作者选择了 多样性在技术基金作为 写给捐款计划的一部分接受捐款。
介绍
Selectors 是网页浏览器用来通过 CSS 查找和应用某个元素的特定风格的工具,您可以通过选择许多相同类型的元素的类型选择器广泛应用这些风格。 除了针对某个元素的特定属性,例如id或class,还可以根据其关系或接近另一个元素来选择元素。
在本教程中,您将使用几个基于 CSS 的关系的方法来选择和格式化 HTML 页面上的元素。您将创建一个内容页面,为每个关系选择器创建不同的格式化场景。您将使用后代组合器、子女组合器、一般兄弟组合器和邻近的兄弟组合器,以及第一个、最后一个、唯一的和第一个孩子的假类选择器。这些选择器将基于周围元素的相对条件应用风格,而不是传统选择器的直接方法。
前提条件
您可以通过阅读 How To Apply CSS Styles to HTML with Cascade and Specificity 了解 CSS 的类型选择器、组合选择器和特定特性,您可以在 How To Select HTML Elements to Style with CSS 阅读。
一个空的 HTML 文件,存储在您的本地计算机上作为 index.html,您可以从您所选择的文本编辑器和 Web 浏览器访问。 要开始,请参阅我们的 How To Set Up Your HTML Project 教程,并遵循 How To Use and Understand HTML Elements 有关如何在您的浏览器中查看您的 HTML 说明。 如果您是新的 HTML,请尝试整个 [How To
设置初始HTML和CSS
首先,您将设置HTML和CSS代码,您将在本教程的其余时间工作。
首先,在文本编辑器中打开index.html,然后在文件中添加以下HTML:
1[label index.html]
2<!doctype html>
3<html>
4 <head>
5 </head>
6 <body>
7 </body>
8</html>
接下来,转到<head>标签并添加一个<meta>标签来定义 HTML 文件的字符集,然后设置页面的标题,添加一个<meta>标签,定义移动设备应该如何渲染页面,最后加载您以后将用<link>标签创建的 CSS 文件。
1[label index.html]
2<!doctype html>
3<html>
4 <head>
5 <meta charset="utf-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <title>Relationship Selectors</title>
8 <link rel="stylesheet" href="styles.css">
9 </head>
10 <body>
11 </body>
12</html>
在添加<head>内容后,转到<body>元素,在那里您将为页面添加有关CSS选项的内容。
1[label index.html]
2<!doctype html>
3<html>
4 <head>
5 <meta charset="utf-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <title>Relationship Selectors</title>
8 <link rel="stylesheet" href="styles.css" />
9 </head>
10 <body>
11 <h1>Relationship Selectors</h1>
12 <main class="content-width">
13 </main>
14 </body>
15</html>
请确保将这些添加件保存到index.html。
元素显示页面的标题.具有内容宽度的类属性的<main>元素将包含页面的内容,您将在整个教程中添加。
接下来,在与您的 index.html 文件相同的目录中创建一个名为 styles.css 的新文件,然后在文本编辑器中打开新文件. 此文件会加载浏览器将其应用于 index.html 的内容的样式。 将下列 CSS 代码添加到您的 styles.css 文件:
1[label styles.css]
2body {
3 font-family: system-ui, sans-serif;
4 color: #333;
5}
6
7.content-width {
8 width: 90%;
9 margin: 2rem auto;
10 max-width: 70ch;
11}
12
13section{
14 margin: 4rem 0;
15}
16
17h1 {
18 text-align: center;
19}
20
21h2 {
22 color: mediumblue;
23}
在此代码中,体类型选择器为页面上的字体组和颜色值定义了新的默认值。内容宽类别选择器设置为页面宽度的90%,并增长到当前的字体大小的70个字符的最大宽度。70个字符是文本行理想的最大长度。内容宽属性上的边界保持了元素的上下方和下方的空间,保持容器的横向中心。本页面上将有多个部分元素,因此部分类型选择器会应用一个边界,以便在每个组合之间提供充足的空间。最后,h1和h2类型选择器将h1内容置于中心,而h2内容将具有中间
在本节中,您将为您的 HTML 和 CSS 文件设置起点,在下一节中,您将添加一些更多内容到 index.html,然后使用后代组合器以使用 CSS 应用风格。
后代组合器
在使用基于关系的选择器时,您会遇到家庭术语,例如 parent、 child、 ancestor 和在这种情况下, descendant. 后代组合器是一个与 HTML 结构相匹配的选择器列表,以便将风格应用到具有特定祖先的元素中。
后代组合器是最快的方式来 scope 一个风格. 目标是提供额外的细节以增加一个选择器的特性的方法. 后代组合器通过将选择器与一个祖先选择器前置来帮助范围化。
要开始使用降级组合器,请在文本编辑器中打开index.html。 创建一个具有降级的阶级属性的<section>元素。 在<section>元素内部,添加一个包含Descendant Combinator Selector的<h2>元素,然后添加两个<p>元素,并填充它们从Cupcake Ipsum(http://www.cupcakeipsum.com)的内容。 将第二个<p>元素嵌入到<blockquote>中。 以下代码块中的突出HTML显示了如何设置:
1[label index.html]
2...
3<main class="content-width">
4 <section class="descendant">
5 <h2>Descendant Combinator Selector</h2>
6 <p>Sweet roll pudding ice cream jelly beans caramels cookie caramels. Macaroon cheesecake cookie marzipan icing jujubes. Chocolate bar jelly-o wafer toffee cookie muffin soufflé lemon drops bonbon. Soufflé danish gingerbread sweet roll marzipan carrot cake.</p>
7
8 <blockquote>
9 <p>Bear claw pastry tootsie roll biscuit jujubes oat cake toffee wafer lemon drops. Croissant pie lemon drops cake chupa chups chocolate bar chupa chups marshmallow. Cake pudding icing tiramisu tiramisu pastry topping. Gingerbread shortbread lollipop chocolate bar icing.</p>
10 </blockquote>
11 </section>
12</main>
13...
