本教程将教你HTML中的内线级别和区块级别元素之间的区别,以及它们如何影响页面上的内容位置。
在整理 HTML 文档中的元素时,重要的是要了解这些元素如何在网页上占用空间。某些元素可以在网页上占用比它们所包含的内容更多的空间。
一般来说,有两种不同类型的元素_inline-level elements_ 和 block-level elements,其间隔默认行为不同。
内部层次元素
inline elements 是由它们所包含的内容的宽度决定其水平宽度的元素。 <strong> 元素和我们在 [最后的教程] 中所涵盖的 <em> 元素(https://andsky.com/tech/tutorials/html-elements)都是线性元素的例子。
我们可以使用Firefox的Web开发者检查器来检查网页上的HTML元素的大小(如果您正在使用Chrome,您可以使用开发者检查元素工具,但本教程将为Firefox的Web开发者工具提供说明)。
返回您在浏览器中加载的 index.html 文件. 如果您需要重新加载它,而不记得如何,请参阅上次教程中的 在您的浏览器中加载 HTML 文件的说明。
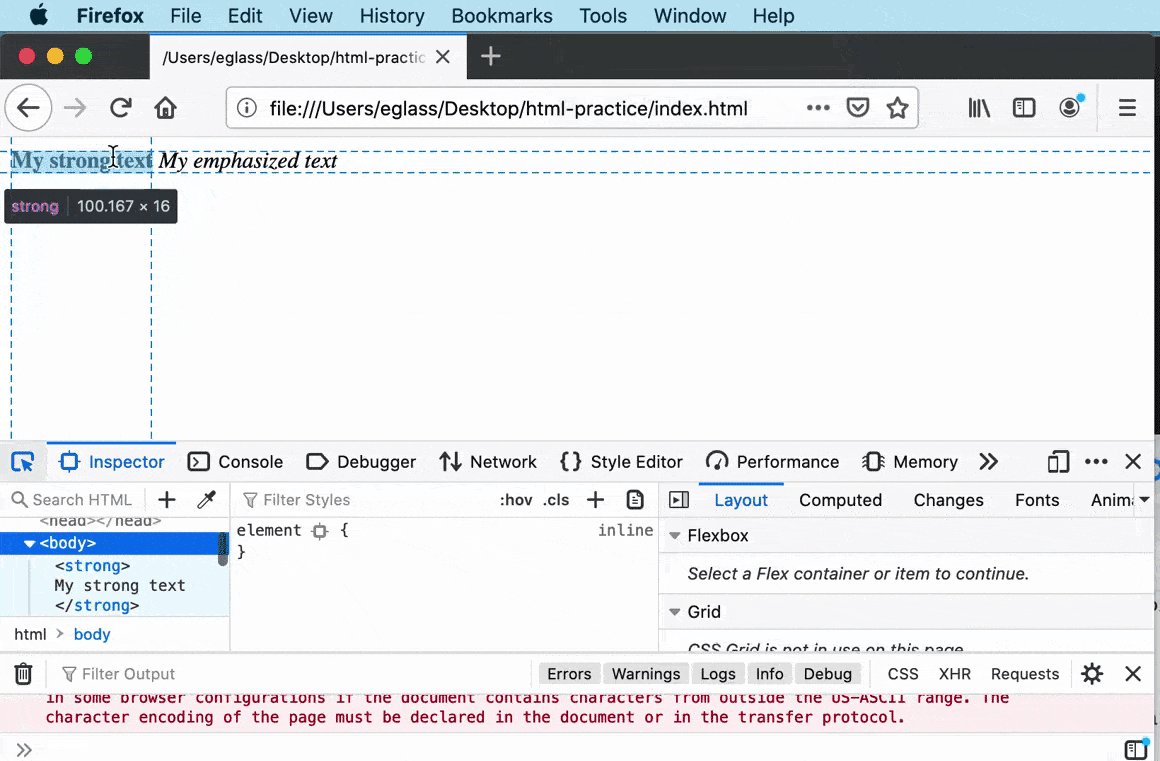
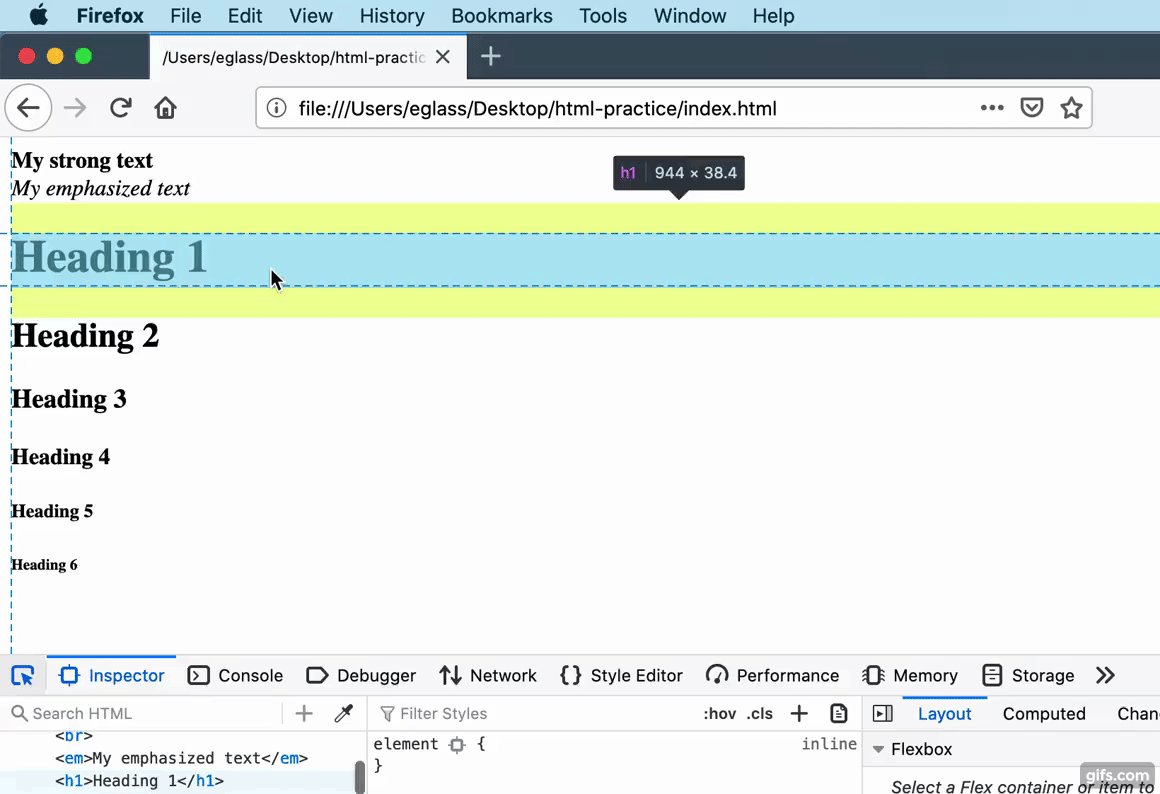
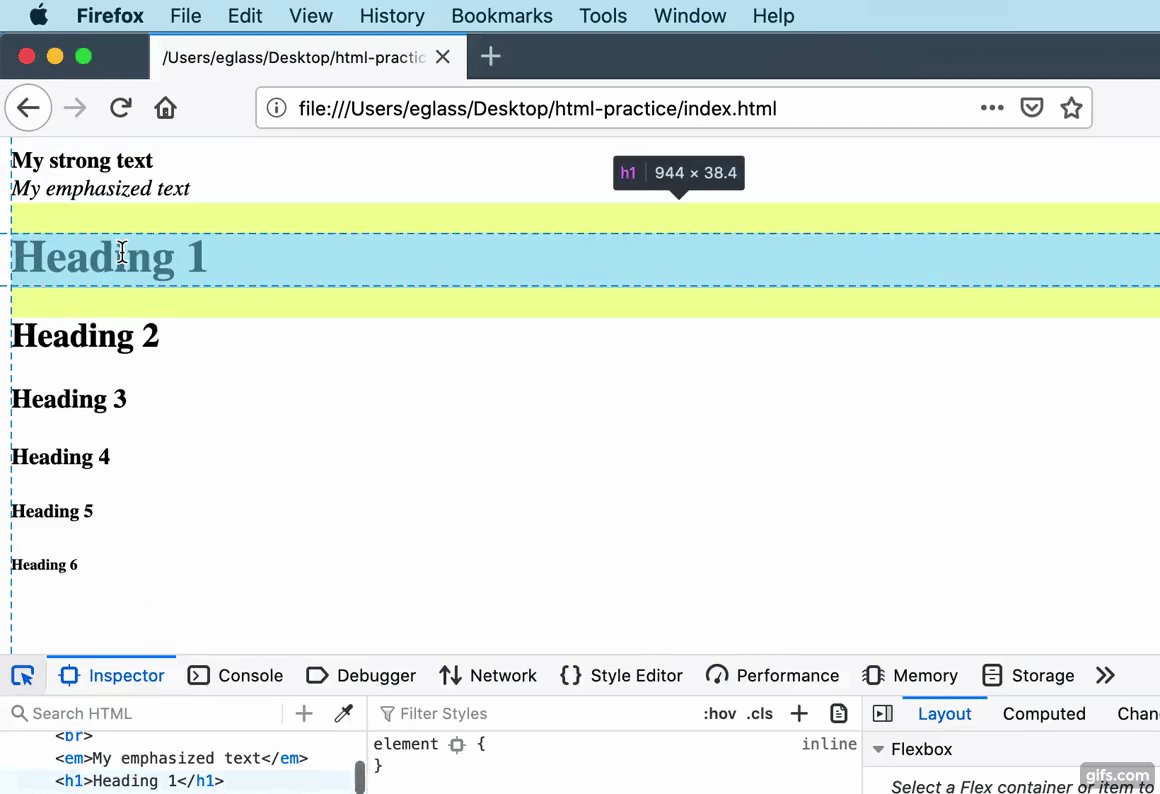
然后,在顶部菜单栏中导航到工具菜单项,然后选择Web Developer/Inspector。选择此菜单项将打开Inspector接口,允许您检查网页的HTML和CSS。接下来,在文本我的强度文本上滑动你的方针,该方针应该以明亮的蓝色突出文本。此突出显示了您方针横跨的元素所占用的空间的全部范围。正如您所期望的那样,元素的占用空间足以包含其文本内容:

与我们在下一节中讨论的区块级元素不同,内线元素不会占用自己的水平空间线,因此,内线元素会在网页上旁边休息,如果您不指定额外的HTML元素(如线断元素
)的中断元素。
