介绍
随着一个软件开发生涯的进步,除了写代码之外的担忧可能会产生,在Web开发的世界中,不仅要构建功能性软件,而且要使其具有高性能,以便在使用最少的资源的情况下无缝地提供所需的体验。
通常情况下,这将是一个相当大的任务,因为没有工具来模拟和测量各种参数,就无法对应用程序的资源消耗属性做出预测。
在本文中,您将探索这些工具之一:Chrome 开发工具. 具体来说,您将检查 审核和 性能选项卡在评估 Web 应用程序和发现性能问题时的便利性。
为了使这一切成为实用考试,您将测试各种技术,以便在网站上寻找性能问题并解决它们. 本教程探索了 Scotch.io网站,但这些步骤可以应用于任何网站。
前提条件
要跟随本教程,在您的计算机上安装了 Google Chrome 浏览器。
步骤 1 - 准备浏览器
当改善网站或Web应用程序的性能时,有两个主要方面要考虑:
- 负载性能
- 运行时性能
本教程将更专注于加载性能 Load Performance 指页面在加载时的性能,主要目的是识别影响应用程序速度和整体用户体验的性能问题。
要开始测试负载性能,您将从设置审计开始。
启动您的 Chrome 浏览器,并在 Incognito 模式中打开一个卡,在 macOS 上按COMMAND + SHIFT + N或在 Windows 或 Linux 上按CTRL + SHIFT + N。
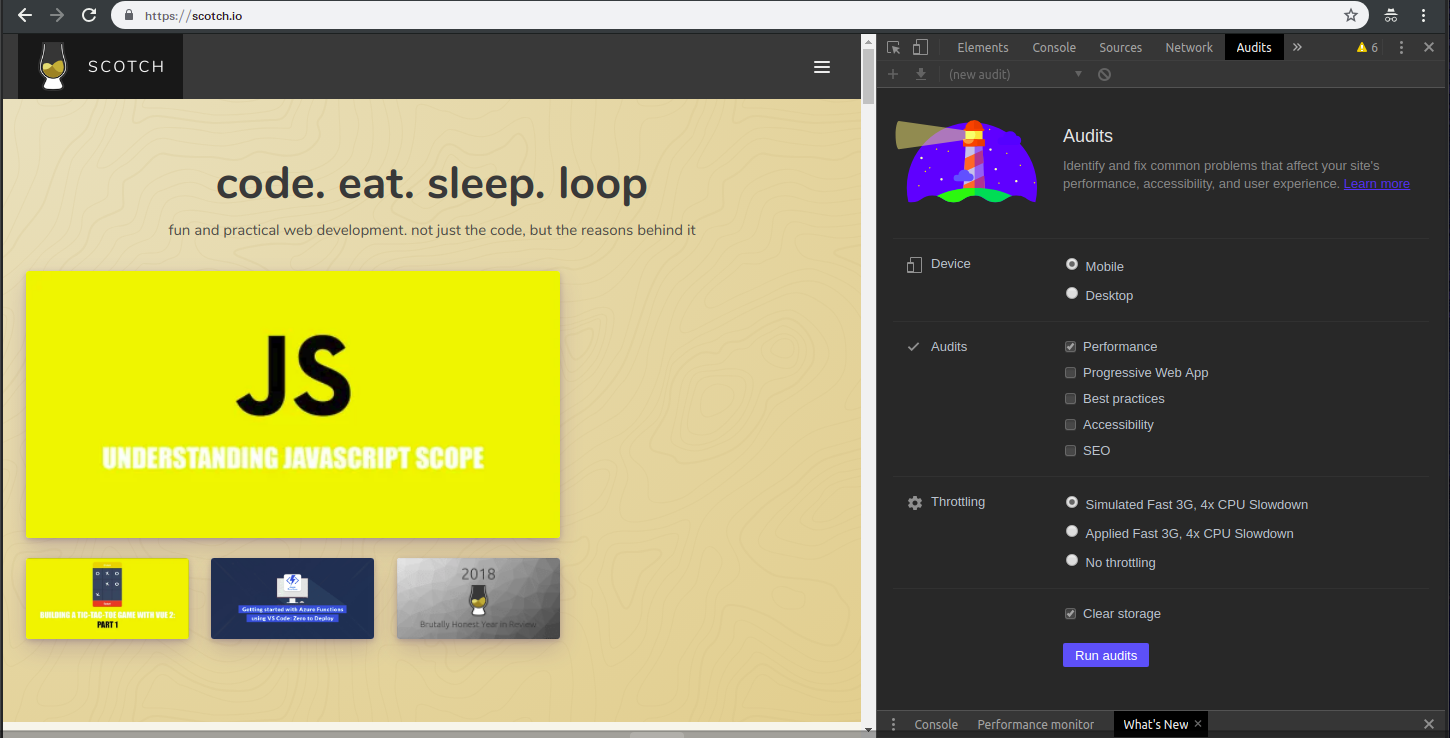
接下来,在 macOS 上按下COMMAND + OPTION + I,或在 Windows 或 Linux 上按下CTRL + SHIFT + I。如果您想更改 DevTools 控制台的位置,请单击工具栏上的三个垂直点,然后从 Dock Side 选项中进行选择。
一旦您对控制台的放置感到满意,请切换到 审计选项卡. 使用此工具,您将创建一个基线,以测量随后的应用程序更改,以及获取哪些更改将改善应用程序的见解。
<$>[注] 注: 审计卡可能会隐藏在 ** 更多面板**箭头按钮背后。

在这里,您的主要目标是识别Scotch上的性能瓶颈,并优化其性能,在软件工程中,瓶颈描述了应用程序的容量被单个组件限制的情况。
