介绍
Visual Studio Code (VS Code) 已成为最受欢迎的编辑器之一,用于 Web 开发,由于其许多内置功能,如源控制集成,即 Git。
在本教程中,您将探索使用源控制集成在VS代码与Git。
前提条件
要完成本教程,您将需要以下内容:
- Git 已安装在您的机器上. 有关如何做到这一点的更多细节,请参阅 Getting Started with Git 教程。
- 您机器上安装的 Visual Studio Code 的最新版本。
步骤 1 – 熟悉源控制卡
要利用源控制集成,您需要做的第一件事是将项目初始化为 Git 存储库。
打开 Visual Studio 代码并访问 内置终端。
在您的终端中,创建一个新项目的目录,并更改为该目录:
1mkdir git_test
2cd git_test
然后,创建一个Git存储库:
1git init
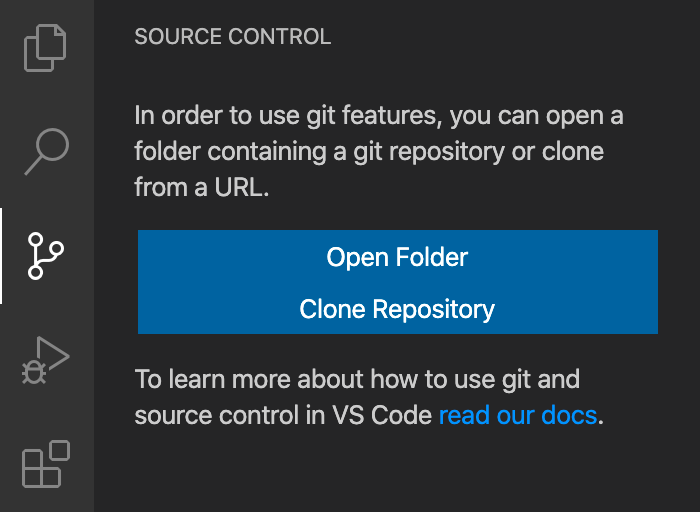
使用 Visual Studio Code 实现这一点的另一种方法是打开左侧面面板上的源控制选项卡(图标看起来像一条 split 在路上):

然后选择打开文件夹:

这将打开您的文件浏览器到当前目录. 选择您喜爱的项目目录,然后单击 ** 打开**。
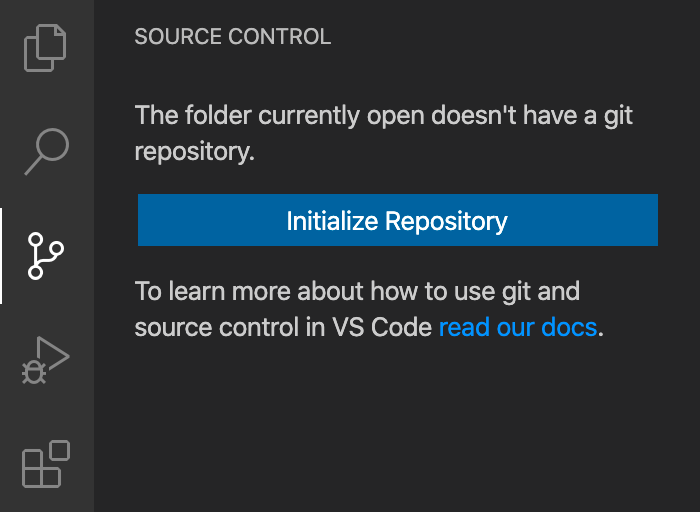
然后,选择 ** 启动存储器**:

如果你现在检查你的文件系统,你会看到它包含一个 .git 目录. 要做到这一点,使用终端导航到你的项目目录并列出所有内容:
1ls -la
您将看到所创建的.git 目录:
1[secondary_label Output]
2.
3..
