介绍
WordPress 的多站点功能提供了从单个 WordPress 安装中创建多个网站的能力. 每个站点可以有一个单独的主题、插件集和内容集(帖子和页面)。
在本教程中,我们将设置WordPress多站点以使用子域,这意味着我们创建的网站将有一个子域网址,如 http://wp-site.yourdomain.com 这可以被绘制到外部域名,如 http://wp-site.net,使每个网站看起来独立于外部。
前提条件
本教程要求用户具备以下知识:
我们将创建三个WordPress网站,使用以下域名:
- ** 站点 1:**
域: examplewp.com (主要域) 这是在安装WordPress时创建的网站。
- ** 站点 2:**
** 外部域名:** shoppingsite.com ** 子域名:** shoppingsite.example.com
- ** 站点 3:**
外部域名:companysite.org 子域名:companysite.example.com
第一个域名是将安装WordPress的主要域名,请确保 为所有三个域设置DNS指向将托管WordPress的Dropplet的IP地址。
步骤一 - 设置 DNS Wildcard 记录
在本节中,我们将为 主域添加一个DNS wildcard记录,这样可以随时添加更多的网站,而不需要单独的 A 记录。
** 注意:** 这只需要对 *_primary 域进行操作(本教程中的examplewp.com)。
登录到您的 DigitalOcean 控制面板并导航到网络部分。 编辑主域,并为该域创建一个 wildcard ** A record**,指向 Droplet 的 IP 地址。

如果您在其他地方托管您的域名的DNS,您应该在那里设置野卡记录。
你现在应该看到的:
对于任何 ** random-sub-domain.examplewp.com** 的 DNS 查询,应该返回您的 Droplet 的 IP 地址。
第二步 - 安装和配置 LEMP 堆栈
在本节中,我们将安装和配置 Nginx、MySQL 和 PHP. 有一篇关于 设置 LEMP 堆栈的详细文章,如果您愿意,您可以参考它。
更新存储库并安装 Nginx、MySQL、PHP5-FPM 和其他必要的 PHP 模块。
1apt-get update
2apt-get install -y nginx mysql-server php5-fpm php5-mysql php5-curl php5-mcrypt php5-gd
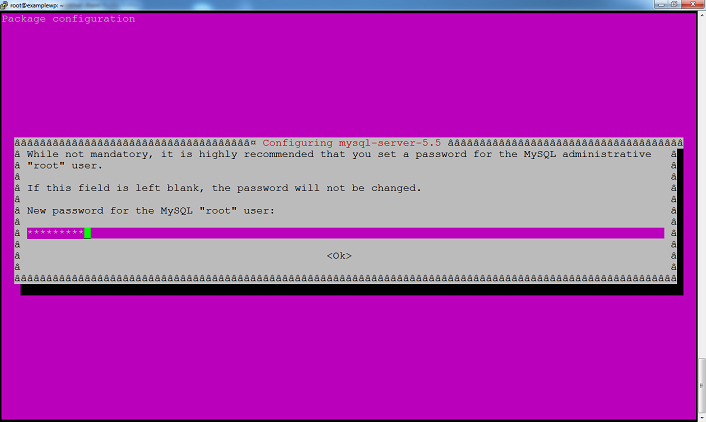
当安装 MySQL 服务器时,您将被要求为 root 数据库用户输入密码. 请输入强有力的密码,不要将其留空**. 您将输入密码两次。

