介绍
在本教程中,您将学习如何理解和创建 CSS 规则(也被称为 rulesets)来样式化和控制 HTML 内容的布局。
前提条件
要遵循本教程,请确保您已设置必要的文件和文件夹,如前面的教程中所指示的 How To Set Up You CSS and HTML Practice Project。
探索一个CSS规则的例子
下面是 CSS 規則的例子,請將下列規則寫入您的 styles.css 檔案:
1[label styles.css]
2h1 {
3 color: blue;
4}
保存您的styles.css文件. 请注意,您在右侧插入了颜色:蓝色两个空格. 此插入是写 CSS 风格规则的最佳做法,因为它使代码更容易被开发人员阅读。
您刚刚添加的规则指示浏览器将任何标记为HTML元素
的HTML文本内容给蓝色(有关HTML元素的工作方式的更新,请访问我们的教程 如何使用和理解HTML元素)。
接下来,将标记为<h1>的HTML内容添加到index.html文件中(在文档顶部的<link rel="stylesheet" href="css/styles.css">行下面):
1[label index.html]
2<h1>A Sample Title</h1>
保存文件并在浏览器中加载HTML文件以查看结果(有关浏览器中查看HTML文件的说明,请访问我们的教程步骤 如何在浏览器中查看离线HTML文件)。
在您的浏览器中,您应该收到以下结果:
![网页结果] (https://assets.digitalocean.com/articles/how-to-build-a-website-with-css/a-simple-title.png)
如果你没有相同的结果,请确保你已经保存了你的index.html文件和你的styles.css文件,并且你的代码没有错误。
如何理解CSS规则的组成部分
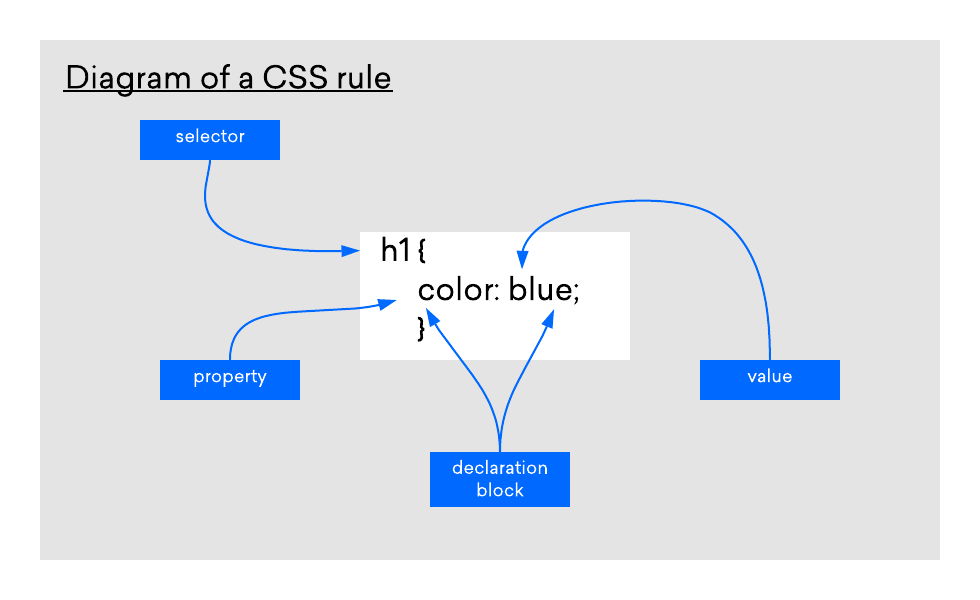
现在让我们来看看 CSS 规则的例子,以了解它的各个组成部分。一般来说, CSS 规则由 selector、 declaration block、 properties 和 values 组成。

现在让我们研究这些部分的每个部分,以及它们如何与示例CSS规则相关。
在 CSS 例子中,选择器是 HTML 元素,即是 tag 选择器。我们将在教程系列中稍后了解其他类型的选择器。
- property 是 CSS 规则声明选择器的风格规则的部分。声明块被放置在 curly 元素的内部。在 CSS 例子中,声明块是 color:blue;
- property 指的是 HTML 内容的属性,而 CSS 规则将声明为 style 规则的部分。在 CSS 例子中,属性是 color``。在 Note1 应用程序后,Note 是 colon_on 属性。
一旦您声明一个选择器的规则,您的HTML文档中的每个内容都将按规则显示,但是,如果有一个矛盾的CSS规则优先,则会出现例外。
结论
在本教程中,您检查了编写完整的 CSS 规则所需的所有组件,包括选择器、声明块、属性和值。
在下一个教程中,您将为 CSS 规则添加多个属性,并为单个 HTML 文档创建不同的 CSS 规则。