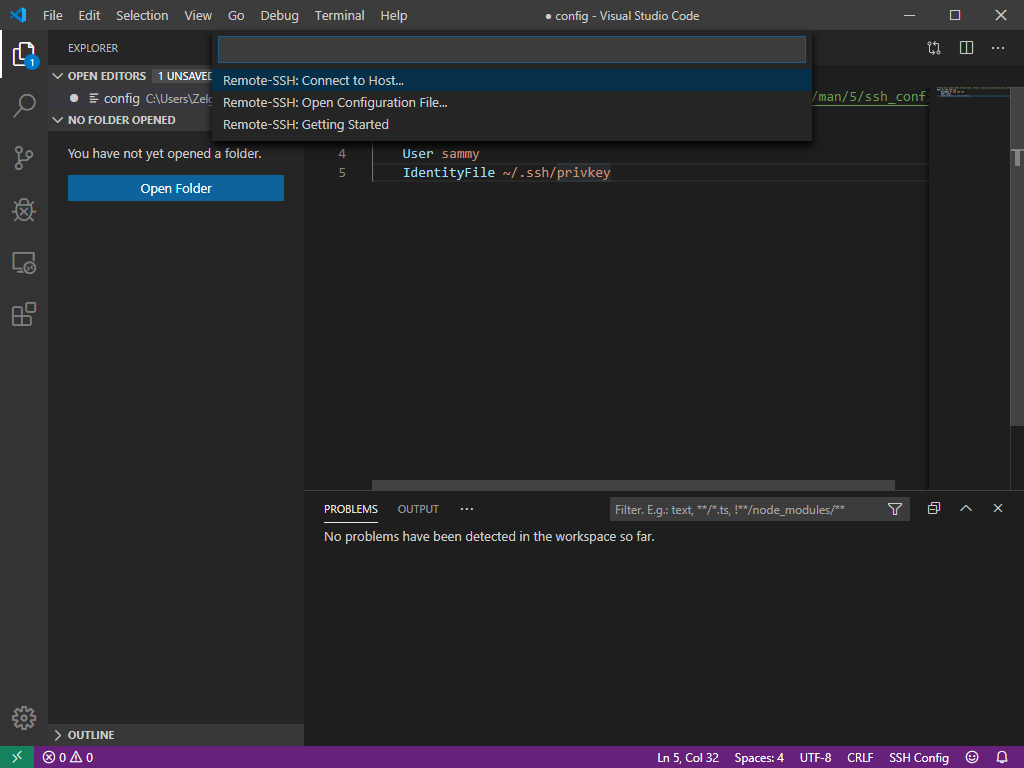
点击按钮,在顶部的中心出现一个对话框. 从列表中选择 Remote-SSH: Open Configuration File...:

下一个提示会问你要打开哪个配置文件. 如果你在 Windows 上,你会看到两个位置:一个在你的个人用户目录中,一个在SSH的安装位置。
选择文件,您的编辑器将打开config文件. 将下列代码添加到文件中,以定义与您的服务器的连接,以服务器的信息代替所突出的部分:
1[label config]
2Host my_remote_server
3 HostName your_server_ip_or_hostname
4 User sammy
5 IdentityFile /location/of/your/private/key
以下是如何操作此配置文件:
Host: 此指示您的主机的名称. 这允许您在连接到服务器时使用短名或缩写代替完整的IP地址或主机名称。HostName: 服务器的实际主机名称,这是一个IP地址或完全合格的域名。User: 您想要使用的用户连接。IdentityFile: 您的SSH私钥的路径. 在Mac和Linux系统中,您将在您的主目录中找到这个隐藏的.ssh目录,通常称为 `idr_sa。
在您的文件中指定相应的值并保存文件。
Visual Studio Code 现在已配置并准备连接到您的服务器. 点击左下角的绿色 打开远程窗口按钮,然后选择 远程SSH:连接到主机...

一旦您完成此操作,所有可用和配置的服务器将出现在下载菜单中,从此列表中选择您想要连接的服务器。
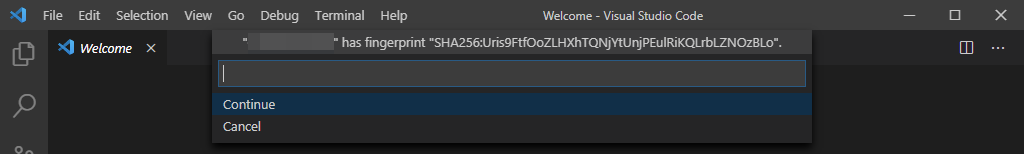
如果这是您第一次从您的计算机连接到该服务器,您可能会被提示使用 SSH 指纹验证对话框,如下图所示:

您可以通过手动登录到您的服务器并运行ssh-keygen -l -f /etc/ssh/ssh_host_key.pub以查看服务器的指纹来验证此情况。
默认情况下,Visual Studio 代码在建立新连接时会打开一个新窗口. 与欢迎屏幕一起会出现一个新窗口. 如果在左下角的绿色框中看到SSH: your_ip_address_or_hostname,您将知道您的连接成功,这意味着Visual Studio 代码已连接并与您的远程服务器进行通信。

