介绍
在本教程中,您将学习如何使用CSS来格式化图像以添加边界,并改变图像的形状和大小。
前提条件
要遵循本教程,请确保您已设置必要的文件和文件夹,如本系列中以前的教程中指示的那样 How To Set Up You CSS and HTML Practice Project。
将图像添加到 index.html
首先,你需要在图片文件夹中添加一个图像。你可以从演示网站下载图像(https://css.sammy-codes.com/images/small-profile.jpeg)或使用任何 JPEG/JPG 或 PNG 格式的图像。
<$>[注意]
注意:要下载Sammy the Shark的图像,请访问 此链接和CTRL + Left Click (在Mac上)或Right Click (在Windows上)在图像上,并选择保存图像作为,并将其保存为small-profile.jpeg到您的图像文件夹。
一旦您选择了图像,将其保存到您的图像文件夹中作为small-profile.jpeg。如果您将其保存为不同的文件名,则需要在下面的步骤中修改图像文件路径。
接下来,删除您的 index.html 文件中的所有内容(除了第一个代码行:)并添加以下代码片段:
1[label index.html]
2<img src="images/small-profile.jpeg" alt="Sammy the Shark, DigitalOcean’s mascot">
此代码片段使用<img>标签插入图像,并向浏览器提供图像文件的位置(‘images/small-profile.jpeg’)。
<$>[注意]
注意:
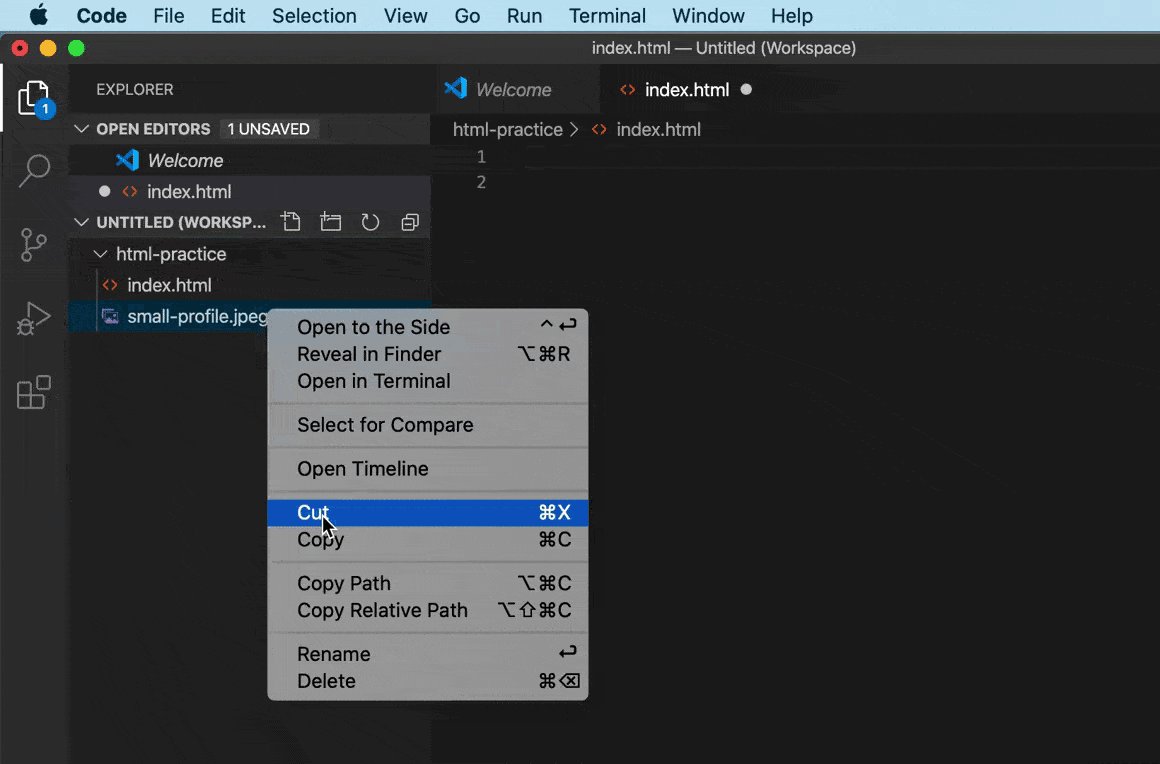
若要使用 Visual Studio Code 复制您的图像的文件路径,请在左侧面板上的图像文件图标上滑动,单击CTRL + 左键(Mac)或右键(Windows),然后选择复制路径。