将更改保存到index.html,然后在文本编辑器中打开styles.css。添加一个.descendant类选择器,然后添加一个空间,然后添加一个blockquote类型选择器。这将创建一个只将风格应用于一个blockquote元素的选择器,该元素内有一个包含descendant的class属性的元素。以下代码块中的突出CSS展示了这个选择器与blockquote元素的风格:
1[label styles.css]
2...
3h2 {
4 color: mediumblue;
5}
6
7.descendant blockquote {
8 margin: 2rem 0;
9 padding: 1rem 1rem 1rem 2rem;
10 border-left: 0.125rem indigo solid;
11 background-color: lavender;
12}
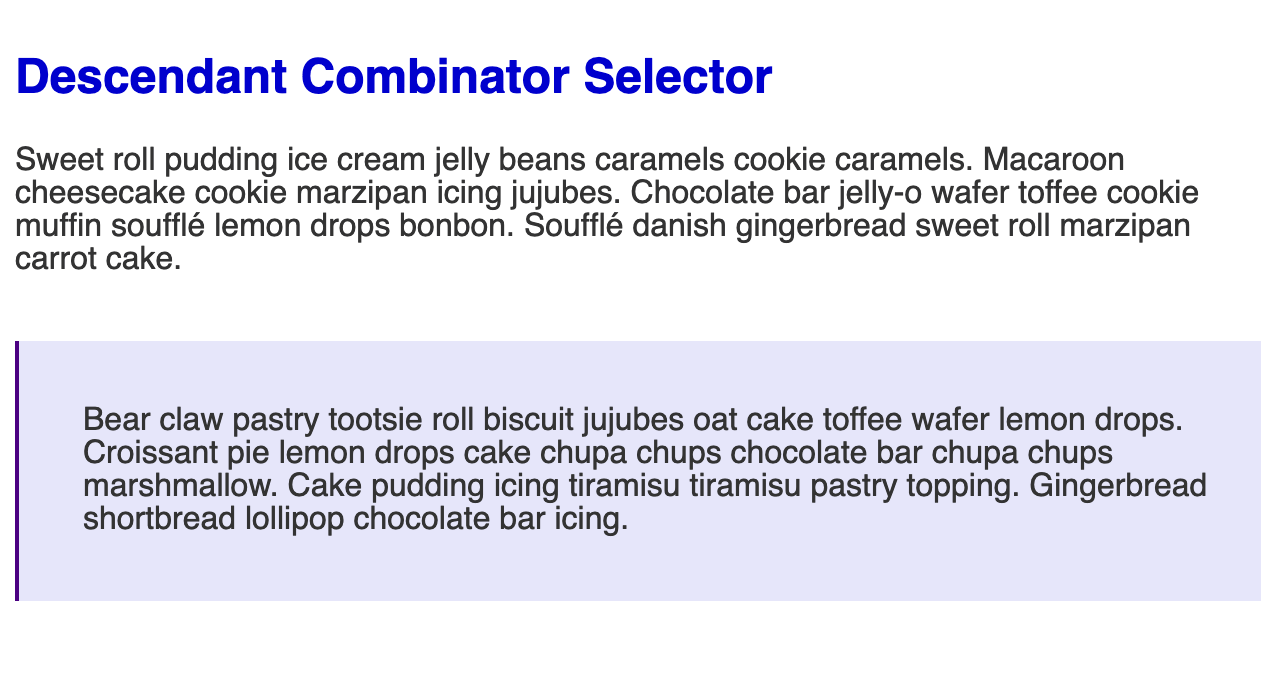
将您的更改保存到styles.css并在浏览器中打开index.html。在这个blockquote元素中使用的属性为边缘属性提供了额外的间隔,然后,padding属性为容器内部的内容空间提供了空间。最后,容器被边缘左属性的组合视觉定义,创建了一个固体的indigo线和一个与背景颜色属性应用的lavender背景。下面的屏幕截图显示了该代码在浏览器中将如何渲染:

您也可以将后代组合器选择器应用于后代元素,无论该元素在HTML中的深度与前代选择器相比如何。
在文本编辑器中返回你的styles.css文件,然后为一个具有.descendant的祖先的p元素选择器添加一个新的后代组合器选择器。在选择器块内,将行高度属性设置为1.5。下面的代码块中的突出CSS显示了它会是什么样子:
1[label styles.css]
2...
