要在实践中探索HTML并开始构建HTML网站,我们需要使用文本编辑器创建一个新项目。本教程系列使用Visual Studio Code(https://code.visualstudio.com/),一个免费的代码编辑器,适用于Mac,Windows或Linux,但您可以使用您喜欢的代码编辑器。
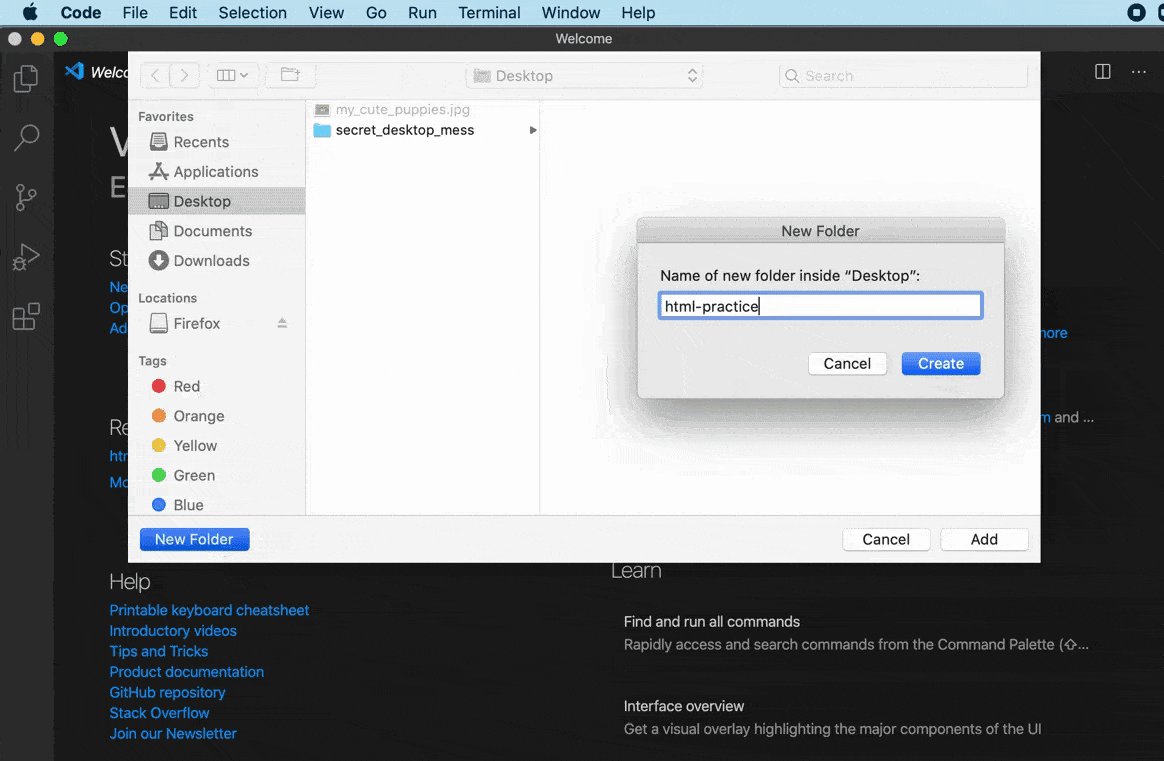
打开您喜欢的文本编辑器后,打开一个新的项目文件夹,并命名它为html实践。我们将使用此文件夹来存储我们在本教程系列中创建的所有文件和文件夹。