4.git
现在,复制已初始化,添加一个名为index.html的文件。
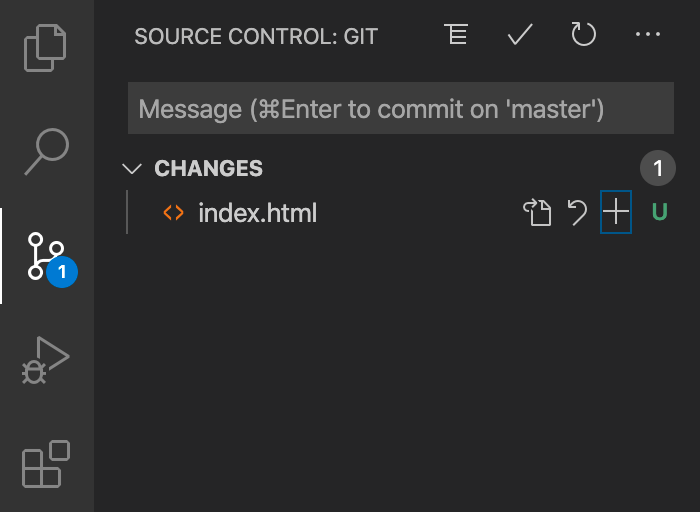
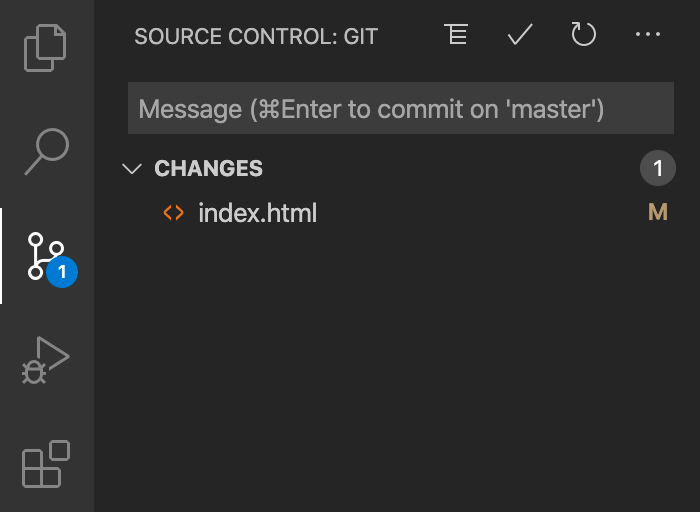
这样做后,您将在源控制面板中看到您的新文件在其旁边出现U**字母,U**代表未跟踪的文件,意思是新的或更改的文件,但尚未添加到存储库:

您现在可以点击index.html文件列表的 plus图标(+),以便根据存储库跟踪该文件。
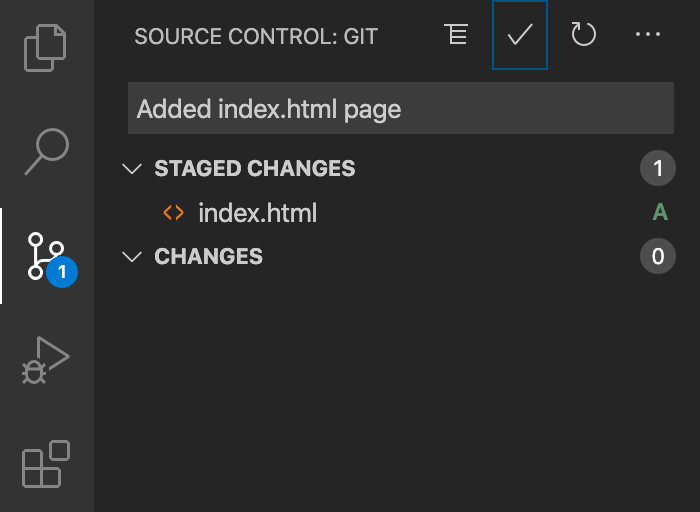
一旦添加,文件旁边的字母将更改为 A. A代表已添加到存储库的新文件。
要进行更改,请在源控制面板顶部的输入框中键入 commit 消息,然后单击 check 图标来执行 commit。