在下一步中,您将进行审计,以寻找性能瓶颈。
步骤二:执行审计
在执行审计时,您将使用一个名为 Lighthouse的工具。Lighthouse是一个开源的自动化工具,用于提高任何网页的性能,可访问性,渐进式网页功能等方面的质量。
在Chrome DevTools的审计选项卡中,让我们配置审计工具。
装置
这为我们提供了在 Mobile和 Desktop选项之间切换用户代理的选项。 超过一半的网页流量截至2018年第三季度由移动设备产生,因此我们将在 Mobile上审核Scotch.io。
审计
此设置允许我们选择我们对应用程序的评估和改进感兴趣的质量,在这种情况下,性能是主要关注的问题,因此您可以卸载所有其他选项。
威胁
此选项允许您在移动设备上模拟浏览条件. 您将使用 ** 模拟快3G, 4x CPU Slowdown** 选项。
清晰的存储
这使您可以清除测试页面的所有缓存数据和资源,以便审核首次访问者对网站的体验,因此如果尚未检查,请检查此选项。
如上所述,配置审计后,单击生成报告并等待它准备网站绩效的详细报告。
第三步:分析审计报告
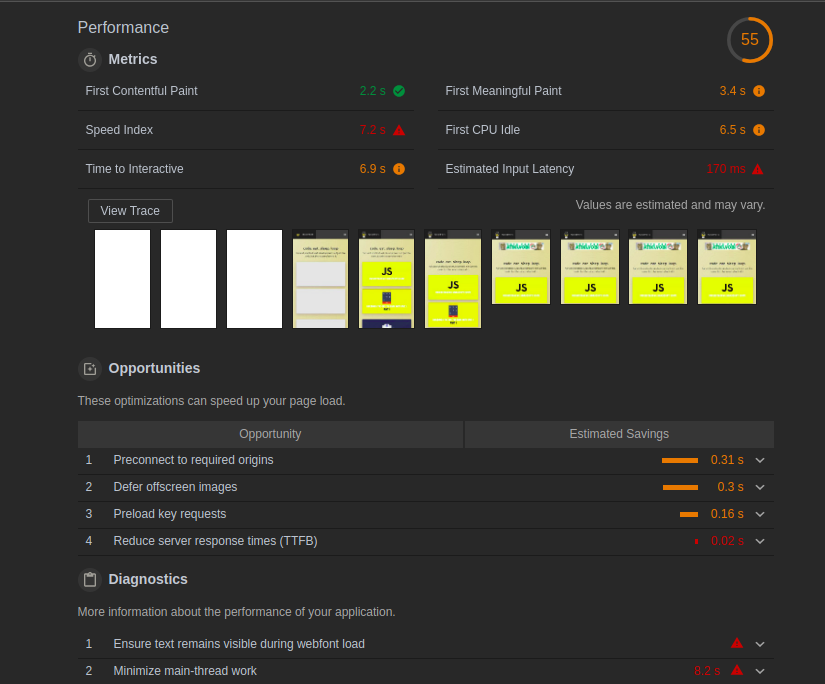
完成审计后,报告应如下:

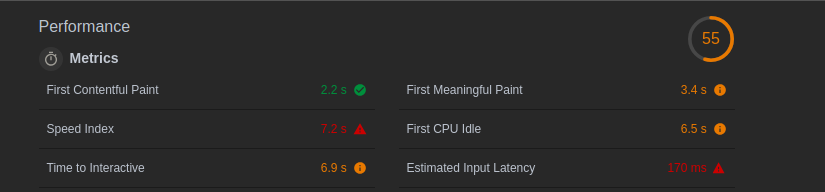
右上角的圆圈中的数字表明网站的总体绩效分数在 1 到 100 之间的范围内。我们目前有 55,这表明有改进的可能性,以及提供的提高分数和绩效的建议。
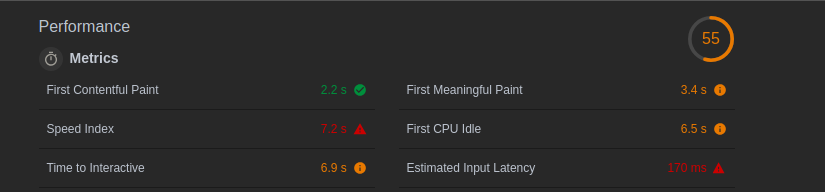
在 Metrics部分中,您将找到网站性能的不同方面的定量见解:

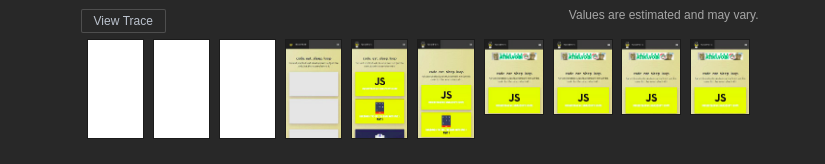
在 Metrics 部分下方,有一组屏幕截图,显示页面的各种用户界面状态,从最初查询的点到它完全加载时:

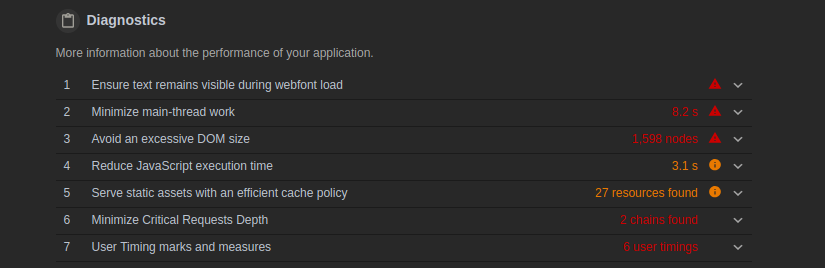
诊断部分为您提供额外的性能信息,通常表明决定网页加载时间的因素:

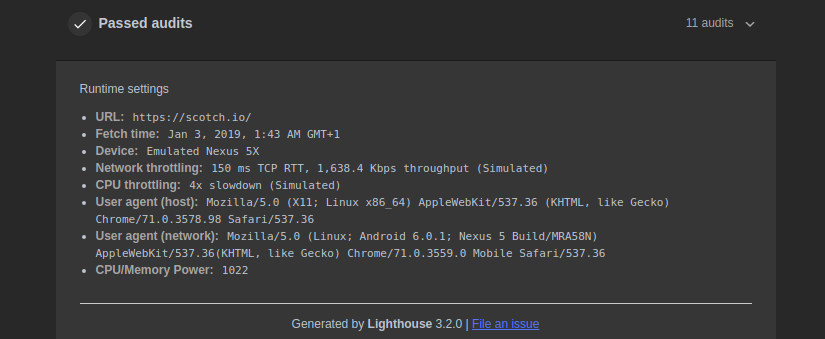