3.descendant blockquote {
4 margin: 2rem 0;
5 padding: 1rem 1rem 1rem 2rem;
6 border-left: 0.125rem indigo solid;
7 background-color: lavender;
8}
9
10.descendant p {
11 line-height: 1.5;
12}
將您的變更儲存為「styles.css」並在瀏覽器中開啟「index.html」。 兩個「
」元素的文本行現在更大,儘管其中一個「
」元素在「
」元素內部。
最后,回到文本编辑器中的
styles.css文件中,您将创建一个新的下落选择器,将风格直接应用到<p>元素中面的<blockquote>元素中。 开始写出.descendant blockquote p,这将告诉浏览器在页面上找到<p>元素,它位于<blockquote>元素内部的某个地方,它反过来是具有descendant的class属性元素内部的元素。 然后在选择器块中,添加一个字体大小属性设置到1.25rem和一个颜色属性以#222作为值。 以下代码块中的突出CSS展示了必要的结构:1[label styles.css] 2... 3.descendant p { 4 line-height: 1.5; 5} 6 7.descendant blockquote p { 8 font-size: 1.25rem; 9 color: #222; 10}将您的更改保存到
styles.css,并在浏览器中打开index.html。<p>元素内<blockquote>元素的内容的字体大小现在将大得多,并具有稍微柔软的灰色色,如下图所示:
在本节中,您使用后代组合器选择器将风格扩展到位于另一个元素内部的元素中,以便应用风格。
儿童组合选择器
在扩展风格时,有时你不希望在祖先选择器中的所有元素,而只是元素内部的那些元素。例如,你可能希望在导航栏中的所有顶级链接,而不是包含在任何子导航元素中的任何链接。
在使用此新选项之前,请在文本编辑器中返回index.html,并从
<main>元素内部和之前的<section>元素之后的以下代码块中添加突出的HTML:1[label index.html] 2... 3<main class="content-width"> 4 ... 5 <section class="child"> 6 <h2>Child Combinator Selector</h2> 7 8 <p>Sweet roll carrot cake cake chocolate bar sugar plum. Cheesecake caramels jelly-o sugar plum icing muffin marzipan chocolate bar jujubes. Dessert cotton candy gummies chocolate cake sweet.</p> 9 10 <div> 11 <p>Liquorice sesame snaps chocolate bar soufflé oat cake candy canes fruitcake lollipop candy. Macaroon wafer cotton candy tootsie roll jelly halvah. Icing powder soufflé toffee dessert gummies bear claw donut cake.</p> 12 </div> 13 </section> 14</main> 15...将更改保存到index.html,然后在文本编辑器中打开styles.css。
首先,您将将
.descendant p选择器扩展到line-height属性,以便将<p>元素包含在<section>和child类内的<p> 元素中。 您将通过使用一个通用组合器来完成,该组合器允许多个选择器共享相同的风格。 每个选择器之间需要一个符号来应用这些风格。 在.descendant p选择器之后添加一个符号,然后添加一个.child p` 后代组合器,如下所示:1[label styles.css] 2... 3.descendant p, 4.child p { 5 line-height: 1.5; 6} 7...将您的更改保存到
styles.css,并在浏览器中打开index.html。新部分中的内容现在将在每个文本行之间有更大的空间。
接下來,要選取只「
」元素,它是「
」元素的直接子女,你會使用子女組合器選擇器。 在文本编辑器中返回
styles.css,然后到文件的末尾。 创建一个子组合选择器,将父母选择器设置为.child和孩子选择器设置为p。 然后在选择器块内,将颜色属性设置为森林绿色的命名值。 以下代码块中的突出CSS显示了如何写:1[label styles.css] 2... 3.descendant blockquote p { 4 font-size: 1.25rem; 5 color: #222; 6} 7 8.child > p { 9 color: forestgreen; 10}將您的變更儲存為「styles.css」並在您的瀏覽器中開啟「index.html」。 只有第一個「
」元素的文字設定為「forestgreen」顏色。 包裝第二個「
」元素的「