这样做后,你会注意到没有等待的变化。
接下来,将一些内容添加到您的 index.html 文件中。
您可以使用 Emmet 快捷键在 VS Code 中创建一个 HTML5 骨骼,通过按 ! 键,然后按 Tab 键。
在源控制面板中,你会看到你的文件已被更改. 它会显示字母 M 旁边,这代表一个已被 modified 的文件:

为了实践,继续前进,也承诺这一变化。
现在,您已经熟悉了与源控制面板的交互,您将转向解释流量指标。
步骤2 - 解释Gutter指标
在此步骤中,您将看看VS Code中所谓的_Gutter_。
如果您以前使用了 代码折叠,则 最大化 和 最小化 图标位于中。
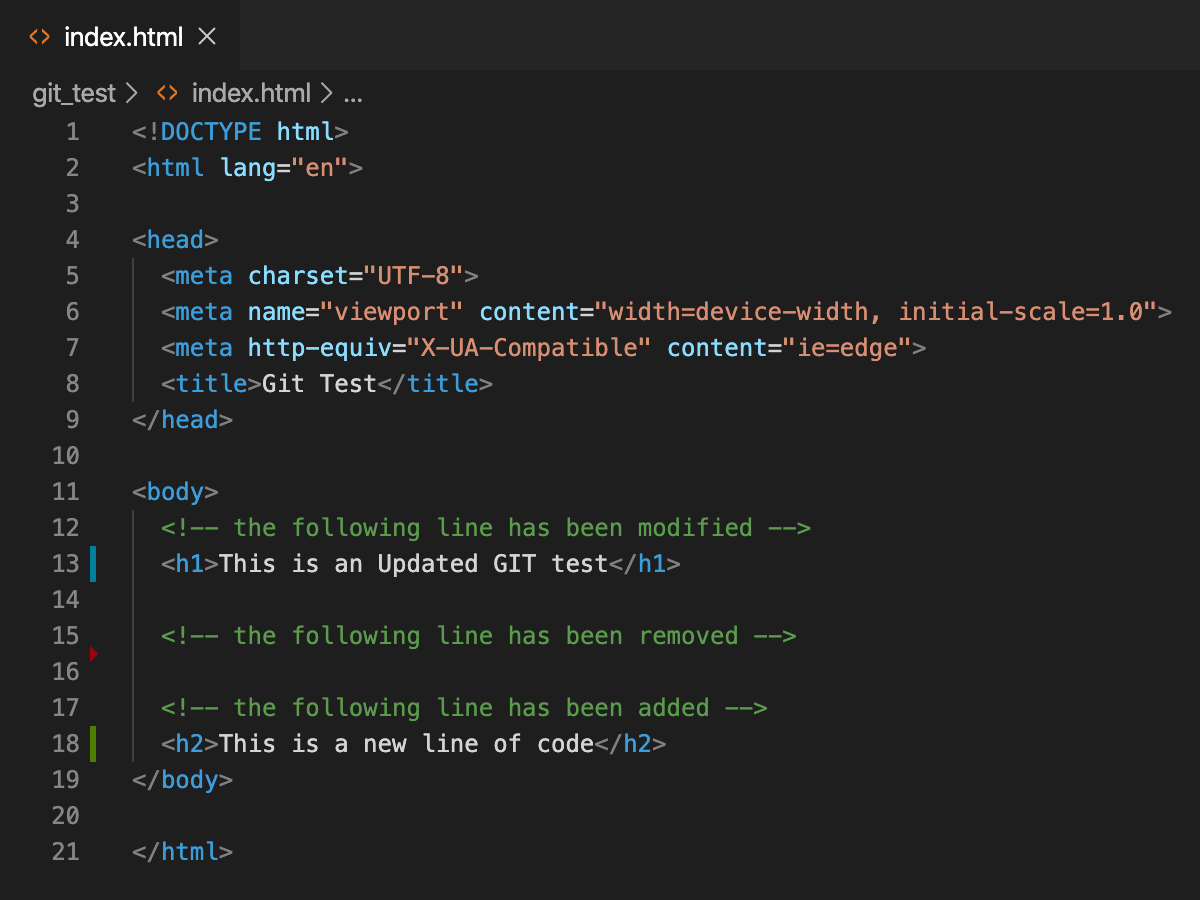
让我们先对 index.html 文件做一个小小的更改,比如对
