介绍
WordPress 是世界上最流行的 CMS (内容管理系统) 它允许您轻松地获得您的网站或博客并运行. 安装后,您可以在一个简单的 Web 界面中管理几乎一切。
在本指南中,我们将讨论如何在 Ubuntu 14.04 服务器上安装 WordPress. 对于 Web 服务器组件,我们将使用 nginx,这是一个强大而高效的 Web 服务器,由于其性能功能,已被广泛采用。
前提条件
在你开始这个指南之前,有几个程序你应该采取。
首先,您需要一个具有 sudo 特权的非根用户,您可以在 Ubuntu 14.04 初始服务器设置指南中运行步骤 1 到 4 来创建此帐户。
您还需要在您的服务器上安装和配置LEMP(Linux操作系统,Nginx网络服务器,MySQL数据库和PHP处理)堆栈,您可以通过遵循我们在Ubuntu 14.04上安装LEMP堆栈(https://www.digitalocean.com/community/articles/how-to-install-linux-nginx-mysql-php-lemp-stack-on-ubuntu-14-04)的指南来学习如何安装和设置必要的组件。
当你完成上述步骤后,你可以继续。
第一步:为 WordPress 创建 MySQL 数据库和用户
要开始使用WordPress,我们需要做的第一件事是准备我们的数据库。
我们安装了MySQL数据库软件,但我们没有为我们的WordPress信息创建一个数据库,我们还需要创建一个帐户,WordPress可以使用它来访问我们将创建的数据库。
我们应该开始使用我们的MySQL管理帐户登录到一个交互式会话,如下:
1mysql -u root -p
您将被提示为您在安装软件时选择的MySQL根帐户的密码。
现在,我们可以创建一个单独的数据库,它将被我们的WordPress应用程序独家使用。 这个名字并不重要,但它可能应该是描述性的,所以你可以很容易地识别它。
CREATE DATABASE wordpress;
注意 MySQL 语句结束的半列(;) 每个 MySQL 语句必须以一个结束,所以如果您遇到问题,请双检查。
我们现在有一个数据库,所以我们已经准备好创建一个用户帐户,然后将数据库的控制权交给这个新用户,以便我们的应用程序可以与数据库互动。
对于本指南,我们将选择wordpressuser为我们的帐户名称. 我们将为其分配一个密码的密码来验证。当您设置自己的配置时,您应该选择一个更安全的密码:
CREATE USER wordpressuser@localhost IDENTIFIED BY 'password';
现在,我们有一个数据库和一个用户,但我们还没有建立两者之间的关系. 我们需要告诉MySQL,我们的新用户可以访问和控制数据库。
GRANT ALL PRIVILEGES ON wordpress.* TO wordpressuser@localhost;
我们需要将权限清洗到磁盘上,以便我们当前的MySQL实例知道我们所做的权限更改:
1FLUSH PRIVILEGES;
现在,离开MySQL提示:
1exit
现在我们回到了我们的命令快点,准备继续前进。
步骤二:将WordPress下载到您的服务器
接下来,我们需要将实际的WordPress内容下载到我们的服务器上。
最新稳定版本的应用程序总是给出相同的URL,这使得这个部分很容易。
1cd ~
2wget http://wordpress.org/latest.tar.gz
我们的应用程序文件已下载为压缩,存档的目录结构存储在一个名为 latest.tar.gz的文件中。
1tar xzvf latest.tar.gz
这将创建一个名为WordPress的目录,其中包含网站文件。
我们应该利用这个机会下载一些我们WordPress实例需要的额外组件,我们可以使用apt直接从Ubuntu的软件存储库中获取这些:
1sudo apt-get update
2sudo apt-get install php5-gd libssh2-php
这两个包允许您使用图像工作,并分别使用SSH安装/更新插件和组件。
步骤三:配置WordPress
我们现在有文件,所以我们可以开始配置我们的WordPress实例。
我们需要修改位于我们新目录中的主要配置文件. 移动到您在上一节提取的目录:
1cd ~/wordpress
在此目录中,我们有一个名为wp-config-sample.php的样本配置文件,其中大部分配置细节都是正确的,所以我们可以复制它作为我们的 config 文件的基础:
1cp wp-config-sample.php wp-config.php
当我们打开文件时,我们的第一个业务命令将是调整一些秘密密密钥,为我们的安装提供一些安全性。WordPress为这些值提供一个安全的生成器,因此您不必试图自行提出良好的价值。
要从 WordPress 秘密密密钥生成器中获取安全值,键入:
1curl -s https://api.wordpress.org/secret-key/1.1/salt/
您将获得像这样的独特值:
<$>[警告] [标签警告] 重要的是每次请求单一值。
1[secondary_label Output]
2define('AUTH_KEY', '1jl/vqfs<XhdXoAPz9 DO NOT COPY THESE VALUES c_j{iwqD^<+c9.k<J@4H');
3define('SECURE_AUTH_KEY', 'E2N-h2]Dcvp+aS/p7X DO NOT COPY THESE VALUES {Ka(f;rv?Pxf})CgLi-3');
4define('LOGGED_IN_KEY', 'W(50,{W^,OPB%PB<JF DO NOT COPY THESE VALUES 2;y&,2m%3]R6DUth[;88');
5define('NONCE_KEY', 'll,4UC)7ua+8<!4VM+ DO NOT COPY THESE VALUES #`DXF+[$atzM7 o^-C7g');
6define('AUTH_SALT', 'koMrurzOA+|L_lG}kf DO NOT COPY THESE VALUES 07VC*Lj*lD&?3w!BT#-');
7define('SECURE_AUTH_SALT', 'p32*p,]z%LZ+pAu:VY DO NOT COPY THESE VALUES C-?y+K0DK_+F|0h{!_xY');
8define('LOGGED_IN_SALT', 'i^/G2W7!-1H2OQ+t$3 DO NOT COPY THESE VALUES t6**bRVFSD[Hi])-qS`|');
9define('NONCE_SALT', 'Q6]U:K?j4L%Z]}h^q7 DO NOT COPY THESE VALUES 1% ^qUswWgn+6&xqHN&%');
这些是配置行,我们可以直接粘贴到我们的配置文件中,以设置安全密钥。
现在,打开WordPress配置文件:
1nano wp-config.php
查找包含这些设置的 dummy 值的部分,它将看起来像这样:
1[label /var/www/html/wp-config.php]
2. . .
