介绍
Font Awesome是一个为网站提供图标和社交徽标的工具包。 React是一个用于创建用户界面的编码库。虽然Font Awesome团队已经创建了一个(https://github.com/FortAwesome/react-fontawesome)促进整合的 [React 组件],但对Font Awesome 5和它的结构有了解的一些基本知识。 在本教程中,您将探索如何使用React Font Awesome组件。

前提条件
此教程不需要编码,但如果你有兴趣尝试一些示例,你需要以下内容:
- Node.js 本地安装,您可以按照 如何安装 Node.js 和创建本地开发环境进行操作。
- 创建 React 应用程序,您可以按照 如何设置反应项目进行操作。
步骤 1 – 使用 Awesome 字体
奇妙的字体团队创建了一个 React 组件,以便您可以将两者一起使用。
在这个例子中,我们将使用家图标,并在App.js文件中完成所有操作:
1[label src/App.js]
2import React from "react";
3import { render } from "react-dom";
4
5// get our fontawesome imports
6import { faHome } from "@fortawesome/free-solid-svg-icons";
7import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
8
9// create our App
10const App = () => (
11 <div>
12 <FontAwesomeIcon icon={faHome} />
13 </div>
14);
15
16// render to #root
17render(<App />, document.getElementById("root"));
你的应用程序现在有一个小型主页图标,你会注意到这个代码只选择了主页图标,所以只有一个图标被添加到我们的包尺寸。

现在,Font Awesome 将确保此组件在安装该组件后将被该图标的 SVG 版本取代。
步骤 2 - 选择图标
在安装和使用图标之前,重要的是要知道Awesome字体库的结构是如何的。由于有许多图标,团队决定将它们分为多个包。
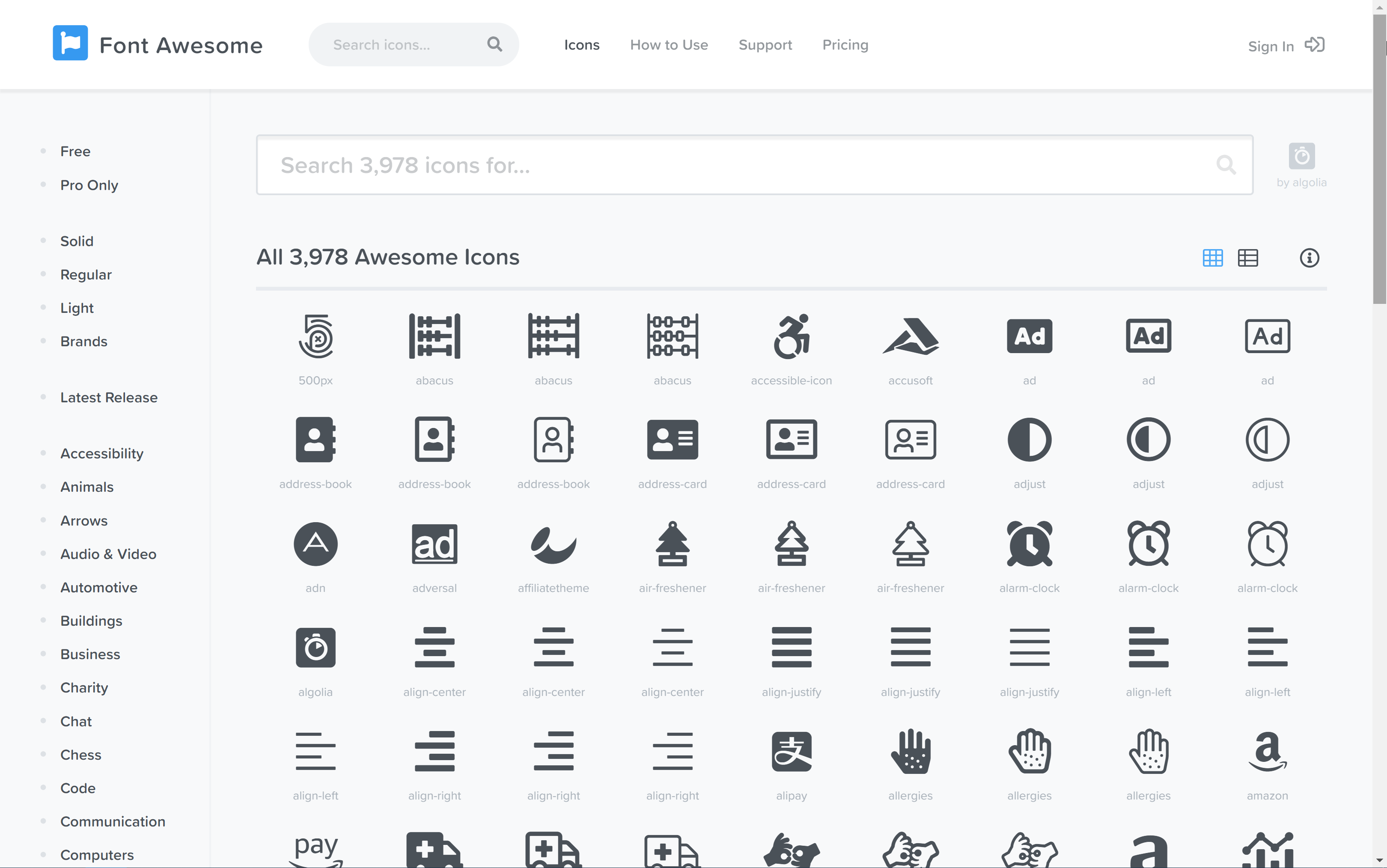
在选择和选择你想要的图标时,建议您访问 Font Awesome icons page以探索您的选项. 你会看到不同的过滤器在页面的左侧选择。这些过滤器非常重要,因为它们将表明从哪个软件包导入你的图标。
在上面的示例中,我们将家图标从@fortawesome/free-solid-svg-icons包中拉出来。
确定一个图标属于哪个包
您可以通过查看左侧的过滤器来确定一个图标属于哪个包,您也可以点击一个图标并查看它属于的包。
一旦你知道一个字体属于哪个包,重要的是要记住该包的三个字母缩写:
- 固体风格 -
fas - 常规风格 -
far - 轻型风格 -
fal - 双色风格 -
fad
您可以从图标页面搜索特定类型:

使用特定包中的图标
如果你浏览 Font Awesome 图标页面,你会注意到通常有多个版本的相同的图标。

要使用特定图标,您需要调整
<$>[注] 注: 下列示例不会起作用,直到我们在几个部分中构建一个图标库。
以下是固体版本的例子:
1<FontAwesomeIcon icon={['fas', 'code']} />
默认情况下,如果没有指定类型,将其定义为固态版本:
1<FontAwesomeIcon icon={faCode} />
使用fal的轻版本:
1<FontAwesomeIcon icon={['fal', 'code']} />;
