介绍
在本教程中,您将设置所需的文件夹和文件来探索CSS并构建网站。使用代码编辑器,您将为我们的网站创建一个项目目录,为我们的CSS代码创建一个文件夹和文件,为我们的HTML代码创建一个文件夹,并为图像创建一个文件夹。本教程系列使用Visual Studio Code(https://code.visualstudio.com/),一个免费为Mac,Windows或Linux提供的代码编辑器,但您可以使用您喜欢的代码编辑器。
如何创建HTML和CSS文件和文件夹
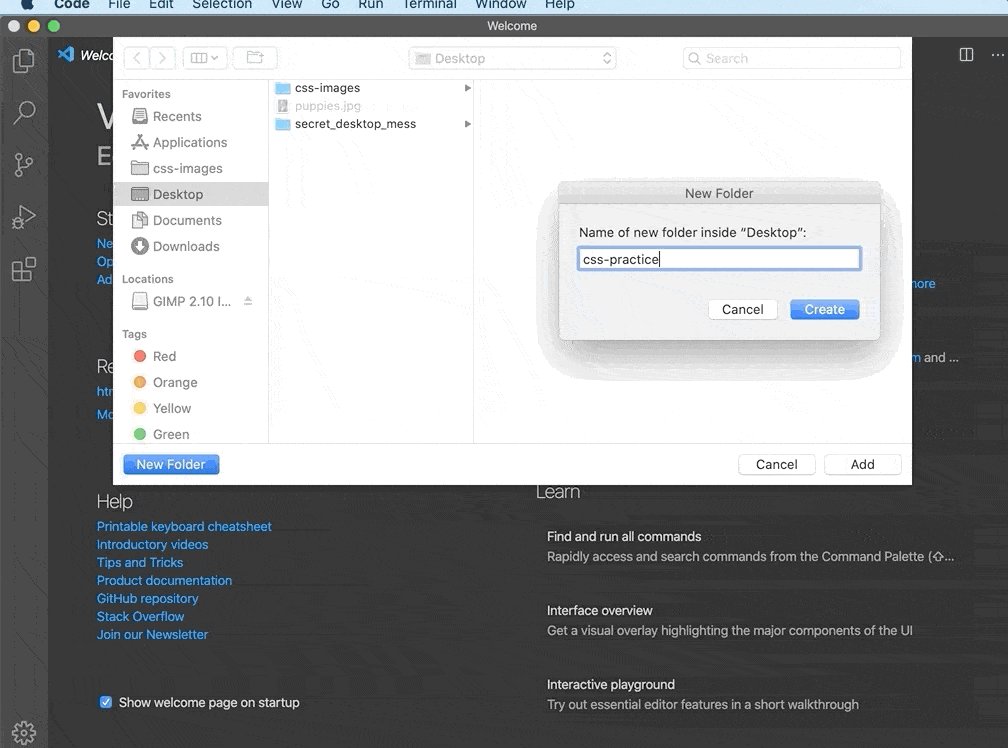