」元素會改變從孩子到孫子的「」元素的關係。 因此,這個「 ` 标签后添加以下代码块中的突出部分:」元素對於兒童組合器選擇器來說是無效的。 下面的圖像顯示了瀏覽器中如何顯示這種情況:
在本节中,您使用子女组合器选择器来选择并将风格应用到父母元素的直接子女身上,在下一节中,您将使用兄弟元素的关系来将风格应用到元素中,当他们有一个共同的父母时。
兄弟组合选择器
一般的兄弟组合器提供了一种方法来扩展对特定元素后来的元素的样式,并具有相同的母元素,但可能不是彼此旁边的元素。
首先,您需要 HTML 兄弟来使用选择器. 在文本编辑器中返回
index.html。 然后,在关闭` 标签之前,从以下代码块中添加突出的 HTML:1[label index.html] 2... 3<main class="content-width"> 4 ... 5 <section class="general-sibling"> 6 <h2>General Sibling Combinator Selector</h2> 7 8 <p>Donut dessert jelly-o pie gingerbread jelly-o gummies biscuit gummies. Fruitcake jelly bonbon croissant carrot cake gummies. Candy canes apple pie liquorice gummi bears shortbread lemon drops jelly-o marzipan halvah. Jujubes chocolate bar tart bear claw sweet.</p> 9 10 <div> 11 <p>Carrot cake soufflé oat cake gummies marzipan sugar plum pastry jujubes. Tootsie roll pastry danish cake cake cake jelly sesame snaps. Donut pastry brownie brownie pie croissant</p> 12 </div> 13 14 <p>Gummies apple pie gingerbread cheesecake chupa chups cookie jelly beans. Tootsie roll dessert liquorice jujubes apple pie biscuit gummies biscuit jelly-o. Cake candy canes danish sugar plum biscuit lemon drops icing.</p> 15 16 <p>Jelly beans candy candy cookie cotton candy. Liquorice gummies biscuit dragée sesame snaps oat cake tiramisu. Powder sweet dessert chupa chups ice cream sweet.</p> 17 </section> 18</main> 19...将更改保存到index.html,然后在文本编辑器中打开styles.css。
接下来,您将用
线高属性扩展组合选择器,以包括<p>元素在<section>中与general-sibling类组合。1[label styles.css] 2... 3.descendant p, 4.child p, 5.general-sibling p { 6 line-height: 1.5; 7} 8...将您的更改保存到
styles.css,并在浏览器中更新index.html。新部分中的内容现在将在每个文本行之间有更大的空间。
接下来,您将为同一家长的另一个
<p>元素之后的<p>元素编写风格。回到文本编辑器中的
styles.css并为.general-sibling p添加一个新的选择器。这会找到具有general-sibling的class属性的<p>元素,然后添加tilde符号,然后添加p元素选择器。在选择器块内,将颜色属性设置为lightseagreen的命名值,如下列代码块的突出CSS所示:1[label styles.css] 2... 3.child > p { 4 color: forestgreen; 5} 6 7.general-sibling p ~ p { 8 color: lightseagreen; 9}將您的變更儲存為「tyles.css」並返回您的瀏覽器以更新「index.html」。
這是因為第一段是初始化選擇器,是組合器的「.general-sibling p」部分,意思是後續的「
」元素將收到風格。
要证明这一点,请返回文本编辑器中的
styles.css文件,并将选择器中的第一个p更改为div,如下列代码块所示:1[label styles.css] 2... 3.general-sibling div ~ p { 4 color: lightseagreen; 5}将这小小的变化保存到
