介绍
很久以前,我们不得不手动搜索、下载、卸载和查找前端框架、库和资产的安装目录。
Bower是前端模块的包管理器,通常由JavaScript和/或CSS组成,它允许我们轻松搜索,安装,更新或删除这些前端依赖。
使用 Bower 的优点是,您在发布时不必将外部依赖组合到您的项目中。Bower 在运行bower install时会处理第三方代码,并将这些依赖组合带到正确的位置。

在本教程中,您将学习如何在 Ubuntu 14.04 服务器上安装和使用 Bower. 我们将使用 Bower 来安装 Bootstrap 和 AngularJS,并说明他们在 Nginx 网络服务器上运行一个简单的应用程序。
前提条件
在我们开始之前,有几个重要步骤,你需要完成:
如果您尚未创建您的Droplet,您可以按照如何创建您的第一个DigitalOceanDroplet虚拟服务器(https://andsky.com/tech/tutorials/how-to-create-your-first-digitalocean-droplet-virtual-server)教程
*(https://andsky.com/tech/tutorials/how-to-connect-to-your-droplet-with-ssh)
*创建具有sudo特权的用户,通过遵循我们(Ubuntu 14.04初始服务器设置)(https://www.digitalocean.com/community/articles/initial-server-setup-with-ubuntu-14-04)教程的步骤。在我们的例子中,这个用户被称为 sammy
*(https://andsky.com/tech/tutorials/how-to-connect-to-your-droplet-with-ssh)Web服务器,我们将使用(Nginx](http://nginx.org/),一个强大和高效的Web服务器,由于其性能能力已被广泛采用。
此外,Bower 还需要 ** Git**、 ** Node.js** 和 ** npm**。
- 在您的服务器上安装 Git, 命令如下 :( _) QQ 命令 sudo apt-get s安装 git ______ 如果您想要更深入的关于设置 Git 的教程, 您可以查看 [ How To Install Git on Ubuntu 14.04] (https://andsky.com/tech/tutorials/how-to-install-git-on-ubuntu-14-04).
- 安装节点 。 js 位于您的服务器上, 命令如下 :( _) QQ 命令 sudo apt- get setting nodejs XQ 如果您想要更深入的关于设置节点.js的教程,可以查看[如何在Ubuntu 14.04服务器上安装节点.js] (https://andsky.com/tech/tutorials/how-to-install-node-js-on-an-ubuntu-14-04-server).
- 在您的服务器上安装 npm, 命令如下 :( _) XQ命令 sudo apt-get s安装 npm XQ 如果您想要关于 npm 设置的更深入的教程, 您可以查看 [如何在 Linux 服务器上使用 npm 管理 Node.js 套件] (https://andsky.com/tech/tutorials/how-to-use-npm-to-manage-node-js-packages-on-a-linux-server)
- 由于我们从软件包管理器安装了Node.js,你的二进制可以叫做nodejs而不是node. 由于 npm 依赖于以下事实: 您的节点.js 二进制将称为 **node **, 您只需要像这样将节点连接起来:
(-s/usr/bin/nodejs /usr/bin/node(-MKBR1_)您可以在 [Github] (https://github.com/joyent/node/issues/3911)上读取更多关于这个问题的链接, 您可以从 [这个StackExchange] (http://unix.stackexchange.com/questions/68368/what-is-symlinking-and-how-can-learn-i-how-to-to-do-this) )
当您完成这些步骤后,您可以继续使用此指南。
步骤 1 - 安装 Bower
使用 npm 安装 Bower:
1sudo npm install bower -g
-g 交换机用于在您的系统上全球安装 Bower。
现在我们已经安装了 Bower,我们将继续用一个实际的例子。
- 创建一个新的 Bower 项目
- 安装 Bootstrap 与 Bower
- 安装 AngularJS 与 Bower
- 通过 Nginx 服务网站
在本教程的末尾,在 **Bower 参考 ** 部分中,您可以阅读有关每个 Bower 选项的更多信息。
步骤2 - 准备项目目录
我们将在“/usr/share/nginx/html”目录中创建我们的Bower项目,以便我们可以轻松访问我们的应用程序作为一个网站。
因此,我们需要用“cd”命令更改到此目录:
1cd /usr/share/nginx/html
默认情况下,Ubuntu 14.04 上的 Nginx 有一个 server block 默认启用. 它配置为从上述 /usr/share/nginx/html 目录中服务文档。
在我们的快速示例中,我们将使用默认网站。
然而,对于一个生产应用程序,您可能应该为您的特定域设置服务器块(https://andsky.com/tech/tutorials/how-to-set-up-nginx-server-blocks-virtual-hosts-on-ubuntu-14-04-lts)。
在我们可以在 /usr/share/nginx/html 目录中完成任何工作之前,我们必须给我们的 sudo 用户权限。
使用以下命令更改目录的所有权:
1sudo chown -R sammy:sammy /usr/share/nginx/html/
而不是 sammy,你会使用自己的 sudo 用户,你在前提条件 Ubuntu 14.04 初始服务器设置教程中创建。
步骤 3 – 启动Bower项目
现在,在目录 /usr/share/nginx/html 中,执行以下命令来创建一个新的 Bower 项目:
1bower init
您将被问到一系列问题. 对于这个快速示例项目,您可以只需按“ENTER”来选择所有默认值。
请参见下面的详细解答,标记为红色:
1[secondary_label Interactive]
2? May bower anonymously report usage statistics to improve the tool over time? Yes
3? name: BowerTest
4? version: 0.0.0
5? description: Testing Bower
6? main file: index.html
7? what types of modules does this package expose? Just press ENTER
8? keywords: bower angular bootstrap
9? authors: Nikola Brežnjak
10? license: MIT
11? homepage: http://bower.example.com
12? set currently installed components as dependencies? Yes
13? add commonly ignored files to ignore list? Yes
14? would you like to mark this package as private which prevents it from being accidentally published to the registry? No
15
16{
17 name: 'BowerTest',
18 version: '0.0.0',
19 description: 'Testing Bower',
20 main: 'index.html',
21 keywords: [
22 'bower',
23 'angular',
24 'bootstrap'
25 ],
26 authors: [
27 'Nikola Brežnjak'
28 ],
29 license: 'MIT',
30 homepage: 'http://bower.example.com',
31 ignore: [
32 '**/.*',
33 'node_modules',
34 'bower_components',
35 'test',
36 'tests'
37 ]
38}
39
40? Looks good? Yes
关于这些选项的一些注意事项:
- 只是为了重新查看此前的注释,你不需要在运行这个示例项目的“bower init”命令时输入任何选项
- 在“该包暴露了哪些模块?”问题中,你可以通过点击“SPACEBAR”来选择或删除选项。点击“ENTER”来确认选择。默认情况下没有选项,对于这个简单的例子,我们不需要任何选项。你可以从 官方GitHub 问题
- 对于一个生产项目,你想填写“作者”字段和其他设置,以便其他人了解更多关于该项目
- 的“主页”设置仅用于显示自己的网站,并且与实际服务器的设置无关。
现在,您应该在工作目录中(/usr/share/nginx/html/)有一个 bower.json 文件,上面输出中显示的 JSON 内容。
步骤 4 – 安装 AngularJS
AngularJS 是 Web 应用程序的 JavaScript 框架,若要使用 Bower 安装 AngularJS,请执行以下命令:
1bower install angularjs --save
你可以看到下面的命令的输出:
1[secondary_label Output]
2bower angularjs#* cached git://github.com/angular/bower-angular.git#1.3.14
3bower angularjs#* validate 1.3.14 against git://github.com/angular/bower-angular.git#*
4bower angularjs#* new version for git://github.com/angular/bower-angular.git#*
5bower angularjs#* resolve git://github.com/angular/bower-angular.git#*
6bower angularjs#* download https://github.com/angular/bower-angular/archive/v1.4.3.tar.gz
7bower angularjs#* progress received 0.1MB of 0.5MB downloaded, 20%
8bower angularjs#* progress received 0.1MB of 0.5MB downloaded, 24%
9bower angularjs#* progress received 0.5MB of 0.5MB downloaded, 98%
10bower angularjs#* extract archive.tar.gz
11bower angularjs#* resolved git://github.com/angular/bower-angular.git#1.4.3
12bower angularjs#~1.4.3 install angularjs#1.4.3
13
14angularjs#1.4.3 bower_components/angularjs
如果你得到的输出略有不同于上面所示的输出,这可能是因为Bower缓存包以便更快下载,你的包是从缓存中安装的。
我们现在在bower_components/angular 目录(或可能在bower_components/angularjs)目录中安装了 AngularJS,我们将使用的缩小版本的路径是:bower_components/angular/angular.min.js。
步骤五:安装 Bootstrap
Bootstrap 是一个 CSS 框架,要在 Bower 中安装 Bootstrap,请执行以下命令:
1bower install bootstrap --save
你可以看到下面的命令的输出:
1[secondary_label Output]
2bower angularjs#~1.4.3 cached git://github.com/angular/bower-angular.git#1.4.3
3bower angularjs#~1.4.3 validate 1.4.3 against git://github.com/angular/bower-angular.git#~1.4.3
4bower bootstrap#* cached git://github.com/twbs/bootstrap.git#3.3.5