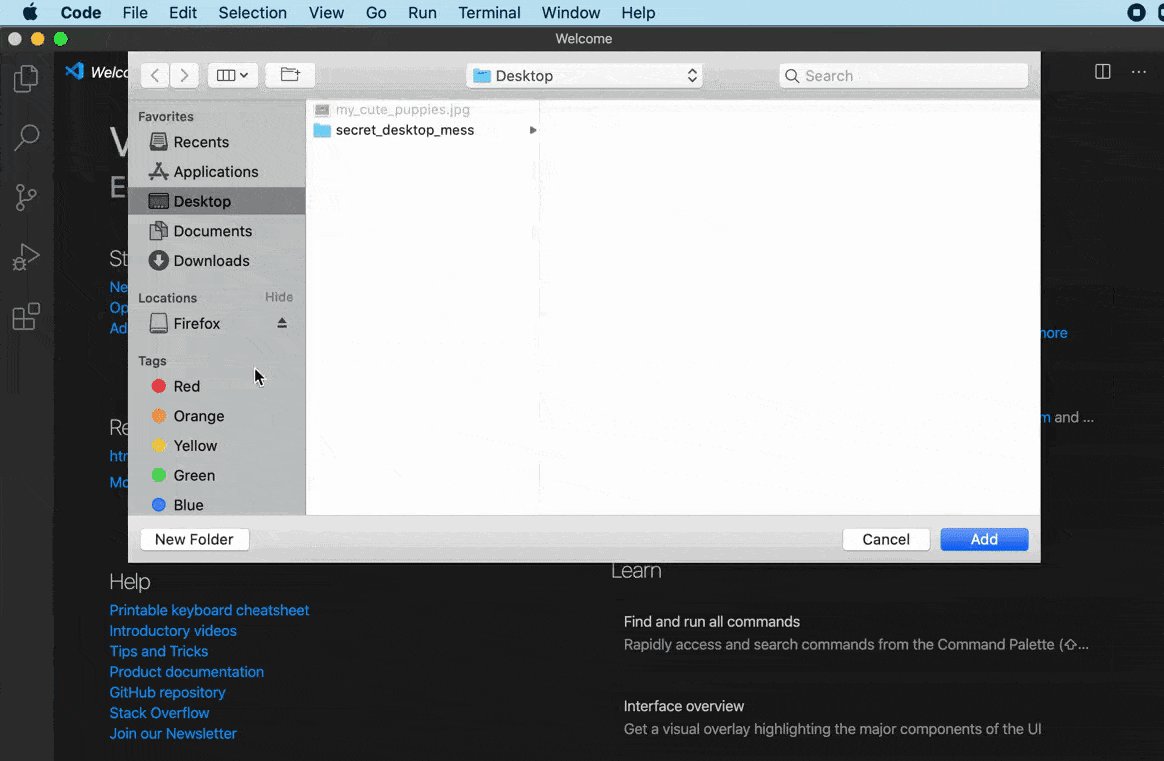
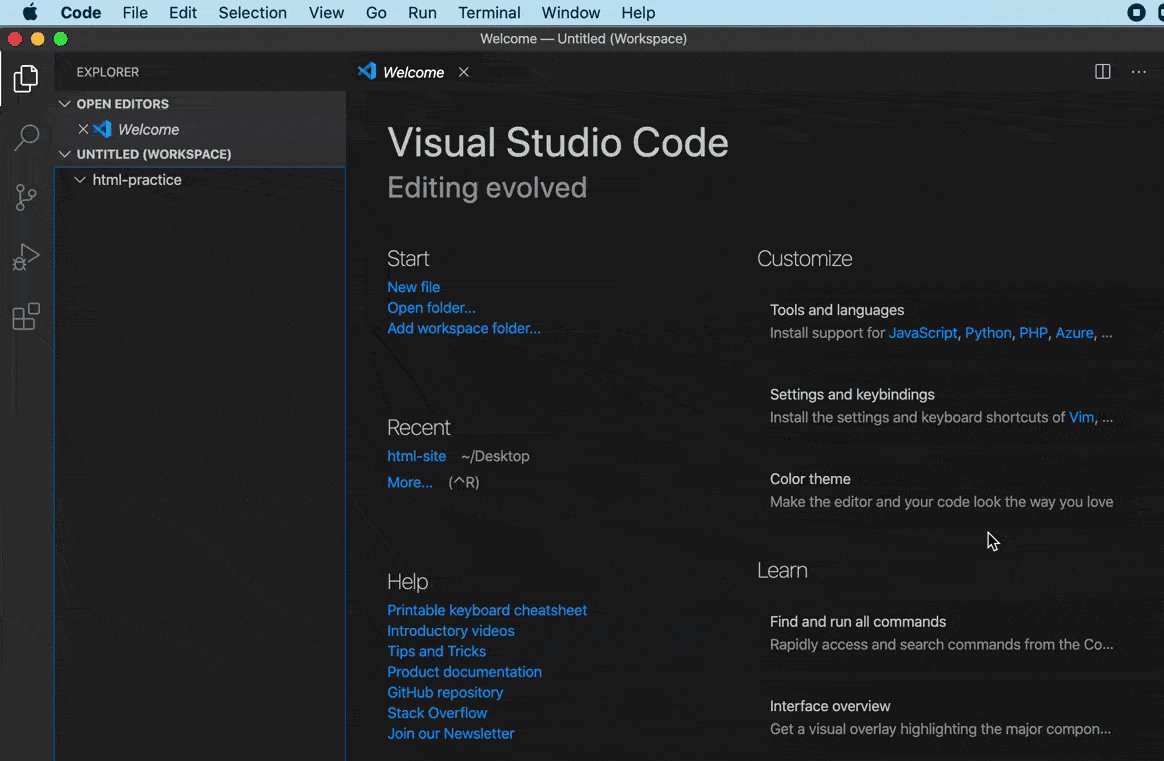
要在 Visual Studio Code 中创建一个新的项目文件夹,请在顶部菜单中导航到文件菜单项,然后选择添加文件夹到工作空间。

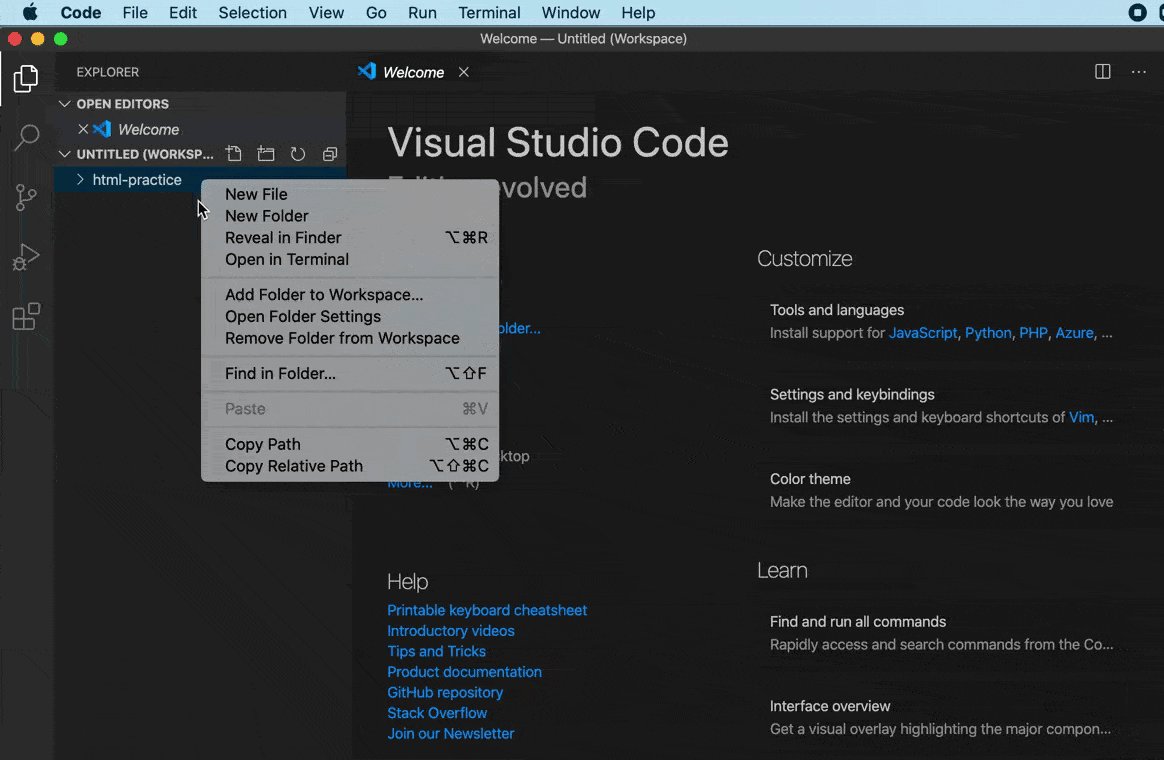
