金钱(警告)
** 状态:** 被贬值
如果您目前正在运行运行 Ubuntu 12.04 的服务器,我们强烈建议升级或迁移到支持的 Ubuntu 版本:
** 原因:** Ubuntu 12.04 已于 2017 年 4 月 28 日到期(EOL)并且不再收到安全补丁或更新。
** 参见相反:** 本指南可能仍然有用作为参考,但可能不会在其他Ubuntu版本上工作. 如果可用,我们强烈建议使用为您正在使用的Ubuntu版本撰写的指南。
介绍
Python 编程语言是一个多功能的、高层次的语言,可以很容易地用于 Web 编程,包括其他任务。 构建 Web 应用程序本身可以是困难和繁琐的。
Python 有许多不同的 Web 框架. 其中最有趣的是 web2py. Web2py 是一个完整的 Web 框架,可以用来完全开发您的 Web 应用程序. 它具有 SQL 数据库集成,是一个多线式 Web 服务器,并配备了一个完整的 Web IDE 来设计您的程序。
这使您可以轻松地从任何你可以访问的网页浏览器的统一界面编程,你可以轻松地创建和测试你的应用程序在同一个界面。
我们将在Ubuntu 12.04 VPS上安装和使用此框架。
安装 Web2py 软件
您的Ubuntu服务器实例应该已经配备了默认安装的Python。
我们需要安装的唯一的软件是unzip包,这样我们就可以从我们要下载的zip文件中提取web2py文件:
1sudo apt-get update
2sudo apt-get install unzip
现在,我们可以从项目的网站获取框架,我们将下载到我们的主文件夹:
1cd ~
2wget http://www.web2py.com/examples/static/web2py_src.zip
现在,我们可以解开我们刚刚下载的文件并移动到里面:
1unzip web2py_src.zip
2cd web2py
现在我们在web2py目录中,我们如何安装它?好吧,web2py的好处之一是你没有安装它。
1python web2py.py
然而,这只会启动可在本地机器上访问的 Web 界面,这是一个安全功能,但它没有帮助我们,因为我们的框架正在远程放置。
要停止服务器,在终端中键入CTRL-C。我们会暂时解决网页访问问题。
创建SSL证书以允许远程访问
要允许远程访问,我们必须使用SSL启动Web框架,我们需要在能够做到这一点之前创建我们的证书。
我们可以使用以下命令创建用于证书生成的 RSA 密钥:
1openssl genrsa -out server.key 2048
使用此密钥,我们可以生成.csr 文件:
1openssl req -new -key server.key -out server.csr
最后,我们可以使用这两个部分来创建一个SSL证书:
1openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt
你现在应该在你的 web2py 目录中有 server.key、 server.csr 和 server.crt 文件,我们可以用这些来通过将一些参数传递给 web2py 来安全地启动接口:
python web2py.py -a 'admin_password' -c server.crt -k server.key -i 0.0.0.0 -p 8000
您可以选择您想要使用的任何密码来登录您的框架 Web 界面. 0.0.0.0 允许远程系统使用此密码。
您可以访问接口:
https://your_ip:8000
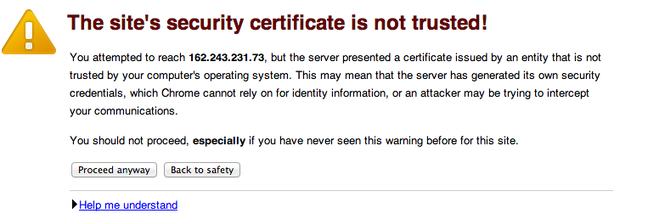
您应该收到一个警告,说明SSL证书不是由已知的证书机构签署的。

这是正常的,因为我们签署了钥匙本身. 点击允许您无论如何继续的按钮。
如何使用 Web 界面来设计您的程序
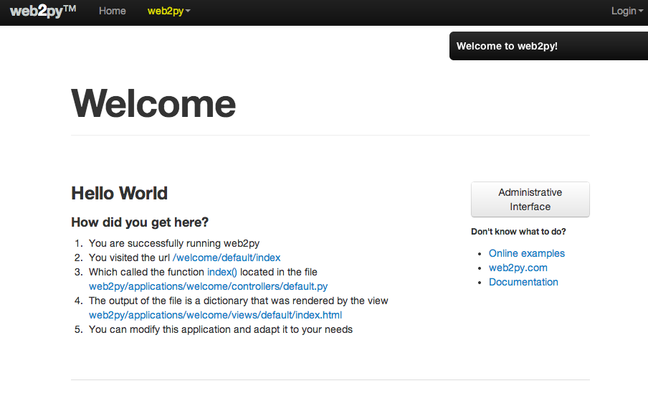
当您访问该网站时,您应该被介绍了默认的 web2py 应用程序:

如果您点击管理界面按钮,您可以使用您刚刚在启动服务器时选择的密码登录。
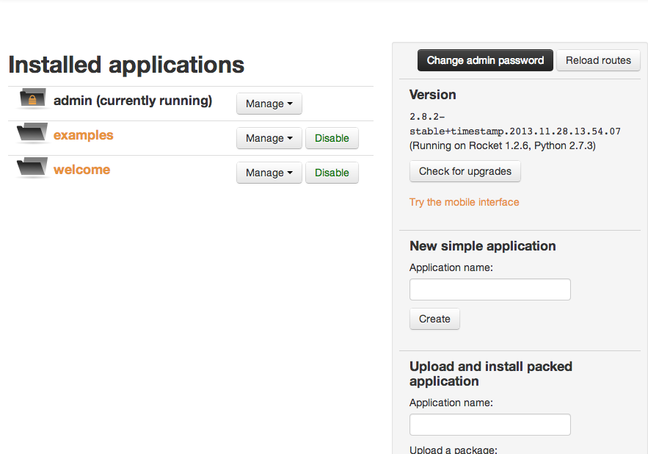
当你完成时,你应该被带到 admin 界面:

在左边,你可以看到三个文件夹. 这些实际上包括样本应用程序. 如果你点击文件夹标题,你将被带到现场应用程序. 一个是你现在使用的admin界面。
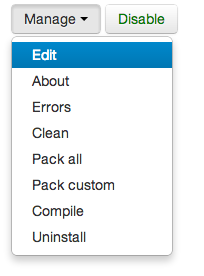
您可以从此界面中编辑所有这些应用程序(除管理员外),单击管理下载菜单并选择编辑:

如果你这样做,回到主界面,点击顶部导航栏的网站链接。
让我们通过应用程序右侧的新简单应用字段创建一个新应用程序,我们将其命名为sample_app:

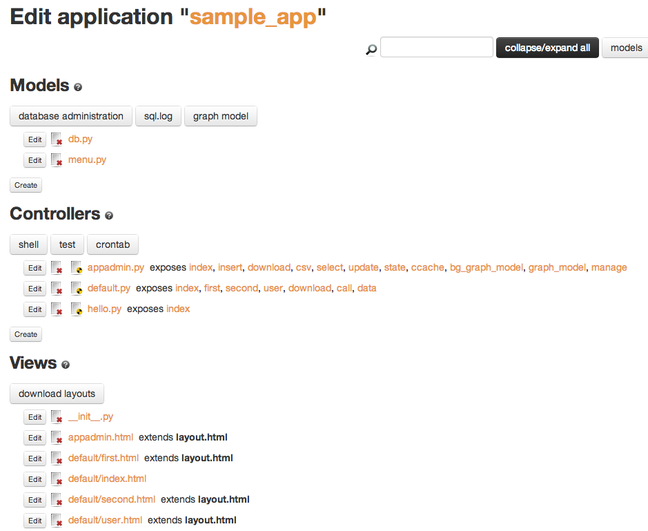
它列出了标准的MVC(模型,视图和控制器)文件,以及语言目录,静态页面目录和模块,插件和私人文件目录。

如果你要用CTRL-C阻止Web服务器,并在web2py目录中导航到applications/sample_app文件夹,你会看到符合这些类别的文件夹。
如果我们通过访问网站:
https://your_ip:8000/sample_app
我们可以看到它看起来几乎完全像默认包含的欢迎应用程序(唯一的区别是标题)。
探索 Web2py 的 MVC 部署
Web2py 照顾形成一个功能齐全的应用程序所需的许多细节,但是,你必须知道它是如何相互作用的,以便在这个系统中有效地发展。
根据惯例编码是一种设计选择,旨在减少开发人员必须做出决策的数量,这意味着开发人员只需要在离惯例时指定。
例如,如果应用程序的控制器被称为image_blog.py,并且它有一个名为main的函数,则 web2py 会尝试为此页面提供一个名为image_blog/main.html的视图。如果控制器中没有指定其他扩展,则 ".html" 部分是默认的。
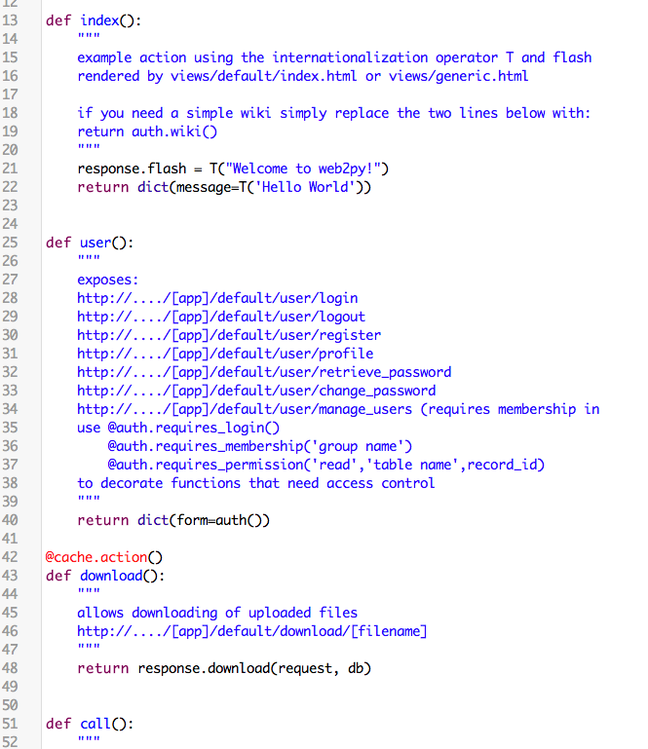
我们可以看到有一个控制器名为 default.py. 这是默认控制器,当没有另一个指定时使用。 如果你点击这个控制器左侧的编辑按钮,你可以看到它定义的函数:

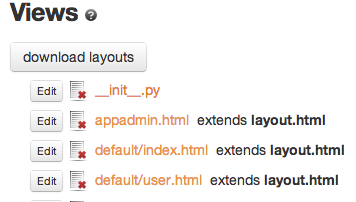
如果我们回到主编辑界面(通过点击上面的导航栏中的编辑链接),我们可以看到定义用户面向操作的函数有一个匹配的视图:

创建样本控制器和视图
在控制器部分下,点击创建来创建一个新的控制器:

如果我们编辑这个文件,我们会看到它定义了一个索引函数,如果没有其他请求,它将被调用,这是默认的,这个函数只会返回一个字典,存储一个名为消息的变量,其值是Hello from hello.py。
1# coding: utf8
2# try something like
3def index(): return dict(message="hello from hello.py")
您可以编辑它并点击磁盘图标来保存您的工作. 对于我们的目的,这正是我们想要它做的事情。
接下来,我们需要创建相应的视图来渲染正在传递的信息(定义消息的字典)。
在视图部分中创建一个新的视图,我们需要匹配控制器和功能,以便此视图自动应用:

通过点击左侧的按钮来编辑文件,您应该看到默认视图,其中包含类似的东西:
1{{extend 'layout.html'}}
2<h1>This is the hello/index.html template</h1>
3{{=BEAUTIFY(response._vars)}}
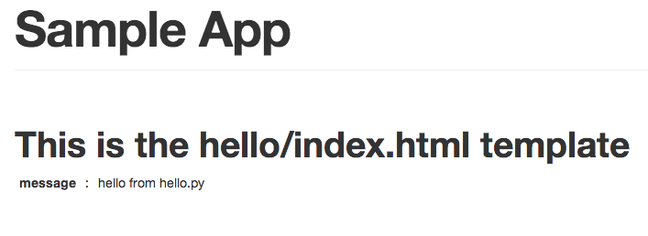
此文件扩展,或从layout.html视图中构建。这是保持所有页面之间的一致视图的有用方法. 如果我们在浏览器中访问该页面,我们可以看到它是如何渲染的。
我们可以通过访问此页面:
https://your_ip:8000/sample_app/hello

您可以看到它在标题下方的字典中显示了结果,我们可以通过编辑我们的视图直接打印。
如果我们删除第二两个行,我们可以用我们的消息文本取代它们,因为它构成了我们想要显示的完整消息:
1{{extend 'layout.html'}}
2<h1>{{=message}}</h1>
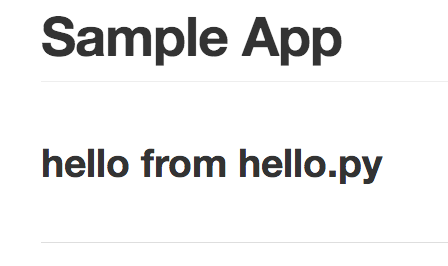
现在,我们应该看到控制器传递的消息,以h1标头的方式进行渲染:

如果我们想摆脱风格,我们可以删除顶线。
{{=message}}是我们可以在我们的文件中嵌入Python代码的一种方式,这使我们能够动态地生成在程序编写时不一定可用的内容。
结论
您现在应该对 web2py 框架有非常基本的了解,更重要的是,您应该能够看到在这个框架上开发的容易程度。
网页界面还配备了大量的工具来与您的应用程序一起工作. 当引入错误时,您可以看到堆栈痕迹,您可以轻松地包装您的应用程序进行部署,并查看您的应用程序在开发过程中遇到的所有错误的日志。
Web2py 是一套框架、IDE 和开发套件,全部包含在一个包中。