3
4define('AUTH_KEY', 'put your unique phrase here');
5define('SECURE_AUTH_KEY', 'put your unique phrase here');
6define('LOGGED_IN_KEY', 'put your unique phrase here');
7define('NONCE_KEY', 'put your unique phrase here');
8define('AUTH_SALT', 'put your unique phrase here');
9define('SECURE_AUTH_SALT', 'put your unique phrase here');
10define('LOGGED_IN_SALT', 'put your unique phrase here');
11define('NONCE_SALT', 'put your unique phrase here');
12
13. . .
删除这些行并粘贴您从命令行复制的值:
1[label /var/www/html/wp-config.php]
2. . .
3
4define('AUTH_KEY', 'VALUES COPIED FROM THE COMMAND LINE');
5define('SECURE_AUTH_KEY', 'VALUES COPIED FROM THE COMMAND LINE');
6define('LOGGED_IN_KEY', 'VALUES COPIED FROM THE COMMAND LINE');
7define('NONCE_KEY', 'VALUES COPIED FROM THE COMMAND LINE');
8define('AUTH_SALT', 'VALUES COPIED FROM THE COMMAND LINE');
9define('SECURE_AUTH_SALT', 'VALUES COPIED FROM THE COMMAND LINE');
10define('LOGGED_IN_SALT', 'VALUES COPIED FROM THE COMMAND LINE');
11define('NONCE_SALT', 'VALUES COPIED FROM THE COMMAND LINE');
12
13. . .
该文件现在适合我们的需求;它只是缺乏连接到我们创建的数据库的信息. 我们需要设置的参数是 DB_NAME, DB_USER和 DB_PASSWORD。
我们可以在这个文件中找到这些参数,并将它们设置为使用我们创建的数据库和用户详细信息。
. . .
// ** MySQL settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define('DB_NAME', 'wordpress');
/** MySQL database username */
define('DB_USER', 'wordpressuser');
/** MySQL database password */
define('DB_PASSWORD', 'password');
. . .
完成上述更改后,保存并关闭文件。
步骤四:将文件复制到文档根
下一步是将它们复制到我们的文档根,以便我们的Web服务器可以找到并服务它们。
我们将使用rsync实用程序进行传输,这具有保留权限,所有权和确保数据完整性的优势。
在 Ubuntu 14.04 上, nginx 的默认文档根的位置是 /usr/share/nginx/html/。
然而,我们将将我们的文档根设置在 /var/www/html/ 以避免修改由 nginx 包控制的目录位置。
我们可以通过键入创建新的文档根目录:
1sudo mkdir -p /var/www/html
现在,我们可以通过键入将文件复制到这个位置:
1sudo rsync -avP ~/wordpress/ /var/www/html/
这将重复地将我们的~/wordpress目录的内容复制到我们的文档根中。
接下来,让我们转到文档根,这样我们就可以调整一些权限:
1cd /var/www/html/