我们不得不将我们的图标插座转换为一个数组,而不是一个简单的字符串。
步骤 3 – 安装 Font Awesome
由于有多个版本的图标,多个包和免费/专业包,安装它们都涉及多个npm包,您可能需要安装多个包,然后选择您想要的图标。
对于本文,我们将安装一切,以便我们可以展示如何安装多个包。
运行以下命令来安装基本包:
1npm i -S @fortawesome/fontawesome-svg-core @fortawesome/react-fontawesome
运行以下命令来安装常规图标:
1# regular icons
2npm i -S @fortawesome/free-regular-svg-icons
3npm i -S @fortawesome/pro-regular-svg-icons
这些将安装固体图标:
1# solid icons
2npm i -S @fortawesome/free-solid-svg-icons
3npm i -S @fortawesome/pro-solid-svg-icons
使用此命令为光图标:
1# light icons
2npm i -S @fortawesome/pro-light-svg-icons
这将安装 duotone 图标:
1# duotone icons
2npm i -S @fortawesome/pro-duotone-svg-icons
最后,这将安装品牌图标:
1# brand icons
2npm i -S @fortawesome/free-brands-svg-icons
或者,如果您更愿意将它们全部安装一次,您可以使用这个命令来安装免费的图标集:
1npm i -S @fortawesome/fontawesome-svg-core @fortawesome/react-fontawesome @fortawesome/free-regular-svg-icons @fortawesome/free-solid-svg-icons @fortawesome/free-brands-svg-icons
如果您有使用 Awesome 字体的专业帐户,您可以使用以下方法来安装所有图标:
1npm i -S @fortawesome/fontawesome-svg-core @fortawesome/react-fontawesome @fortawesome/free-regular-svg-icons @fortawesome/pro-regular-svg-icons @fortawesome/free-solid-svg-icons @fortawesome/pro-solid-svg-icons @fortawesome/pro-light-svg-icons @fortawesome/pro-duotone-svg-icons @fortawesome/free-brands-svg-icons
您已经安装了这些包,但尚未在您的应用程序中使用它们,或尚未将它们添加到我们的应用程序包中。
步骤 4 – 创建一个图形图书馆
将您想要的图标导入多个文件可能很无聊,假设您在多个地方使用 Twitter 标志,您不需要多次写入。
要在一个地方导入所有内容,而不是将每个图标导入每个单独的文件中,我们将创建一个 Font Awesome 库。
让我们在src文件夹中创建fontawesome.js,然后将其导入index.js。只要您想要使用图标的组件有访问权限(是儿童组件),请随时将此文件添加到任何地方,您甚至可以在您的index.js或App.js中做到这一点。
1[label src/fontawesome.js]
2// import the library