styles.css并在浏览器中更新index.html。视觉上没有什么变化,但浏览器所应用的风格的方式发生了变化。接收风格的元素必须是<p>元素,这些元素在选择器之前是兄弟后续的。由于HTML的顺序是<p />,<div />,<p />,然后是<p />,这两个一般兄弟选择器的结果是相同的。第一个<p>元素不会接收风格,因为虽然它是兄弟,但它在启动. general-sibling的分离器之前出现。在本节中,您将使用一般的兄弟组合器将风格应用于某种类型的任何兄弟元素. 在下一节中,您将使用邻近的兄弟组合器在元素之后立即将风格应用于兄弟组合。
邻近兄弟组合选择器
如果您只需要在 HTML 中的两个特定元素相邻时应用一个样式,接近的兄弟组合器将有助于选择相应的元素。
要开始使用相邻的兄弟组合器,首先在文本编辑器中打开
index.html。然后,在<main>元素中,从以下代码块中添加突出的HTML:1[label index.html] 2... 3<main class="content-width"> 4 ... 5 <section class="adjacent-sibling"> 6 <h2>Adjacent Sibling Combinator Selector</h2> 7 8 <p>Donut dessert jelly-o pie gingerbread jelly-o gummies biscuit gummies. Fruitcake jelly bonbon croissant carrot cake gummies. Candy canes apple pie liquorice gummi bears shortbread lemon drops jelly-o marzipan halvah. Jujubes chocolate bar tart bear claw sweet.</p> 9 10 <div> 11 <p>Carrot cake soufflé oat cake gummies marzipan sugar plum pastry jujubes. Tootsie roll pastry danish cake cake cake jelly sesame snaps. Donut pastry brownie brownie pie croissant</p> 12 </div> 13 14 <p>Gummies apple pie gingerbread cheesecake chupa chups cookie jelly beans. Tootsie roll dessert liquorice jujubes apple pie biscuit gummies biscuit jelly-o. Cake candy canes danish sugar plum biscuit lemon drops icing.</p> 15 16 <p>Jelly beans candy candy cookie cotton candy. Liquorice gummies biscuit dragée sesame snaps oat cake tiramisu. Powder sweet dessert chupa chups ice cream sweet.</p> 17 </section> 18</main>將您的變更儲存為「index.html」,然後在文本編輯器中開啟「styles.css」。
1[label styles.css] 2... 3.descendant p, 4.child p, 5.general-sibling p, 6.adjacent-sibling p { 7 line-height: 1.5; 8} 9...接下来,转到
styles.css文件的最后一行. 在这里,你会写一个邻近的兄弟组合器选择器来应用一个顶部边界和额外的叠加到一个由另一个<p>元素先前的<p>元素。1[label styles.css] 2... 3.general-sibling div ~ p { 4 color: lightseagreen; 5} 6 7.adjacent-sibling p + p { 8 border-top: 1px solid black; 9 padding-top: 1em; 10}由于这种风格只适用于
<p>元素中的<section class="adjacent-sibling">元素,所以第一个选择器必须使用后代组合器,而选择器中的第二个元素只需要使用元素选择器,因为这是邻近的元素。<$>[注] **注:**在使用兄弟选择器时,重要的是要记住,序列中的最后一个选择器是所选的元素。 假设一个邻近的兄弟组合器被写为
.adjacent-sibling p +.adjacent-sibling p. 此代码的目的是在一个.adjacent-sibling 的祖先内选择p> 之后选择p>。 但相反,这个邻近的兄弟组合器会试图瞄准p> 在一个.adjacent-sibling' 的祖先内,而这个代码会立即在一个 `p> 兄弟之后出现,而这个代码则是另一个元素的后代。将您的更改保存到
styles.css,并在浏览器中更新index.html。边界将显示在最后一个段落上方,因为这是一个<p>与<p>旁边的地方。
这个选择器不局限于喜欢姐妹;它可以是任何类型的姐妹选择器. 返回