现在的目录结构的问题是,我们所有的文件都有用户和组所有权分配给我们的普通用户,这很好,但我们的Web服务器需要能够修改某些目录和文件。
我们可以给予这个权限而不暴露太多的我们的系统,通过给组我们的Web服务器运行在文件的群组所有权下。
nginx 所运营的组是 www-data. 对于用户部分,请输入您的用户帐户名称. 我们将在这里展示一个名为 `demo'的帐户:
sudo chown -R demo:www-data /var/www/html/*
这将为我们的文件提供必要的所有权。
在我们继续前,我们应该为用户上传创建一个新的目录:
1mkdir wp-content/uploads
新目录应该已经设置了组写,但新目录尚未被分配到www-data组所有权。
1sudo chown -R :www-data /var/www/html/wp-content/uploads
步骤五:修改 Nginx 服务器块
我们已经配置了我们的文件和目录,现在我们需要修改我们的nginx配置以正确地服务内容。
我们可以使用默认的 nginx 服务器块作为我们新服务器块的基础。
1sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/wordpress
打开我们创建的新文件,以便我们可以做出一些更改:
1sudo nano /etc/nginx/sites-available/wordpress
我们将希望做出以下变化:
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /var/www/html;
index index.php index.html index.htm;
server_name your_domain.com;
location / {
# try_files $uri $uri/ =404;
try_files $uri $uri/ /index.php?q=$uri&$args;
}
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
}
}
您应该做的变化总结是:
- 更改
根指令的值,以指向我们的新文档根到/var/www/html。 - 更改
索引参数,以便在其他文件之前寻找一个index.php文件。 - 更改
server_name指令的值,以指向您的服务器的域名或IP地址。 - 在
位置/块内调整试用文件,以便在不完全匹配的情况下向PHP发送请求。
其中一些可能已经在您的 LEMP 安装中设置,当您完成这些更改时,请保存并关闭文件。
我们需要将我们的新文件链接到网站启用目录才能激活它,我们可以这样做:
1sudo ln -s /etc/nginx/sites-available/wordpress /etc/nginx/sites-enabled/
我们刚刚链接的文件与我们的旧默认文件相冲突,因为它借了这么多。
1sudo rm /etc/nginx/sites-enabled/default
现在,重新启动 Web 服务器和 PHP 处理器以启用我们的更改:
1sudo service nginx restart
2sudo service php5-fpm restart
步骤六:通过 Web 界面完成安装
现在,我们的WordPress已经准备好了,我们可以通过我们的Web浏览器完成安装。
将您的浏览器指向您的服务器的域名或IP地址,如下:
http://your_domain.com
如果这显示了旧的 nginx 默认页面,您可能需要在没有缓存的情况下更新该页面。
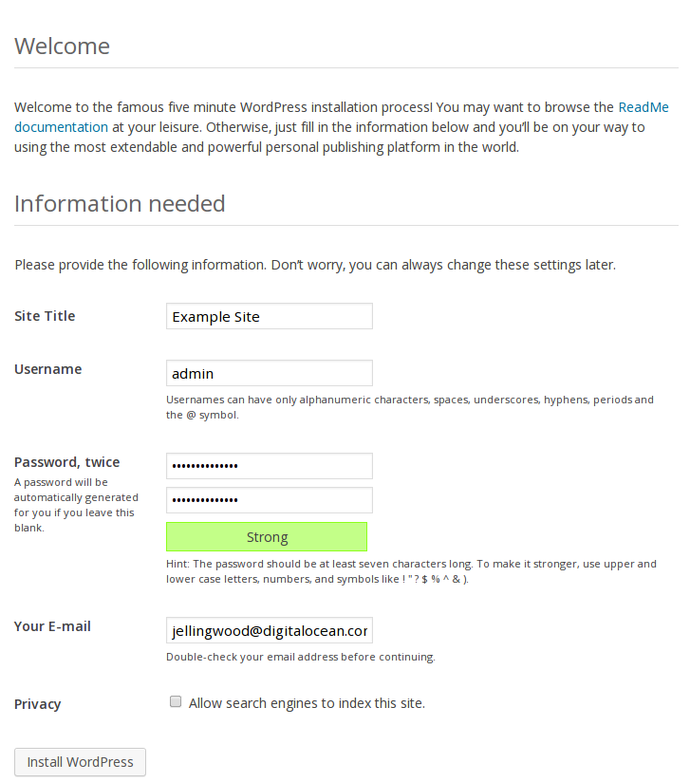
您将看到基本的WordPress欢迎阶段,选择您的选项(网站名称、用户名、密码和电子邮件),然后点击安装WordPress按钮:

您将需要使用您刚刚创建的帐户登录:

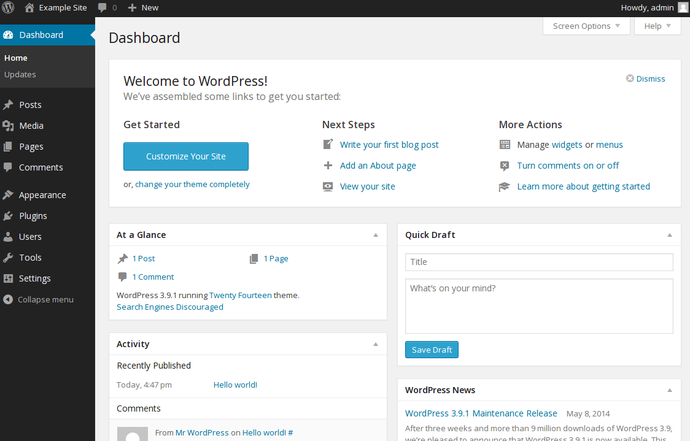
您将收到您的WordPress仪表板,您可以开始自定义设置和创建内容:

结论
你现在应该有你的WordPress实例在Ubuntu 14.04的nginx网络服务器上运行,WordPress是一个相当灵活的平台,你可以使用它来定制你的网站。