3import { library } from '@fortawesome/fontawesome-svg-core';
4
5// import your icons
6import { faMoneyBill } from '@fortawesome/pro-solid-svg-icons';
7import { faCode, faHighlighter } from '@fortawesome/free-solid-svg-icons';
8
9library.add(
10 faMoneyBill,
11 faCode,
12 faHighlighter
13 // more icons go here
14);
如果你在自己的文件中做到了这一点,那么你需要导入到index.js:
1[label src/index.js]
2import React from 'react';
3import { render } from 'react-dom';
4
5// import your fontawesome library
6import './fontawesome';
7
8render(<App />, document.getElementById('root'));
导入一个完整的 Icon 包
您不建议导入整个包,因为您正在导入每个单个图标到您的应用程序中,这可能会导致大包的大小。
在本示例中,假设您想要在@fortawesome/free-brands-svg-icons中的所有品牌图标。
1[label src/fontawesome.js]
2import { library } from '@fortawesome/fontawesome-svg-core';
3import { fab } from '@fortawesome/free-brands-svg-icons';
4
5library.add(fab);
fab代表了整个品牌图标包。
单独导入图标
使用Awesome字体图标的建议方式是将它们一个接一个导入,以便您的最终包尺寸尽可能小,因为您只会导入您需要的内容。
您可以从不同包中的多个图标创建一个库,如下:
1[label src/fontawesome.js]
2import { library } from '@fortawesome/fontawesome-svg-core';
3
4import { faUserGraduate } from '@fortawesome/pro-light-svg-icons';
5import { faImages } from '@fortawesome/pro-solid-svg-icons';
6import {
7 faGithubAlt,
8 faGoogle,
9 faFacebook,
10 faTwitter
11} from '@fortawesome/free-brands-svg-icons';
12
13library.add(
14 faUserGraduate,
15 faImages,
16 faGithubAlt,
17 faGoogle,
18 faFacebook,
19 faTwitter
20);
从多个风格导入相同的图标
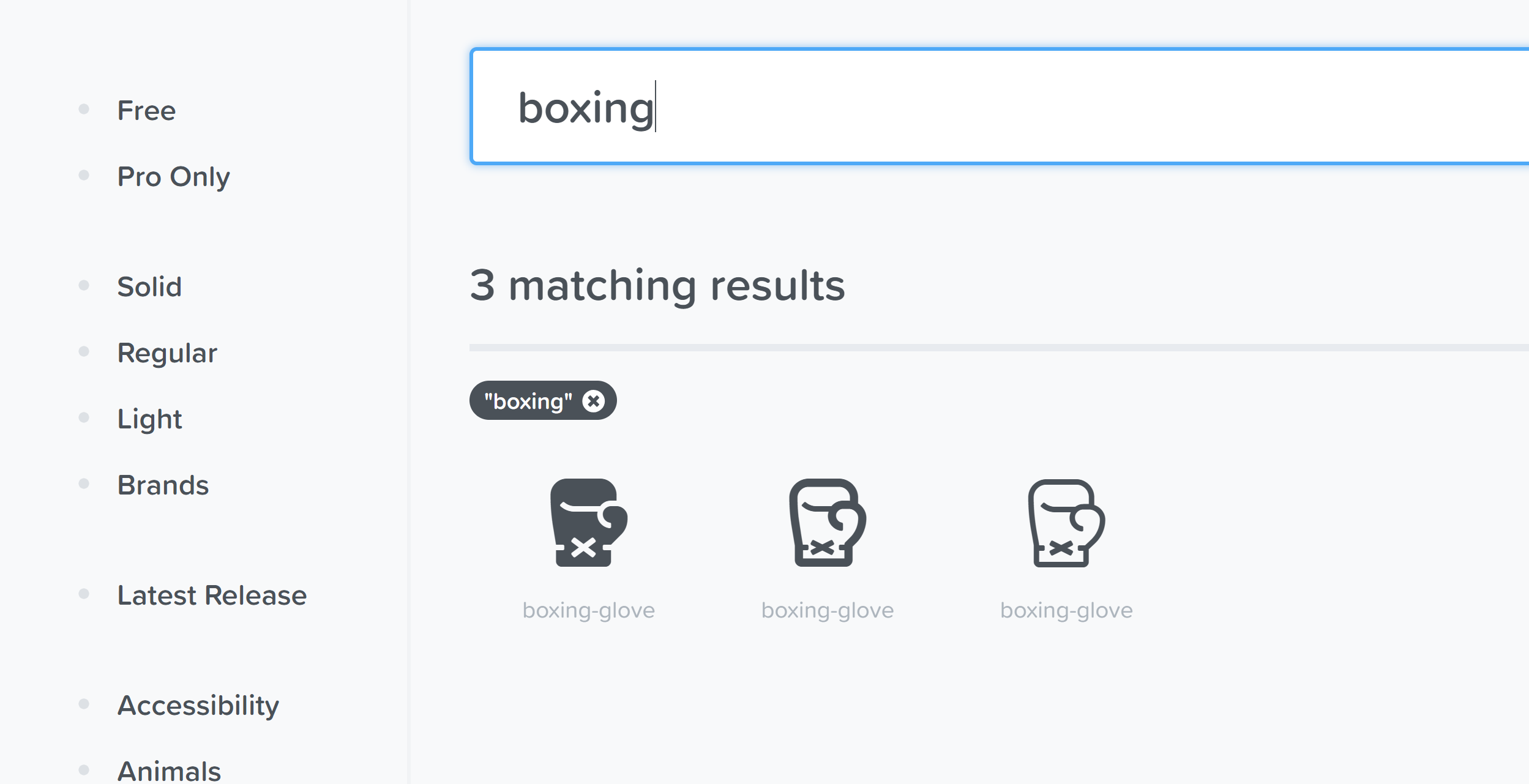
如果您想要假、远和阶段包的所有类型的拳击手套,您可以以不同的名称导入它们,然后添加它们。
1[label src/fontawesome.js]
2import { library } from '@fortawesome/fontawesome-svg-core';
3import { faBoxingGlove } from '@fortawesome/pro-light-svg-icons';
4import {