打开您喜欢的文本编辑器后,打开一个新的项目文件夹,并命名它为css-practice。
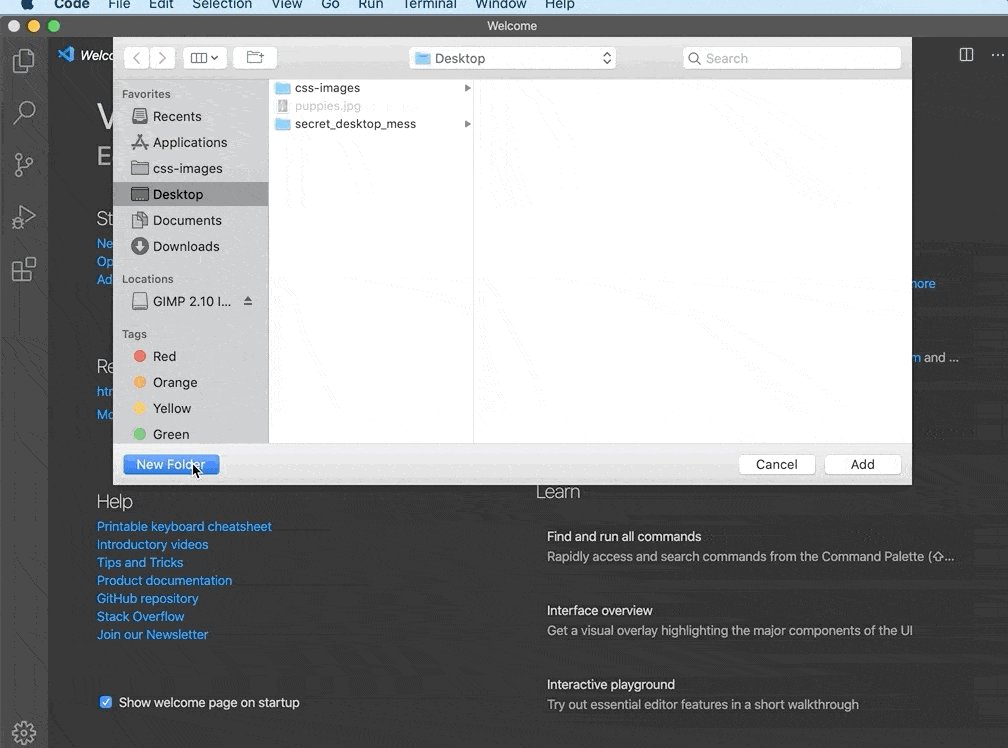
要在 Visual Studio Code 中创建一个新的项目文件夹,请在顶部菜单中导航到文件菜单项,然后选择添加文件夹到工作空间。

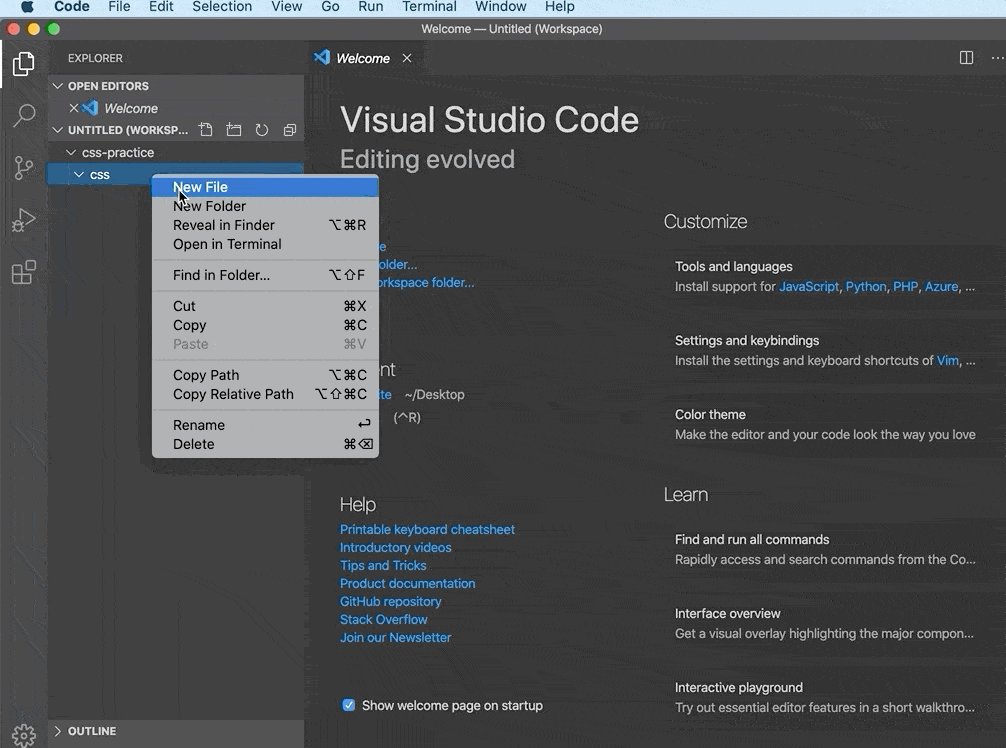
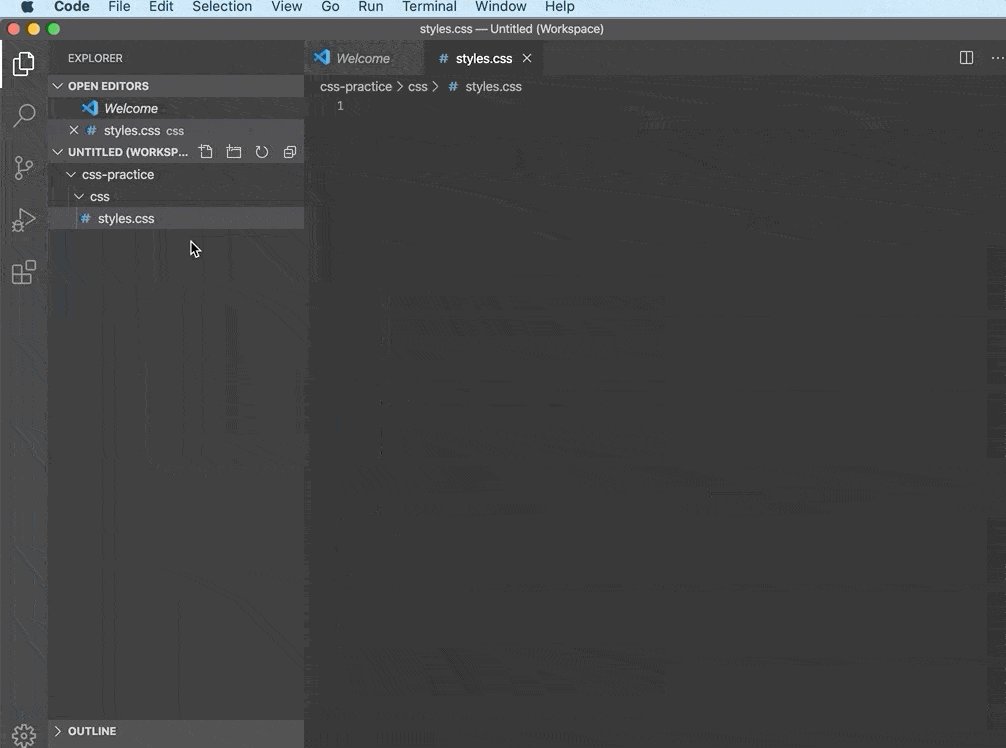
接下来,在css-practice内部创建一个新文件夹,并命名为css。在这个文件夹中,在你的项目目录中打开一个新的文件夹,并将其保存为styles.css – 这是你将使用的文件来存储我们的CSS风格规则。如果你正在使用Visual Studio Code,你可以使用Right Click(在Windows上)或CTRL + Left Click(在Mac上)在css-practice文件夹中创建一个新的文件夹,选择新文件夹并创建css文件夹。然后,在新的css文件夹上点击Right Click(在Windows上)或CTRL + Left Click(在Mac上),选择新文件并创建`styles.