标签中的内容进行更改,这样做后,你会在你所更改的行中看到一个蓝色垂直标记,而垂直蓝色标记意味着相应的代码行已经被更改。
现在,尝试删除一个代码行. 您可以删除您的 index.html 文件的 <body>部分中的一个行. 现在注意到有红色三角形,红色三角形表示已删除的行或行组。
最后,在<body>部分的底部,添加一个新的代码行,并注意到绿色栏;垂直的绿色栏表示已添加的代码行。
此示例描绘了一个修改的行、一个删除的行和一个新行的转移指标:

步骤3 - 删除文件
通常,你需要下载一个单独的DIF工具来做到这一点,所以这个内置的功能可以帮助你更有效地工作。
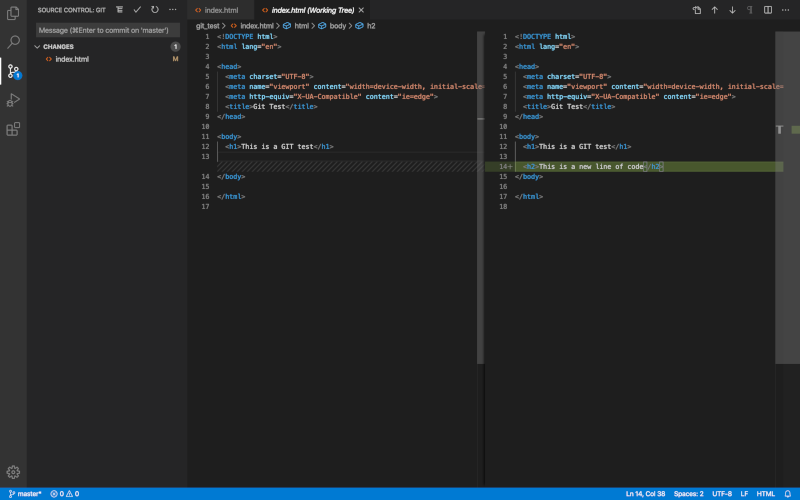
要查看 diff,打开源控制面板并双击更改的文件. 在这种情况下,双击 index.html 文件. 您将被带到一个典型的 diff 视图,该文件的当前版本在左侧和文件的先前承诺版本在右侧。