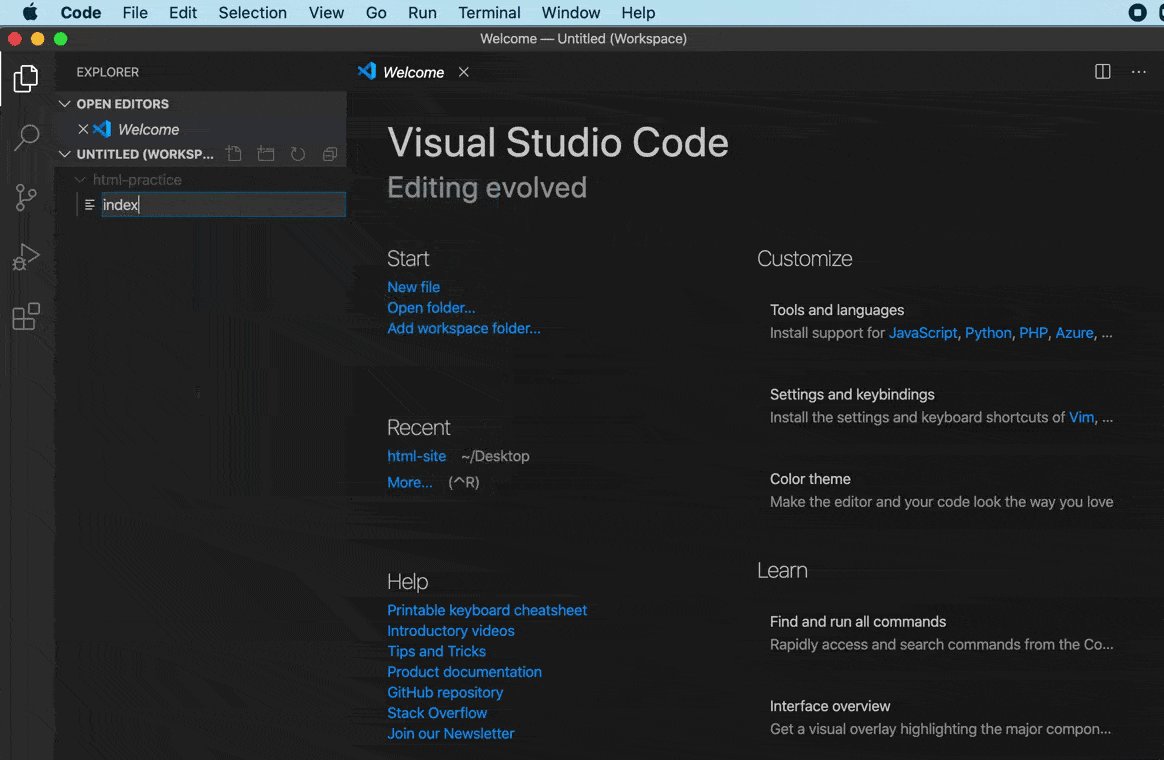
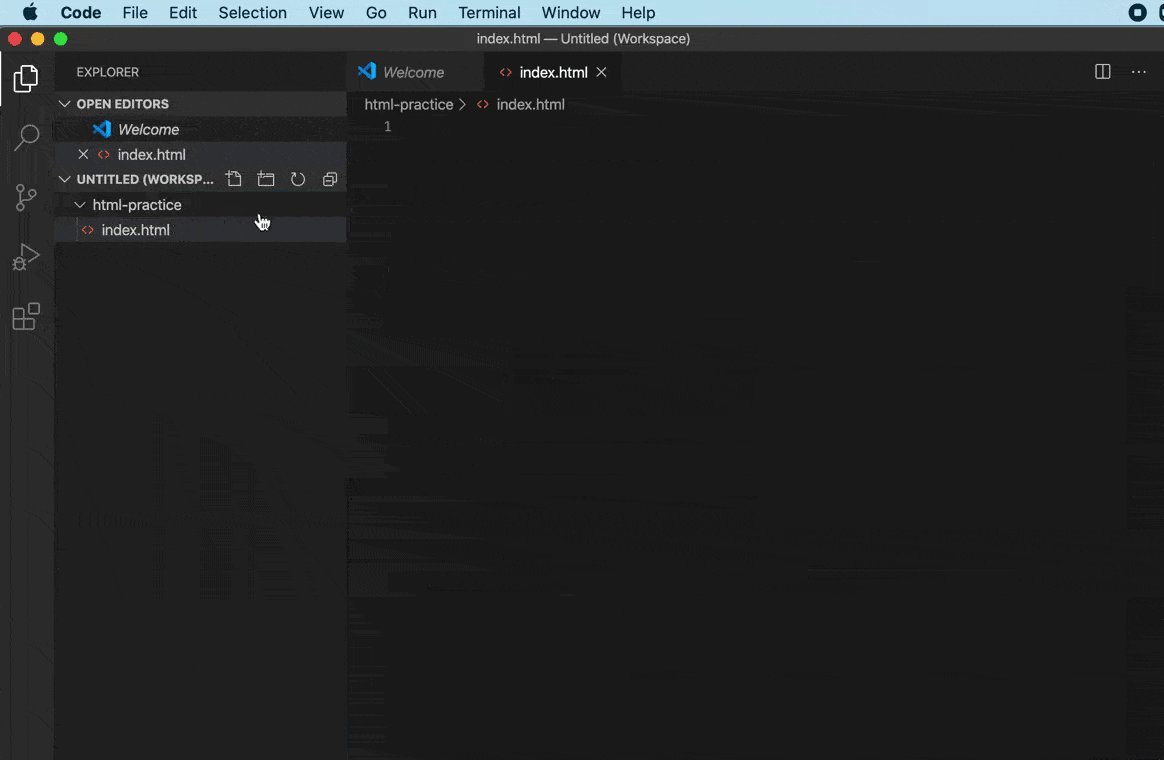
接下来,在html-practice文件夹中创建一个名为index.html的新文件,我们将通过教程系列使用此文件来尝试HTML。如果您正在使用Visual Studio Code,您可以通过在html-practice文件夹中使用Right Click(在Windows上)或CTRL + Left Click(在Mac上)创建一个新的文件,选择新文件,并创建该文件index.html,如下图所示:

现在你有一个项目文件夹和文件来探索HTML. 我们将在前面的教程中返回这个文件。
调试和解决问题 CSS 和 HTML
在我们开始我们的HTML练习之前,请记住,在写HTML时,精确性很重要,即使是额外的空间或错误的字符也会阻止你的代码按预期工作。
如果您的 HTML 代码在浏览器中没有按预期进行渲染,请确保您准确地编写了代码。 要解决错误,请检查额外或缺少的空间,缺失或错误的标签,以及缺失或不正确的点缀或字符。 每次您更改代码,请确保在重新加载之前在浏览器中保存您的文件,以检查您的结果。
关于自动HTML支持功能的快速注释
某些代码编辑器(如我们在本系列中使用的Visual Studio Code编辑器)提供用于编写HTML代码的自动支持,对于Visual Studio Code, 该支持包括智能建议和自动完成)。
在下一个教程中,我们将开始探索如何使用CSS规则来控制网页上的HTML内容的风格和布局。