保存文件并将其打开。
您还需要创建一个文件来添加我们的HTML内容 - 将在浏览器中渲染的文本,图像和HTML元素。 在项目目录css-practice,打开一个额外的新文件,并将其保存为index.html,就像您上面的styles.css文件一样。 _ 请确保将这个index.html文件保存到css-practice文件夹,而不是css文件夹。
接下来,您需要在index.html文档中添加一个代码行,指示浏览器将styles.css文件作为我们的风格表。 要做到这一点,您将使用HTMLlink<>标签并链接到styles.css文件。 将以下代码片段添加到您的HTML文档:
1[label index.html]
2<link rel="stylesheet" href="css/styles.css">
此代码片段告诉浏览器根据位于css/styles.css的风格表来解释HTML代码,请确保在整个本教程系列中添加或删除index.html文件的内容时,不要删除此行。
最后,在css-practice内创建一个额外的文件夹,并以与上面的css文件夹相同的方式命名为images。
您现在应该有一个名为css-practice的项目文件夹,其中包含本教程系列中探索CSS所需的文件和文件:
- 包含「styles.css」文件的名为「css」的文件夹
- 名为「images」的空文件夹
- 名为「index.html」的文件
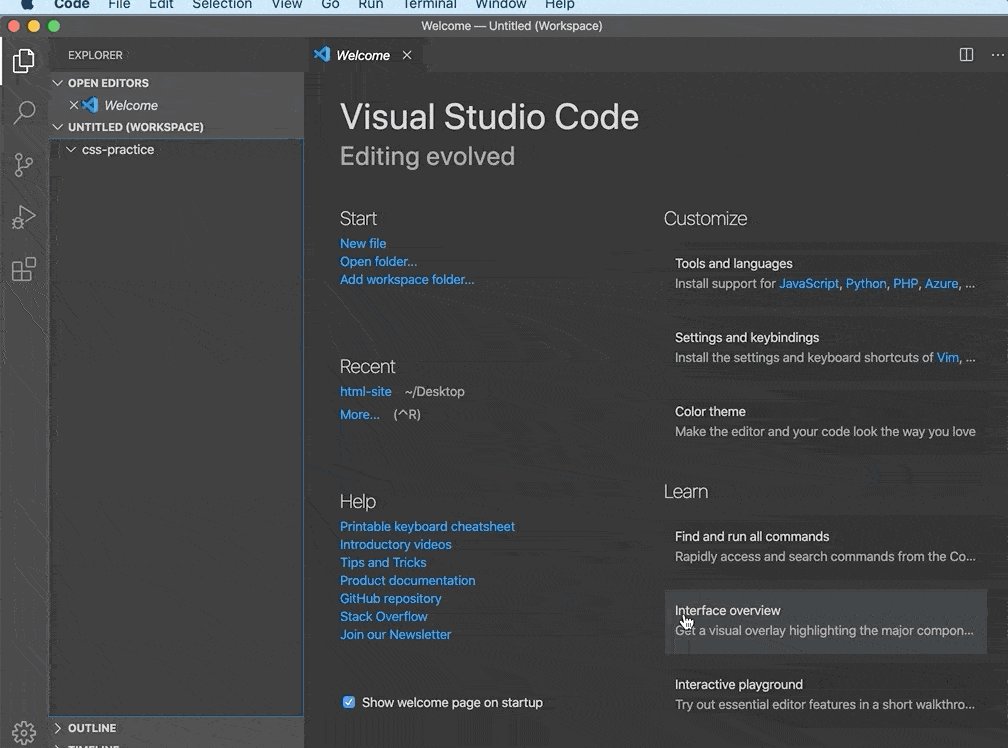
