介绍
在本教程中,您将创建 CSS pseudo-classes 并学习如何以及为什么使用它们.您还将练习使用 :hover 假类类,这使我们能够在用户的标记器浮动时更改元素的风格。
假类类是只在某些状态下激活的 CSS 类,例如,假类类 :hover 可以用来改变图像或文本元素的外观,当用户的标记器在该元素上方弯曲时。
假类类在CSS中通过附加一个:和假类类的名称到标签、类或ID选择器中进行声明。 然后,这种假类类将自动应用到任何被分配给假类标签、类或ID的HTML内容中。
前提条件
要遵循本教程,请确保您已设置必要的文件和文件夹,如本系列中以前的教程中指示的那样 How To Set Up You CSS and HTML Practice Project。
使用 CSS 创建假类类类
首先,请确保您已设置必要的文件和文件夹,如本系列中以前的教程中所指示的 How To Set Up You CSS 和 HTML Practice Project。
删除您的styles.css文件中的所有内容(如果您从以前的教程中添加了内容),并将下面的伪类添加到您的文档中:
1[label styles.css]
2img:hover {
3 border: 10px solid red;
4}
在此代码片段中,您已将突出的假类类类 :hover 添加到 <img> 标签选择器中。 保存文件并返回 index.html 文件并删除所有内容(除了第一个代码行: <link rel="stylesheet" href="css/styles.css">)。 然后将以下 HTML 代码片段添加到您的 index.html` 文件中:
1[label index.html]
2<img src="https://css.sammy-codes.com/images/small-profile.jpeg">
请注意,您正在从一个在线位置获取图像以便方便您也可以通过指定文件路径来使用自己的图像,如在我们的教程中所指示的 How To Add Images To Your Webpage With HTML)。