此示例显示在当前版本中已添加一行:

步骤4:与行业合作
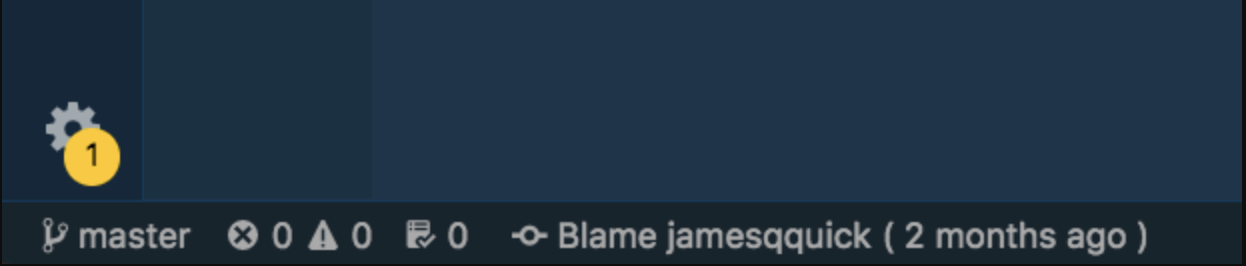
如果你看看编辑器的左下角,你应该看到 源控制图标(看起来像路边的分裂),最有可能随后是 **master**或当前工作分支的名称。

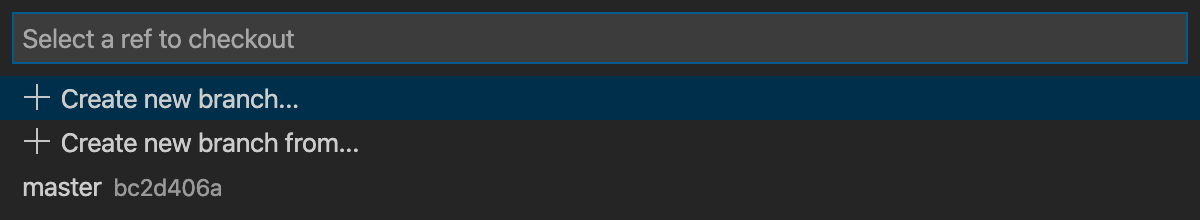
要创建一个分支机构,点击该分支机构的名称. 一个菜单应该出现,为您提供创建新分支机构的能力:

继续前进,创建一个名为测试的新分支。
现在,对您的 index.html 文件进行更改,这意味着您在新的测试分支中,例如添加文本这是新的测试分支。
将这些更改交给测试分支,然后再单击左下角的分支名,重新切换到主分支。