尝试在 index.html 文件中的两行代码之间添加<br>标签(您需要在文本编辑器中返回您的文件)。
1<strong>My strong text</strong>
2<br>
3<em>My emphasized text</em>
在您的浏览器中保存并重新加载该文档,以检查您的结果,您应该收到这样的东西:
我的强烈文本 我的强调文本
你的两个短语现在应该在单独的行上,因为它们现在由线断元素<br>分开。
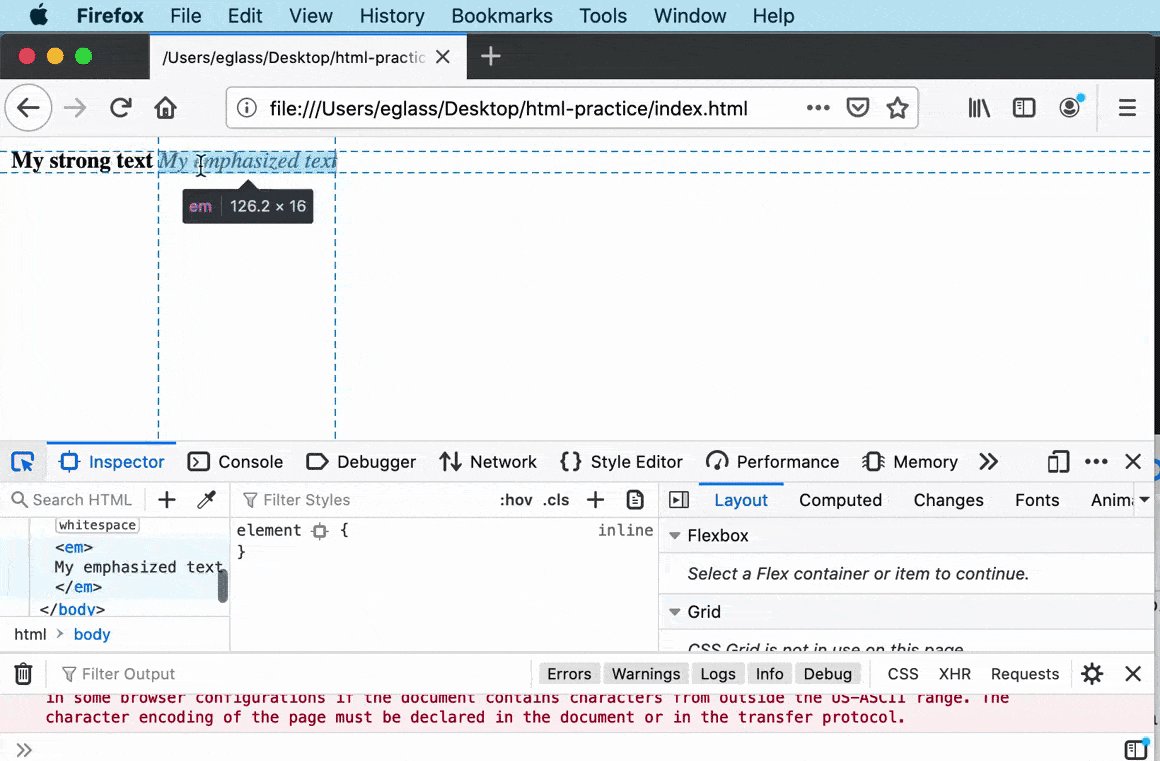
如果您使用 Firefox Web Developer Inspector 检查元素的大小,您可以确认每个文本元素的宽度仍然取决于文本内容的宽度:
![再次检查元素] (https://assets.digitalocean.com/articles/how-to-build-a-website-with-html/inspect-element2-min.gif)
区块级元素