创建一个文件根为 Nginx 将保留 WordPress 文件. 我们将使用 /usr/share/nginx/wordpress 整个本教程。
1mkdir /usr/share/nginx/wordpress
我们将替换 Nginx 的默认虚拟主机,所以在 sites-enabled 目录中删除其 symlink。
1rm /etc/nginx/sites-enabled/default
在 sites-available目录中创建一个新的虚拟主机文件. 这个文件可以被命名为任何东西. 在我们的例子中,我们将称之为 wp-ms。
1nano /etc/nginx/sites-available/wp-ms
编辑此文件并放置以下配置. 根据您的环境编辑红色突出的文本. 在server_name行中,您应该添加您的三个(或更多)多站点域,以及第一个域的野卡子域。
1server {
2 listen [::]:80 ipv6only=off;
3 server_name examplewp.com *.examplewp.com shoppingsite.com companysite.org;
4
5 root /usr/share/nginx/wordpress;
6 index index.php index.html index.htm;
7
8 location / {
9 try_files $uri $uri/ /index.php?$args ;
10 }
11
12 location ~ /favicon.ico {
13 access_log off;
14 log_not_found off;
15 }
16
17 location ~ \.php$ {
18 try_files $uri /index.php;
19 include fastcgi_params;
20 fastcgi_pass unix:/var/run/php5-fpm.sock;
21 }
22
23 access_log /var/log/nginx/$host-access.log;
24 error_log /var/log/nginx/wpms-error.log;
25}
如果这个 Droplet 只会托管此 WordPress 安装,则可以将倾听和server_name指令更改为如下:
1listen [::]:80 default_server ipv6only=off;
2server_name examplewp.com *.examplewp.com;
access_log指令中使用的$host变量为每个域创建了单独的日志文件,例如 examplewp.com-access.log 和 shoppingsite.com-access.log。
保存此文件,并在 sites-enabled目录中创建此文件的同步链接。
1ln -s /etc/nginx/sites-available/wp-ms /etc/nginx/sites-enabled/wp-ms
运行 Nginx 配置测试并重新启动,如果返回 OK。
1service nginx configtest
2service nginx restart
步骤三:为 WordPress 创建 MySQL 数据库和用户
在本节中,我们将为WordPress创建一个MySQL数据库,并为此数据库创建一个仅具有权限的用户。
登录 MySQL 命令行作为 root 用户。
1mysql -u root -p
创建一个数据库。
1CREATE DATABASE wordpress;
创建 MySQL 用户并授予该数据库的权限:
1CREATE USER 'wordpress_user'@'localhost' IDENTIFIED BY 'password';
2GRANT ALL PRIVILEGES ON wordpress.* TO 'wordpress_user'@'localhost';
用强有力的密码取代 password 这个词,扫除权限,然后离开 MySQL 命令行。
1FLUSH PRIVILEGES;
2exit
记住这些细节,因为你需要他们在步骤四。
数据库名称: 数据库名称: 数据库密码: 数据库用户: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码: 数据库密码:
有关 MySQL 用户的更多信息可以在 这篇文章中找到。
第四步:下载和安装WordPress
在本节中,我们将下载最新的WordPress版本并安装它,这将是我们的第一个网站, examplewp.com。
下载和提取WordPress。
1wget http://wordpress.org/latest.tar.gz
2tar -xf latest.tar.gz
将提取的文件移动到文档根中。
1mv wordpress/* /usr/share/nginx/wordpress/
将所有权分配给用户www-data。这对于媒体上传和核心/插件/主题更新至关重要,以便在WordPress中工作。
1chown -R www-data:www-data /usr/share/nginx/wordpress
在您的浏览器中访问 ** primary domain** 以开始 WordPress 安装。
1http://examplewp.com/
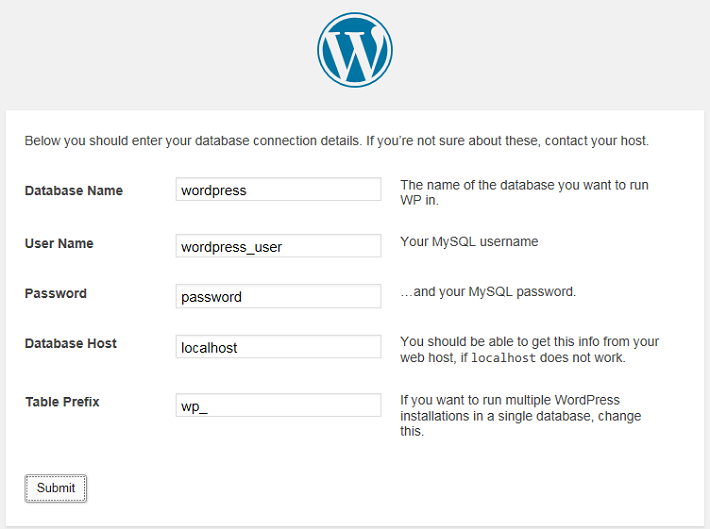
如果需要,您可以将www字符串添加到URL中,点击创建配置文件按钮,然后点击让我们去!按钮,填写数据库详细信息(使用第三步中的信息),然后点击提交。