返回主分支后,您会注意到这是新测试分支的文本已不再存在。
步骤5:与远程存储器合作
本教程不会深入地触摸它,但通过源控制面板,您可以访问与远程存储库的工作. 如果您之前已经与远程存储库合作,您将注意到熟悉的命令,如拖动,同步,发布,存储等。
步骤 6 – 安装有用的扩展
VS Code 不仅为 Git 提供了大量内置的功能,还有一些非常流行的扩展来添加额外的功能。
( )
此扩展提供了在当前选择的行状态栏中查看 Git Blame 信息的能力。
这可能听起来很吓人,但不要担心,Git Blame扩展(https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame)更多的是关于实用性,而不是让某人感到不舒服。
正如您在屏幕截图中可以看到的,这个扩展提供了与您正在工作的当前代码行相关的微妙消息,在底部的工具栏中解释了谁做了更改,以及他们什么时候做了。

【转载】(链接)
虽然您可以使用 VS Code 内置的功能查看当前的更改、执行 diff 和管理分支,但它不会提供深入的 Git 历史信息。
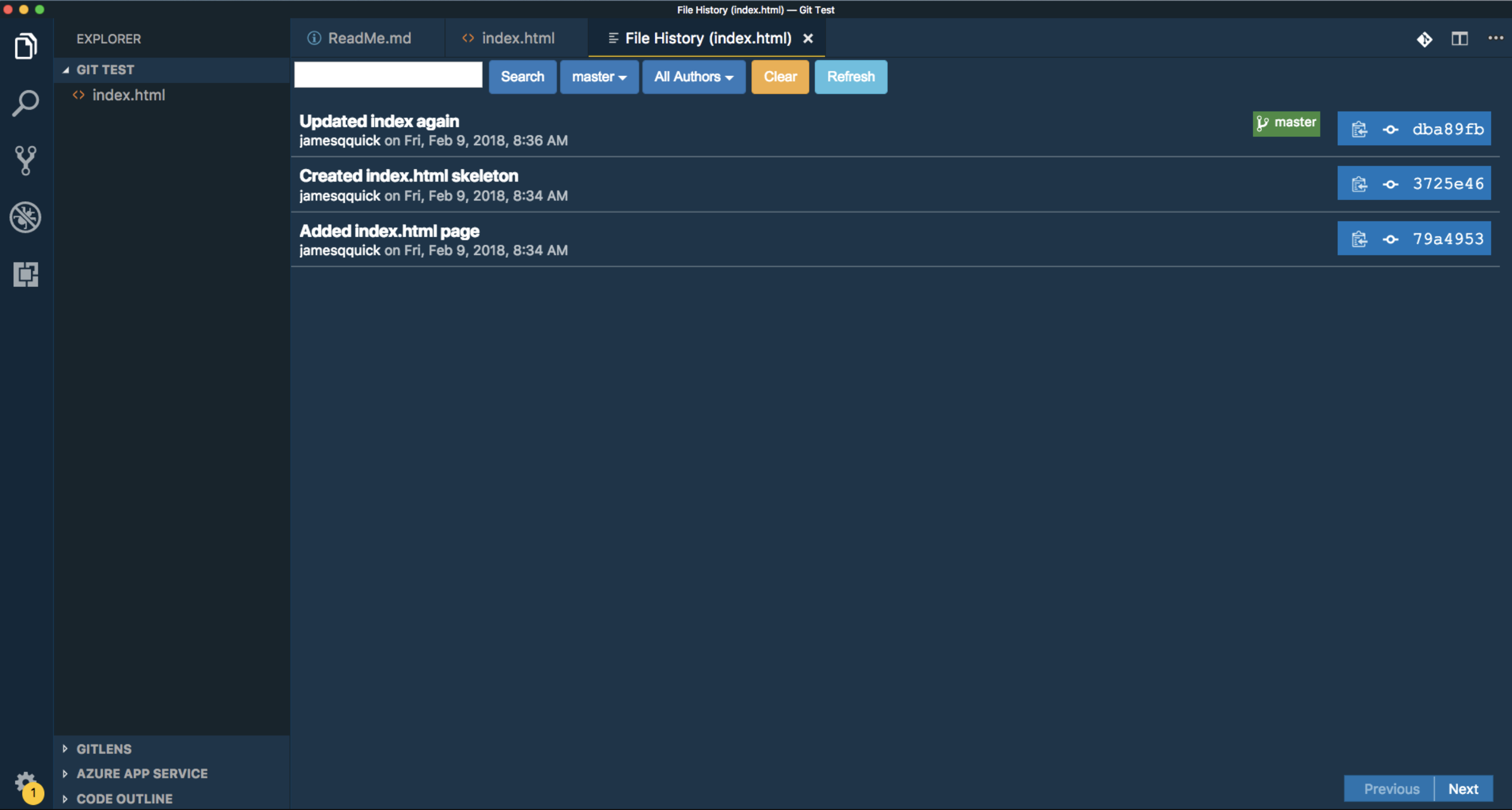
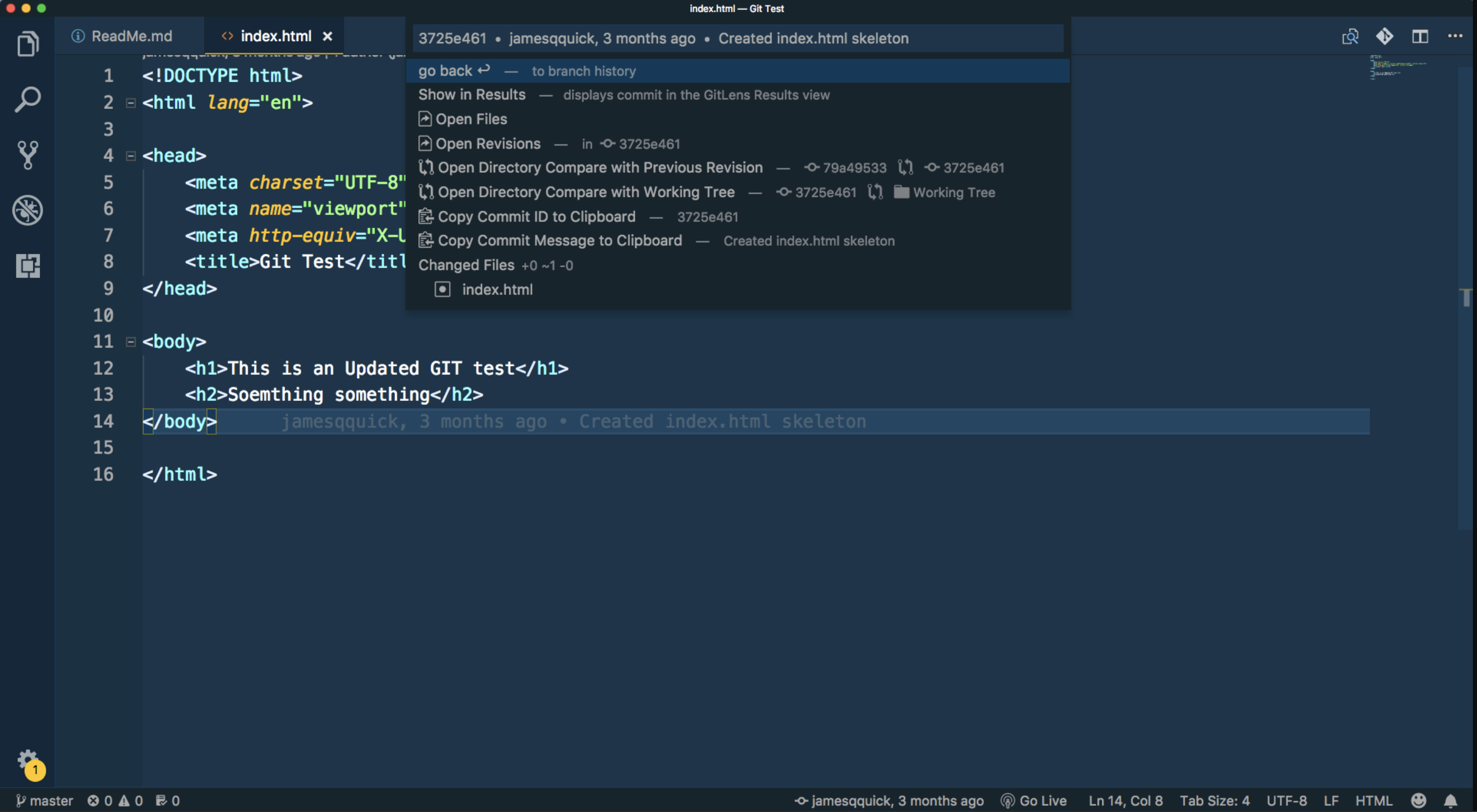
正如你可以在下面的图像中看到的那样,这个扩展允许你彻底探索一个文件的历史,一个特定的作者,一个分支,等等 要激活下面的Git历史窗口,右键单击一个文件,然后选择 Git:查看文件历史:

此外,您可以比较分支和委托,从委托创建分支,等等。
GitLens超载了Visual Studio Code中内置的Git功能,帮助您通过Git的责备注释和代码镜头,无缝导航和探索Git存储库,通过强大的比较命令获得宝贵的见解,等等。
