介绍
本教程旨在帮助您设置一个Ubuntu服务器来运行Node.js应用程序,包括基于Express,Geddy或Sails的应用程序。
- 您不会将应用程序运行为 root;因此,您的应用程序将更安全。
- 您将使用端口80来运行您的应用程序,通常只能由 root 用户访问(您将能够使用自定义 URL(如 http://mysite.com)运行您的应用程序,但您不需要指定端口)。
这些指示假定读者只有基本的Linux知识,你可以跳过你不需要的信息,但遵循这些步骤可以提供一些优势。
创建一个安全的帐户来运行您的代码
当你第一次设置你的DigitalOcean滴时,你收到使用根帐户登录的指示。
要登录您的滴滴,您需要打开终端窗口并复制并粘贴以下字符串:
1ssh [email protected]
请注意,192.241.xxx.xxx对您来说将是不同的,只需遵循您在设置虚拟服务器时从DigitalOcean获得的指示并使用 ssh 登录。
正如我们大多数人所理解的那样,如果您使用根帐户运行代码,如果敌对方破坏了代码,那么该方可能会完全控制您的VPS。
为了避免这一点,让我们设置一个安全的帐户,如果我们提供适当的密码,仍然可以执行根操作。 为本教程的目的,让我们称我们的安全用户为safeuser – 您可以随意命名它。
- 创建用户在
/home/safeuser/中的文件夹:
1useradd -s /bin/bash -m -d /home/safeuser -c "safe user" safeuser
- 创建一个
安全用户密码 - 在输入以下命令后,您将被要求输入两次密码:
1passwd safeuser
- 允许安全用户使用根级命令:
1usermod -aG sudo username
登录为安全用户
通过按 Ctrl-D 退出您的 DigitalOcean 根会话。
请注意,作为安全用户登录的命令与以前使用的命令相同,但用户名已更改.一旦您登录为安全用户,每次您想要运行具有 root 权限的命令,您将不得不使用 sudo 命令。
1ssh [email protected]
安装 GIT
一个你已经登录的,安装GIT(我们将使用GIT来安装Node.js)。如果,出于任何原因,你不熟悉GIT,这是一个美丽的工具,将成为你的生活的大部分。
1sudo apt-get install git
单词 sudo表示您希望以 root 执行此命令. 您将被提示使用您的密码 - 即安全用户密码. 当您提供密码时,该命令将运行。
安装最新 Node.js
请注意, v0.10.24 是本文中最新的 Node 版本,如果有更新的版本,请使用该版本号。
输入以下命令,一行一行,并观看你的滴滴下载,编译和安装Node.js时的魔力:
1sudo apt-get install build-essential
2sudo apt-get install curl openssl libssl-dev
3git clone https://github.com/joyent/node.git
4cd node
5git checkout v0.10.24
6./configure
7make
8sudo make install
当你输入 sudo make 时,会发生很多事情,要有耐心。
当制造安装过程结束时,请通过键入确保一切顺利:
1node -v
如果一切顺利,你应该看到: v0.10.24。
允许安全用户使用端口80
请记住,我们不希望作为 root 用户运行您的应用程序,但有一个问题:您的安全用户没有使用默认 HTTP 端口(80)的权限。
不幸的是,除非您登录为 root,否则您通常需要使用像 http://mysite.com:3000 这样的 URL。
很多人在这里被困,但解决方案很容易. 有几个选项,但这是我喜欢的。
1sudo apt-get install libcap2-bin
2sudo setcap cap_net_bind_service=+ep /usr/local/bin/node
现在,当你告诉 Node 应用程序你想要它在端口 80 上运行时,它不会抱怨。
使用 NPM 安装名为 PM2 的包。
NPM 是一个包管理器,您将使用它来安装框架和库,用于您的 Node.js 应用程序。
如果它崩溃,它将通过重新启动应用程序来保持您的网站。**这些崩溃不应该发生,但知道PM2有你的背部是好的。 (有些人可能知道Forever.js,另一个用于保持基于节点的网站运行的工具 - 我认为你会发现PM2有很多可提供的。