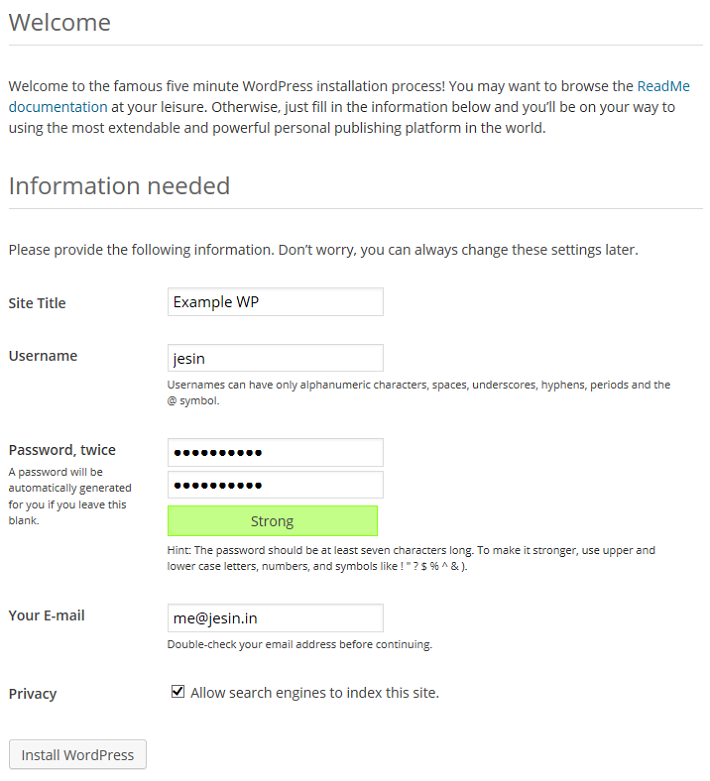
在此时,WordPress将与数据库建立连接,以测试输入的凭证。一旦连接成功,就会出现运行安装按钮。点击它。填写信息需要的信息表格来设置您的网站名称、用户名、密码和电子邮件,然后点击安装WordPress。

步骤五:启用多站点并创建额外的站点
在本节中,我们将启用WordPress Multisite,并创建本文的 ** 条件** 部分中提到的两个额外的网站。
必须在 **wp-config.php 文件中定义一个 PHP 常数以启用 网络设置页面。
编辑 *wp-config.php 文件:
1nano /usr/share/nginx/wordpress/wp-config.php
添加以下代码 前评论 /* 这就是全部,停止编辑! 快乐的博客. */:
1/* Multisite settings */
2define( 'WP_ALLOW_MULTISITE', true );
在本教程中,我们将更改这个文件几次,请在我们刚刚创建的/* Multisite settings */部分添加所有新行。
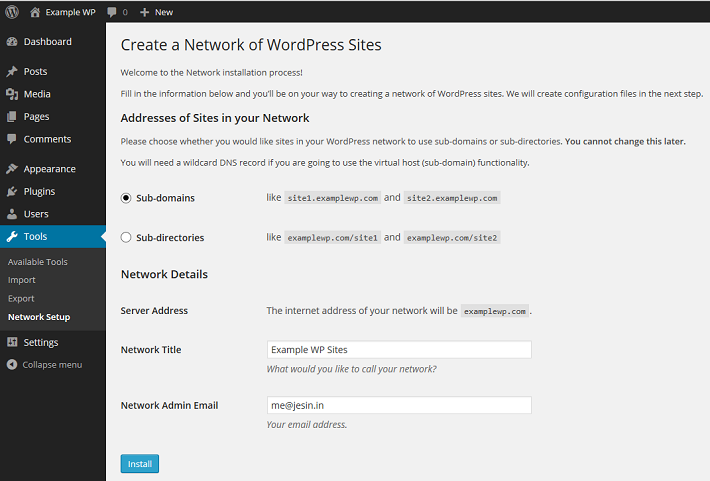
登录到 WordPress 管理面板,然后导航到 ** 工具 > 网络设置 . 选择 ** 子域 ** 选项,根据您的要求修改 ** 网络标题,然后单击 ** 安装**。