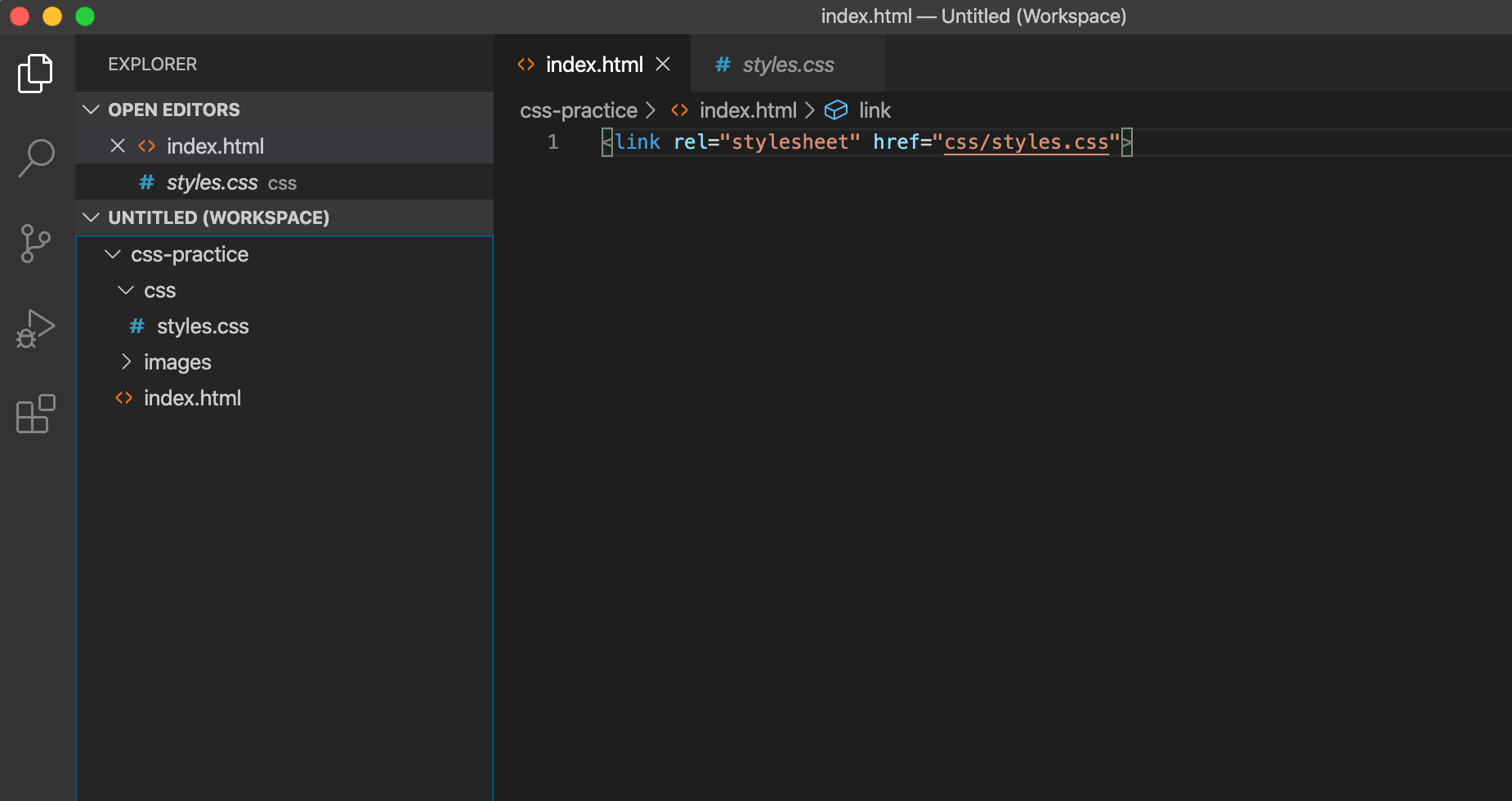
如果您正在使用 Visual Studio Code,您的编辑器现在应该显示以下文件树和打开的文件:

请注意,文件名包括扩展(.html和 .css),这些扩展是指它们所包含的内容类型。
调试和解决问题 CSS 和 HTML
当使用HTML和CSS时,精确性很重要,即使是额外的空间或错误的字符也会阻止代码按预期工作。
如果您的HTML或CSS代码在浏览器中没有按预期进行渲染,请确保您正如教程中所写的编写了代码,尽管我们鼓励您为学习目的手动写代码,但复制和粘贴有时有助于确保您的代码与示例相匹配。
HTML 和 CSS 错误可能是由许多原因引起的。 检查您的标记和 CSS 规则,查找额外或缺少的空白,缺失或错误的标签,以及缺失或错误的点缀或字符。 您还应该确保您不偶然使用曲折或智能引用标记,如```和``字体处理器经常使用。 曲折引用是为人类可读的文本而设计的,并将导致您的代码中的错误,因为它们不会被浏览器识别为引用标记。 通过直接在您的代码编辑器中输入引用标记,您可以确保您使用的是正确的类型。
此外,每次您更改代码时,请确保在重新加载文件之前在浏览器中保存文件,以检查结果。
关于自动HTML支持功能的快速注释
某些代码编辑器(如我们在本系列中使用的Visual Studio Code编辑器)为编写HTML代码提供了自动支持,对于Visual Studio Code, 该支持包括智能建议和自动完成)。
结论
在下一个教程中,您将开始探索如何使用CSS规则来控制网页上的HTML内容的风格和布局。