最后,通过审计部分强调了网页通过的性能检查:

现在你已经分析了审计,你知道哪些问题可能需要解决。
步骤 4 – 解决Metrics部分中的问题
在本示例中,强调了五个性能问题,在此步骤中我们将探讨可能的修复方法:

第一幅有意义的画
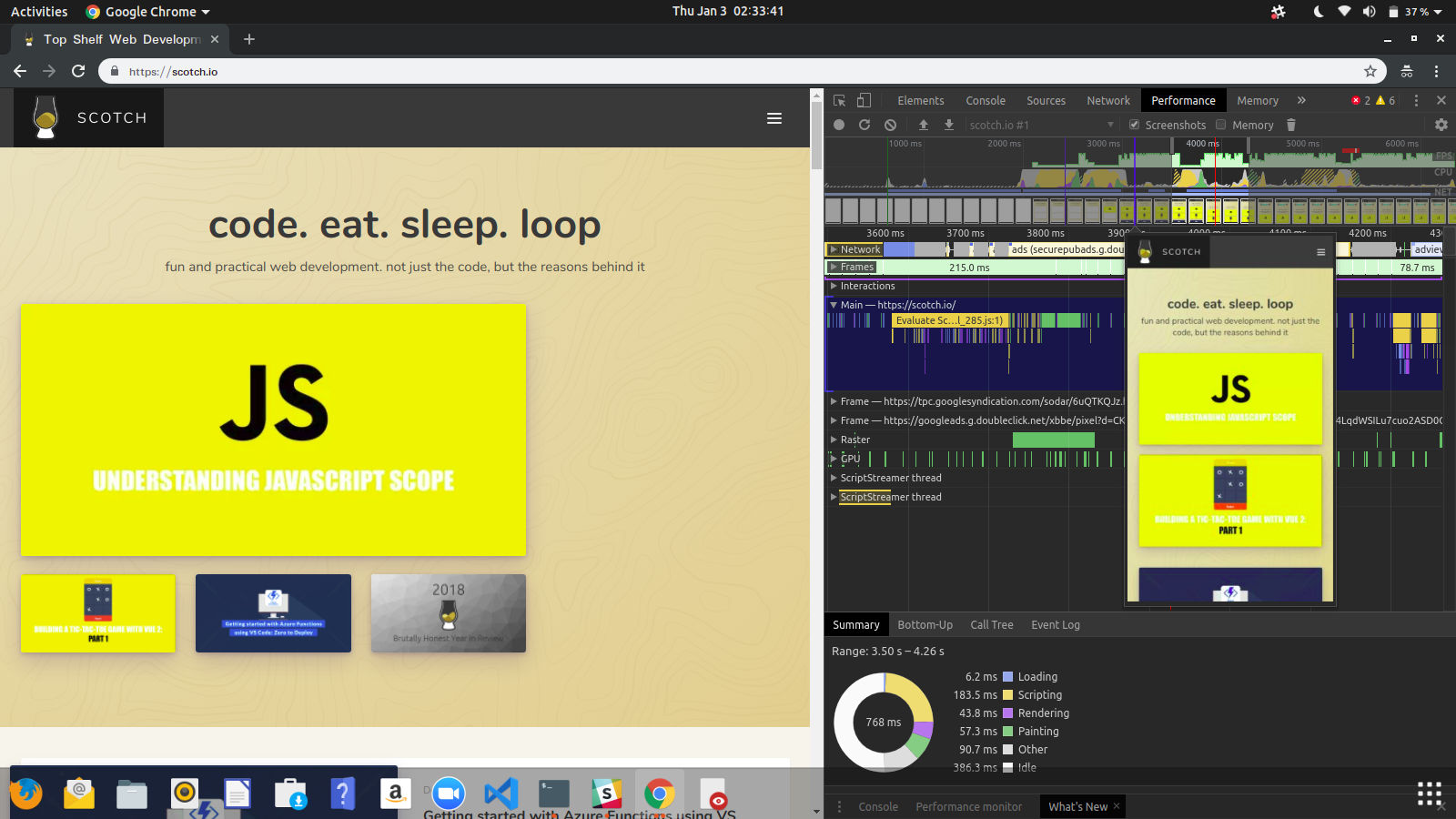
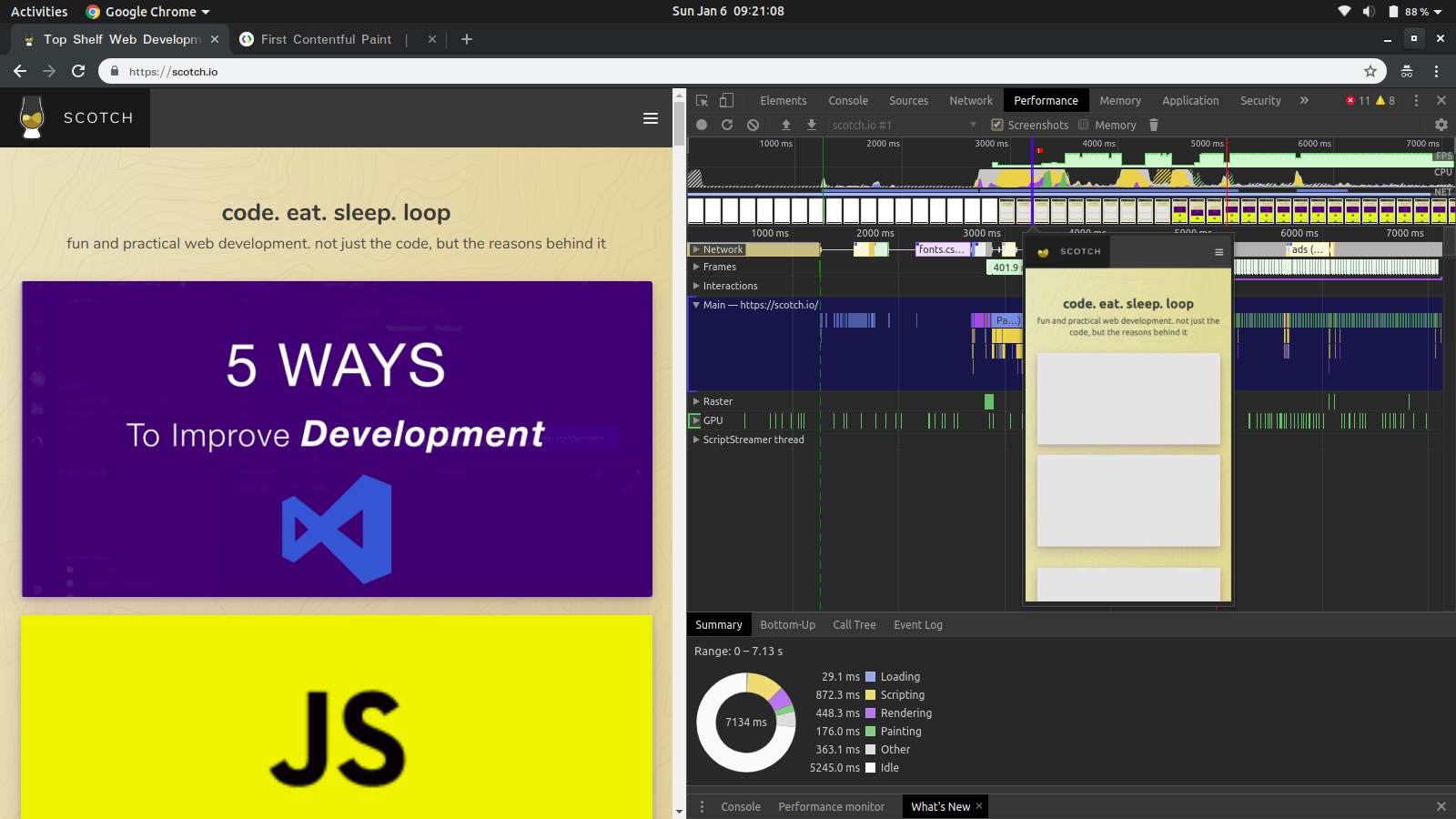
First Meaningful Paint告诉你当页面的主要内容可视化时。根据审计,在你看到主要内容之前需要大约3秒钟。这可以通过点击 View Trace按钮来确认。

请注意,就在此时,页面内容变得可见。
为了改善这一点,我们必须优化页面/整体应用程序的 关键渲染路径,这意味着我们优先按用户的要求显示内容,以创建更好的体验并提高性能。
速度指数
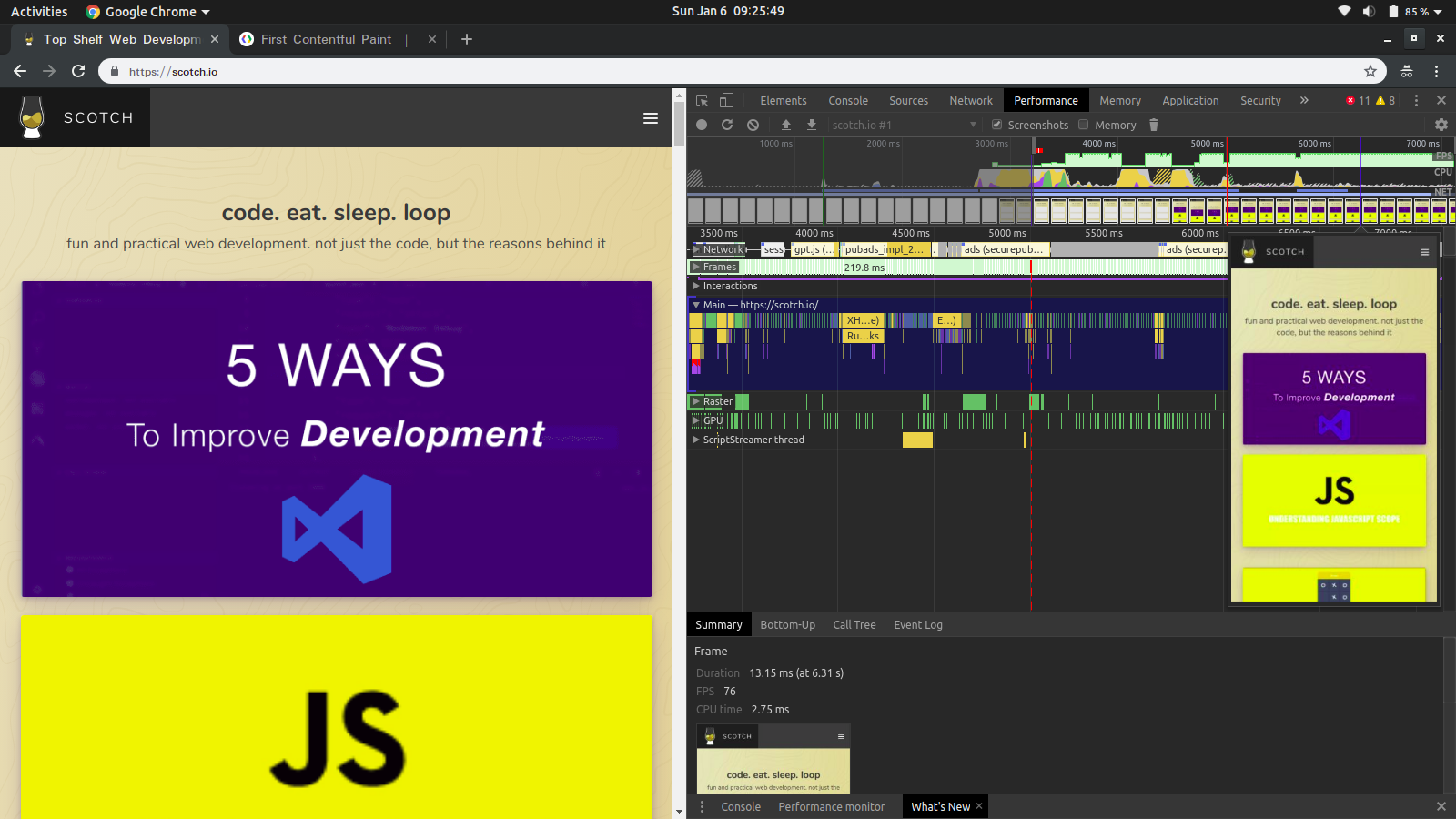
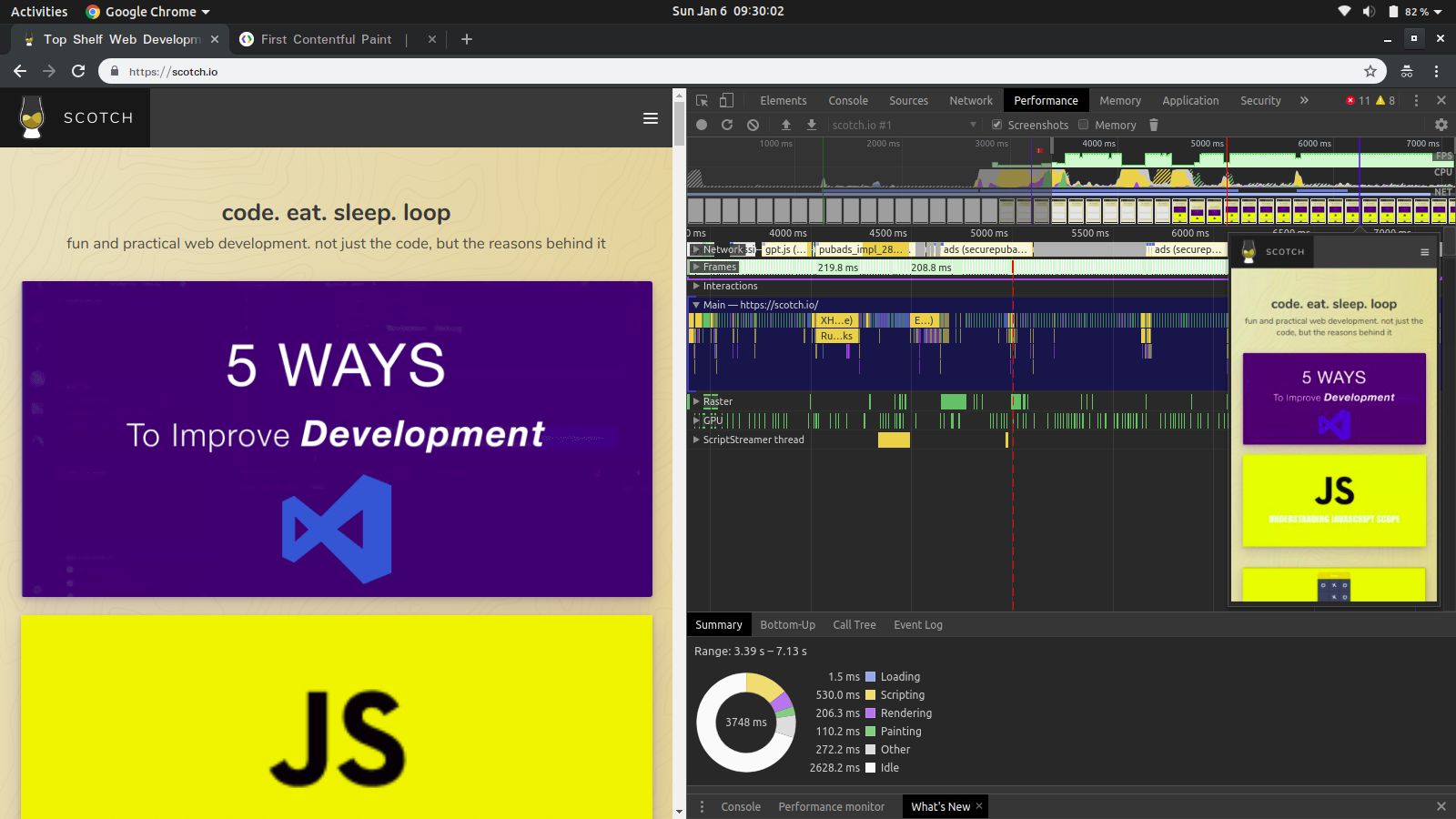