通过在命令行中键入以下 thr 来安装 PM2:
1sudo npm install pm2 -g
创建一个简单的Node应用程序
在这里,你可以测试你的环境,以确保一切都正常工作。在这个例子中,我会使用IP地址,但你的目标应该是使用域名。稍后看看这些说明: 如何使用DigitalOcean设置主机名称
首先,创建一个简单的节点应用程序,仅供测试。
1nano app.js
然后在纳米编辑器中输入以下代码行:
1var http = require('http');
2var server = http.createServer(function (request, response) {
3 response.writeHead(200, {"Content-Type": "text/plain"});
4 response.end("Hello World\n");
5});
6server.listen(80);
7console.log("Server running at http://127.0.0.1:80/");
按 ctrl-X 退出 - 當 nano 問你是否想要儲存時,答案是。
现在你有一个基于节点的应用程序,名为app.js,你可以使用它来测试你的环境。
您可以通过键入命令行运行 app.js: node app.js
这样做,你应该能够通过浏览器查看你的Hello World文本并输入你的IP地址作为URL。你可以通过点击crtl-C来中断执行。这不是我们想要运行我们的应用的方式。
使用 PM2 运行您的应用程序,并确保您的 node.js 应用程序在服务器重新启动时自动启动
如果您使用 pm2 运行应用程序,您可以获得一些巨大的好处,而不是像上面那样运行应用程序,请使用以下命令运行:
pm2 start app.js
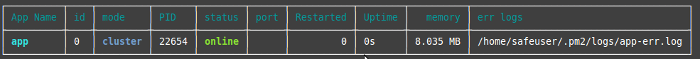
你应该看到这份报告:

以这种方式运行您的应用程序有什么优点?
- PM2 会自动重新启动您的应用程序如果它崩溃
- PM2 会保留您未处理的例外的日志 - 在这种情况下,在 /home/safeuser/.pm2/logs/app-err.log 的文件中。
- 使用一个命令,PM2 可以确保在服务器重新启动时能够重新启动任何应用程序。
运行此命令以通过键入以下方式来运行您的应用程序作为服务:
1sudo env PATH=$PATH:/usr/local/bin pm2 startup -u safeuser
请注意,您可能不会使用 safeuser 作为用户名 - 使用与您的设置相符的名称。
1Adding system startup for /etc/init.d/pm2-init.sh ...
2 /etc/rc0.d/K20pm2-init.sh -> ../init.d/pm2-init.sh
3 /etc/rc1.d/K20pm2-init.sh -> ../init.d/pm2-init.sh
4 /etc/rc6.d/K20pm2-init.sh -> ../init.d/pm2-init.sh
5 /etc/rc2.d/S20pm2-init.sh -> ../init.d/pm2-init.sh
6 /etc/rc3.d/S20pm2-init.sh -> ../init.d/pm2-init.sh
7 /etc/rc4.d/S20pm2-init.sh -> ../init.d/pm2-init.sh
8 /etc/rc5.d/S20pm2-init.sh -> ../init.d/pm2-init.sh
现在我们的目标已经实现了!
- 您没有作为 root 运行;因此,您的应用程序更安全。
- 您正在使用端口 80,通常只能由 root 用户使用。
- 如果应用程序崩溃,则会重新启动,并且会记录未处理的例外。
开心吧!这是一个相当强大的设置开始。
**经过思考: **您可能会在安全用户目录中注意到一个名为节点的文件夹。它在安装过程中被使用,但您不再需要它。
1rm -rf /home/safuser/node
有更多关于节点的了解,但本教程将使您走在正确的道路上. 有关PM2的更多信息,请访问PM2 Repo
重要澄清:有一个启动脚本,启动您的节点应用程序,但如果你了解它是如何工作的,你会避免很多混淆. 该脚本被称为pm2-init.sh.它生活在etc/init.d/目录中,但它不会启动app.js。
如果您键入 **pm2 列表时,您的节点应用程序不在列表中,则您的应用程序不会在服务器重新启动时重新启动。
吉姆·卡西迪