您将收到两个代码块,添加到 wp-config.php 和 .htaccess 文件中。
1define('MULTISITE', true);
2define('SUBDOMAIN_INSTALL', true);
3define('DOMAIN_CURRENT_SITE', 'examplewp.com');
4define('PATH_CURRENT_SITE', '/');
5define('SITE_ID_CURRENT_SITE', 1);
6define('BLOG_ID_CURRENT_SITE', 1);
编辑 *wp-config.php 文件。
1nano /usr/share/nginx/wordpress/wp-config.php
添加这些行 前 评论 /* 这就是全部,停止编辑! 快乐博客. */ 并保存它..htaccess 显示的代码可以忽略,因为 Nginx 没有这个文件。
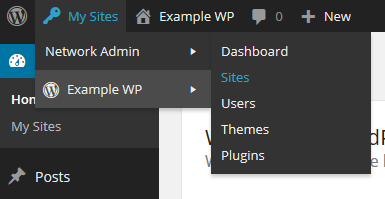
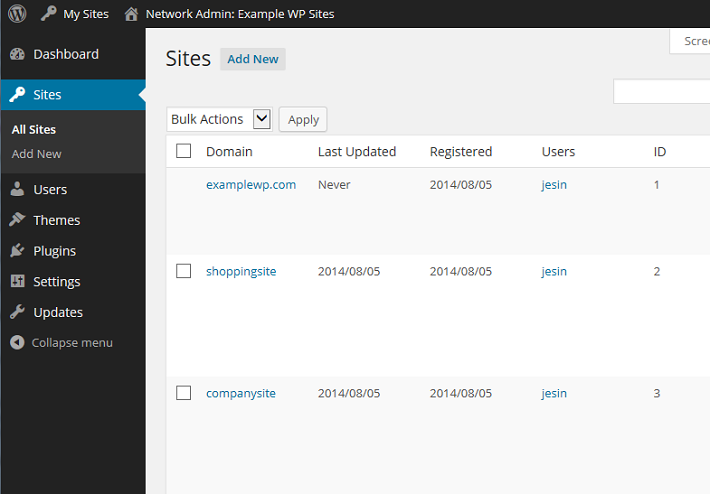
从左上方的 admin toolbar中,导航到 My Sites > Network Admin > Sites。

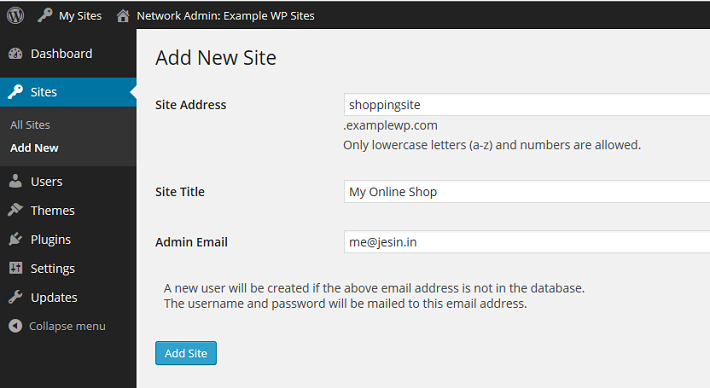
点击添加新按钮,打开添加新网站表格。下面的屏幕截图显示了我们示例中的购物网站的填写细节。

点击 ** 添加网站**,创建的网站将通过 http://shoppingsite.examplewp.com访问。
重复这些步骤以创建第二个网站(我们示例中的companysite.examplewp.com)。
你现在应该看到的:
以下三個WordPress網站:
- examplewp.com
- shoppingsite.examplewp.com
- companysite.examplewp.com
他们每个人都会有自己的内容,主题和活跃的插件集。
步骤六:设置域地图
在本节中,我们将允许您为每个WordPress网站使用单独的域名,通过下载并启用WordPress MU Domain Mapping插件。
通过 SSH 登录到您的 Droplet 并下载 WordPress MU Domain Mapping插件。 首先安装unzip命令,然后提取插件。
1wget http://downloads.wordpress.org/plugin/wordpress-mu-domain-mapping.latest-stable.zip
2apt-get install unzip
3unzip wordpress-mu-domain-mapping.latest-stable.zip
将提取的文件移动到WordPress插件目录。
1mv wordpress-mu-domain-mapping /usr/share/nginx/wordpress/wp-content/plugins/
将 **sunrise.php 文件从插件目录复制到 wp-content目录。
1cp /usr/share/nginx/wordpress/wp-content/plugins/wordpress-mu-domain-mapping/sunrise.php /usr/share/nginx/wordpress/wp-content/
编辑 wp-config.php 文件,并添加以下行 before 评论 `/* 这就是全部,停止编辑! 快乐的博客。
文件: /usr/share/nginx/wordpress/wp-config.php
1define('SUNRISE', 'on');
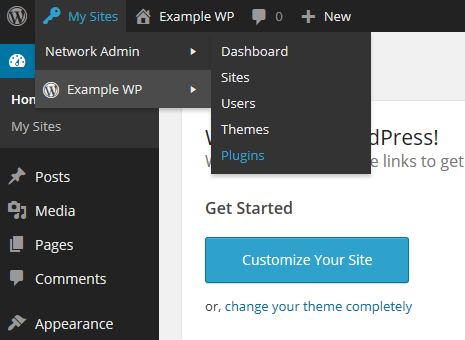
保存此文件并返回 Web 浏览器. 从 WordPress 工具栏导航到 我的网站 > 网络管理员 > 插件。