现在您已连接,您可以从编辑器中运行命令和代码。
步骤 3 – 在远程服务器上执行代码
已配置 Remote-SSH 插件,是时候在远程计算机上运行一些代码了。通过从 Visual Studio 窗口顶部的导航栏中选择 Terminal来打开终端窗口,然后点击 New Terminal。
当终端打开时,发出以下命令查看服务器的 IP 地址,以验证您已连接到远程服务器:
1ip addr
您将在您的终端中看到以下输出:
1[secondary_label Output]
21: lo: <LOOPBACK,UP,LOWER_UP> mtu 65536 qdisc noqueue state UNKNOWN group default qlen 1000
3 link/loopback 00:00:00:00:00:00 brd 00:00:00:00:00:00
4 inet 127.0.0.1/8 scope host lo
5 valid_lft forever preferred_lft forever
6 inet6 ::1/128 scope host
7 valid_lft forever preferred_lft forever
82: eth0: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc fq_codel state UP group default qlen 1000
9 link/ether 16:cb:05:5b:30:f1 brd ff:ff:ff:ff:ff:ff
10 inet your_server_ip brd your_broadcast_address scope global eth0
11 valid_lft forever preferred_lft forever
12 ...
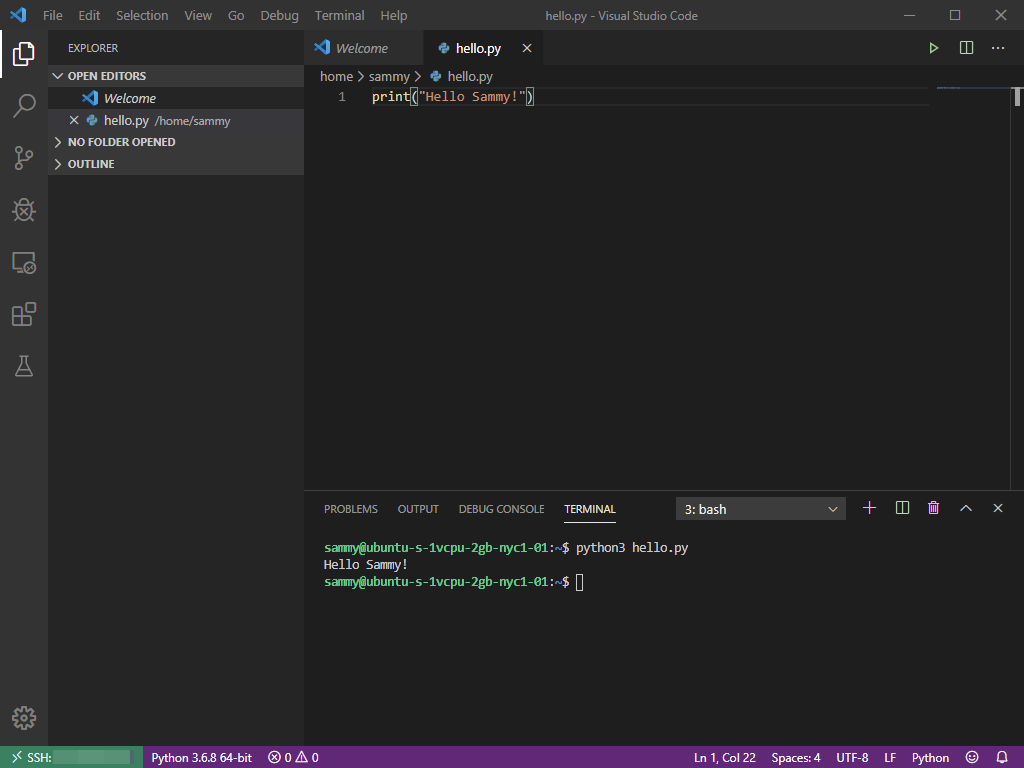
要测试运行远程代码的能力,请在编辑器中创建一个名为hello.py的新Python文件. 当您连接到远程服务器时,通过Visual Studio Code创建的所有文件都将保存到该服务器上,而不是在您的本地机器上。
将以下内容添加到文件中:
1[label hello.py]
2print("Hello Sammy!")
要在您的服务器上运行此程序,请从导航菜单或按键序列CTRL+Shift+打开Visual Studio Code中的终端。
1python3 hello.py
您的程序的输出将被显示。

您也可以从 ** Debug ** 语境菜单中执行该文件,选择 ** Run without Debug **。
<$>[注意] 注意:如果你有任何在Visual Studio Code中安装的开发扩展,如Python扩展,你将不得不通过扩展市场重新安装这些扩展到你的服务器上。 如果你以前在Visual Studio Code中安装了这些插件,当你再次搜索它们时,市场会说 Install on SSH:hostname. 总是注意你所在的开发背景,因为这是Visual Studio Code将安装你的插件并创建你的文件的地方。 如果你尝试在没有安装这些插件的情况下运行你的代码,错误对话框将在屏幕的右下角出现,提示你将它们安装在远程服务器上。 安装后,他们可能会要求你重新加载Visual Studio Code。 当你重新启动它时,它将继续在远程服务器上工作
结论
您现在已经配置了Visual Studio Code用于使用SSH的远程服务器上的开发。使用IDE的远程执行提供了许多好处,包括快速测试您的代码如何在不同的操作系统和不同的硬件规格上运行。