styles.css并创建一个新的邻近的姐妹选择器,以添加<div>元素和邻近的<p>元素之间的红色边界,以及一些额外的顶部插头。1[label styles.css] 2... 3.adjacent-sibling p + p { 4 border-top: 1px solid black; 5 padding-top: 1em; 6} 7 8.adjacent-sibling div + p { 9 border-top: 1px solid red; 10 padding-top: 1em; 11}将您的更改保存到
styles.css并在浏览器中打开index.html。第二段和第三段之间现在有一个红线,因为这是一个<div>元素与一个<p>元素旁边的地方。
在本节中,您使用邻近的姐妹组合器将风格应用于继姐妹元素之后的元素. 在下一节中,您将使用第一个孩子的假类类来应用风格到父母的第一个元素。
《第一个孩子》 Pseudo Class Selector
当涉及到与特定儿童元素的工作时,CSS 提供 pseudo-class selectors 来完善选择过程。 假类选择器是与选择器的状态相关的状态。
首先,在文本编辑器中打开
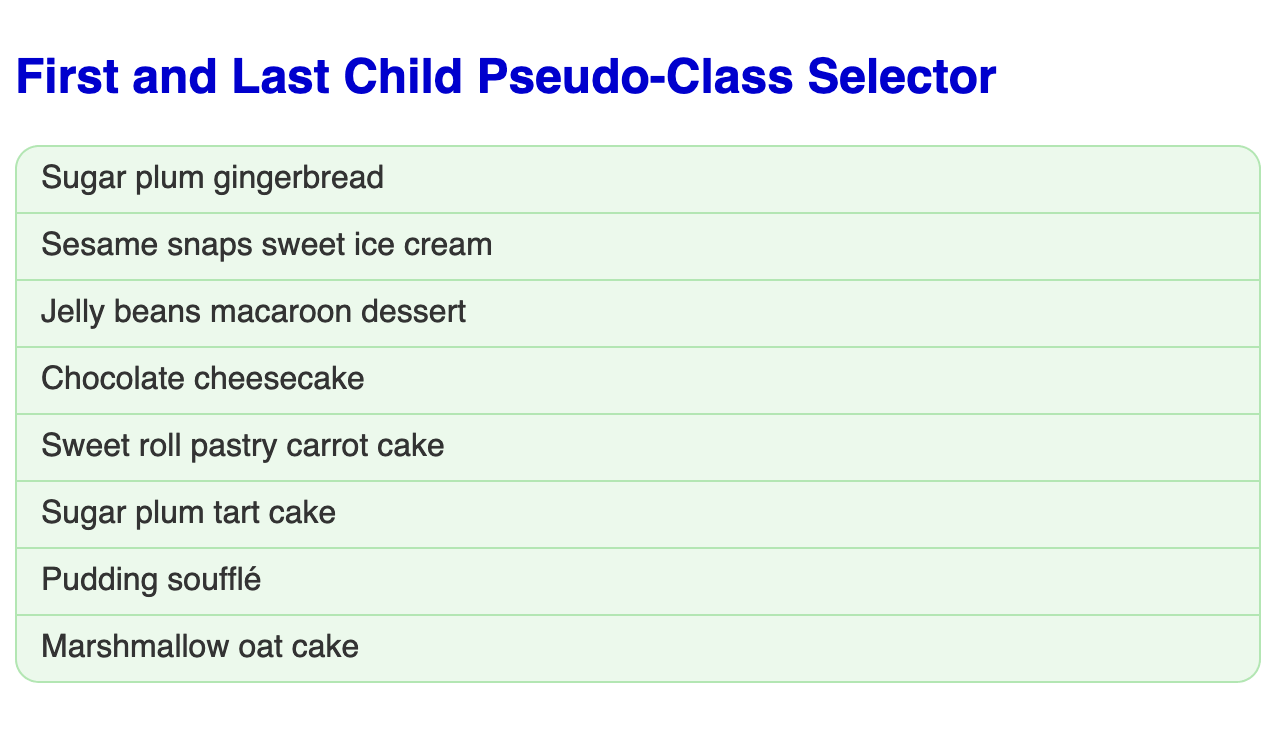
index.html,然后在<main>元素中,从以下代码块中添加突出的HTML:1[label index.html] 2... 3<main class="content-width"> 4 ... 5 <section> 6 <h2>First and Last Child Pseudo-Class Selector</h2> 7 <ul> 8 <li>Sugar plum gingerbread</li> 9 <li>Sesame snaps sweet ice cream</li> 10 <li>Jelly beans macaroon dessert</li> 11 <li>Chocolate cheesecake</li> 12 <li>Sweet roll pastry carrot cake</li> 13 <li>Sugar plum tart cake</li> 14 <li>Pudding soufflé</li> 15 <li>Marshmallow oat cake</li> 16 </ul> 17 </section> 18</main>这个HTML创建了一个未排序的列表,根据
<ul>元素的定义,其中八个列表项目(<li>)嵌入其中。将这些更改保存到index.html,然后在文本编辑器中打开styles.css。
在你的CSS文件中,添加一个
ul元素选择器. 此部分不需要任何类相关的范围。 然后在选择器块内添加一个值为none的列表风格属性,这将删除被弹化的列表风格。 将边际属性设置为1rem 0和padding属性设置为0,这将取代浏览器的默认风格。 以下代码块中的突出CSS显示了如何设置:1[label styles.css] 2... 3.adjacent-sibling div + p { 4 border-top: 1px solid red; 5 padding-top: 1em; 6} 7 8ul { 9 list-style: none; 10 margin: 1rem 0; 11 padding: 0; 12}将您的更改保存到
styles.css,并在浏览器中打开index.html。不排序列表将不再有子弹,并将与标题文本一致,如下图所示:
接下来,为列表项目提供一些默认的样式,创建一个
li元素选择器。在选择器块中应用一个padding属性,其值为0.5rem 0.75rem。然后,添加一个绿色背景色属性,其值为hsl(120, 50%, 95%)。最后,添加一个边界属性,设置为1px和固体,使用hsl(120, 50%, 80%)以略为暗绿色,如下代码块所示:1[label styles.css] 2... 3ul { 4 list-style: none; 5 margin: 1rem 0; 6 padding: 0; 7} 8 9ul li { 10 padding: 0.5rem 0.75rem; 11 background-color: hsl(120, 50%, 95%); 12 border: 1px solid hsl(120, 50%, 80%); 13}将这些更改保存到
styles.css并在浏览器中打开index.html。每个列表项目现在都具有绿色背景颜色,绿色边界更深,由padding属性插入文本。
列表项的顶部和底部边界增加了项目之间的边界的厚度,使边界厚度不一致. 要解决这种情况,请在文本编辑器中返回
styles.css。 然后,添加一个新的邻近的兄弟组合器,选择一个<li>元素,该元素在<ul>元素中的<li>元素之后,如下列代码块所描述:1[label styles.css] 2... 3ul li { 4 padding: 0.5rem 0.75rem; 5 background-color: hsl(120, 50%, 95%); 6 border: 1px solid hsl(120, 50%, 80%); 7} 8 9ul li + li { 10 border-top: none; 11}将该添加到
styles.css并在浏览器中更新index.html。列表项目之间的额外厚线已经被解决,通过从任何列表项目的顶部移除边界,后面是另一个列表项目。
现在,回到‘styles.css’ 来将圆形角落应用到第一个列表项目的顶部。因为这只需要应用于未分类列表的第一个列表项目,您可以使用儿童组合器选择器。这将确保仅选取未分类列表的第一个直接孩子。在‘li’ 元素选择器之后,立即添加