区块级元素(block-level elements)与线性元素(inline-level elements)的行为不同,因为它们在网页上占据了整个水平空间线,这意味着它们在新行上自动启动,并自动将后续元素推向新行。
例如,HTML标题元素(‘
’到‘’)是区块级元素,它们会自动将其内容放入新行,并将随后的任何内容推向新行。
让我们来研究这在实践中是如何工作的。在你的index.html文件的底部,尝试粘贴突出的代码片段:
1<strong>My strong text</strong>
2<br>
3<em>My emphasized text</em>
4
5<h1>Heading 1</h1>
6<h2>Heading 2</h2>
7<h3>Heading 3</h3>
8<h4>Heading 4</h4>
9<h5>Heading 5</h5>
10<h6>Heading 6</h6>
保存你的文件,并在浏览器中重新加载它. 你应该得到这样的东西:

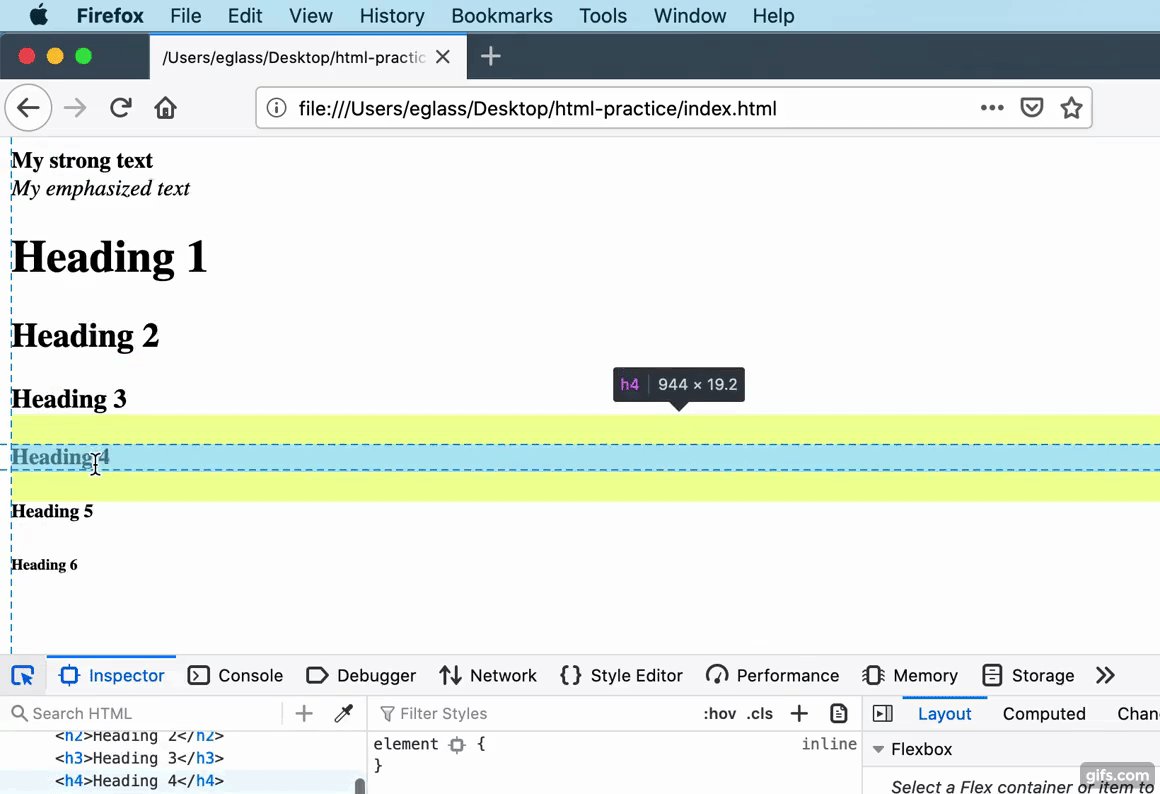