5 faBoxingGlove as faBoxingGloveRegular
6} from '@fortawesome/pro-regular-svg-icons';
7import {
8 faBoxingGlove as faBoxingGloveSolid
9} from '@fortawesome/pro-solid-svg-icons';
10
11library.add(
12 faBoxingGlove,
13 faBoxingGloveRegular,
14 faBoxingGloveSolid
15);
然后你可以通过实施不同的前缀来使用它们:
1<FontAwesomeIcon icon={['fal', 'boxing-glove']} />
2<FontAwesomeIcon icon={['far', 'boxing-glove']} />
3<FontAwesomeIcon icon={['fas', 'boxing-glove']} />
步骤五:使用图标
现在你已经安装了你需要的,并已将你的图标添加到你的Awesome字体库,你已经准备好使用它们并分配大小。
此第一個例子將使用正常大小:
1<FontAwesomeIcon icon={['fal', 'code']} />
第二个例子可以使用 named sizing,它使用小(sm)、中(md)、大(lg)、和超大(xl)的缩写:
1<FontAwesomeIcon icon={['fal', 'code']} size="sm" />
2<FontAwesomeIcon icon={['fal', 'code']} size="md" />
3<FontAwesomeIcon icon={['fal', 'code']} size="lg" />
4<FontAwesomeIcon icon={['fal', 'code']} size="xl" />
第三种选择是使用可达到6的编号大小:
1<FontAwesomeIcon icon={['fal', 'code']} size="2x" />
2<FontAwesomeIcon icon={['fal', 'code']} size="3x" />
3<FontAwesomeIcon icon={['fal', 'code']} size="4x" />
4<FontAwesomeIcon icon={['fal', 'code']} size="5x" />
5<FontAwesomeIcon icon={['fal', 'code']} size="6x" />
使用编号尺寸时,您还可以使用十进制来找到完美的尺寸:
1<FontAwesomeIcon icon={['fal', 'code']} size="2.5x" />
Awesome 字体通过选择 CSS 的文本颜色来设计它所使用的 SVGs. 如果您将一个<p>标签放置到这个图标的位置,则段落的颜色将是图标的颜色:
1<FontAwesomeIcon icon={faHome} style={{ color: 'red' }} />
Awesome 字体还具有 power transforms)功能,您可以将不同的变形串联在一起:
1<FontAwesomeIcon icon={['fal', 'home']} transform="down-4 grow-2.5" />
您可以使用任何在Awesome字体网站上找到的变形(https://fontawesome.com/how-to-use/on-the-web/styling/power-transforms)。您可以使用此功能向上、向下、向左或向右移动图标,以获得文本旁边或按钮内部的完美定位。
固定宽度图标
当在一个地方使用图标时,它们都需要具有相同的宽度和均匀性时,Awesome字体允许我们使用固定宽度支持。