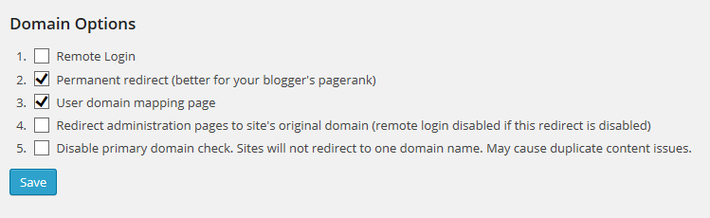
在WordPress MU Domain Mapping插件下,点击网络激活链接,转到设置``域地图并对域选项进行如下更改:
- 删除检查 ** 远程登录**
- 检查 ** 永久重定向**
- 删除检查 ** 重定向管理页面到网站的原始域 **

这些设置将对子域(如 companysite.examplewp.com)的所有请求重定向到其相应的外部域(如 companysite.org),包括管理页面(/wp-admin)。
在下一步中,我们将根据其网站ID对每个网站编写一个域名,有许多方法可以找到一个网站的ID,但为了更轻松的管理,我们将创建一个简单的WordPress 必须使用插件,该插件会在 Sites页面上显示额外的ID列。
通过SSH登录到您的Droplet并创建一个 mu-plugins目录。
1mkdir /usr/share/nginx/wordpress/wp-content/mu-plugins
在此目录中创建一个 PHP 文件,并粘贴以下代码:
1nano /usr/share/nginx/wordpress/wp-content/mu-plugins/wpms_blogid.php
您可以完全复制此内容:
1<?php
2add_filter( 'wpmu_blogs_columns', 'do_get_id' );
3add_action( 'manage_sites_custom_column', 'do_add_columns', 10, 2 );
4add_action( 'manage_blogs_custom_column', 'do_add_columns', 10, 2 );
5
6function do_add_columns( $column_name, $blog_id ) {
7 if ( 'blog_id' === $column_name )
8 echo $blog_id;
9 return $column_name;
10}
11
12function do_get_id( $columns ) {
13 $columns['blog_id'] = 'ID';
14 return $columns;
15}
网站 > 所有网站 部分现在应该显示一个额外的 ID 列。

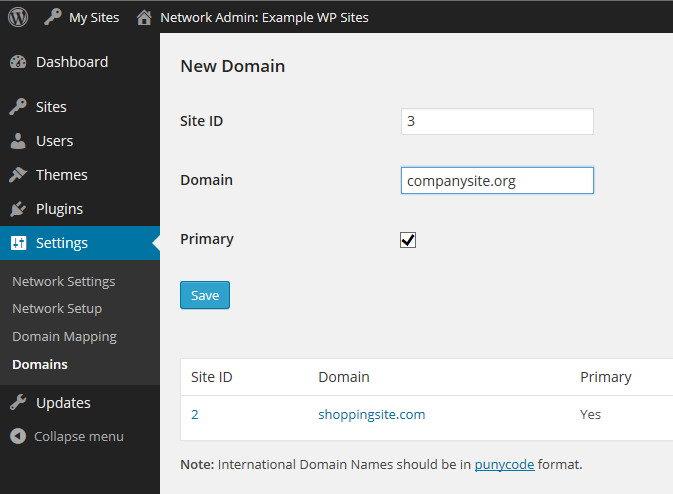
记下每个网站的ID值,然后进入设置 >域页面。输入网站ID,然后是网站的外部域。例如,由于companysite有3的ID,在这个页面上,网站ID应该是3,域名应该是companysite.org。

如果您想将网站的 URL 设置为 www.companysite.org,您可以添加一个www前缀。 对于其他域,重复这些步骤。
你现在应该看到的:
每个网站都将有自己的域名,而不是子域名;即,输入您的浏览器中的 http://companysite.org 将打开 My Online Company 网站. 您现在可以通过访问 http://shoppingsite.com 和 http://companysite.org 来检查。 您应该在页面的左上角看到网站的标题更改。
现在,每个网站都可以通过自己的WordPress管理面板独立维护:
1http://examplewp.com/wp-admin/
2http://shoppingsite.com/wp-admin/
3http://companysite.org/wp-admin/
更新核心 / 插件 / 主题和插件 / 主题的安装应该从主域的网络管理页面进行:
1http://examplewp.com/wp-admin/network/
进一步阅读
- 在Apache上设置WordPress多站点
- 不使用WordPress多站点由Mika Epstein
- WordPress多站点管理