请确保复制图像的 relative 或 project 文件路径,而不是图像的 absolute 或完整文件路径. 相对路径指的是与当前工作目录相关的文件位置(与 absolute 路径不同,这指的是与根目录相关的文件位置)。
您还使用alt属性添加了替代文本Sammy the Shark, DigitalOcean’s mascot。 创建网站时,应向所有图像添加替代文本,以支持使用屏幕阅读器的个人访问网站。 有关使用替代文本与HTML的更多信息,请参阅我们指南中的替代文本部分 如何使用HTML添加图像到您的网站。
保存您的 index.html 文件,并在浏览器中重新加载它(有关下载 HTML 文件的说明,请访问我们的教程步骤 [如何在浏览器中查看离线 HTML 文件])。

如果您的图像不显示,请检查代码,查找错误,并确认您对图像有正确的文件路径。
添加风格到图像
现在‘index.html’显示了Sammy the Shark(或您所选择的图像)的图像,您将添加一个CSS规则来格式化图像.在您的‘styles.css’文件中,删除一切(如果您一直在遵循教程系列),并在文档底部添加以下规则:
1[label styles.css]
2. . .
3img {
4 border: 2px solid red;
5 border-radius: 8px;
6 width: 200px;
7}
保存您的 styles.css 文件,并在您的浏览器中重新加载您的 index.html 文件. 您现在应该收到具有新风格属性的图像:

在本 CSS 规则中,您为 HTML 元素 <img> 元素的三种不同的属性指定了值。
*边界属性允许您将边界添加到图像中,并指定边界的尺寸、风格和颜色。 请注意,您可以为此 CSS 属性添加多个值。 在本规则中,您已指定一个固体、红色边界,其宽度为2px。
*边界半径属性定义了元素的角落的半径,允许您绕过元素的边缘。 在本规则中,您已经指定了8像素作为半径大小。 尝试改变这个数字以查看它如何影响图像的显示。
*宽度属性定义了图像的宽度。 在本规则中,您已指定相同的宽度为200像素宽。 请注意
探索如何将风格应用于所有图像
请注意,如果您将任何额外的图像添加到您的 HTML 文档中,它们也将具有相同的样式。 要研究这种功能,请使用 HTML 元素添加第二张图像到您的 index.html 文件中(如果您没有第二张图像,您可以复制并粘贴第一张 元素):
1[label index.html]
2<img src="images/small-profile.jpeg" alt="Sammy the Shark, DigitalOcean’s mascot">
3<img src="images/small-profile.jpeg" alt="Sammy the Shark, DigitalOcean’s mascot">
请确保用您的图像文件路径更改突出部分。 保存您的 index.html 文件并将其加载到浏览器中。 您的网页应该显示两个具有同一 CSS 规则的图像,用于 <img> 标签:

要继续探索图像的风格可能性,请尝试在‘styles.css’文件中修改您刚刚创建的 CSS 规则中的值,保存文件,并重新加载‘index.html’以检查结果。
结论
在本教程中,您探索了如何设计图像的边界大小,颜色,外观,高度,宽度和边界半径。
现在你已经熟悉如何将一组风格规则应用于所有<img>元素,你可能会想知道如何将 _different_风格规则应用于个别或组的<img>元素。