保存您的 index.html 文件并将其加载到浏览器中(有关下载 HTML 文件的说明,请访问我们的教程步骤 如何在您的浏览器中查看离线 HTML 文件)。
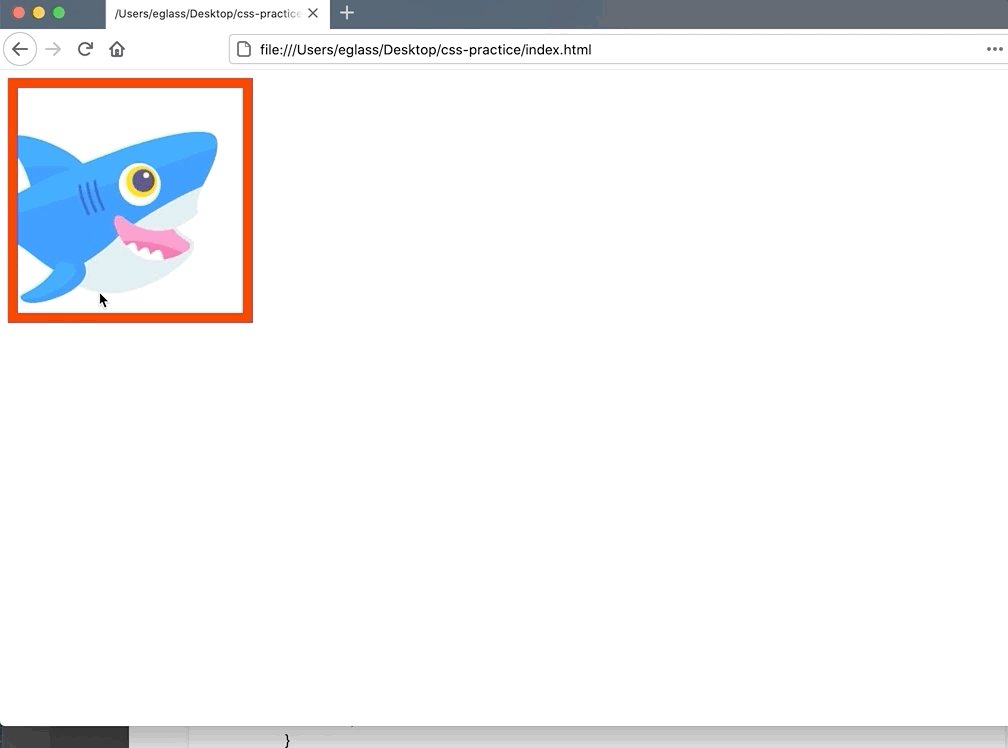
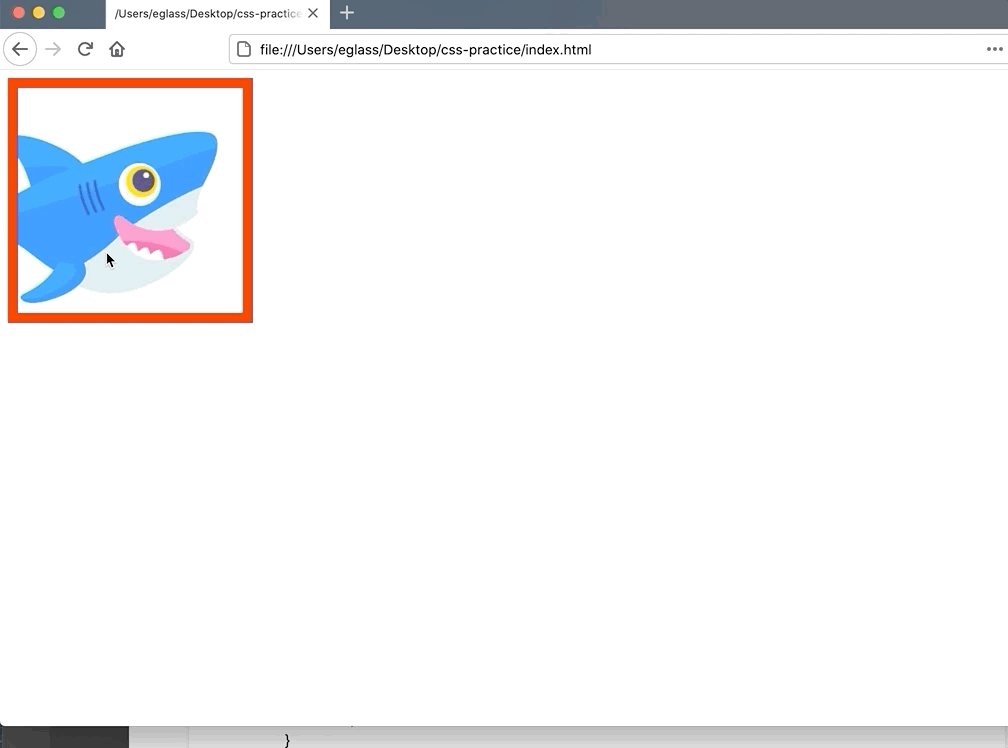
你应该得到这样的东西:

现在该网页应该显示Sammy the Shark的图像。 试着在图像上浮动你的标记器。 当你的标记器在图像上移动时,应该在图像周围显示一个10像素宽的红色边界。 当你的标记器与一个img元素互动时,你的浏览器会自动应用假类类类:hover,基于你添加到styles.css的规则。
如果您想尝试将:hover应用于文本元素,请在您的styles.css文件中删除所有内容,并将下面的伪类添加到文档中:
1[label styles.css]
2p:hover {
3 font-size:100px;
4 color:red;
5}
返回index.html文件,删除所有内容(除了第一行代码:),并添加以下代码片段:
1[label index.html]
2<p>Some text</p>
保存你的文件,并将其加载到浏览器中,以检查你的结果. 你应该收到一个页面与文本某些文本,它改变颜色和大小,当你跳过它的标记器:

结论
在本教程中,您探索了如何以及为什么使用假类类。您还尝试了将它们应用于基于文本和图像的HTML元素。如果您遵循本教程系列的下半部分,您将使用假类类类来构建示范网站(https://andsky.com/tech/tutorials/how-to-create-a-static-footer-with-html-and-css-section-7)。
在下一个教程中,您将学习如何创建和样式化HTML <div>元素,可用于构建网页布局。