Git Lens 扩展是社区中最受欢迎的扩展之一,也是最强大的扩展,在大多数情况下,它可以用其功能取代前两种扩展。
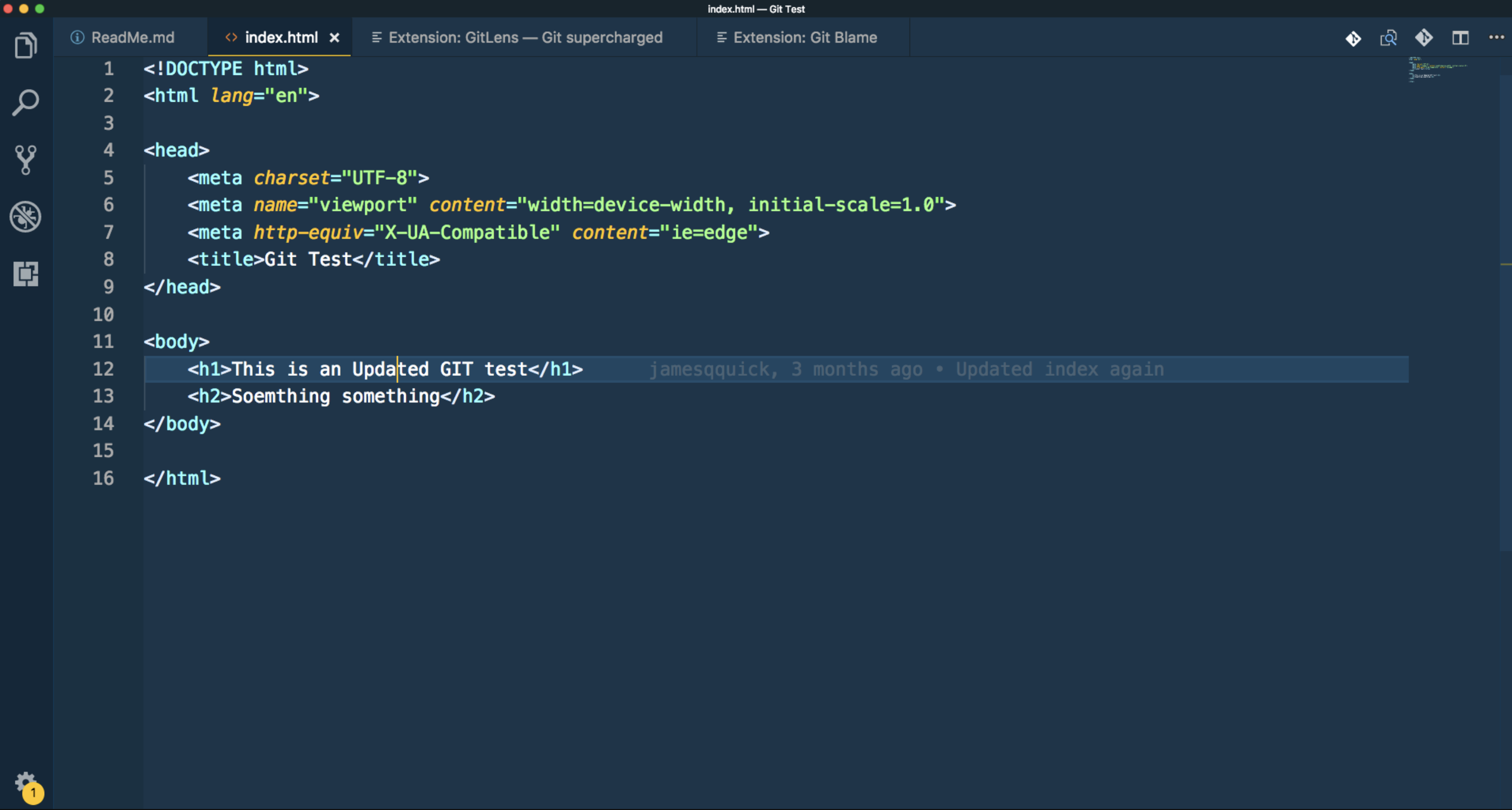
对于责备信息,您目前正在工作的行右侧出现一个微妙的信息,以告知您是谁做出更改的,他们是何时做出更改的,以及相关的委托信息。

对于 Git 历史信息,这个扩展提供了大量的功能,您可以轻松访问大量的选项,包括显示文件历史、与以前的版本进行分散、打开特定修订等。
这将打开以下窗口:

这个扩展充满了功能,它需要一段时间才能接受它所提供的一切。
结论
在本教程中,您探索了如何使用源控制集成与VS Code。VS Code可以处理以前需要下载单独工具的许多功能。