:first-child’ 没有空间。对于顶部的圆形角形风格,使用设置为0.75rem 0.75rem 0 0’ 的值的 `border-radius’ 属性,将圆形角落添加到左顶部和右顶部角落。以下代码块中的突出 CSS 显示了如何写:1[label styles.css] 2... 3ul li + li { 4 border-top: none; 5} 6 7ul > li:first-child { 8 border-radius: 0.75rem 0.75rem 0 0; 9}将此更改保存到
styles.css,然后返回浏览器以更新index.html。未排序列表中的第一个项目现在在元素的顶部有圆角。
在本节中,您为列表创建了样式,并将圆形角落应用到
<ul>母元素的第一个子<li>元素中,在下一节中,您将用最后的孩子假类选择器对列表末尾的<li>进行样式选择。
最后的孩子假类选择器正如
第一个孩子的假类选择器捕捉了父母的第一个元素一样,最后一个孩子的假类选择器捕捉了父母元素的最后一个元素。首先,回到文本编辑器中的
styles.css。在:first-child的选择器块后,在li元素选择器上的:last-child添加一个类似格式的儿童组合器。在选择器块中,添加一个border-radius属性,然后使用值为0 0 0.75rem 0.75rem。这个值会将顶部值设置为0,右下部和左下部曲线值设置为0.75rem。以下代码块中的突出CSS显示了如何组成:1[label styles.css] 2... 3ul > li:first-child { 4 border-radius: 0.75rem 0.75rem 0 0; 5} 6 7ul > li:last-child { 8 border-radius: 0 0 0.75rem 0.75rem; 9}将您的更改保存到
styles.css,并在浏览器中打开index.html。整个未分类的列表现在看起来像一个具有相等圆角的框。
在本节中,您使用了
最后的孩子假类类来将风格应用到未分类列表中的最后一个<li>元素中。《独生子女》Pseudo Class Selector
在将风格应用到可以更改或更新的内容时,可能有时只存在一个儿童元素。在这些情况下,该元素既是第一个孩子,也是最后一个孩子,这可能会导致假类类重写对方的风格。
首先,在文本编辑器中打开
index.html,并在<main>元素内和前面的<section>元素后添加以下代码块中的突出HTML:1[label index.html] 2... 3<main class="content-width"> 4 ... 5 <section> 6 <h2>Only Child Pseudo-Class Selector</h2> 7 <ul> 8 <li>Sweet roll pastry carrot cake</li> 9 </ul> 10 </section> 11</main>将更改保存到
index.thml,然后返回您的浏览器并更新页面。浏览器正在应用:first-child圆形角落在顶部,但然后:last-child圆形角落属性将第一个重写。这导致单个列表项目在顶部有尖锐角落和圆形角落在底部。下图显示了浏览器的代码渲染:
返回文本编辑器并打开
styles.css。 若要解决此情况,您将使用儿童组合器的li部分上的:只有孩子假类选择器。 然后,对于边界半径属性,将值设置为单个0.75rem,将曲线应用到四个角落。 以下代码块中的突出CSS显示了如何写:1[label styles.css] 2... 3ul > li:last-child { 4 border-radius: 0 0 0.75rem 0.75rem; 5} 6 7ul > li:only-child { 8 border-radius: 0.75rem; 9}将这些添加到
styles.css,返回您的浏览器,并更新index.html。
在本节中,您使用
仅为孩子的假类类选择器将风格应用于未分类列表中的单个<li>元素中。《小孩》Pseudo Class Selector
nth-child假类选择器允许您为选择儿童元素设置模式。其他选择器使用元素的特性,如属性值,以找到匹配的HTML元素。nth-child假类选择器将HTML元素瞄准在其父母内部的特定数字位置。 术语 _nth_是指一系列中未识别的数字的数学短语。 这个特定的选择器允许在序列中选择平等和偶数的子女和特定编号的元素。要为此选择器设置 HTML,请在文本编辑器中打开
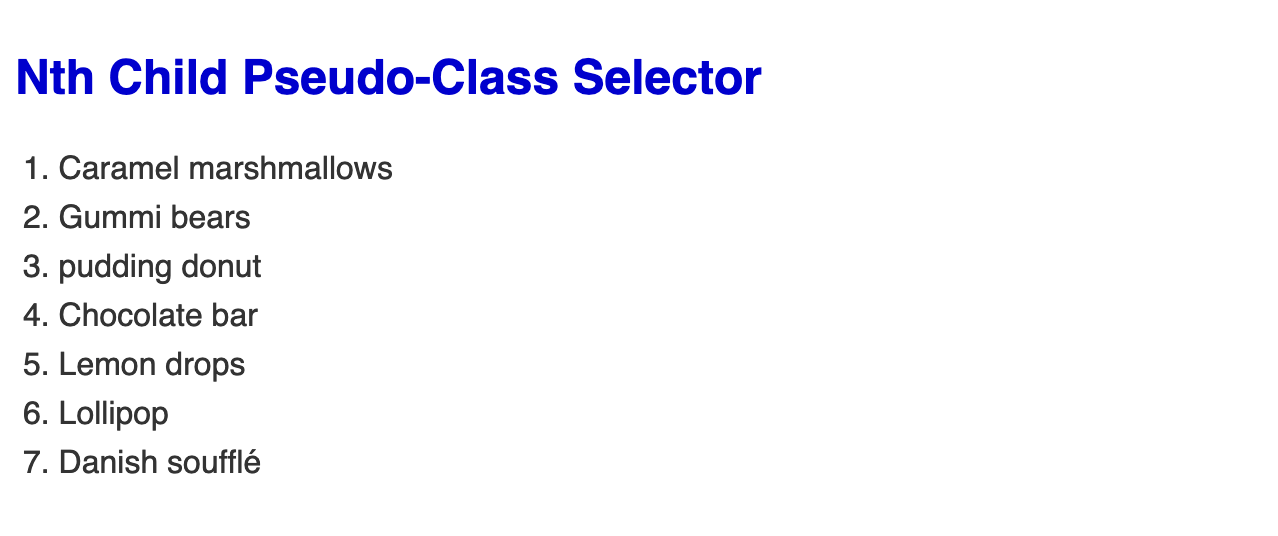
index.html. 然后,在最后一个1[label index.html] 2... 3<main class="content-width"> 4 ... 5 <section> 6 <h2>Nth Child Pseudo-Class Selector</h2> 7 <ol> 8 <li>Caramel marshmallows</li> 9 <li>Gummi bears</li> 10 <li>pudding donut</li> 11 <li>Chocolate bar</li> 12 <li>Lemon drops</li> 13 <li>Lollipop</li> 14 <li>Danish soufflé</li> 15 </ol> 16 </section> 17</main>这个代码创建了一个顺序列表,根据