速度指数显示了页面内容的可见覆盖速度,这需要大约 7.2 秒,如性能卡所示:

解决此问题的一种方法,就像在前面研究的指标中一样,是优化关键渲染路径,另一种方法是优化内容效率,这包括手动删除不必要的下载,通过压缩优化传输编码,并尽可能地缓存以防止不变资源的重新下载。
第一台 CPU Idle
也被称为 First Interactive, First CPU Idle告诉您,当页面变得最不互动时(CPU足够空闲来处理用户输入,如点击,滑动等)。

要解决此问题,您需要执行与 速度指数相同的步骤。
时间互动
Time to Interactive 显示页面完全互动所需的时间。本示例中的审计显示了此指标的 **6.9 秒。
- 页面显示了有用的内容
- 事件处理器注册了页面上最明显的元素
- 页面在50毫秒内响应用户交互

要修复此问题,您需要推迟或删除页面加载过程中发生的不必要的JavaScript工作,这通常可以通过通过代码分割和懒惰加载、压缩、缩小以及删除未使用的代码和缓存来发送用户所需的代码来实现。
入口延迟估计
估计输入延迟描述了应用程序对用户输入的响应率。审计记录了大约 170毫秒的这个指标。 应用程序通常需要 100毫秒来响应用户输入,但Lighthouse的目标是 **50毫秒。
一旦时间超过指定时间,应用程序可能会被视为延迟,您可以了解有关估计输入延迟的更多信息(https://developers.google.com/web/tools/lighthouse/audits/estimated-input-latency)。
为了改进这一指标,您可以使用服务人员进行一些计算,从而释放主线条,另一个有用的措施是重构CSS选择器,以确保它们执行更少的计算。
步骤5 – 在机遇部分中解决问题
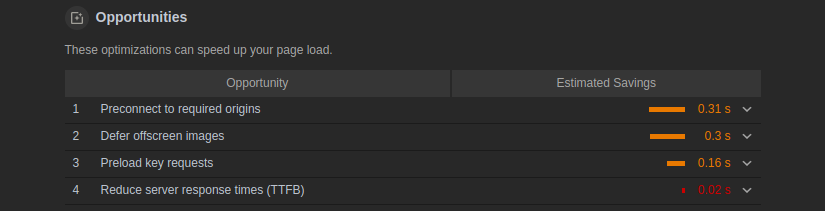
机会部分列出了可以提高性能的优化:

通常情况下,当网页加载时,它们会连接到其他源头以接收或发送数据. 为了改善性能,如在这种情况下,最好在渲染过程中提前告知浏览器建立与此类源头的连接,从而减少等待解决DNS搜索、重定向和多次旅行的时间,直到客户端收到响应。
为了修复此问题,您可以通过如下所示,向链接标签添加一个rel属性来告知浏览器您打算使用此类资源:
1<link rel="preconnect" href="https://scotchresources.com">
在安全连接中,这可能需要一段时间,所以必须在10秒内使用,否则浏览器会自动关闭连接,所有早期的连接工作都会浪费。
结论
现在,我们已经成功地使用 **Audit 工具在 Scotch.io 上获得了绩效报告,并对已确认的瓶颈进行了前瞻性解决方案。
Load不是一个单一的时刻 - 这是一个没有指标可以完全捕捉到的体验. 在加载体验中有多个时刻可以影响用户是否认为快或慢。
性能就像一趟漫长的列车,有多个单独的教练,但在目的上相似和团结在一起. 在测试中,人们必须注意那些累积地增加应用速度并为最终用户带来更好的体验的小胜利。
对于更进一步的阅读,Google开发人员的Web基本面部分(https://developers.google.com/web/fundamentals/)网站是一个很好的资源。