HTML 文档由 HTML elements 组成。大多数 HTML 元素包含内容(如文本或图像)以及 HTML 标签,这些标签告诉浏览器如何解释内容(如标题或段落文本)。
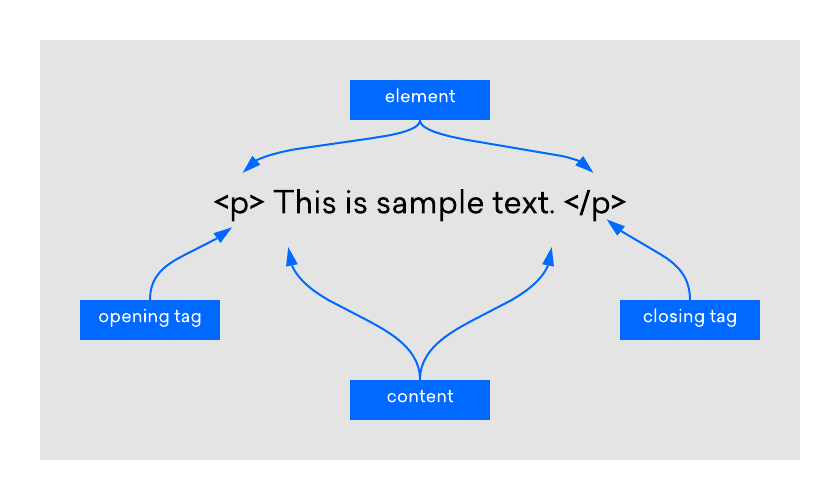
下面是标记 HTML 元素的每个部分的示例:

试着将以下行粘贴到你在 设置你的HTML项目时创建的index.html文件中:
1<strong>My strong text</strong>
在本示例中,<strong>标签通过将文本附加到一对打开和关闭的<strong>标签来添加强大的格式化。
<$>[note]
**注:您可能会注意到<strong>标签非常类似于在文本中添加bold**样式。您可以通过使用大胆的<b>标签实现相同的样式效果,但是<strong>标签添加了大胆的 _and_样式,表示文本具有很强的意义。
同样,强调标签 <em> 添加了意大利语风格 and 语义含义,表示文本被强调。意大利语标签 <i> 只添加了意大利语风格到文本中。
为了检查这个HTML代码的结果,我们可以将index.html文件加载到我们的浏览器中。 虽然您的文件不在网上,但浏览器仍然可以将HTML文件解释为如果它是一个网页文档。 请确保在加载到浏览器之前保存您的index.html文件,因为只会显示保存的更新。
如何在您的浏览器中查看离线HTML文件
您可以通过几种方式在浏览器中查看离线HTML文件:
- 将文件拖入您的浏览器
CTRL + 左键(在 Mac 上) 或右键(在 Windows 上) 以使用浏览器打开文件- 复制您的文件的 完整路径 并将文件粘贴到您的浏览器栏
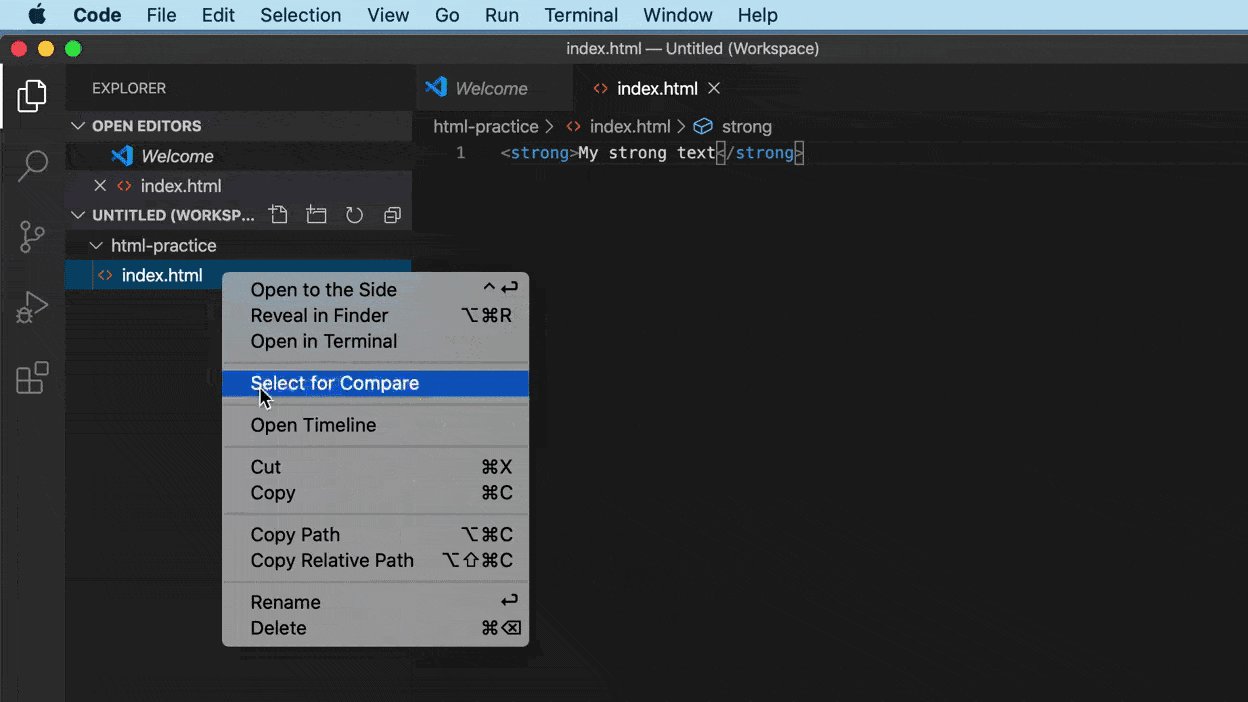
如果您正在使用 Visual Studio Code 文本编辑器,您可以使用CTRL + Left Click (Mac 上) 或Right Click (Windows 上) 将文件路径复制到左侧面板中的index.html文件中,然后选择复制路径。

<$>[注] **注:要在浏览器中加载文件,重要的是要复制 绝对路径(指与根目录相关的文件位置),而不是 相对路径(指与当前工作目录相关的文件)。
在您的浏览器中加载该文件后,您应该收到包含以下内容的页面:
我的强烈文本*
在你的practice.html文件的下一行,尝试添加<em>元素,这增加了强调。
1<strong>My strong text</strong>
2<em>My emphasized text</em>
保存文件并在浏览器中重新加载文件. 您应该收到这样的东西:
我的强烈文本 我的强调文本
但是,你可能会惊讶于这两个短语的旁边放置。如果你在文本编辑器的第二行中添加了<em>My emphasized text</em>,你可能会期待My emphasized text在网页浏览器的**My strong text**下面的行出现。然而,某些HTML元素,如<strong>和<em>,需要你用额外的HTML元素指定线路断裂(如果你想要线路断裂)。