1<FontAwesomeIcon icon={['fal', 'home']} fixedWidth />
2<FontAwesomeIcon icon={['fal', 'file-alt']} fixedWidth />
3<FontAwesomeIcon icon={['fal', 'money-bill']} fixedWidth />
4<FontAwesomeIcon icon={['fal', 'cog']} fixedWidth />
5<FontAwesomeIcon icon={['fal', 'usd-square']} fixedWidth />
6<FontAwesomeIcon icon={['fal', 'play-circle']} fixedWidth />
7<FontAwesomeIcon icon={['fal', 'chess-king']} fixedWidth />
8<FontAwesomeIcon icon={['fal', 'sign-out-alt']} fixedWidth />
旋转图标
在处理表单时,在表单按钮上执行旋转是有用的,您可以使用旋转图标来创建一个漂亮的加载效果:
1<FontAwesomeIcon icon={['fal', 'spinner']} spin />
你可以在任何东西上使用旋转支撑!
1<FontAwesomeIcon icon={['fal', 'code']} spin />
标签: masking icons
Awesome 字体允许您将两个图标合并,以使用 masking产生效果)。您可以定义您的正常图标,然后使用mask插头来定义第二个图标,将放在顶部。
在此示例中,我们使用伪装创建了标签过滤器:

1<FontAwesomeIcon
2 icon={['fab', 'javascript']}
3 mask={['fas', 'circle']}
4 transform="grow-7 left-1.5 up-2.2"
5 fixedWidth
6/>
注意如何将多个转换附件链接在一起,以便将内部图标移动到掩饰图标内部。
我们甚至用Awesome字体来调色和更改背景标志:

步骤 6 — 使用反响-fontawesome和反响以外的图标
如果您的整个网站不是单页应用程序(SPA),而是您有一个传统的网站,并且已添加了(https://scotch.io/tutorials/how-to-sprinkle-reactjs-into-an-existing-web-application)。 为了避免导入主 SVG/JS 库以及react-fontawesome库,Font Awesome 创建了一种方法来使用 React 库来查看 React 组件之外的图标。
如果您有任何 <i class="fas fa-stroopwafel"></i>,我们可以告诉 Font Awesome 观看并更新使用以下内容的字体:
1import { dom } from '@fortawesome/fontawesome-svg-core'
2
3dom.watch() // This will kick off the initial replacement of i to svg tags and configure a MutationObserver
MutationObserver的是一種網絡技術,允許我們能有效地觀察DOM的變化,並在 React Font Awesome docs中了解更多關於此技術的資訊。
结论
使用字体 Awesome 和 React 一起是一个很好的配对,但创造了使用多个包和考虑不同的组合的必要性. 在本教程中,您探索了一些方法,您可以使用字体 Awesome 和 React 一起。