5bower bootstrap#* validate 3.3.5 against git://github.com/twbs/bootstrap.git#*
6bower jquery#>= 1.9.1 cached git://github.com/jquery/jquery.git#2.1.4
7bower jquery#>= 1.9.1 validate 2.1.4 against git://github.com/jquery/jquery.git#>= 1.9.1
8bower angularjs#~1.4.3 install angularjs#1.4.3
9bower bootstrap#~3.3.5 install bootstrap#3.3.5
10bower jquery#>= 1.9.1 install jquery#2.1.4
11
12angularjs#1.4.3 js/angularjs
13
14bootstrap#3.3.5 js/bootstrap
15└── jquery#2.1.4
16
17jquery#2.1.4 js/jquery
我们现在在bower_components/bootstrap的目录中安装了Bootstrap,我们将使用的缩小版本的路径是:bower_components/bootstrap/dist/js/bootstrap.min.js对于JavaScript文件和bower_components/bootstrap/dist/css/bootstrap.min.css对于CSS文件。
注意 jQuery 是如何安装的,因为它是 Bootstrap 所要求的依赖性。
步骤6:创建一个Hello World应用程序
在“/usr/share/nginx/html/”文件夹中编辑,让我们用自己的内容来替换默认的“index.html”文件:
1mv /usr/share/nginx/html/index.html /usr/share/nginx/html/index.html.orig
打开文件以编辑:
1vim /usr/share/nginx/html/index.html
您可以准确地输入此内容:
1[label /usr/share/nginx/html/index.html]
2<!DOCTYPE html>
3<html lang="en">
4<head>
5 <meta charset="utf-8">
6 <meta http-equiv="X-UA-Compatible" content="IE=edge">
7 <meta name="viewport" content="width=device-width, initial-scale=1">
8
9 <title>Bootstrap 101 Template</title>
10
11 <!-- Bootstrap -->
12 <link href="bower_components/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
13</head>
14<body>
15 <div class="container" ng-app>
16 <form class="form-signin">
17 <h2 class="form-signin-heading">What you type here:</h2>
18
19 <input ng-model="data.input" type="text" class="form-control" autofocus>
20
21 <h2 class="form-signin-heading">It will also be shown below:</h2>
22 <input type="text" class="sr-only">{{data.input}}</label>
23 </form>
24 </div>
25
26 <!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
27 <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
28 <!-- Include all compiled plugins (below), or include individual files as needed -->
29 <script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
30
31 <script src="bower_components/angular/angular.min.js"></script>
32</body>
33</html>
<$>[注] 根据Bower如何在您的系统上安装AngularJS,脚本的路径可能是“bower_components/angularjs/angular.min.js”而不是“bower_components/angular/angular.min.js”。
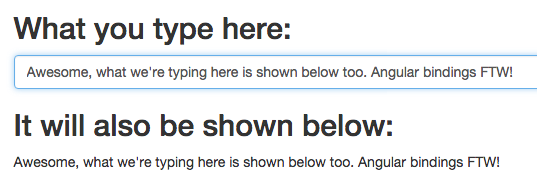
现在我们有一个简单的Hello World类型示例应用程序,使用 Boostrap 与 AngularJS,在 Nginx 上运行。
(这基本上是 Bootstrap 签名模板(http://getbootstrap.com/examples/signin/)的示例,其中“
”标签中的内容有一个简单的形式,有两个输入字段。要查看这个示例应用程序,你应该在你的浏览器中导航到你的Droplet的IP;一些像“http://your_server_ip/`。

如果您在文本框中输入某个内容,则下方将显示相同的内容,使用 AngularJS 双向数据绑定。
如果没有任何输出,请尝试使用以下命令重新启动 Nginx:
1sudo service nginx restart
如果您想了解更多关于 AngularJS 的信息,请访问官方文件 https://docs.angularjs.org/tutorial。 如果您想了解更多关于 Bootstrap 的信息,请访问官方文件 http://getbootstrap.com/getting-started/。
如果你想通过域名访问你的网页服务器,而不是它的公共IP地址,购买一个域名,然后按照这些教程:
博尔参考
现在我们已经通过了Bower的实际例子,让我们看看其的一些一般功能。
安装包装
要安装一个包(例如 AngularJS 或 Bootstrap),我们需要运行以下命令:
1bower install package
而不是“包”,请输入您要安装的包的确切名称,该包可以是 GitHub 缩写、Git 终端、URL 等等。
您还可以安装某个特定软件包的特定版本。
了解有关所有可用的安装选项的更多信息,请参阅 Bower 的 官方安装文档。
搜尋包裹
您可以通过此 在线工具或使用 Bower CLI 搜索包,使用 Bower CLI 搜索包,使用以下命令:
1bower search package
例如,如果我们想安装 AngularJS,但不确定正确的包名称,或者我们想看到 AngularJS 的所有可用包,我们可以执行以下命令:
1bower search angularjs
我们会得到类似于此的结果:
1[secondary_label Output]
2Search results:
3 angularjs-nvd3-directives git://github.com/cmaurer/angularjs-nvd3-directives.git
4 AngularJS-Toaster git://github.com/jirikavi/AngularJS-Toaster.git
5 angularjs git://github.com/angular/bower-angular.git
6 angular-facebook git://github.com/Ciul/Angularjs-Facebook.git
7 angularjs-file-upload git://github.com/danialfarid/angular-file-upload-bower.git
8 angularjs-rails-resource git://github.com/FineLinePrototyping/dist-angularjs-rails-resource
9 angularjs-geolocation git://github.com/arunisrael/angularjs-geolocation.git
为了安装 AngularJS,您只需执行以下命令:
1bower install angularjs
节省包裹
使用 Bower 启动项目时,默认情况下,要开始运行“init”命令:
1bower init
这将引导您创建一个“bower.json”文件,Bower 将其用于项目配置。
1[secondary_label Output]
2? name: howto-bower
3? version: 0.0.0
4? description:
5? main file:
6? what types of modules does this package expose?
7? keywords:
8? authors: Nikola Breznjak <nikola.breznjak@gmail.com>
9? license: MIT
10? homepage: https://github.com/Hitman666/jsRockstar
11? set currently installed components as dependencies? Yes
12? add commonly ignored files to ignore list? Yes
13? would you like to mark this package as private which prevents it from being accidentally published to the registry? No
14
15{
16 name: 'howto-bower',
17 version: '0.0.0',
18 homepage: 'https://github.com/Hitman666/jsRockstar',
19 authors: [
20 'Nikola Breznjak <nikola.breznjak@gmail.com>'
21 ],
22 license: 'MIT',
23 ignore: [
24 '**/.*',
25 'node_modules',
26 'bower_components',
27 'test',
28 'tests'
29 ]
30}
31
32? Looks good? Yes
现在,如果您使用“--save”交换机安装任何一个包,它们将被保存到“bower.json”文件中,在 dependencies对象中。
1bower install angularjs --save
然后我们的“bower.json”文件会看起来像这样的东西(请注意 ** dependencies** 对象):
1[label bower.json]
2{
3 "name": "howto-bower",
4 "version": "0.0.0",
5 "homepage": "https://github.com/Hitman666/jsRockstar",
6 "authors": [
7 "Nikola Breznjak <[email protected]>"
8 ],
9 "license": "MIT",
10 "ignore": [
11 "**/.*",
12 "node_modules",
13 "bower_components",
14 "test",
15 "tests"
16 ],
17 "dependencies": {
18 "angularjs": "~1.4.3"
19 }
20}
删除包装
要卸载 Bower 包,只需运行以下命令:
1bower uninstall package
这将从您的“bower_component”目录中卸载一个包(或您在“.bowerrc”文件中定义的任何其他目录)。
使用.bowerrc 配置 Bower
要配置 Bower,你必须创建一个名为“.bowerrc”的文件(注意点 - 它意味着它是在Linux环境中隐藏的文件)。
在项目的根目录中创建 .bowerrc 文件(旁边是 bower.json 文件)。
Bower 允许您使用此文件配置许多选项,您可以在官方文档中的 配置选项中阅读更多。
一个有用的选项是“目录”选项,它允许您定制Bower保存所有包的文件夹。
要设置这个简单的选项,创建一个“.bowerrc”文件,看起来像这样:
1[label .bowerrc]
2{
3 "directory": "js/"
4}
结论
完成本教程后,您应该知道如何使用Bower来安装简单的AngularJS应用程序的依赖性。
您还应该有一个想法,如何为自己的自定义应用程序使用Bower。