<ol>元素的定义,与<ul>不同,它用子弹点标记每个列表项目,而<ol>则以序列的数字标记每个项目。请确保将这些更改保存到index.html。 然后回到文本编辑器中的styles.css。 您将为排序列表和列表项目设置一些调整的stlyes。 创建一个
ol元素选择器,设置为0的padding属性。 接下来,添加一个具有内部值的list-style-position属性; 这样将生成的数字移动到<li>元素的框模型中。 最后,创建一个ol li降级组合器,设置为0.25rem的padding属性。 参考下面的代码块的突出CSS,以便写下:1[label styles.css] 2... 3ul > li:only-child { 4 border-radius: 0.75rem; 5} 6 7ol { 8 padding: 0; 9 list-style-position: inside; 10} 11 12ol li { 13 padding: 0.25rem; 14}将您的更改保存到
styles.css,然后打开 Web 浏览器并加载您的index.html文件. 新的部分将由七个项目列表,每个项目以序列中的数字值开始,如下图像所示:
要开始使用
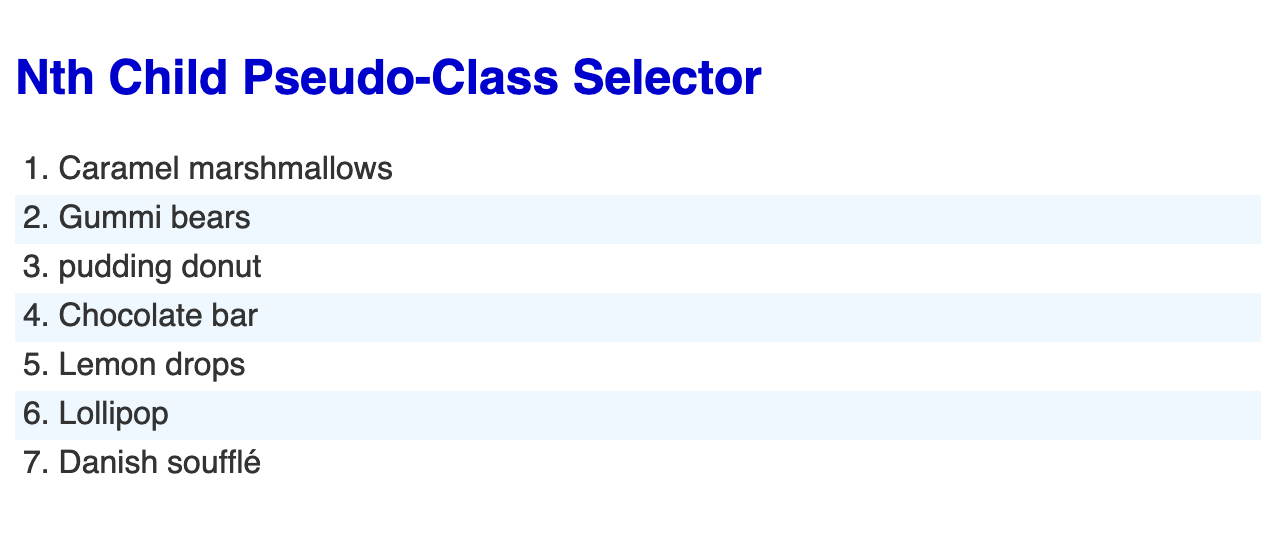
nth-child假类类,请在文本编辑器中返回styles.css。选择器与之前的假类类设置相同,但在结尾中包含一个关节。 这个关节包含单词值或数值来选择元素。 要选择所有均匀编号的列表项目,请为ol和li创建一个后代组合器。 然后,添加:nth-child()并在关节中添加even这个词。 在选择器块中,将背景色属性设置为aliceblue,如下代码块所示:1[label styles.css] 2... 3ol li { 4 padding: 0.25rem; 5} 6 7ol li:nth-child(even) { 8 background-color: aliceblue; 9}将您的更改保存到
styles.css,并在浏览器中打开index.html。列表中的第二、第四和第六个项目现在具有轻蓝色背景,这就是如何创建一种称为带的风格,这有助于长列信息的可读性。
接下来,回到文本编辑器中的
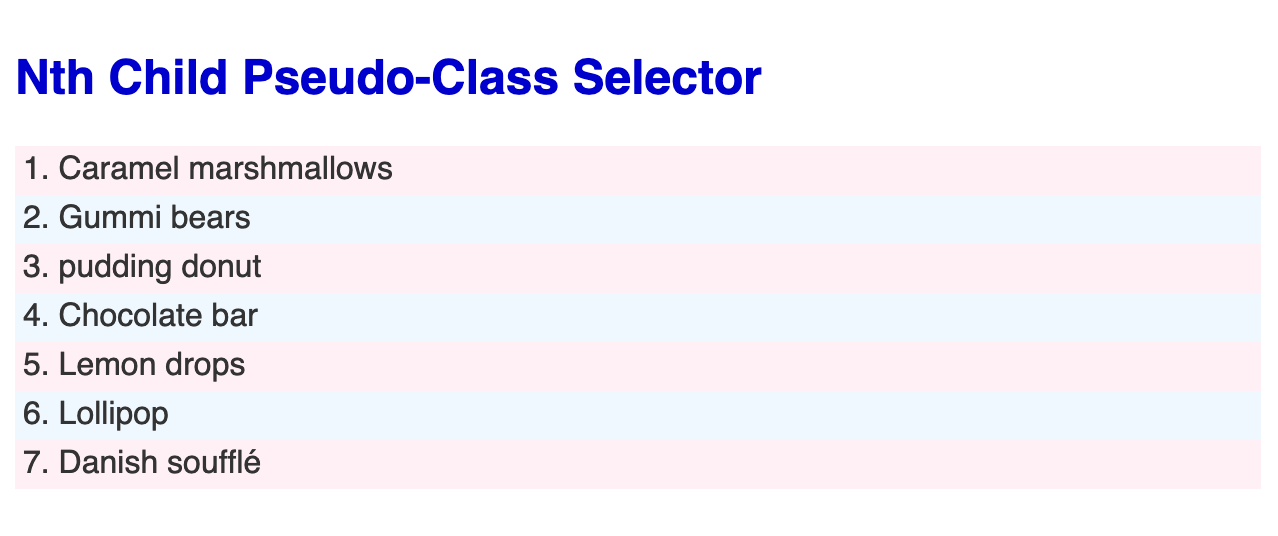
styles.css,并对奇数列表项目做同样的事情。 使用:nth-child()假类类选择器创建另一个后代组合器。 此时,在组合中添加单词值odd。 然后在选择器块中将背景颜色属性设置为lavenderblush,这是一个鲜艳的粉红色颜色。 下面的突出代码显示了如何设置此设置:1[label styles.css] 2... 3ol li:nth-child(even) { 4 background-color: aliceblue; 5} 6 7ol li:nth-child(odd) { 8 background-color: lavenderblush; 9}将该更改保存到
styles.css,并在浏览器中重新加载index.html。列表现在在lavenderblush和aliceblue之间交替,在第一个,第三个,第五个和第七个列表项目上有新的颜色。
最后,可以插入一个数字值,而不是一个单词值. 返回
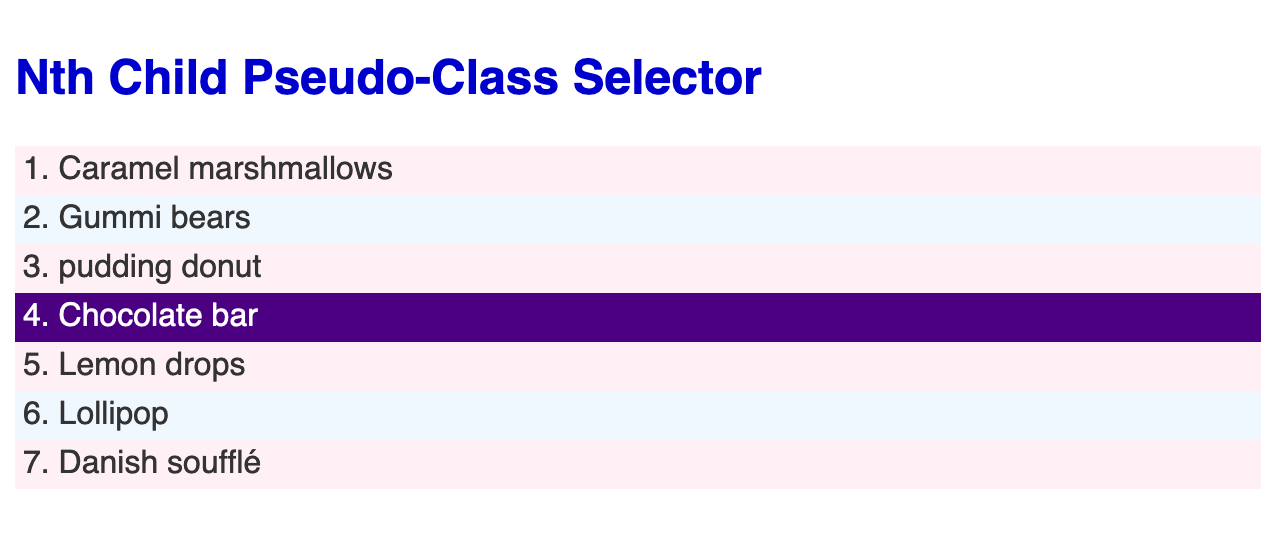
styles.css并添加另一个ol li:nth-child()选择器,此时在列表中包含一个4。 这将选择列表中的第四个项目。 为了使该项目脱颖而出,添加一个color属性设置为white和一个background-color属性设置为indigo,如下代码块所示:1[label styles.css] 2... 3ol li:nth-child(odd) { 4 background-color: lavenderblush; 5} 6 7ol li:nth-child(4) { 8 color: white; 9 background-color: indigo; 10}将您的更改保存到
styles.css并在浏览器中打开index.html。 奇怪的和甚至的项目保留了其交替的斑马条形风格,但第四个项目现在有一个紫色背景与白色文本。
<$>[注] 注: pseudo-class
:nth-child()也可以使用算法方程式,如3n来选择列表中的每一个第三个项目。在此最后一节中,您使用
:nth-child()伪类选择器将样式应用于平数元素、奇数元素,特别是列表中的第四个元素。结论
在本教程中,您使用了许多基于关系概念的新选择器。 您使用后代组合器和子女组合器选择器来选择其他元素中的元素。 然后,您使用了一般的兄弟组合器和邻近的兄弟组合器来选择具有共享父母的元素,并应用基于近距离的风格。 最后,您使用了一系列假类类选择器来样式化第一个,最后一个和唯一的孩子元素,以及每一个元素之间。
如果您想阅读更多 CSS 教程,请尝试 How To Style HTML with CSS series中的其他教程。
comments powered by Disqus