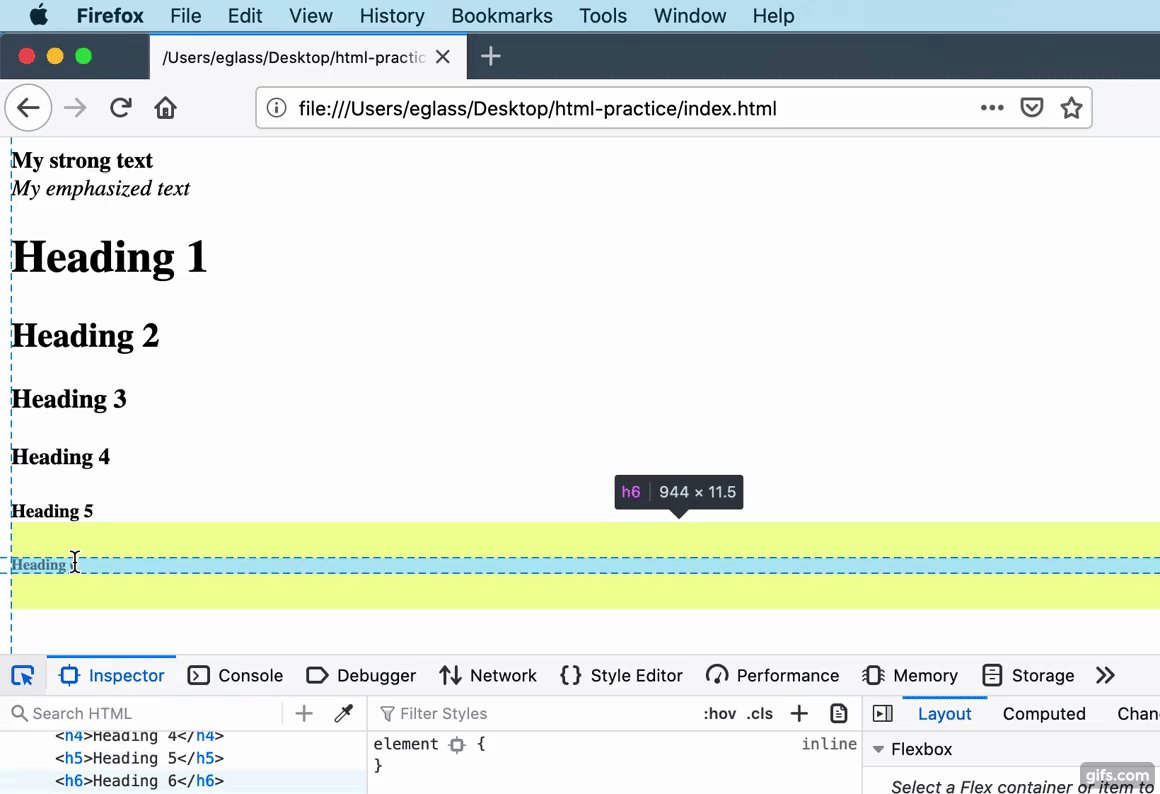
现在让我们检查块级标题元素,研究它们如何与上面的线级文本元素不同。打开Firefox Web Developer Inspector,绕过每个元素检查其占用空间,如蓝色突出所示。

区块级元素 will always 将区块级元素推到下一行,即使你在 HTML 文档的同一行上写这些 HTML 元素. 要为自己确认这一点,请尝试在你的 index.html 文件的同一行上写区块级元素和区块级元素。
1<strong>My strong text</strong><h1>My heading</h1><em>My emphasized text</a>
你能猜到这个HTML代码会如何在浏览器中表现吗? 保存你的文件并在浏览器中重新加载它。

注意标题元素
在新行开始,并将后续的文本元素推向新行,即使元素在HTML文档中被写在同一行上。
您现在应该了解内线级和区块级元素的位置,以及它们如何影响附近元素的位置。
我们将继续在未来的教程中学习新的内线和区块元素。